Badge(角标组件)
可以附加在单个组件上用于信息标记的容器组件。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
支持单个子组件。
说明
子组件类型:系统组件和自定义组件,支持渲染控制类型(if/else、ForEach和LazyForEach)。
接口
方法1: Badge(value: {count: number, position?: BadgePosition, maxCount?: number, style: BadgeStyle})
创建数字标记组件。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| count | number | 是 | - | 设置提醒消息数。 说明: 小于等于0时不显示信息标记。 取值范围:[-2147483648,2147483647],非整数时会舍去小数部分取整数部分,如5.5取5。 |
| position | BadgePosition | 否 | BadgePosition.RightTop | 设置提示点显示位置。 |
| maxCount | number | 否 | 99 | 最大消息数,超过最大消息时仅显示maxCount+。 |
| style | BadgeStyle | 是 | - | Badge组件可设置样式,支持设置文本颜色、尺寸、圆点颜色和尺寸。 |
方法2: Badge(value: {value: string, position?: BadgePosition, style: BadgeStyle})
根据字符串创建标记组件。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| value | string | 是 | - | 提示内容的文本字符串。 |
| position | BadgePosition | 否 | BadgePosition.RightTop | 设置提示点显示位置。 |
| style | BadgeStyle | 是 | - | Badge组件可设置样式,支持设置文本颜色、尺寸、圆点颜色和尺寸。 |
BadgePosition枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| RightTop | 圆点显示在右上角。 |
| Right | 圆点显示在右侧纵向居中。 |
| Left | 圆点显示在左侧纵向居中。 |
BadgeStyle对象说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | ResourceColor | 否 | Color.White | 文本颜色。 |
| fontSize | number | string | 否 | 10 | 文本大小。 单位:vp 说明: 不支持设置百分比。 |
| badgeSize | number | string | 否 | 16 | Badge的大小。不支持百分比形式设置。当设置为非法值时,按照默认值处理。 单位:vp |
| badgeColor | ResourceColor | 否 | Color.Red | Badge的颜色。 |
属性
支持通用属性。
事件
支持通用事件。
Badge 定义介绍
interface BadgeInterface {(value: BadgeParamWithNumber): BadgeAttribute;(value: BadgeParamWithString): BadgeAttribute;
}declare interface BadgeParam {position?: BadgePosition;style: BadgeStyle;
}declare interface BadgeParamWithNumber extends BadgeParam {count: number;maxCount?: number;
}declare interface BadgeParamWithString extends BadgeParam {value: string;
}declare interface BadgeParam {position?: BadgePosition;style: BadgeStyle;
}
Badge 的构造方法允许接收 BadgeParamWithNumber 和 BadgeParamWithString 两种类型的参数,它们都继承自 BadgeParam ,BadgeParam 参数说明如下:
-
position:设置 badge 的显示位置,
BadgePosition提供了以下 3 种位置:- Right: badge 显示在右侧纵向居中。
- RightTop(默认值): badge 显示在右上角。
- Left: badge 显示在左侧纵向居中。
-
style:设置 badge 的显示样式,
BadgeStyle样式参数说明如下:- color:设置 badge 的文本颜色,默认为白色。
- fontSize:设置 badge 的文本字体大小,默认为 10 vp。
- badgeSize:设置 badge 的显示大小。
- badgeColor:设置 badge 的背景颜色,默认为红色。
简单样例如下所示:

// xxx.ets
@Entry
@Component
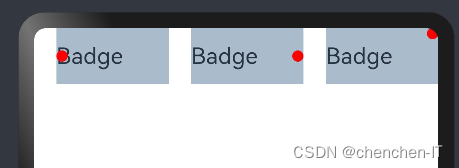
