之前的布局容器是一个整体的框架,layout里面的布局其实就是el-row和el-col的组合。
基础布局
使用单一分栏创建基础的栅格布局。

通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。

这种最简单,外面有一层row,说明四个col都在一行里面,也就是四列都在一行里面。
局部布局 [el-row]
el-row是控制一行一行的,el-col是控制一列一列的。span其实它会将整个浏览器作为24个格栅。如果每个都是6那么就排满了

外面有一层,其实是一个row,外面有一层row,其实是一行,这四个col(也就是四列)都在一行里面。
每一列有个参数6,它会将整个浏览器的宽度作为24个格栅。如果大于24就排满了,就会另起一行。
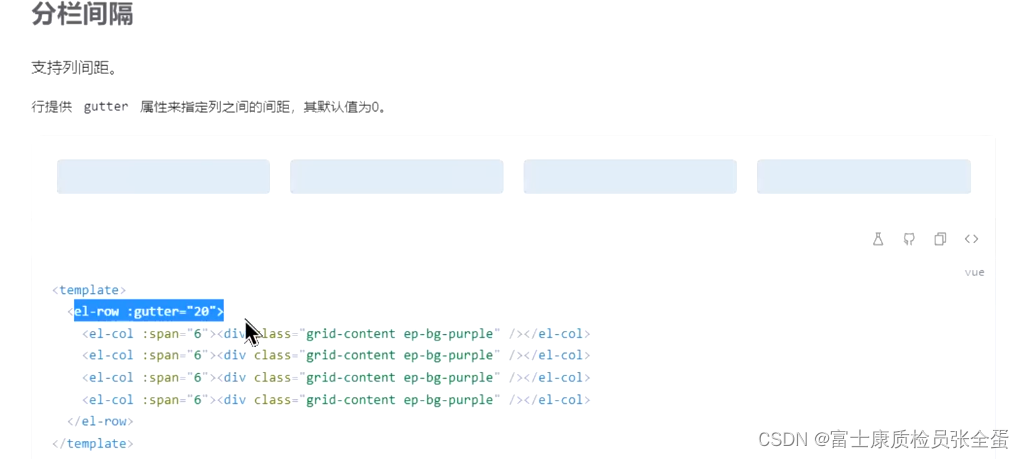
一个格栅是24个格子,:span="6"其实就是控制格栅占用的几个格子。gutter="20" 每个col之间的间距,间距为x px像素。

