1.项目介绍
该项目模仿动力云客制作,是一款商业的集营销销售为一体的客户关系管理系统,其采用信息化、数字化方式来进行营销销售及客户管理。
云客指的是海量客户,通过技术方式实现的这一套系统,可用于自动化分析销售、市场营销、客户服务等各个流程,建立起以客户为中心的信息化管理,从而支持更加有效的市场营销、销售与服务等各个环节,提高效率,提高效益。
2.前端环境工具准备及介绍
1.node.js:是一个开源的、跨平台的JavaScript运行时环境,可以理解成java当中需要安装的jdk
2.npm:是JavaScript依赖包管理工具,全世界都可以用它来共享JavaScript包,负责前端项目的打包,插件下载等,可以理解成java中的maven
3.Vite:是快速构建前端Vue项目的脚手架,可以理解为开发SpringBoot的Spring Initializer快速构建工具(之前一般是使用Vue-Cli,不过官方说建议使用Vite)
3.前端部分知识回顾
npm查看仓库源:npm config get registry
一般情况下,我们都会设置为国内的仓库源,设置npm的仓库源为:
npm config set registry http://registry.npm.taobao.org/ (国内淘宝源,即将停止解析)
或者 npm config set registry https://registry.npmmirror.com/ (新的地址)
使用npm安装模块(js依赖库):
npm -i/-install axios -g(-g说明是是全局安装,会安装在node的全局目录里,否则会安装在当前目录)
使用npm创建vite项目:
npm create vite@latest(创建一个使用最新版本vite的npm包)
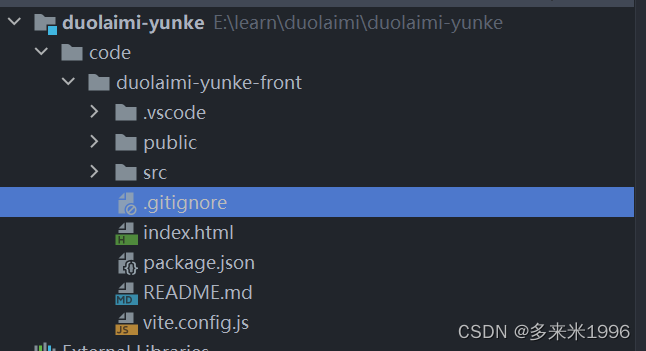
4.前端框架基本搭建及目录结构

我们使用npm create vite@latest这个命令,然后给前端项目起名,选择好对应的开发技术即可。
Vue项目工程说明:
- node_modules:项目依赖的各种js依赖包
- public:公共的静态文件,一个网站图标
- src:源代码,我们前端写的源代码都会在这个文件夹下
- gitignore:提交git时忽略哪些文件
- index.html:项目的首页,访问入口文件
- package.json:整个项目对js依赖库的配置,还包括了启动、项目构建命令等(类似maven的pom文件)
- package-lock.json:锁定各个js依赖包的来源和版本
