Master of Typing in Chinese for Mac是一款专为Mac用户设计的中文打字练习软件。其主要功能包括帮助用户提高打字速度和准确性,培养盲打技巧,使键盘输入更加高效。
- 打字速度提升:软件提供多种练习模式,如字母、特殊字符、单词和短语的练习,以满足不同用户的需求。用户可以通过设置难度级别和选择课程部分,从易到难逐渐提升打字速度。
- 盲打技巧培养:软件支持盲打练习,即在不看键盘的情况下进行打字。这对于培养手指记忆和提高打字速度非常有帮助。
- 考试与统计功能:软件提供多个级别的考试,帮助用户检查新技能。同时,它还具备准确的统计功能,可以记录用户的最佳和平均速度、最佳和平均准确度,让用户清晰了解自己的打字进展。
- 智能与个性化设置:软件具备智能计时器功能,当用户在应用程序窗口外单击时,计时器会停止,方便用户随时继续练习。此外,用户还可以根据自己的喜好选择主题、声音效果等个性化设置,使打字练习更加舒适和有趣。
- 其他功能:软件还支持轻扫和快捷键快速切换窗口,以及彩色键盘方案帮助用户记住手指位置。同时,它还支持用户导入自定义的练习内容,让练习更加灵活多样。
综上所述,Master of Typing in Chinese for Mac是一款功能丰富、易于使用的中文打字练习软件,适用于各个阶段的用户,帮助提高打字技能和效率。
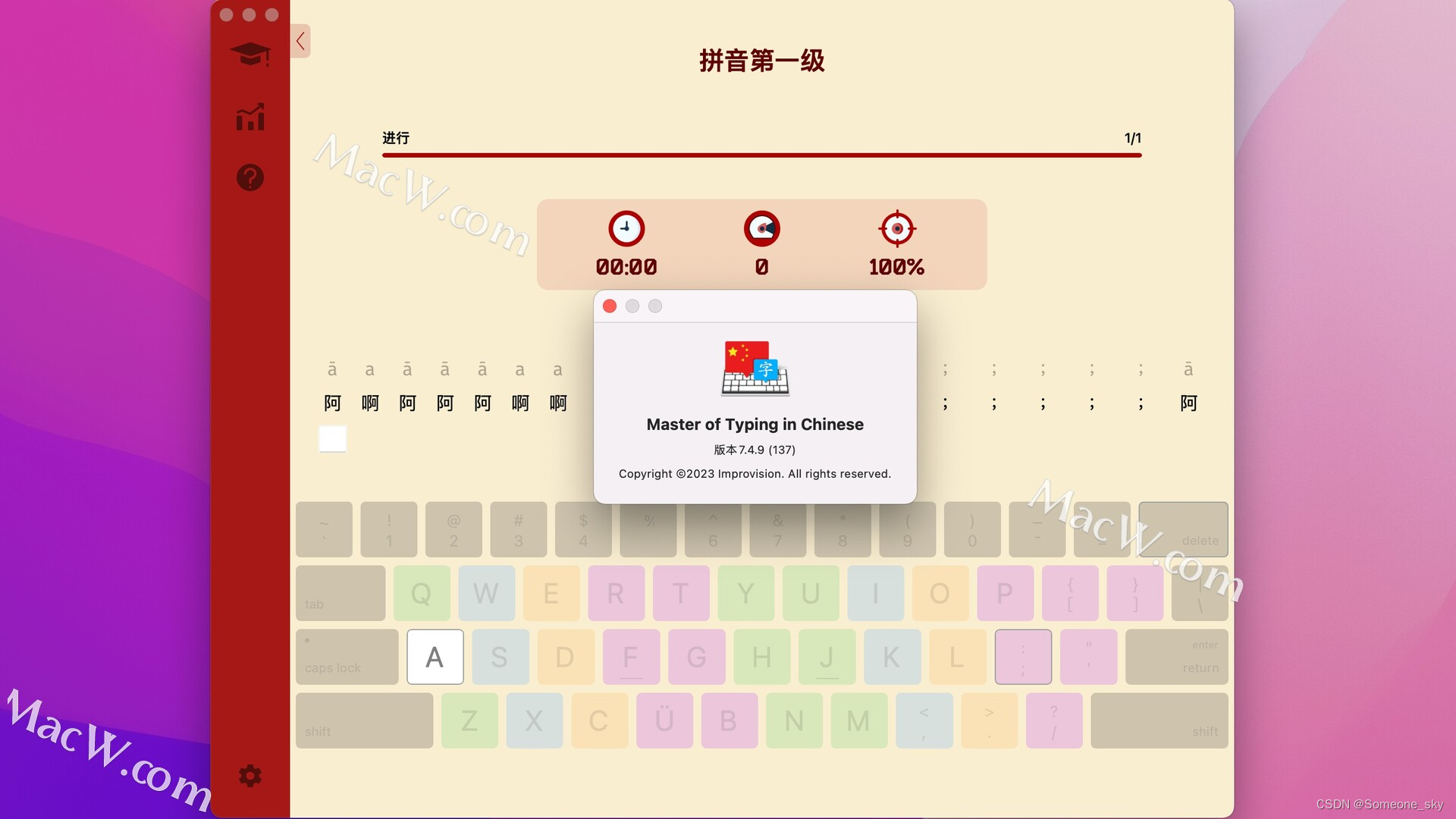
Master of Typing in Chinese下载




)




贝尔曼最优公式)
)





)


)
