问题现象
在启动调试或运行应用/服务时,安装HAP出现错误,提示“error: install parse profile prop check error”错误信息。

解决措施
该问题可能是由于应用使用了应用特权,但应用的签名文件发生变化后未将新的签名指纹重新配置到设备的特权管控白名单文件install_list_capability.json中,请通过如下步骤进行解决。
- 获取新的签名指纹。
- 在项目级build-profile.json5文件中,signingConfigs字段内的profile的值即为签名文件的存储路径。
- 打开该签名文件(后缀为.p7b),打开后在文件内搜索“development-certificate”,将“-----BEGIN CERTIFICATE-----”和“-----END CERTIFICATE-----”以及中间的信息拷贝到新的文本中,注意换行并去掉换行符,保存为一个新的.cer文件,如命名为xxx.cer。
新的.cer文件格式如下图(仅作为格式示意,内容以实际为准):

- 使用keytool工具(在DevEco Studio安装目录下的jbr/bin文件夹内),执行如下命令通过.cer文件获取证书指纹的SHA256值。
keytool -printcert -file xxx.cer
- 将证书指纹中SHA256的内容去掉冒号,即为最终要获得的签名指纹。

去掉冒号后的签名指纹为:5753DDBC1A8EF88A62058A9FC4B6AFAFC1C5D8D1A1B86FB3532739B625F8F3DB
- 获取设备的特权管控白名单文件install_list_capability.json。
- 连接设备。
- 执行如下命令查看设备的特权管控白名单文件install_list_capability.json。
find /system -name install_list_capability.json
HarmonyOS设备上install_list_capability.json的位置通常为以下几种,选取其中一个即可:/system/variant/phone/base/etc/app/install_list_capability.json /system/etc/app/install_list_capability.json /system/etc/etc/app/install_list_capability.json
OpenHarmony设备上install_list_capability.json的位置通常为:
/system/etc/app/install_list_capability.json
- 执行如下命令拉取install_list_capability.json。
hdc shell mount -o rw,remount / hdc file recv /system/variant/phone/base/etc/app/install_list_capability.json
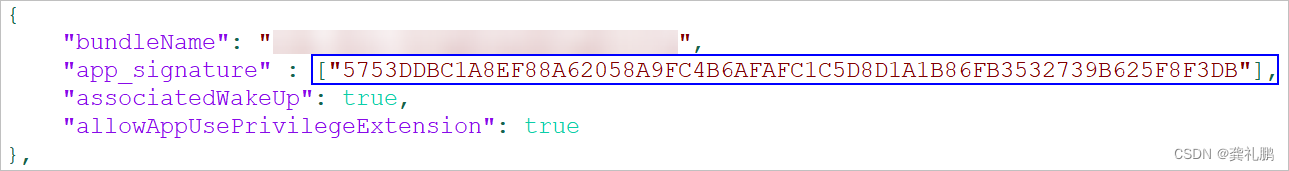
- 将步骤1获取到的签名指纹配置到install_list_capability.json文件的app_signature中,注意要配置到对应的bundleName下。

- 将修改后的install_list_capability.json文件重新推到设备上,并重启设备。
hdc shell mount -o rw,remount / hdc file send install_list_capability.json /system/variant/phone/base/etc/app/install_list_capability.json hdc shell chmod 777 /system/variant/phone/base/etc/app/install_list_capability.json hdc shell reboot
- 设备重启后,重新安装新的应用即可。
![[Java EE] 网络编程与通信原理(三):网络编程Socket套接字(TCP协议)](http://pic.xiahunao.cn/[Java EE] 网络编程与通信原理(三):网络编程Socket套接字(TCP协议))



)









)

-图的建立)
)