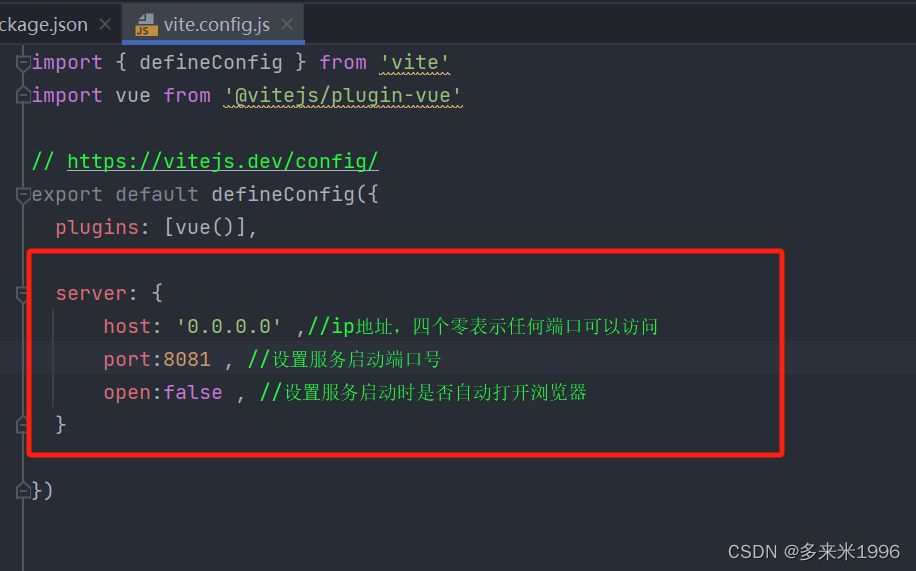
- vite.config.js:vite的配置文件
在vite配置文件中,我们一般需要配置:允许访问的端口、服务端口号、默认打开浏览器

在当前目录输入命令npm i/install安装必要的js依赖,输入npm run dev启动项目。
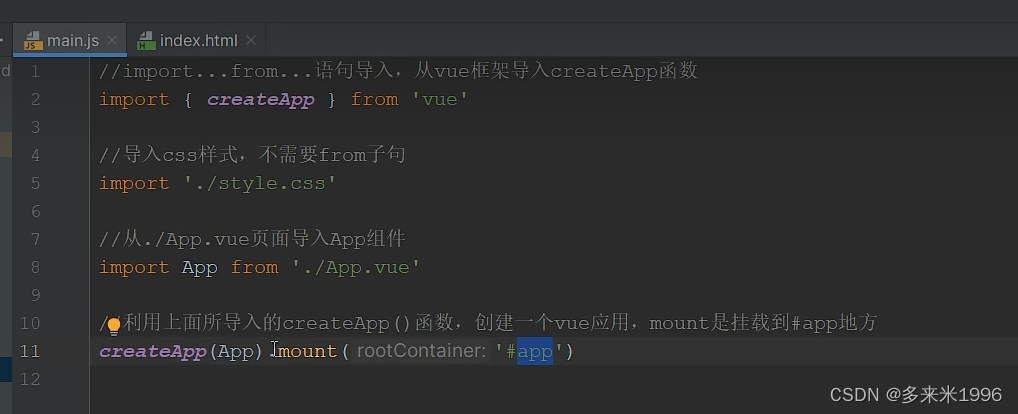
main.js中的代码解析:

最终会在index.html中展示vue的结果
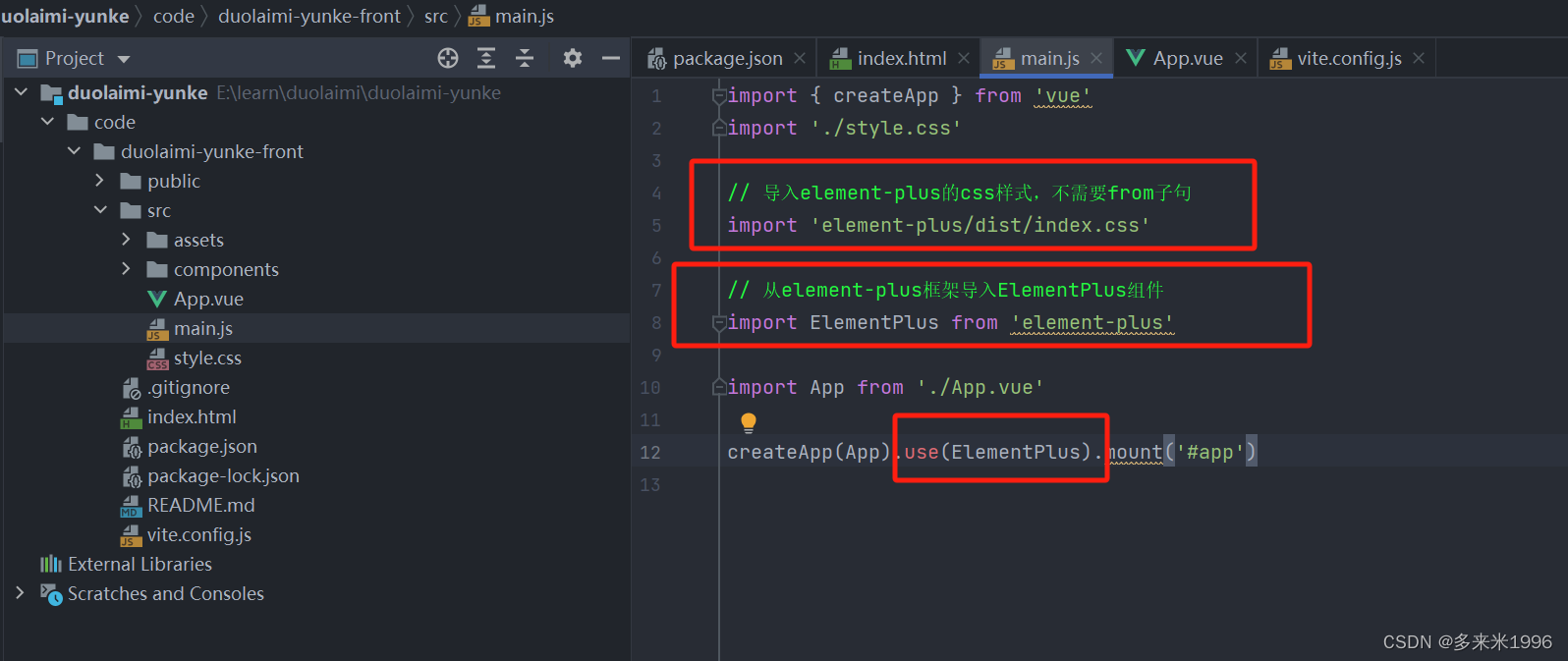
5.引入Element-Plus
我们可以使用npm i element-plus --save命令安装element-plus插件
注意:--save表示安装包信息会写入package.json的dependencies中,在dependencies中,那么项目打包就会依赖到该模块,如果项目打包时不需要依赖该模块,那么就使用--save-dev,它会在devDependencies下,表示项目开发需要依赖该模块,项目打包发布就不需它。
接下来需要导入组件,导入css样式并使用组件:

在main.js里面加三步。
