
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发


文章目录
- ⭐前言⭐
- 🎶将Mysql的内容展示在blade中
- 代码解析:
- 结束语🥇
⭐前言⭐
在 Web 开发中,将数据库中的数据展示在页面上是非常常见的需求之一。Laravel 框架提供了强大的工具和简洁的语法来处理数据库操作,使得数据展示变得简单而高效。本教程将指导您如何使用 Laravel 框架从 MySQL 数据库中检索数据,并将其展示在 Web 页面上,为您的用户提供丰富的内容和良好的用户体验。
前提条件:
已经安装了 Composer 和 Laravel 开发环境。
拥有一个 MySQL 数据库,并且已经在 Laravel 项目中配置好数据库连接。
步骤概述:
1.创建数据库模型和迁移: 使用 Laravel 的迁移工具创建数据库表,并创建相应的模型来与数据库表进行交互。
2.填充数据库: 如果数据库中没有数据,您可以使用 Laravel 的数据填充功能或手动添加数据到数据库表中。
3.创建路由: 在 routes/web.php 文件中设置路由,定义要在页面上展示数据的路由地址。
4.编写控制器方法: 创建一个控制器,并编写相应的方法来处理路由请求。在方法中,从数据库中检索数据并将其传递给视图。
5.创建视图: 使用 Blade 模板引擎创建视图文件,并在其中编写 HTML 和 PHP 代码来展示从数据库中检索到的数据。
6.展示数据: 在视图文件中使用循环结构,逐条展示从数据库中检索到的数据,并设计页面布局和样式使数据呈现更加美观和易读。
🎶将Mysql的内容展示在blade中
在数据库中添加以下的字段,可以自行添加自己想要的内容:

现在展示master.blade.php的代码:
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href={{asset('/css/bootstrap.min.css')}}><script src={{asset('/js/jquery-3.6.1.min.js')}}></script><title>学生考勤签到系统</title><style>body {cursor: pointer;}</style>
</head>
<body>{{csrf_field()}}
<div class="container"><h1 style="text-align: center;margin: 30px 0">学生考勤签到系统</h1><form action="{{asset('select')}}" method="get" id="formInfo"><div><input type="text" name="classType" id="classType"><input name="reset" type="submit" value="查询"></div></form><form action="delectall.php" method="get"><div style="float: right"><input onclick="return alert('确定重置?')" name="reset" type="submit" value="重置"></div></form><table class="table table-hover" id="info"><thead><tr> <th>班级</th><th>姓名</th><th>电话</th><th>状态</th><th>签到</th><th>操作</th></tr></thead><tbody>@foreach($data as $v)<tr><td>{{$v->class}}</td><td>{{$v->name}}</td><td>{{$v->tel}}</td><td>{{$v->zt}}</td><td><a type="submit" onclick="return confirm('是否已到场?')" href="{{asset('updata')}}?id={{$v->Id}}"><button>签到</button></a></td><td><button><a onclick="return confirm(' 确定要删除吗?')" href="{{asset('dela')}}?id={{$v->Id}}">删除</a></button></td></tr>@endforeach</tbody></table><div class="text-center"><button><a href="{{asset('addym')}}">添加学生</a></button></div>
</div>
<script></script>
</body>
</html>其展示的路由为:
Route::get(“show”,[UserController::class,‘show’]);
相关控制器的代码如下:
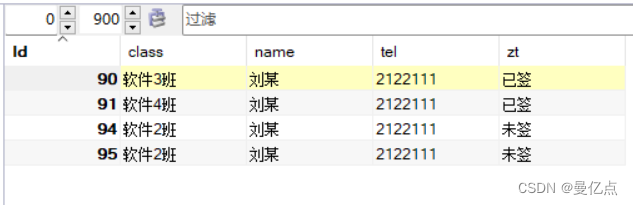
// 列表展示public function show(){$data = DB::table("student")->get();return view("master",["data"=>$data]);}效果展示图:

代码解析:
$data 通过DB::table(“student”)->get();获取student表相关的全部数据,取得数据或通过return view(“master”,[“data”=> $ data]); 跳转到master.blade.php中,并将student表中的数据传输给master.blade.php中的data中,由此可见小小的data,里面包含了student表中的全部内容。最后通过@foreach( $ data as $v)循环将其一 一的获取得到, {{ $v->class}}此方法是对列名的获取,以此内推即可得到。
结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖



)



模拟芯片应用和选型)












