前言
最近公司开发新的小程序项目,经调研综合所有人员考虑,用uni-app
Vue3+ts+vite技术栈开发;而官方推荐使用HBuilderX开发,而考虑到目前公司所有前端人员对VsCode更熟悉,故此总结了一下uniapp项目使用vscode代替HBuilderX开发。以下是由微信小程序项目为例:
搭建uni-app项目(以下是使用命令安装)
具体你查看官方文档
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称
项目安装完成后
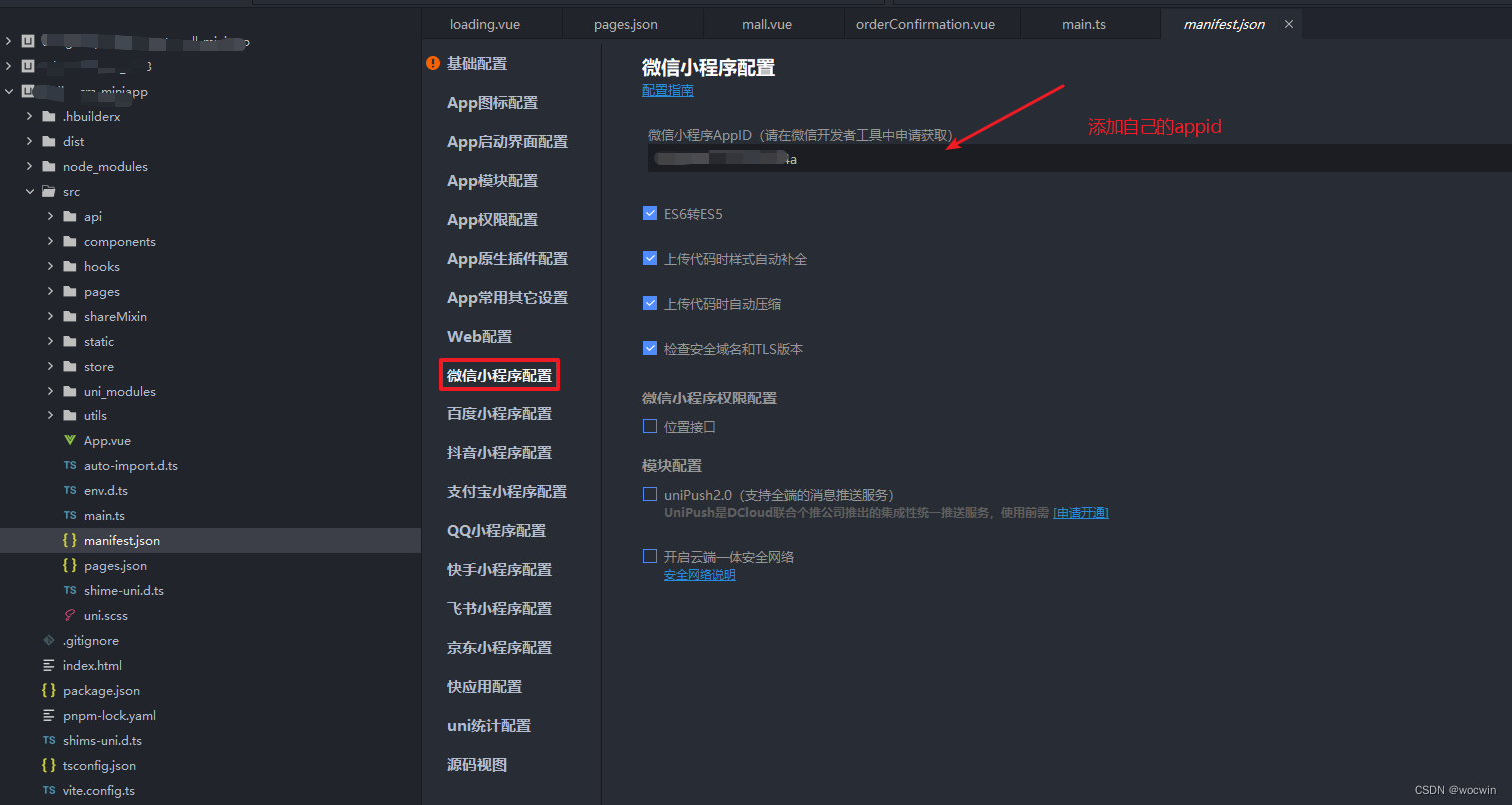
