目录
- 1 项目主体介绍
- 1.1 项目背景
- 1.2 运营模式
- 1.3 项目业务流程
- 2 运营端需求
- 2.1 服务类型管理
- 2.2 服务项目(服务)管理
- 2.3 区域管理
- 2.4 区域服务管理
- 2.5 相关数据库表的管理
- 2.6 设计工程结构
- 2.7 测试接口(接口断点查看业务代码)
1 项目主体介绍
1.1 项目背景
- 互联网+家政是继打车、外卖后的又一个风口,o2o(Online To Offline)是将线下商务的机会与互联网的技术结合在一起,让互联网成为线下交易的前台,同时起到推广和成交的作用。
- 家政服务o2o市场前景非常好,中国社会的家庭小型化、人口老龄化进程加快,加之二胎政策、三孩政策的推行,创造了大量对于家政服务的潜在需求。
1.2 运营模式
先介绍下C2B2C商业模式,消费者不仅可以通过平台获取家政服务,还有机会成为服务提供者。在这个背景下,C2B2C 模式通常指的是:
- 消费者(Consumer):
- 最终的家庭用户,他们需要家政服务,例如清洁、保姆、维修等。
- 企业(Business):
- 在家政 O2O 中,企业通常是在线平台,提供家政服务的中介。这些平台通过在线渠道为消费者提供了查找、预订、支付等服务,同时也可能为家政服务提供者提供了工作机会。
- 消费者(家政服务提供者):
- 在 C2B2C 模式中,一些消费者也可以成为服务的提供者。这些个体可能是独立的家政服务专业人员,他们可以在家政 O2O 平台上注册,提供自己的服务,并被其他需要服务的消费者雇佣。
接着来聊一下C2B2C商业模式:企业到企业到消费者的模式。家政服务平台作为中间商,通过与各种家政服务提供商(家政服务公司)合作,为消费者提供多样化的家政服务选择。

B2B2C与C2B2C的区别是:B2B2C中服务提供者是家政服务中介公司,在C2B2C中是服务提供者是拥有服务技能的服务人员(散户)。
那么言归正传,本项目结合了C2B2C和B2B2C模式,个人和家政服务中介都可以通过平台提供家政服务:

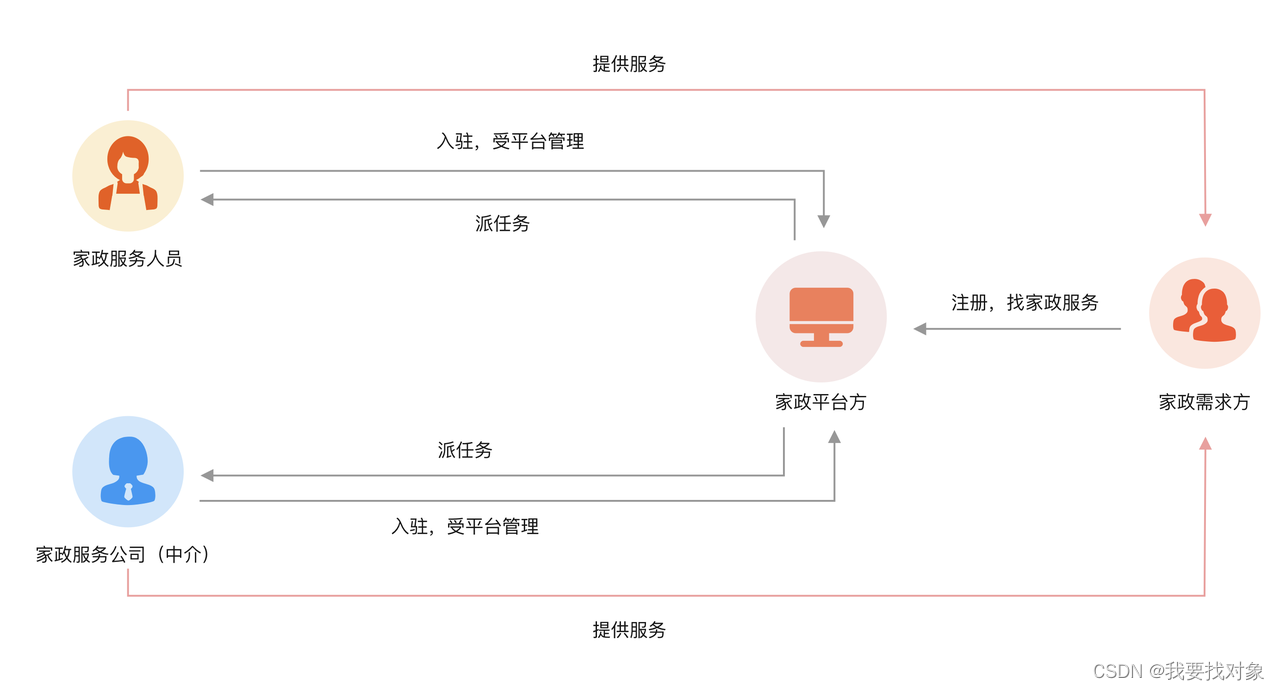
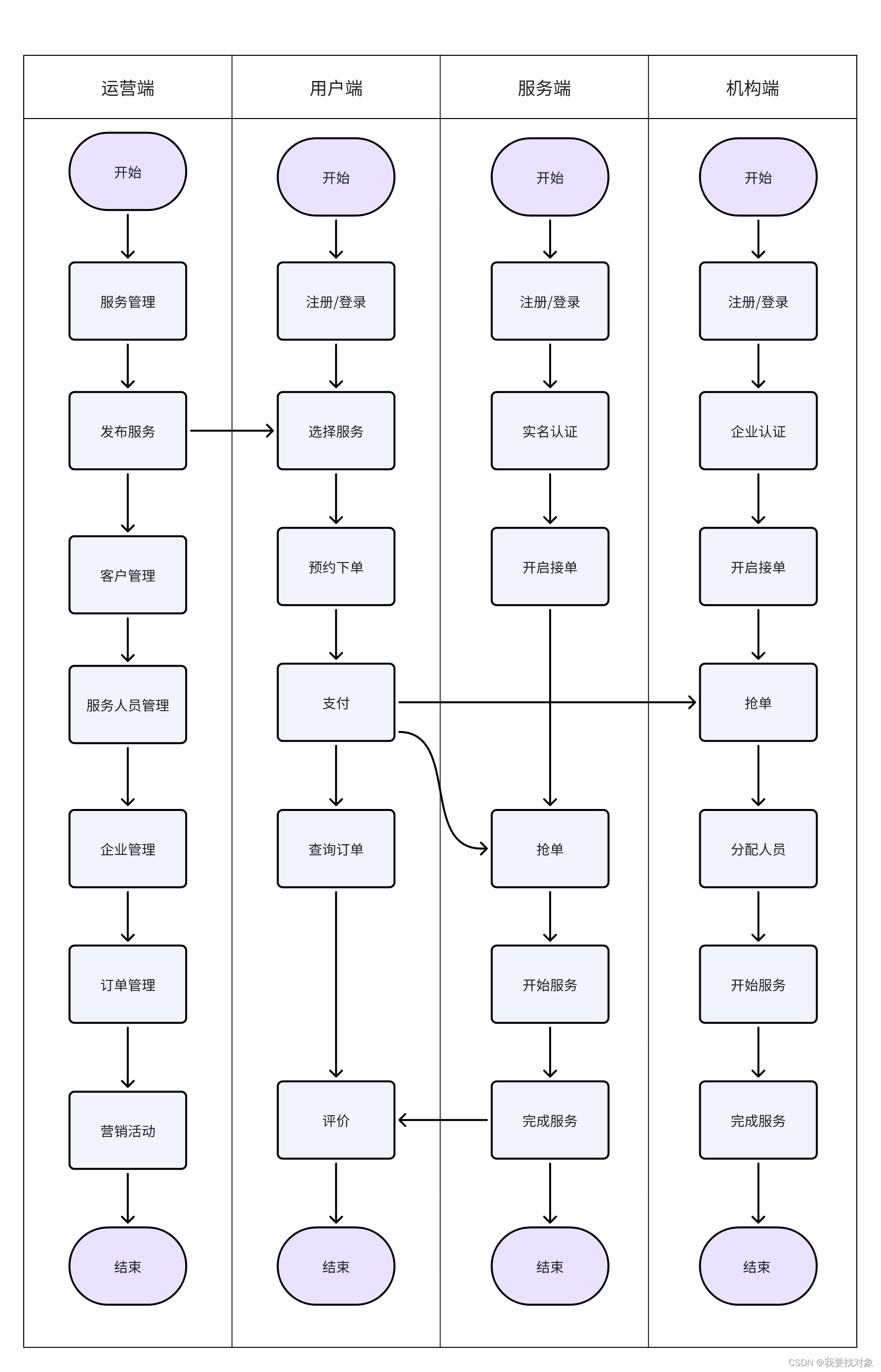
1.3 项目业务流程