struct BadgeExample {build() {Row() {Badge({value: ' ',position: BadgePosition.Left, // 设置 badge 居左显示style: {badgeSize: 10, badgeColor: Color.Red}// 设置 badge 的显示样式}) {Text("Badge").size({width: 100, height: 50}).fontSize(20).backgroundColor("#aabbcc")}.margin({left:20}).size({width: 100, height: 50})Badge({value: ' ',position: BadgePosition.Right, // 设置 badge 居右显示style: {badgeSize: 10, badgeColor: Color.Red}// 设置 badge 的显示样式}) {Text("Badge").size({width: 100, height: 50}).fontSize(20).backgroundColor("#aabbcc")}.margin({left:20}).size({width: 100, height: 50})Badge({value: ' ',position: BadgePosition.RightTop, // 设置 badge 居右上角显示style: {badgeSize: 10, badgeColor: Color.Red}// 设置 badge 的显示样式}) {Text("Badge").size({width: 100, height: 50}).fontSize(20).backgroundColor("#aabbcc")}.margin({left:20}).size({width: 100, height: 50})}}
}BadgeParamWithNumber 可以根据数字创建提醒组件,各参数说明如下:
- count:设置提醒消息数。
- maxCount:设置提醒消息的最大数,超过最大消息时仅显示 maxCount+。
简单样例如下所示:
@Entry
@Component
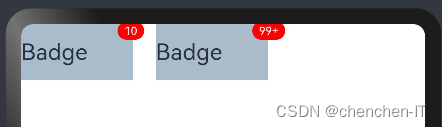
struct BadgeExample {build() {Row() {Badge({count: 10, // 设置 badge 显示的数量maxCount: 100, // 设置 badge 显示的最大数量position: BadgePosition.RightTop,// 设置 badge 显示在右上角style: {badgeColor: Color.Red} // 设置 badge 的显示样式}) {Text("Badge").size({width: 100, height: 50}).fontSize(20).backgroundColor("#aabbcc")}.size({width: 100, height: 50})Badge({count: 110, // 设置 badge 显示的数量maxCount: 99, // 设置 badge 显示的最大数量position: BadgePosition.RightTop,// 设置 badge 显示在右上角style: {badgeColor: Color.Red} // 设置 badge 的显示样式}) {Text("Badge").size({width: 100, height: 50}).fontSize(20).backgroundColor("#aabbcc")}.margin({left:20}).size({width: 100, height: 50})}}
}

BadgeParamWithString 可以根据字符串创建提醒组件,各参数说明如下:
- value:提示内容的文本字符串。
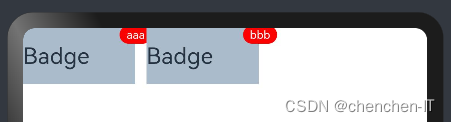
简单样例如下所示:
Badge({value: "aaa", // 设置 badge 的显示文本position: BadgePosition.RightTop,// 设置 badge 显示在右上角style: {badgeColor: Color.Red} // 设置 badge 的显示样式
}) {Text("Badge").size({width: 100, height: 50}).fontSize(20).backgroundColor("#aabbcc")
}
.size({width: 100, height: 50})Badge({value: "bbb", // 设置 badge 的显示文本position: BadgePosition.RightTop,// 设置 badge 显示在右上角style: {badgeColor: Color.Red} // 设置 badge 的显示样式
}) {Text("Badge").size({width: 100, height: 50}).fontSize(20).backgroundColor("#aabbcc")
}
.size({width: 100, height: 50})案例参考
// xxx.ets
@Entry
@Component
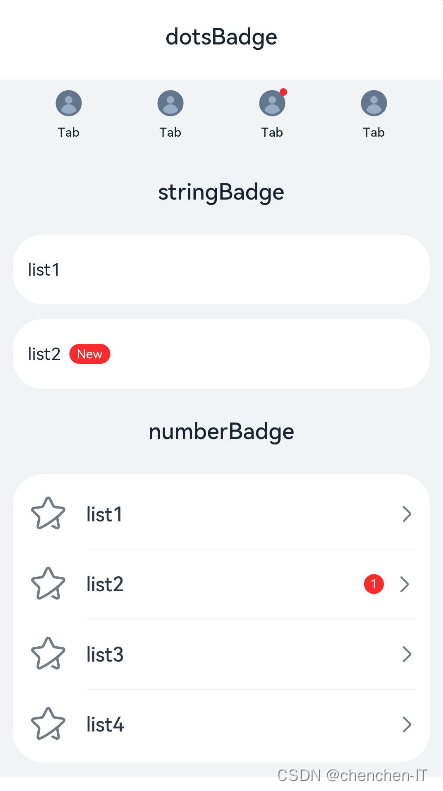