1、修改manifest.json文件
2、安装依赖&运行项目(推荐使用pnpm)
# 安装pnpm
npm install pnpm -g
# 安装依赖
pnpm install
# 运行项目
pnpm dev:mp-weixin
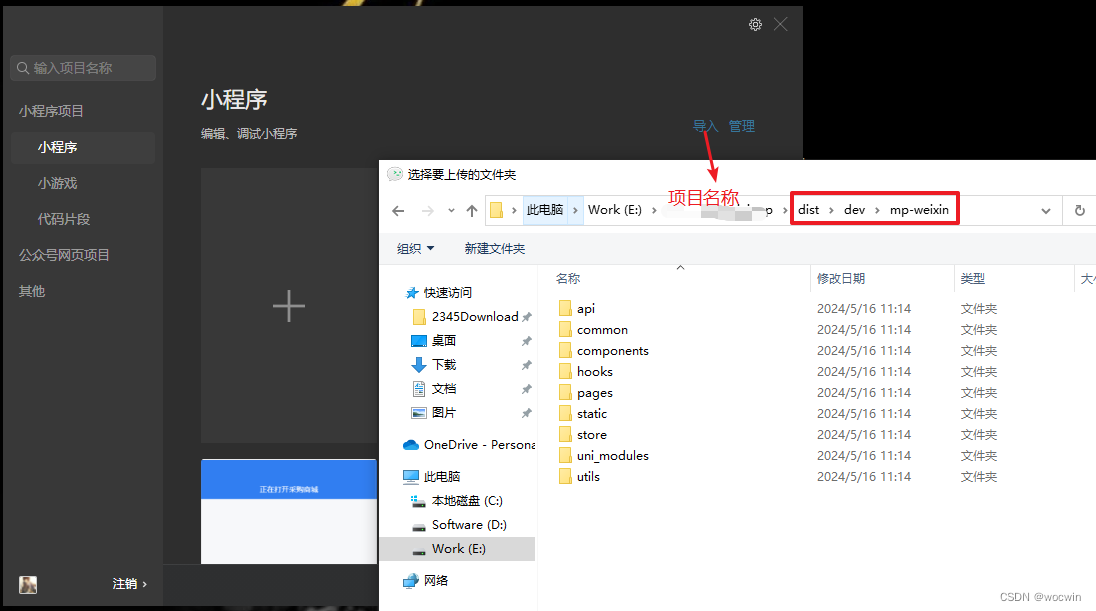
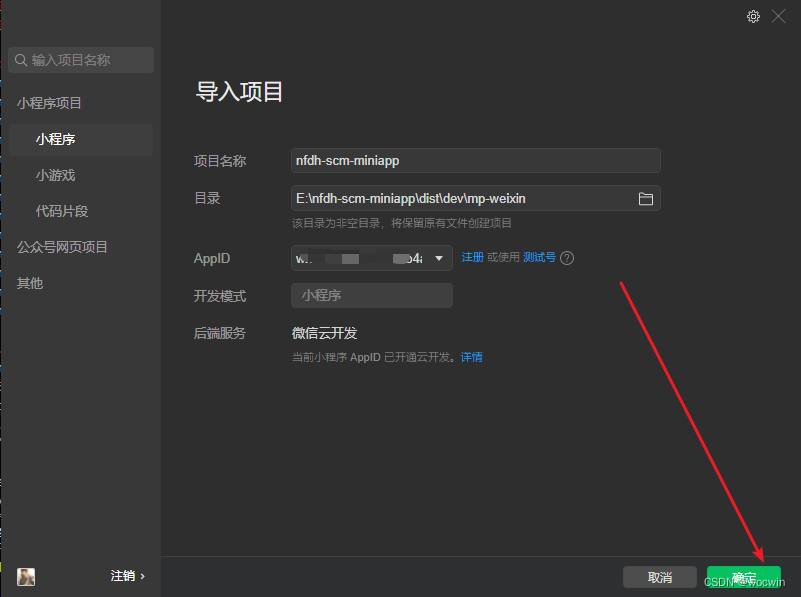
3、导入微信开发者工具
项目运行成功后会生成dist文件
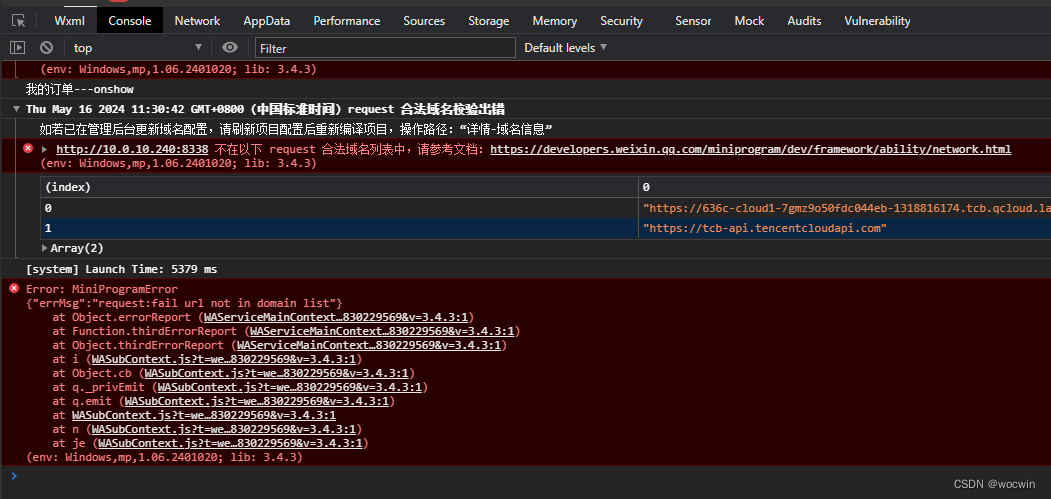
若出现如下报错