核心流程:
- 运营端在运营区域上架家政服务
比如:在北京上架 日常保洁、空调维修。 - 用户端通过定位区域获取当前区域的服务项目,选择家政服务,下单、支付
- 家政服务人员及家政服务公司(机构)通过平台抢单
- 家政服务人员现场服务,平台跟踪管理整个服务过程。
- 服务完成,用户评价、售后服务等。
2 运营端需求
运营基础模块为运营人员提供基础数据管理功能,包括:服务类型管理、服务项管理、区域管理、区域服务管理等子模块。
2.1 服务类型管理
首先先理解下服务和服务类型这两个概念:
服务类型就是对服务项目的分类,如:空调维修和电视维修都属于家电维修分类,空调清洗和洗衣机清洗属于家电清洗分类,服务类型相当于电商系统中的商品分类。
每个服务类型应该包含以下内容:
1)服务类型名称。
2)排序字段,控制在页面上的显示顺序。
3)服务类型图标,在首页显示图标。
4)服务类型图片,在首页显示服务类型图片。
服务即服务项目,本平台提供的家政服务项目,如:空调维修、电视维修、空调清洗、洗衣机清洗,这里都是服务项目,服务相当于电商系统中的商品。
每个服务应该包含以下内容:
1)服务名称
2)服务类型,服务项所属分类。
3)参考服务单价
此价格是参考价格,比如:室内清洁,每小时20元,20元是参考价格,每个地区可能不一样。
4)服务单位
价格的单位,比如:室内清洁,每小时20元,单位是每小时。
5)排序
排序字段,在页面上显示 的顺序。
6)服务图标
在首页显示的服务图标。
7)服务图片
在首页显示的服务图片。
业务流程如下:
1、添加服务类型

注意,服务类型的状态分为启用、禁用、草稿,新添加的服务类型为草稿状态,需要手动启用,具体转化关系如下:

2、服务类型启用
服务类型当前状态为草稿或禁用状态方可启动。

启用后,就可以向当前服务类型下添加具体的服务
3、服务类型禁用
服务类型当前状态为启用状态方可禁用

4、服务类型删除
服务类型当前状态为草稿状态方可删除

2.2 服务项目(服务)管理
服务项即服务项目,简称为服务,它是平台提供的家政服务项目,相当于电商项目中的商品
业务流程:
1、添加服务项

2、服务项启用

3、服务项禁用
如果该服务项在某些区域正在运营将无法禁用,需要先将该服务项在所有区域下架方可禁用。
关于服务项在区域上架和下架的操作参见:区域服务管理模块。

4、服务项删除

2.3 区域管理
本模块是对本项目所运营的地区信息进行管理
每个区域的内容应该包含:
地区选择:从城市列表中选择城市。平台是以城市为单位设置运营的地区。
区域负责人:填写负责人姓名
手机号码:填写负责人的电话
业务流程:
1、添加区域