struct BadgeExample {@Builder TabBuilder(index: number) {Column() {if (index === 2) {Badge({value: '',style: { badgeSize: 6, badgeColor: '#FA2A2D' }}) {Image('/common/public_icon_off.svg').width(24).height(24)}.width(24).height(24).margin({ bottom: 4 })} else {Image('/common/public_icon_off.svg').width(24).height(24).margin({ bottom: 4 })}Text('Tab').fontColor('#182431').fontSize(10).fontWeight(500).lineHeight(14)}.width('100%').height('100%').justifyContent(FlexAlign.Center)}@Builder itemBuilder(value: string) {Row() {Image('common/public_icon.svg').width(32).height(32).opacity(0.6)Text(value).width(177).height(21).margin({ left: 15, right: 76 }).textAlign(TextAlign.Start).fontColor('#182431').fontWeight(500).fontSize(16).opacity(0.9)Image('common/public_icon_arrow_right.svg').width(12).height(24).opacity(0.6)}.width('100%').padding({ left: 12, right: 12 }).height(56)}build() {Column() {Text('dotsBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)Tabs() {TabContent().tabBar(this.TabBuilder(0))TabContent().tabBar(this.TabBuilder(1))TabContent().tabBar(this.TabBuilder(2))TabContent().tabBar(this.TabBuilder(3))}.width(360).height(56).backgroundColor('#F1F3F5')Column() {Text('stringBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)List({ space: 12 }) {ListItem() {Text('list1').fontSize(14).fontColor('#182431').margin({ left: 12 })}.width('100%').height(56).backgroundColor('#FFFFFF').borderRadius(24).align(Alignment.Start)ListItem() {Badge({value: 'New',position: BadgePosition.Right,style: { badgeSize: 16, badgeColor: '#FA2A2D' }}) {Text('list2').width(27).height(19).fontSize(14).fontColor('#182431')}.width(49.5).height(19).margin({ left: 12 })}.width('100%').height(56).backgroundColor('#FFFFFF').borderRadius(24).align(Alignment.Start)}.width(336)Text('numberBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)List() {ListItem() {this.itemBuilder('list1')}ListItem() {Row() {Image('common/public_icon.svg').width(32).height(32).opacity(0.6)Badge({count: 1,position: BadgePosition.Right,style: { badgeSize: 16, badgeColor: '#FA2A2D' }}) {Text('list2').width(177).height(21).textAlign(TextAlign.Start).fontColor('#182431').fontWeight(500).fontSize(16).opacity(0.9)}.width(240).height(21).margin({ left: 15, right: 11 })Image('common/public_icon_arrow_right.svg').width(12).height(24).opacity(0.6)}.width('100%').padding({ left: 12, right: 12 }).height(56)}ListItem() {this.itemBuilder('list3')}ListItem() {this.itemBuilder('list4')}}.width(336).height(232).backgroundColor('#FFFFFF').borderRadius(24).padding({ top: 4, bottom: 4 }).divider({ strokeWidth: 0.5, color: 'rgba(0,0,0,0.1)', startMargin: 60, endMargin: 12 })}.width('100%').backgroundColor('#F1F3F5').padding({ bottom: 12 })}.width('100%')}