6.登录页面制作
主要根据element-plus的官网复制代码来完成,再进行一些修改。
注意:“el-xxx”这类的标签,在style标签中指定样式时,前面需要加上“.”。
前端样式参考element-plus官网:
Form 表单 | Element Plus
注意::model是v-bind:model的简写
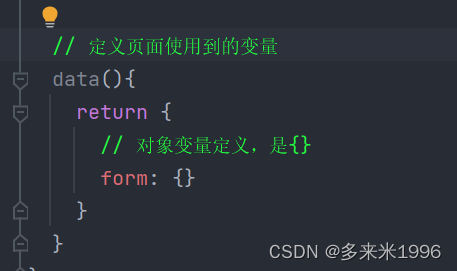
model后面的数据写在data中,其中data的声明如下:

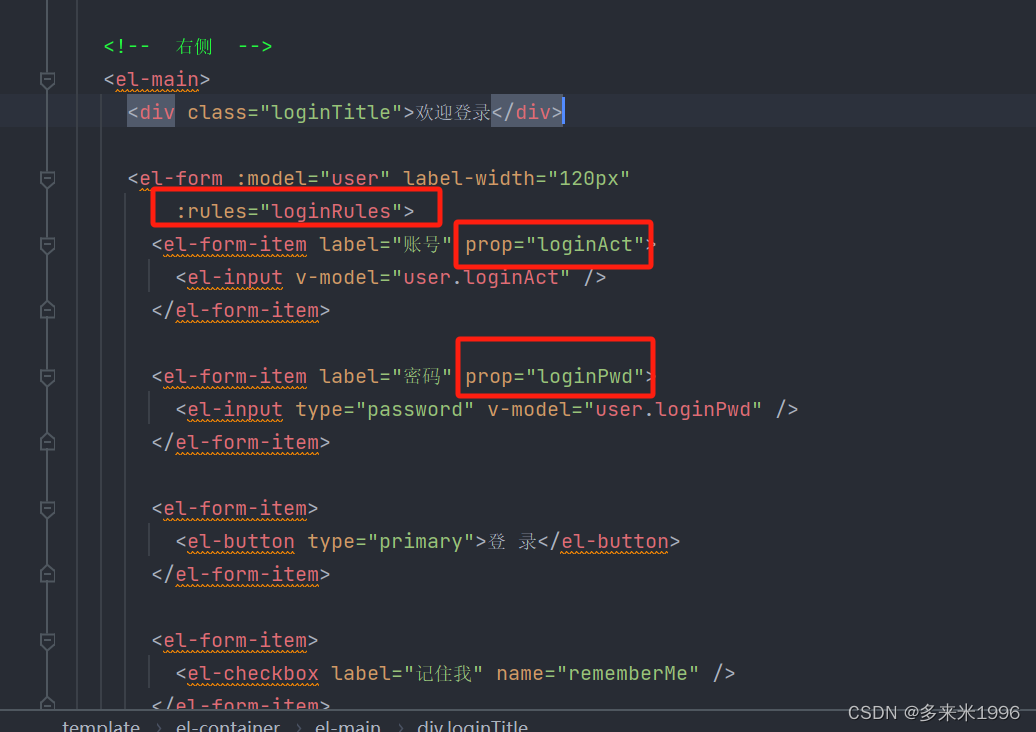
7.登录表单的前端验证
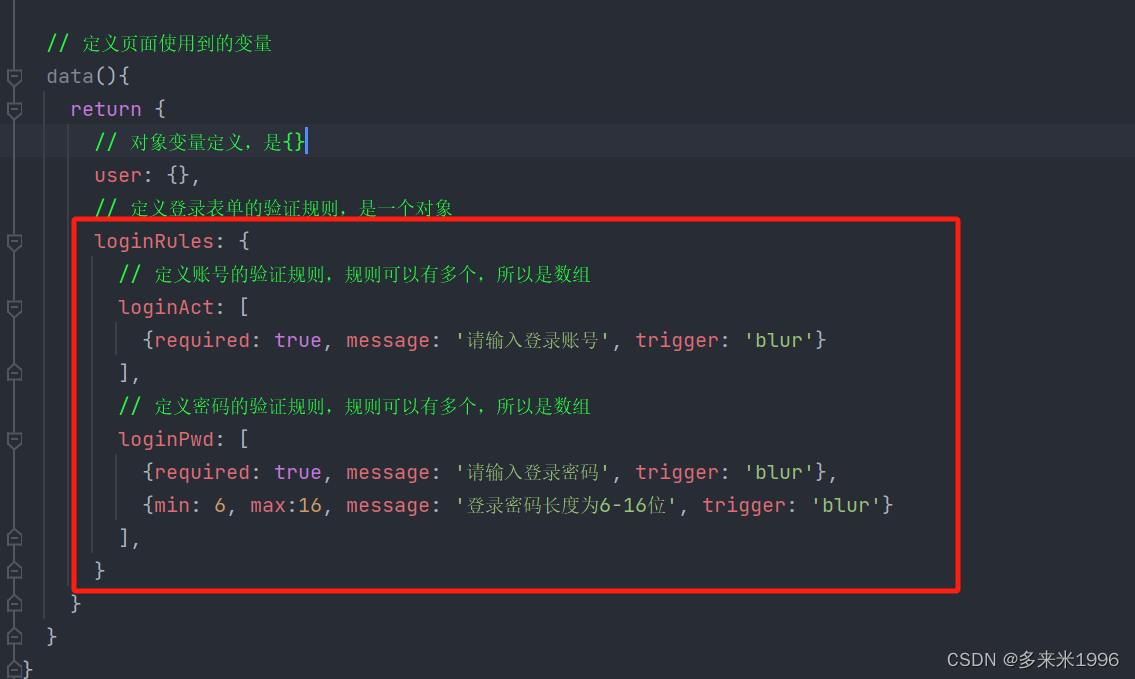
需要在el-form标签中定义属性::rules="loginRules",其中的value需要在data中定义,并且是对象类型。然后在对应的el-form-item标签中添加prop属性,值对应的是loginRules里的key。










![[JDK工具-10] jvisualvm 多合一故障处理工具](http://pic.xiahunao.cn/[JDK工具-10] jvisualvm 多合一故障处理工具)