http://****** 不在以下 request 合法域名列表中,请参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html(env: Windows,mp,1.06.2401020; lib: 3.4.3)
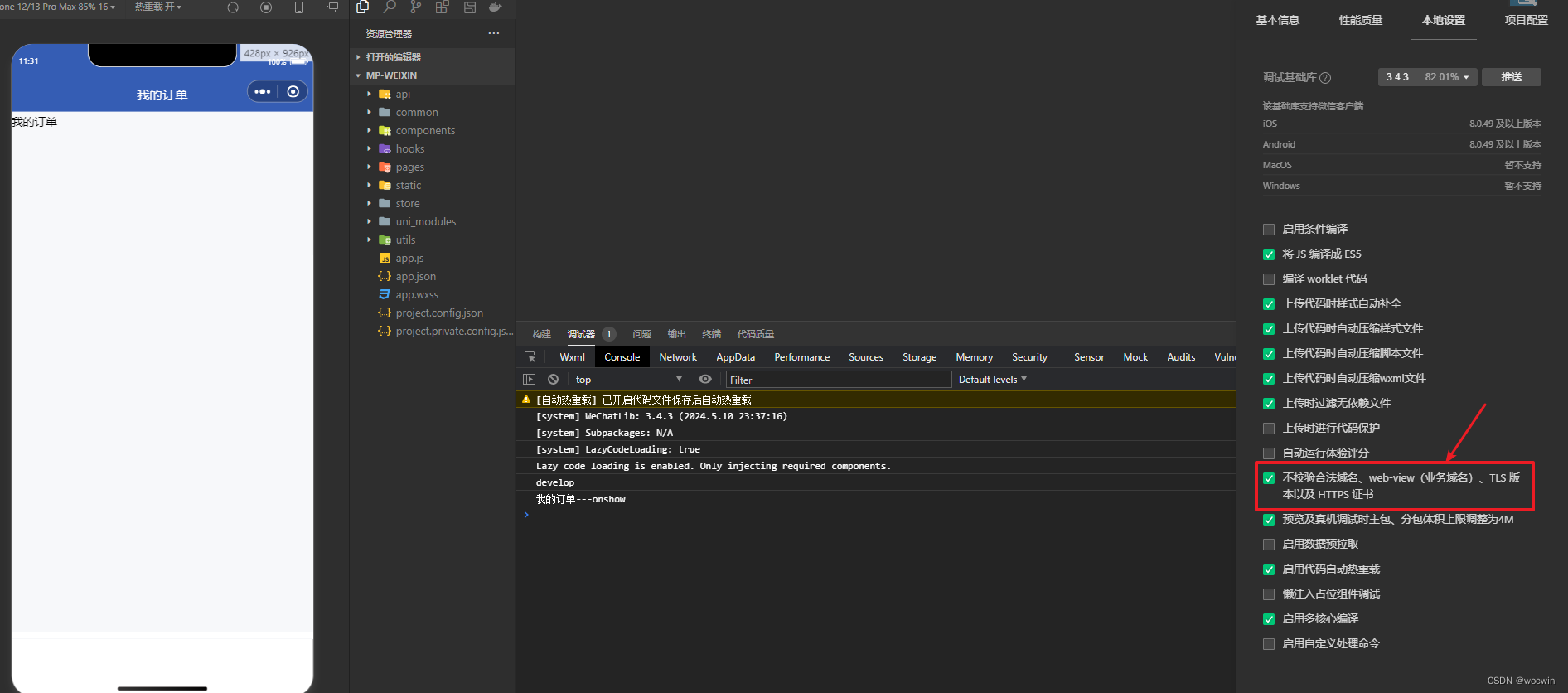
解决
用 VS Code 开发 uni-app 项目
HbuilderX 对 TS 类型支持暂不完善
VS Code 对 TS 类型支持友好,熟悉的编辑器
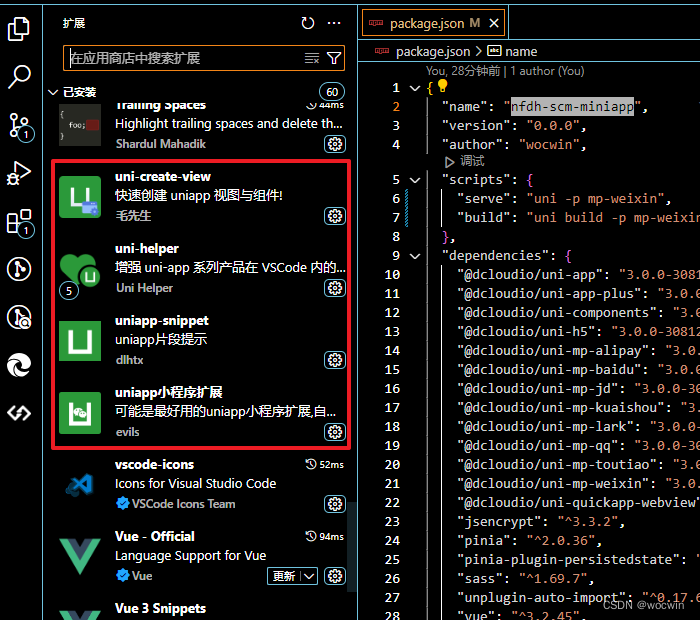
1、安装uni-app插件