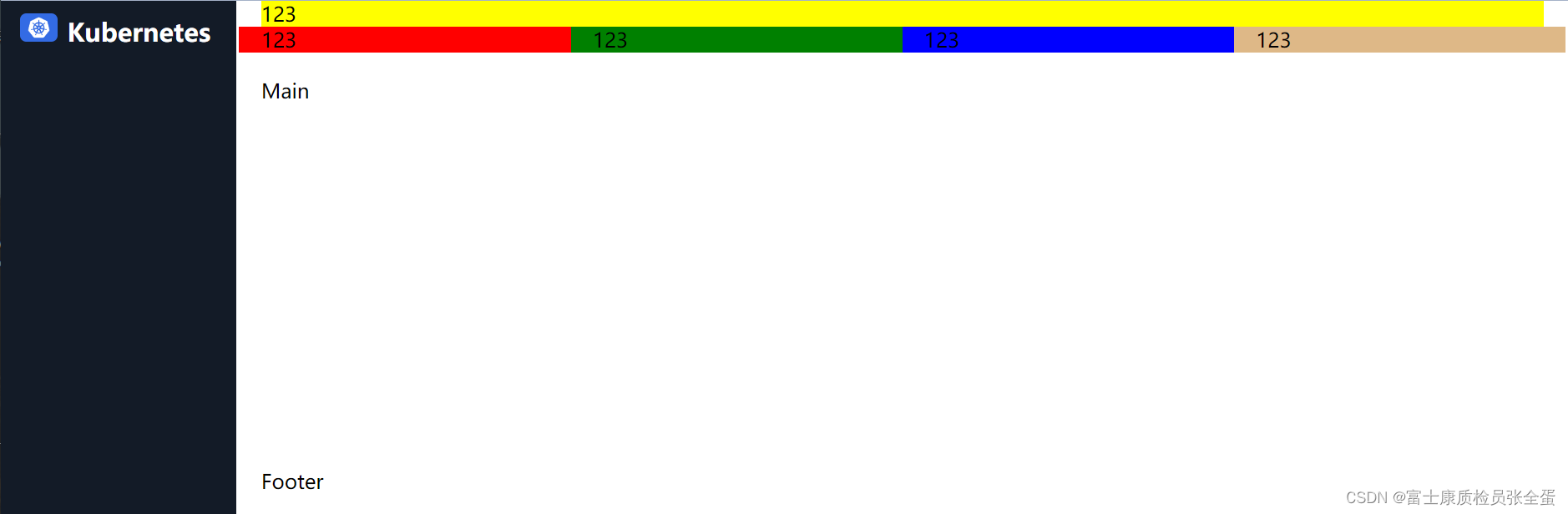
<el-header style="flex:1"><el-row><el-col :span="24" style="background-color: yellow;">123</el-col></el-row><el-row :gutter="35"><el-col :span="6" style="background-color: red;">123</el-col><el-col :span="6" style="background-color: green;">123</el-col><el-col :span="6" style="background-color: blue;">123</el-col><el-col :span="6" style="background-color: burlywood;">123</el-col></el-row></el-header>如果超过24了,那么就另外启动一行来摆放。
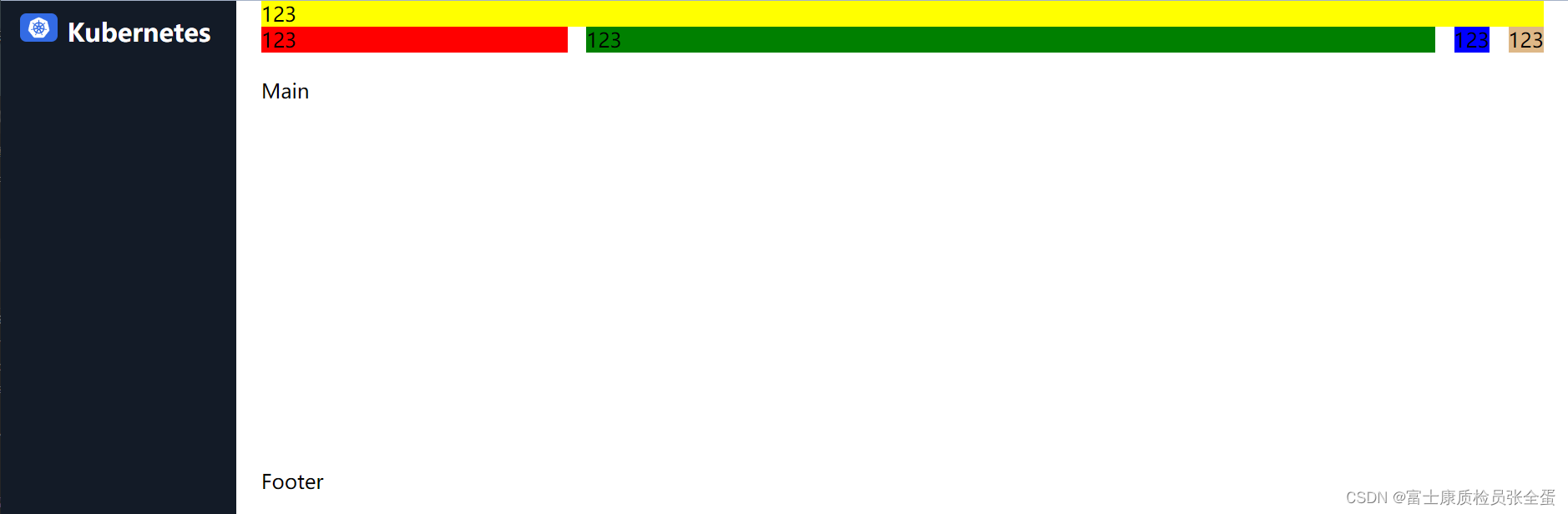
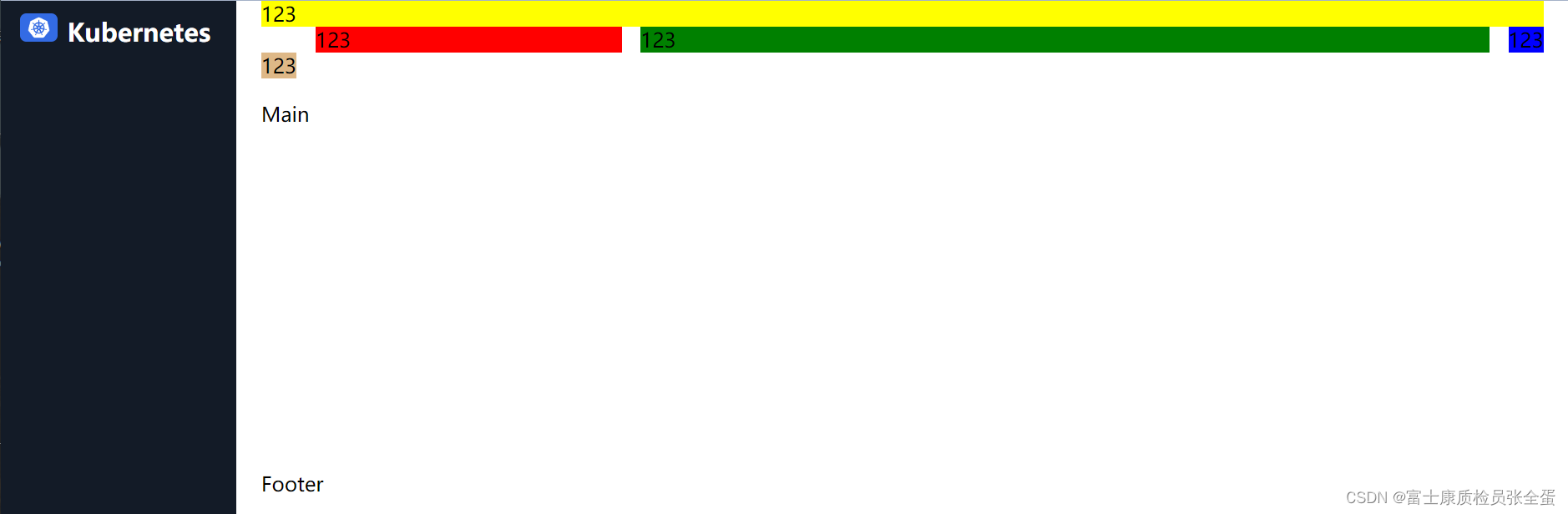
<el-header style="flex:1"><el-row><el-col :span="24" style="background-color: yellow;">123</el-col></el-row><el-row :gutter="15"><el-col :span="6" ><div style="background-color: red;">123</div></el-col><el-col :span="16"><div style="background-color: green;">123</div></el-col><el-col :span="1"><div style="background-color: blue;">123</div></el-col><el-col :span="1"><div style="background-color: burlywood;">123</div></el-col></el-row></el-header>
offset是左侧的间隔格数
<el-header style="flex:1"><el-row><el-col :span="24" style="background-color: yellow;">123</el-col></el-row><el-row :gutter="15"><el-col :offset="1" :span="6" ><div style="background-color: red;">123</div></el-col><el-col :span="16"><div style="background-color: green;">123</div></el-col><el-col :span="1"><div style="background-color: blue;">123</div></el-col><el-col :span="1"><div style="background-color: burlywood;">123</div></el-col></el-row></el-header>
下面el-col里面放置图标按钮,这里一个方法是控制它的折叠的。这里没有使用button去实现,而是使用了div去实现,div里面放了一个图标去实现类似按钮的东西。不是纯使用按钮去实现的,这样也是可以的。
很灵活,想怎么组合就可以怎么组合。这里还需要使用css去将其处理一下
<el-col :span="1"><div class="header-collapse" @click="onCollapse"><el-icon><component :is="isCollapse ? 'expand':'fold'"/> </el-icon></div></el-col>图标的大小也是front-size来调整的



)
)


![[算法][BFS][leetcode]994. 腐烂的橘子](http://pic.xiahunao.cn/[算法][BFS][leetcode]994. 腐烂的橘子)




)


)



