
想要在uniapp框架中监听左滑或者右滑手势,需要使用touchstart和touchend两个api,因为没有原生的左右滑监听api,所以我们只能依靠这两个api来获取滑动开始时候的x坐标和滑动结束后的x坐标做比对,右滑的话,结束时候的x坐标-开始的x坐标肯定是大于一定阈值的,比如大于50,我们就算它右滑了。
给元素绑定滑动事件:

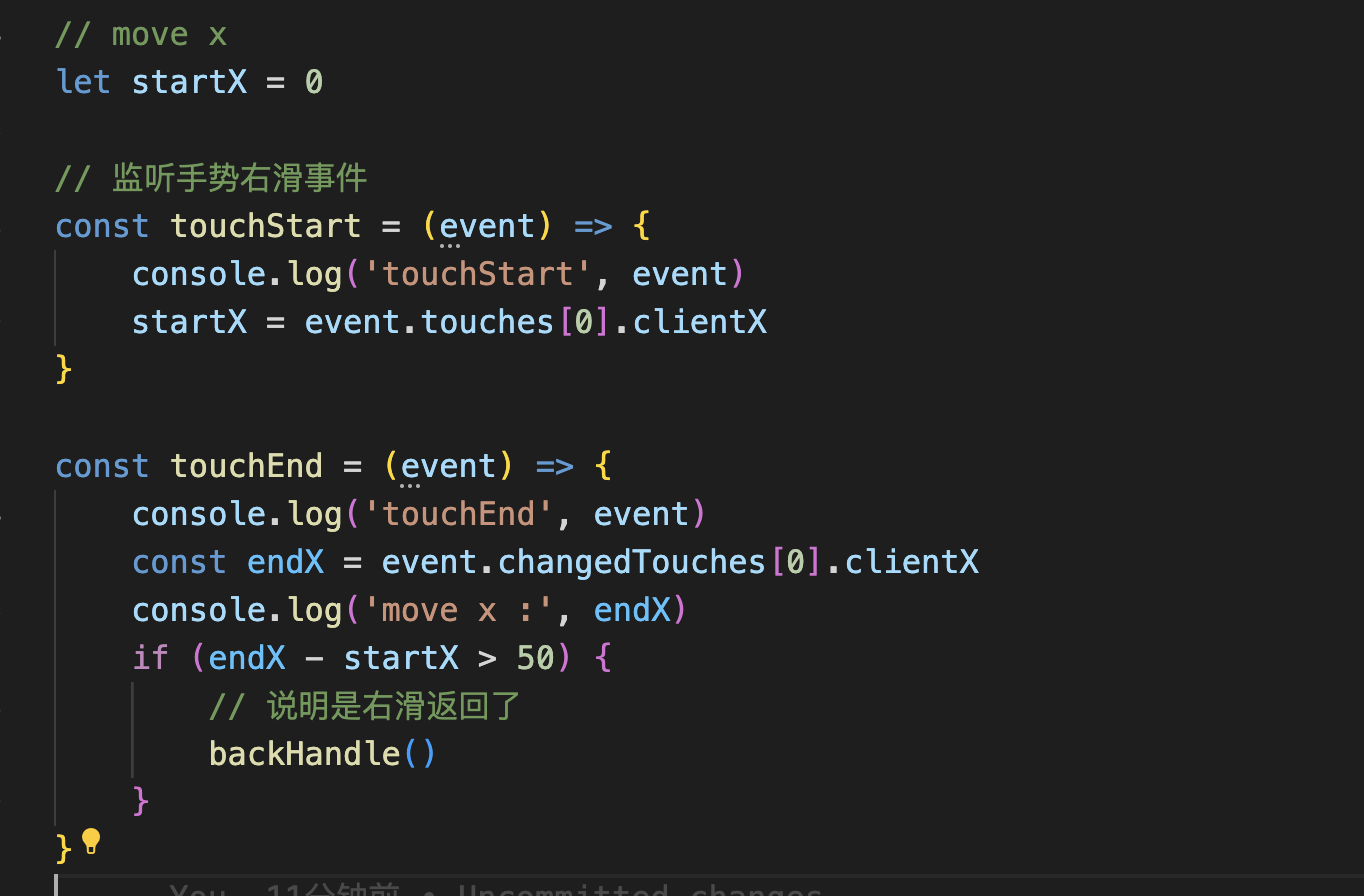
监听滑动距离:

当滑动距离大于50,说明是右滑返回操作:处理自定义返回操作backHandle。
完成的代码:
<viewclass="orderDetail":style="{ paddingTop: contentTop }"@touchstart="touchStart"@touchend="touchEnd">。。。</view>// 监听滑动距离// move xlet startX = 0// 监听手势右滑事件
const touchStart = (event) => {console.log('touchStart', event)startX = event.touches[0].clientX
}const touchEnd = (event) => {console.log('touchEnd', event)const endX = event.changedTouches[0].clientXconsole.log('move x :', endX)if (endX - startX > 50) {// 说明是右滑返回了,自定义滑动事件backHandle()}
}



)




贝尔曼最优公式)
)





)


)