}
@Entry
@Component
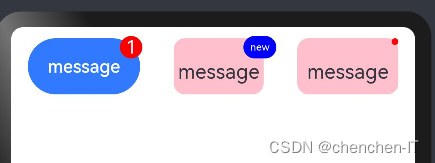
struct ComponentTest {@State counts: number = 1@State message: string = 'new'build() {Flex({ justifyContent: FlexAlign.SpaceAround }) {Badge({count: this.counts,maxCount: 99,style: { color: 0xFFFFFF, fontSize: 16, badgeSize: 20, badgeColor: Color.Red }}) {Button('message').onClick(() => {this.counts++}).width(100).height(50).backgroundColor(0x317aff)}.width(100).height(50)Badge({value: this.message,style: { color: 0xFFFFFF, fontSize: 9, badgeSize: 20, badgeColor: Color.Blue }}) {Text('message').width(80).height(50).fontSize(18).lineHeight(37).borderRadius(10).textAlign(TextAlign.Center).backgroundColor(Color.Pink)}.width(80).height(50)Badge({value: ' ',position: BadgePosition.RightTop,style: { badgeSize: 6, badgeColor: Color.Red }}) {Text('message').width(90).height(50).fontSize(18).lineHeight(37).borderRadius(10).textAlign(TextAlign.Center).backgroundColor(Color.Pink)}.width(90).height(50)}.width('100%').margin({ top: 10 })}
}
纵向拖动组件
ColumnSplit
将子组件纵向布局,并在每个子组件之间插入一根横向的分割线。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
可以包含子组件。
接口
ColumnSplit()
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| resizeable | boolean | 分割线是否可拖拽,默认为false。 |
说明
与RowSplit相同,ColumnSplit的分割线最小能拖动到刚好包含子组件。
在真机中查看拖动效果,预览器中不支持拖动。
不支持clip、margin通用属性。
示例
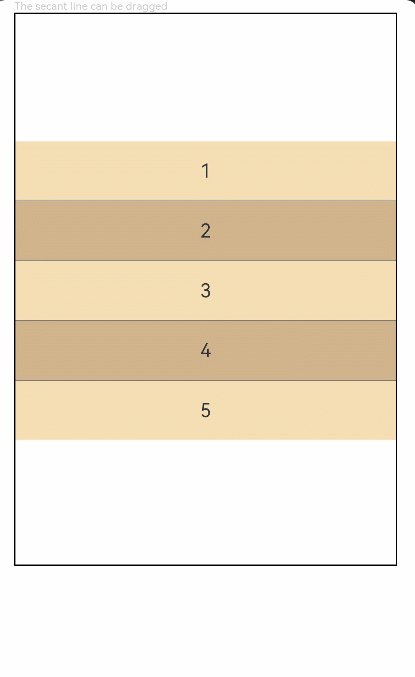
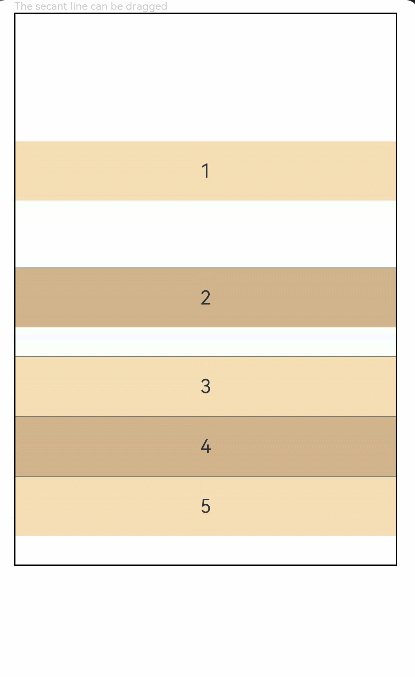
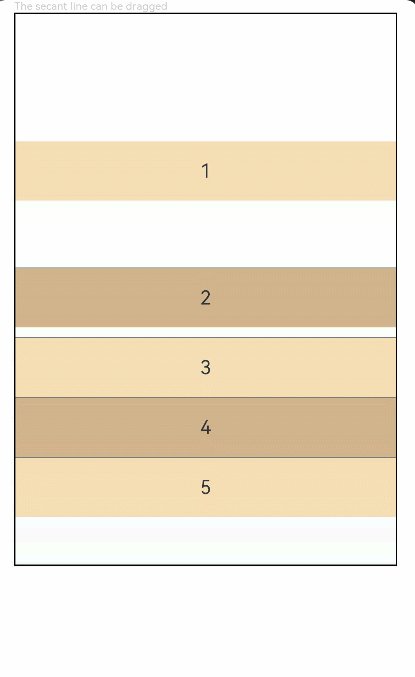
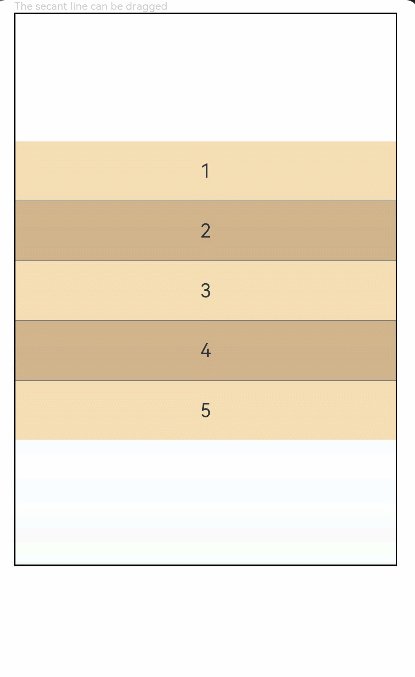
@Entry
@Component
struct ColumnSplitExample {build() {Column(){Text('The secant line can be dragged').fontSize(9).fontColor(0xCCCCCC).width('90%')ColumnSplit() {Text('1').width('100%').height(50).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)Text('2').width('100%').height(50).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)Text('3').width('100%').height(50).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)Text('4').width('100%').height(50).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)Text('5').width('100%').height(50).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)}.borderWidth(1).resizeable(true) // 可拖动.width('90%').height('60%')}.width('100%')}
}















)