uni-create-view ---->可快速创建uni-app页面
uni-helper ----->uni-app代码提示
uniapp小程序扩展 ------->鼠标悬停查看文档
2、安装类型声明文件(进行TS类型校验)
pnpm i -D @types/wechat-minirogram @uni-helper/uni-app-types
2-1、配置tsconfig.json
{"compilerOptions": {"types": ["@dcloudio/types", // uni-app API 类型"@types/wechat-miniprogram","@uni-helper/uni-ui-types", // uni-ui 组件类型"@uni-helper/uni-app-types" // uni-app 组件类型]},//加入配置,将标签视为原始组件"vueCompilerOptions": {"nativeTags": ["block","component","template","slot"]}
}
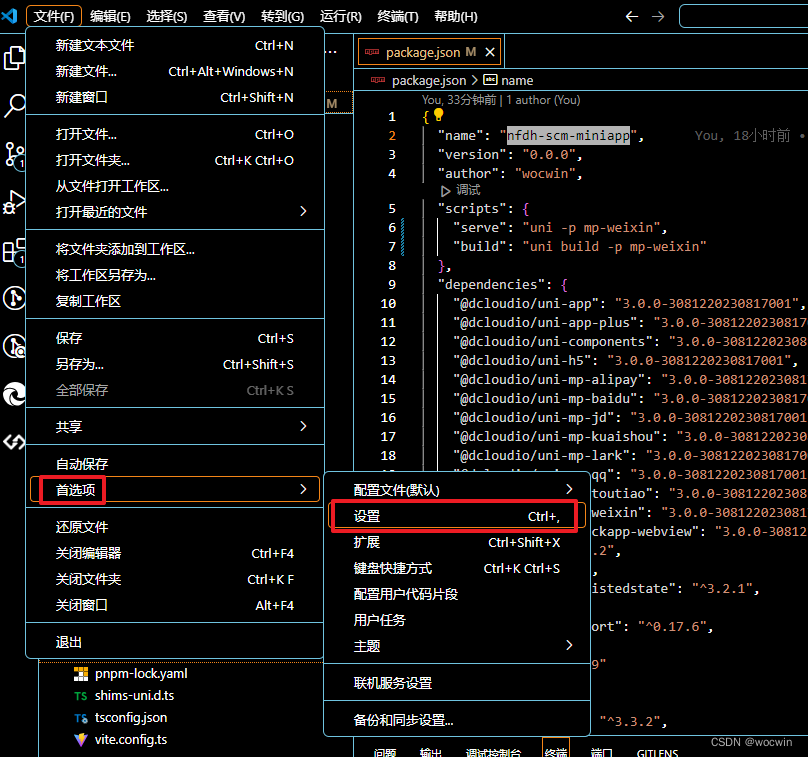
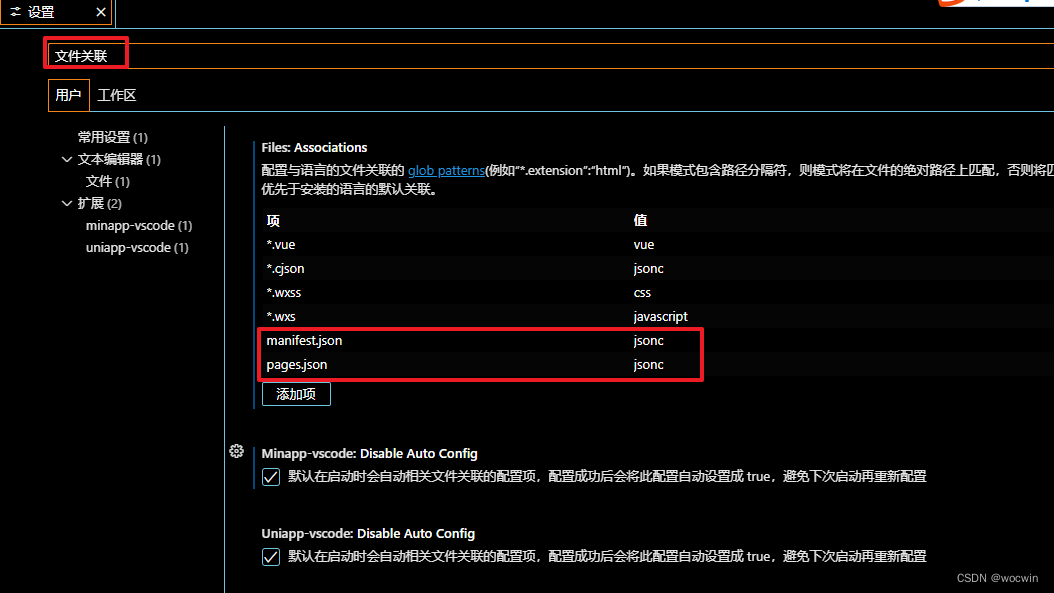
3、page.json文件添加注释
