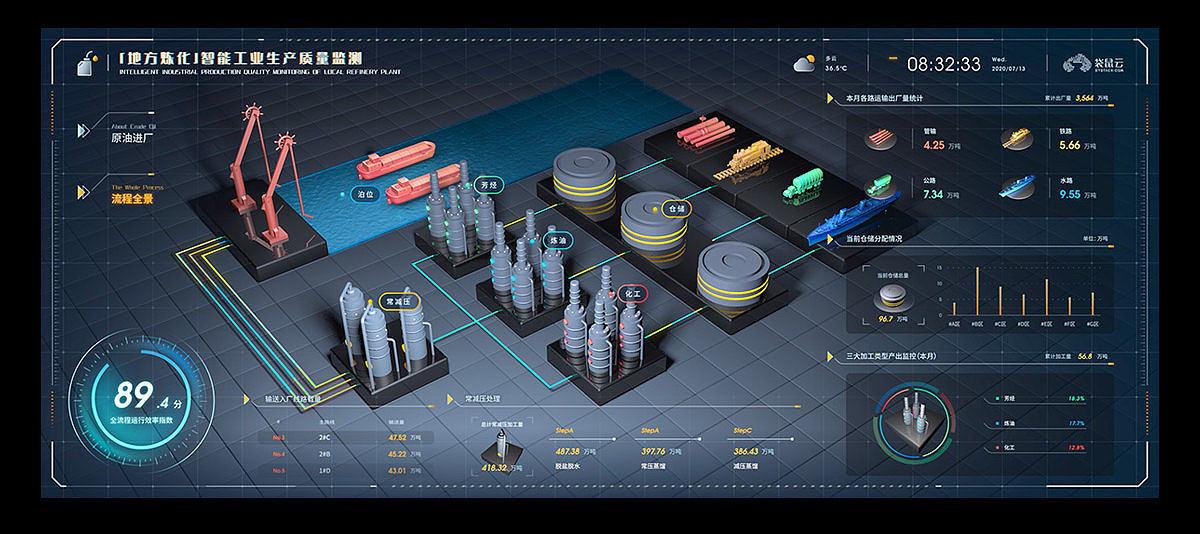
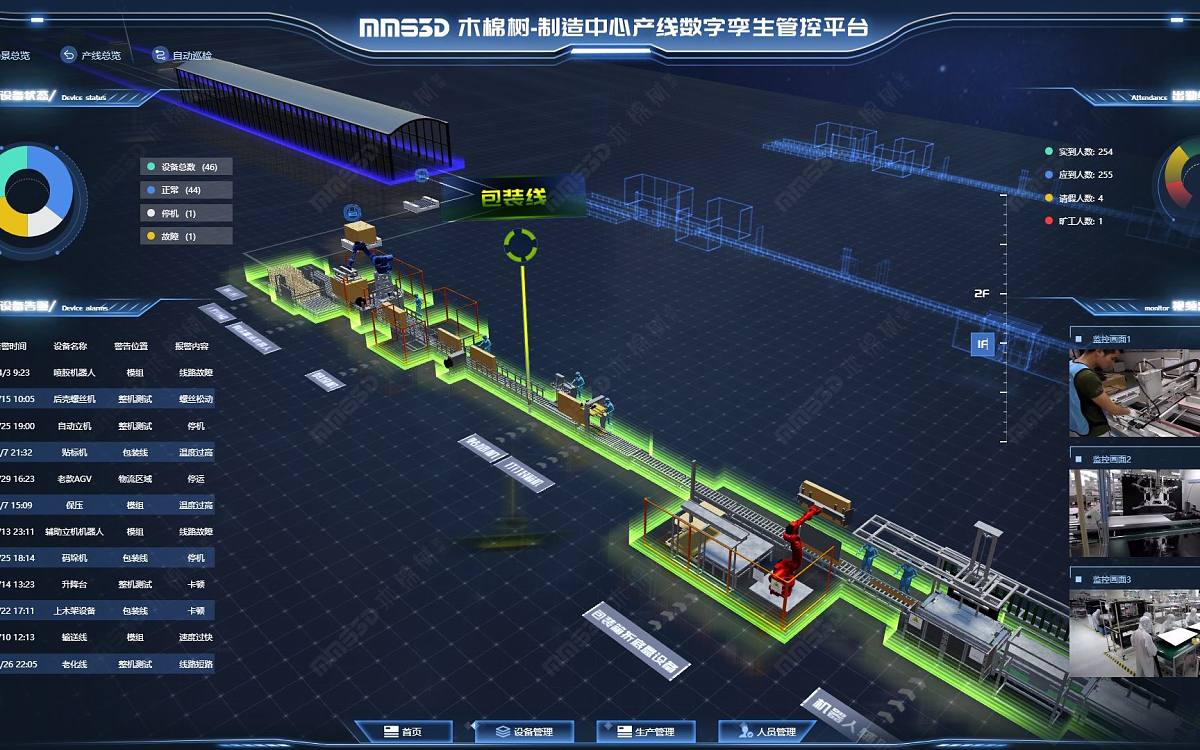
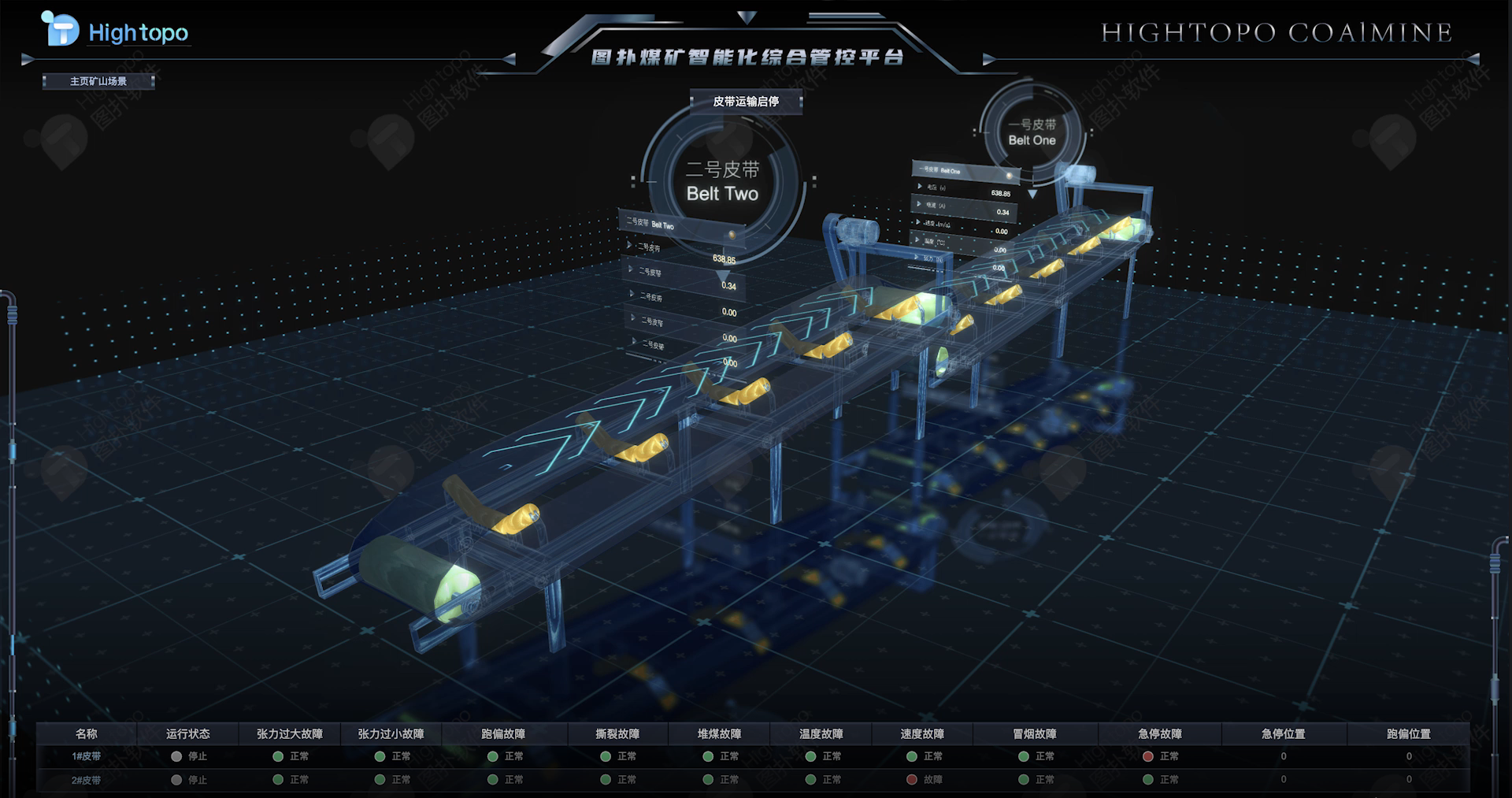
在可视化大屏中,将生产线作为C位图(核心位图)具有以下价值:
实时监控
生产线作为C位图可以实时展示生产线上的各个环节和工艺的运行状态。通过C位图,操作员可以直观地了解生产线的整体运行情况,及时发现异常和问题,并采取相应的措施。


故障诊断
C位图可以将生产线上的故障和异常信息以可视化的方式展示出来,帮助操作员快速定位故障点,并进行故障诊断和处理。通过C位图,操作员可以直观地了解故障的类型、位置和影响范围,提高故障处理的效率和准确性。


生产优化
C位图可以显示生产线上的关键指标和数据,如产量、质量、效率等。通过对这些数据的实时监控和分析,操作员可以及时发现生产线上的问题和瓶颈,并采取相应的优化措施,提高生产效率和质量。


决策支持
C位图可以提供直观的数据可视化效果,帮助管理层和决策者更好地了解生产线的运行情况和趋势。通过对C位图上的数据进行分析和比较,管理层可以做出更准确的决策,优化生产计划和资源配置。


沟通协作
C位图可以作为一个信息共享平台,帮助不同部门和团队之间进行沟通和协作。通过C位图,不同岗位的人员可以共同查看和分析生产线的数据和信息,提高沟通效率和协作能力。


总的来说,将生产线作为C位图可以提供直观、全面和实时的生产线信息,帮助操作员和决策者更好地监控和管理生产线,提高生产效率和质量。同时,C位图也可以促进团队之间的沟通和协作,实现更高效的生产管理和决策支持。












)







该如何写)