2、区域启用

3、区域禁用

4、区域删除

2.4 区域服务管理
区域服务管理是为运营地区设置要运营的服务项,不同地区所运营的服务项可能不同,比如:本平台在北京运营了老人陪护服务,而在郑州没有运营老人陪护服务。
业务流程:
1、向区域添加服务流程

2、区域服务上架

3、区域服务下架

4、服务删除

2.5 相关数据库表的管理
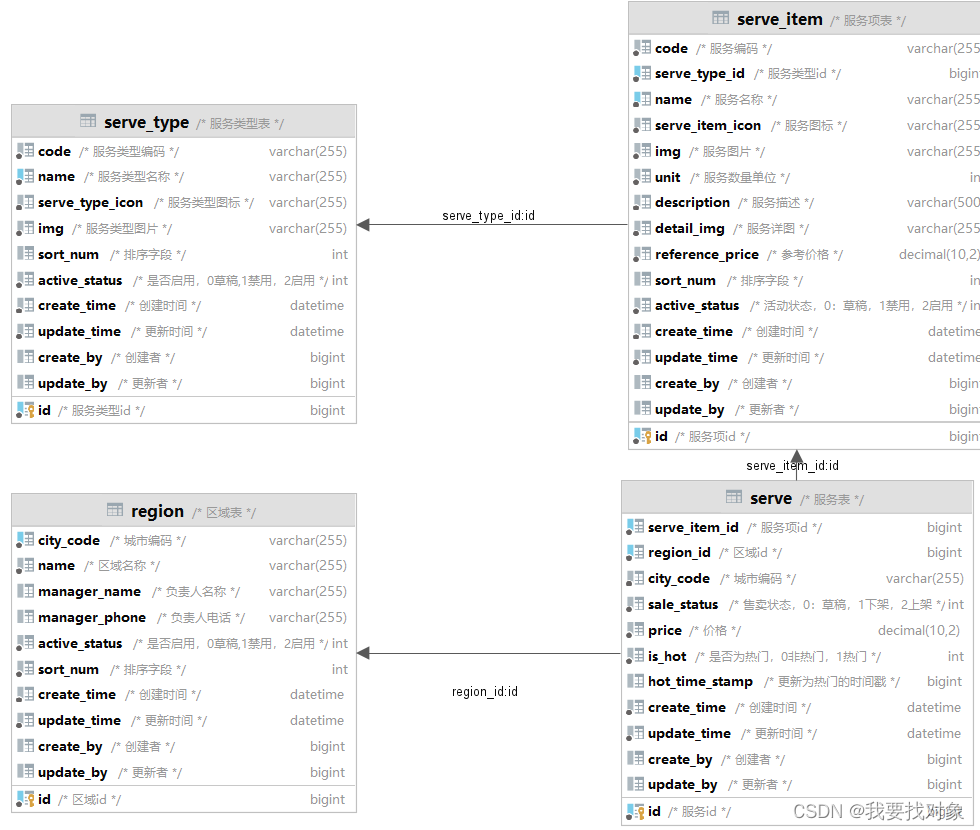
首先,2.1-2.5分别讲解了服务类型,服务项,区域,区域服务四个业务,那么每个应该对应一个表:
serve_type:服务类型表
serve_item: 服务项表,存储了本平台的家政服务项目
每个服务项都有一个服务类型,一个服务类型下有多个服务项,服务类型与服务项是一对多关系。
region:区域表,存储运营地区信息,一般情况区域表行政级别是市。
serve: 服务表,存储了各个区域运营的服务及相关信息。
区域和服务项表属于多对多关系,但是不可以把serve简单的认为关联表,假如是关联表的话,只需要两个表的主键字段即可,但是,每个区域的每个服务是不同的价格等等,包含了很多运营信息
因此我们得到数据库架构如下:

2.6 设计工程结构
首先介绍几个目前用到的模块:
| 项目名 | 模块名称 | 功能 |
|---|---|---|
| jzo2o-foundations | 运营端基础服务 | 服务类型、服务、区域管理等 |
| jzo2o-gateway | 网关 | 请求过滤,负载均衡,路由转发 |
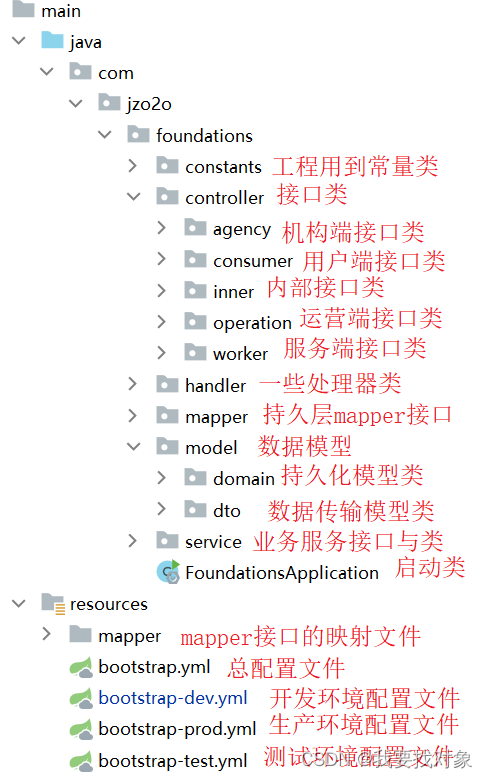
那么首先从jzo2o-foundations模块开始熟悉,工程目录结构如下:

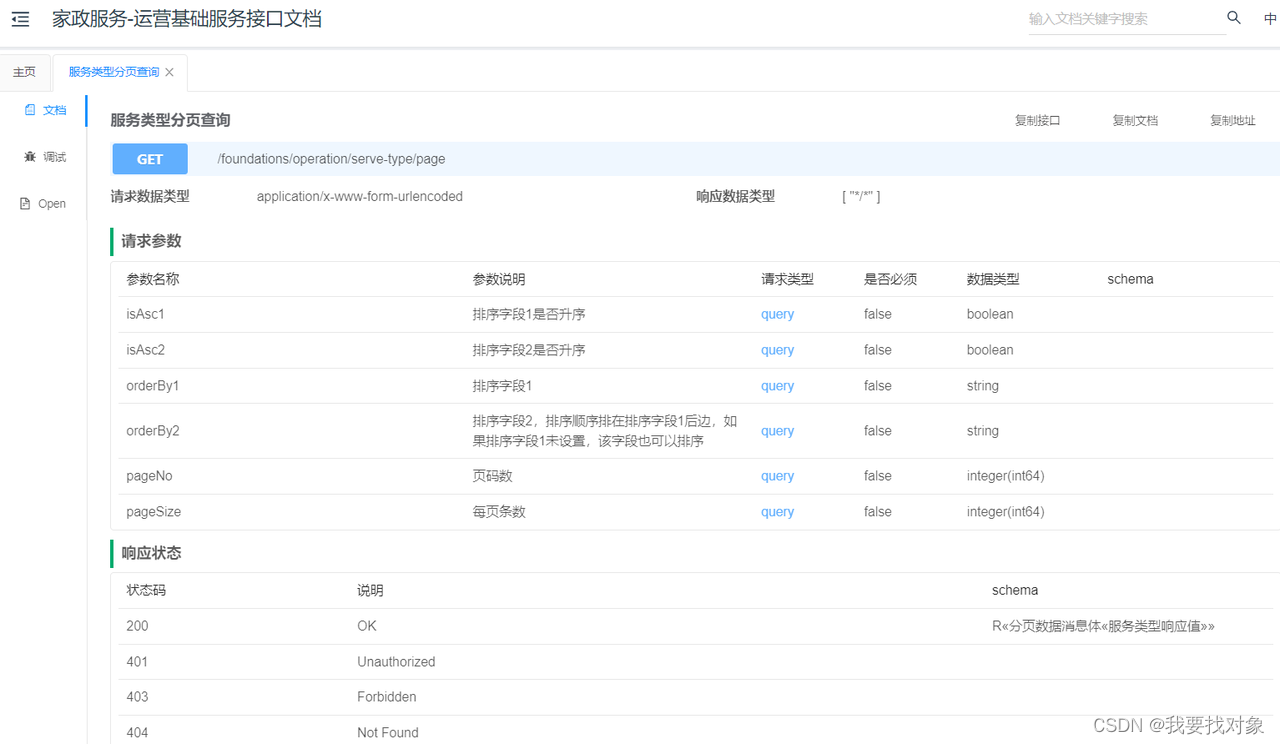
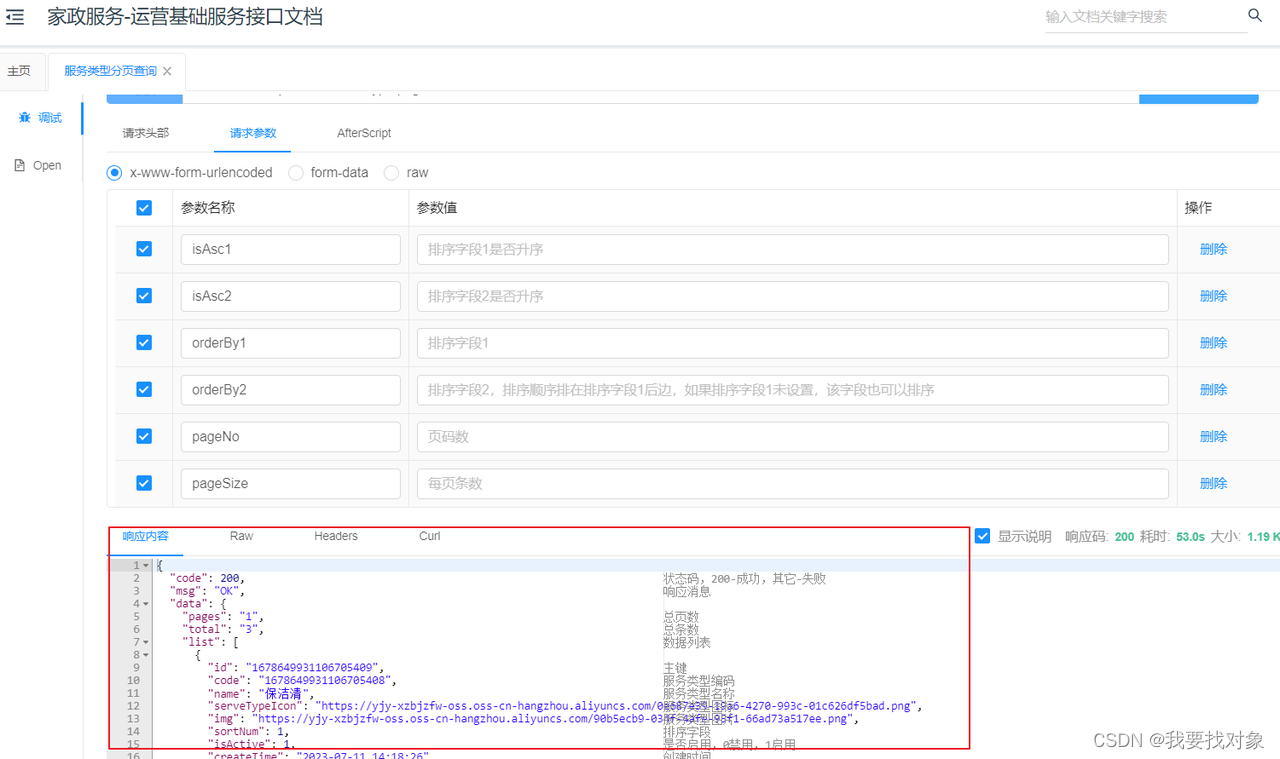
2.7 测试接口(接口断点查看业务代码)
搞清楚了项目的工程结构再通过一个具体的接口去读项目的代码。
具体可以把工程启动起来通过接口测试深入源码搞清楚执行流程。
通过swagger接口文档去熟悉模块的接口,通过测试接口去理解接口的整个交互流程。

之后根据请求地址搜索到相应代码,打断点,debug运行熟悉业务代码














)