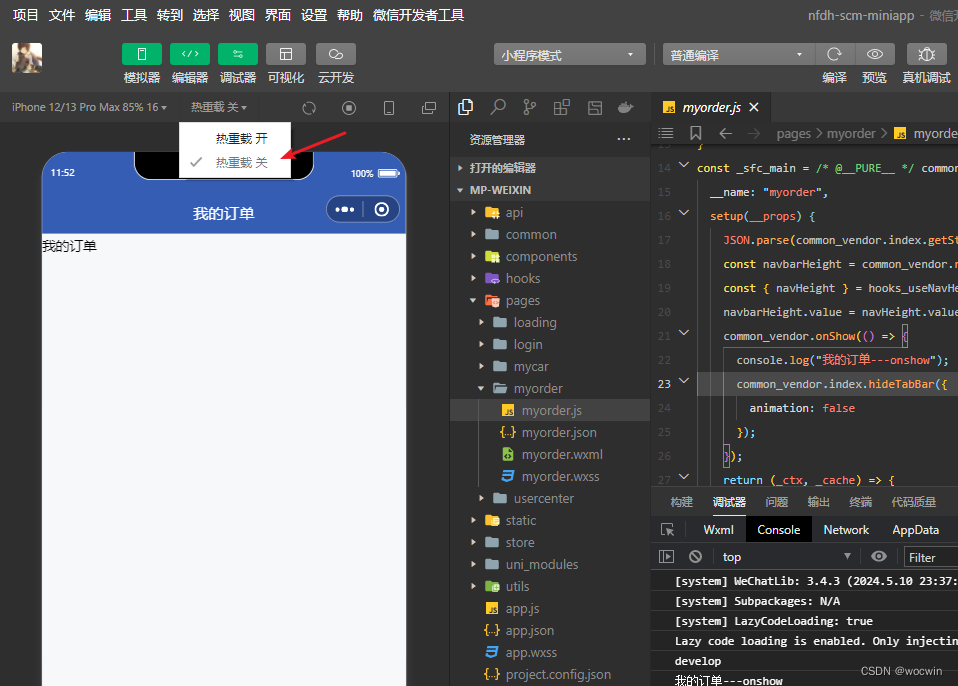
解决vscode改动代码微信开发者工具能实时更新
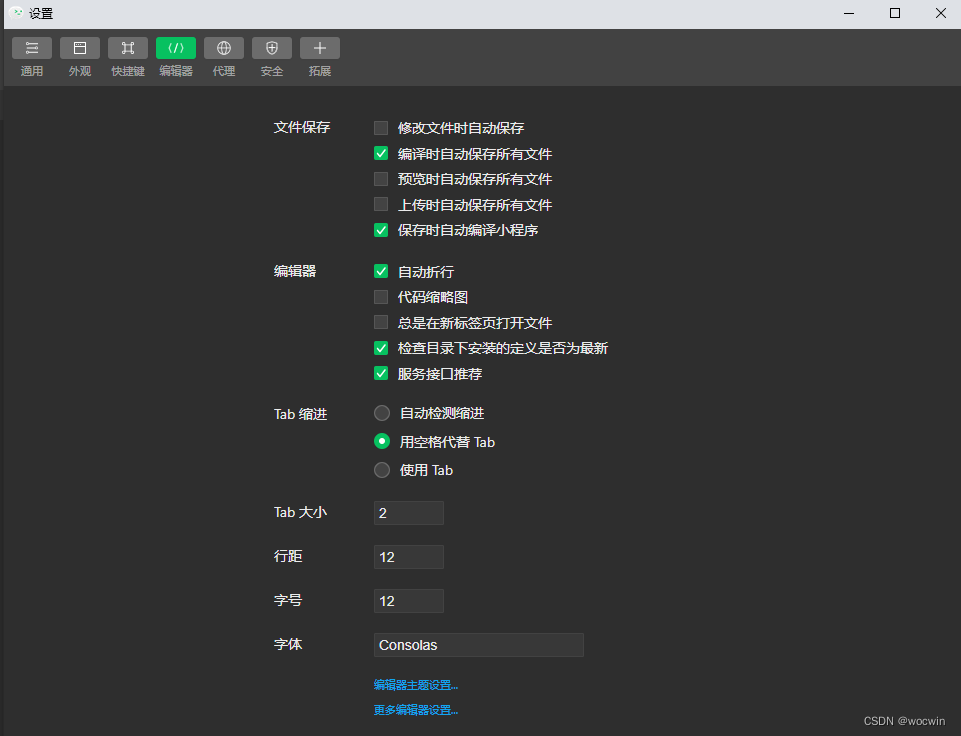
Vs Code改动(取消自动保存)

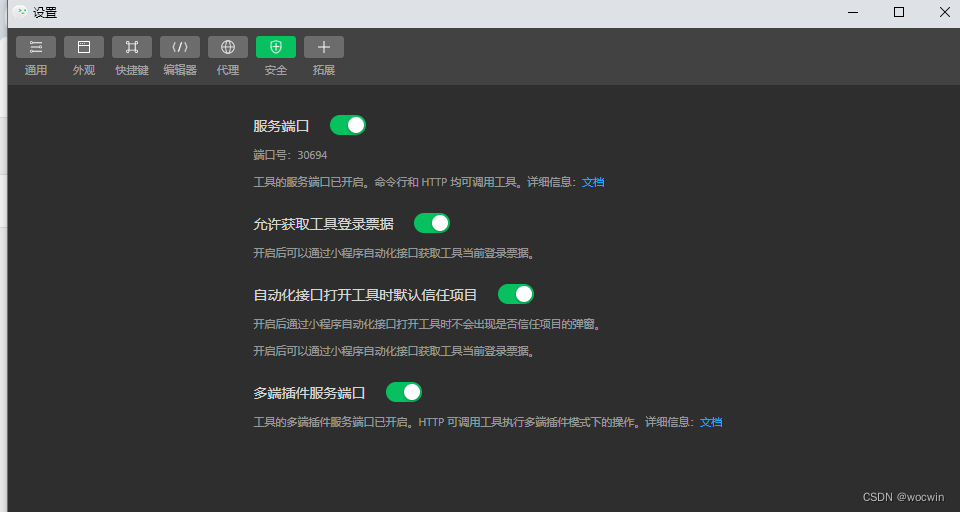
微信开发者工具改动如下:
去掉修改文件时自动保存
关闭热重载


相关文章
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档















)







该如何写)




