
当我们想要将底部按钮固定在底部,我们只需在Widget中的Scaffold里面加一句
resizeToAvoidBottomInset: false, // 设置为false,固定页面不会因为键盘弹出而移动
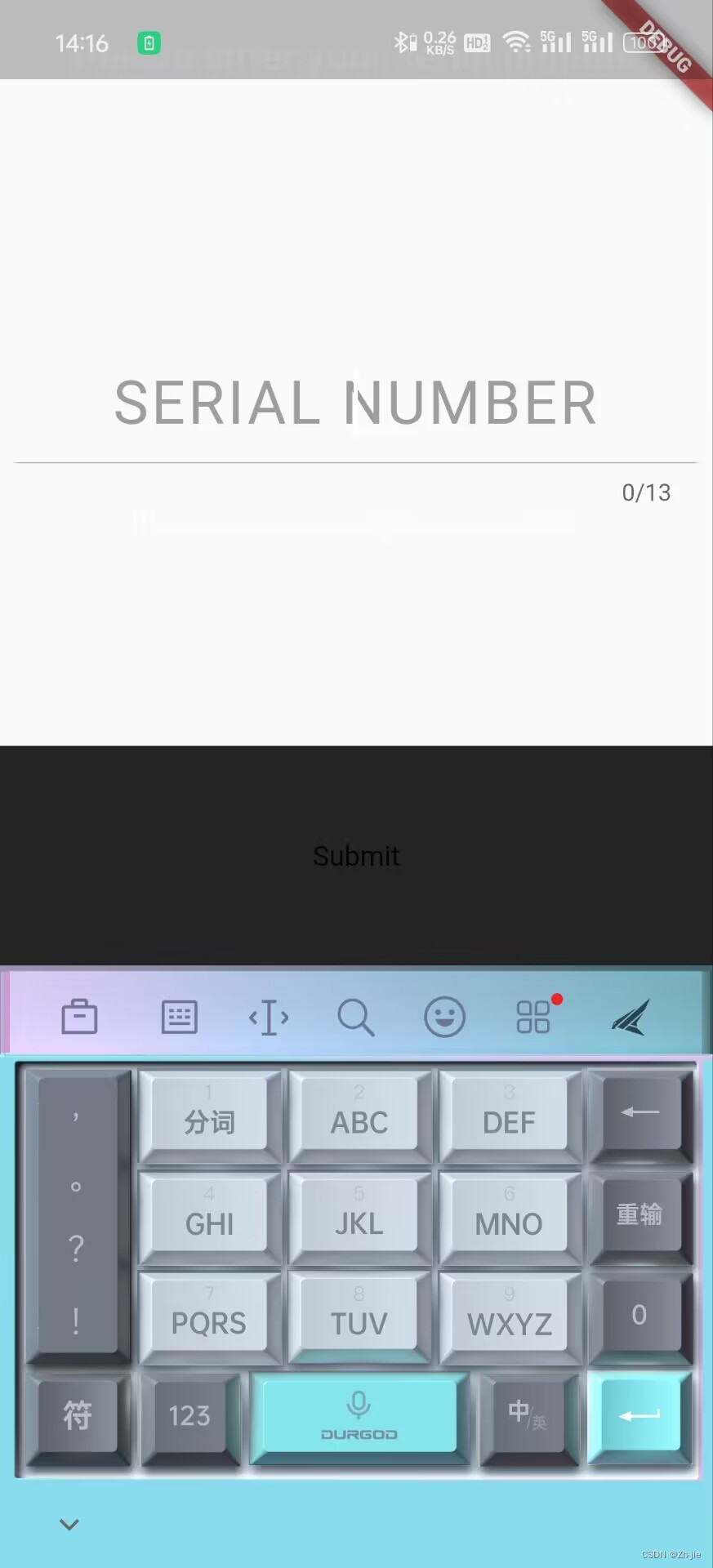
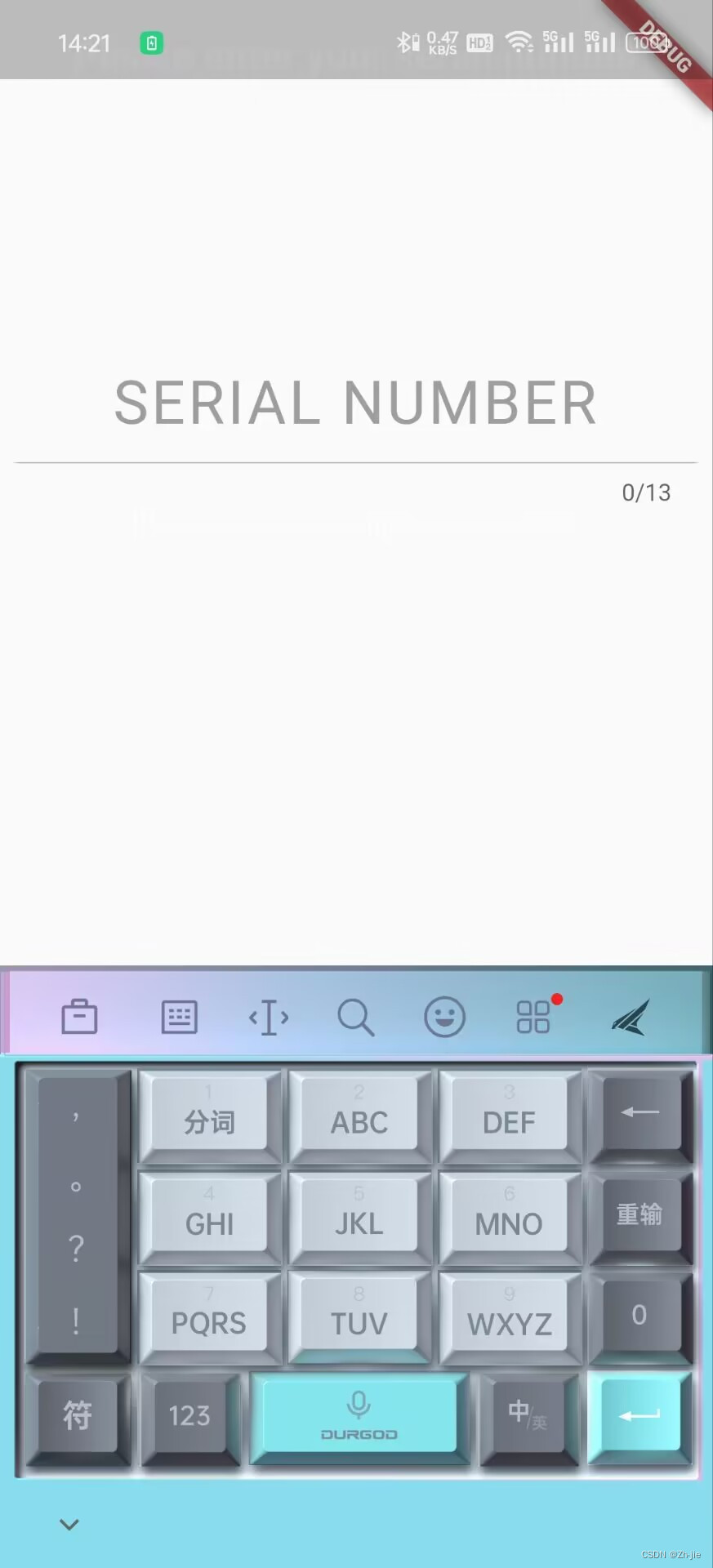
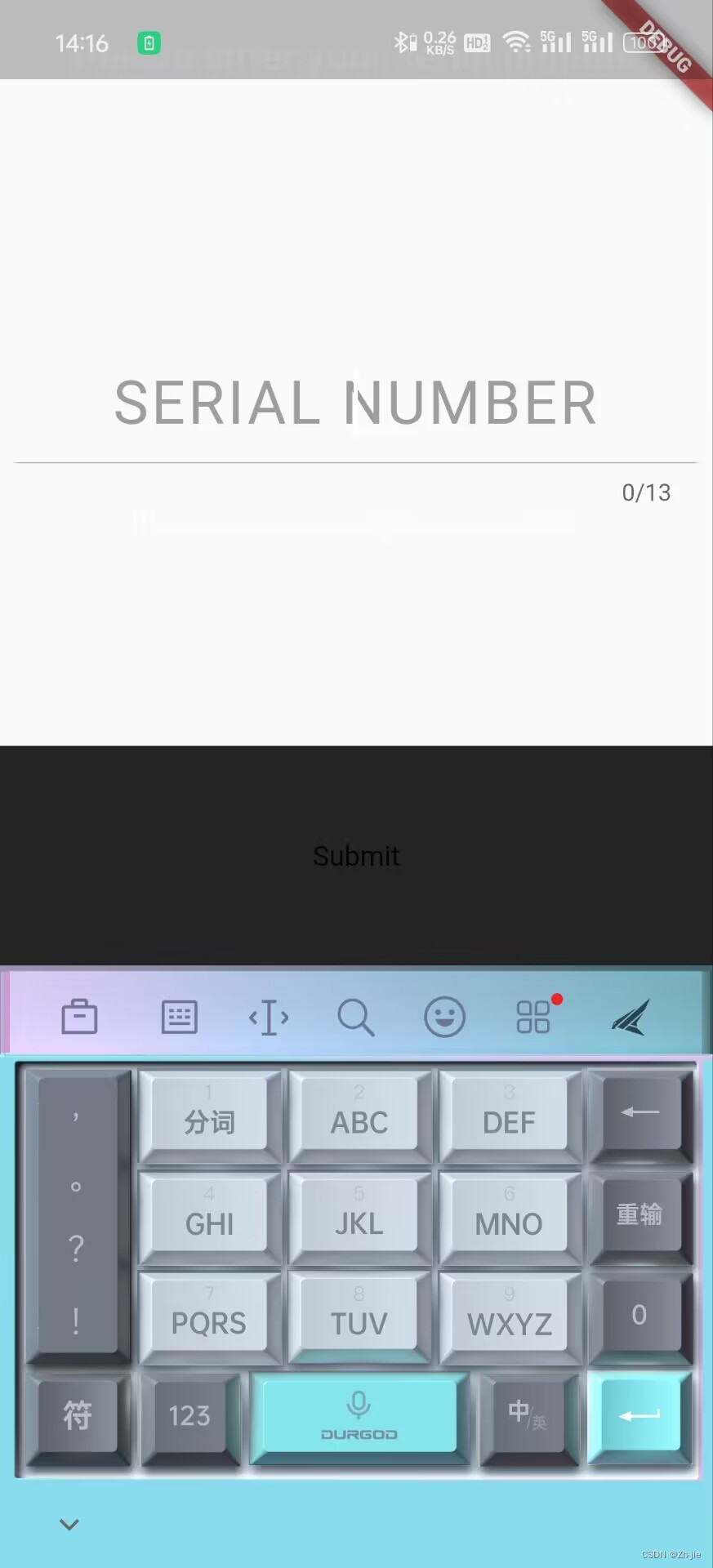
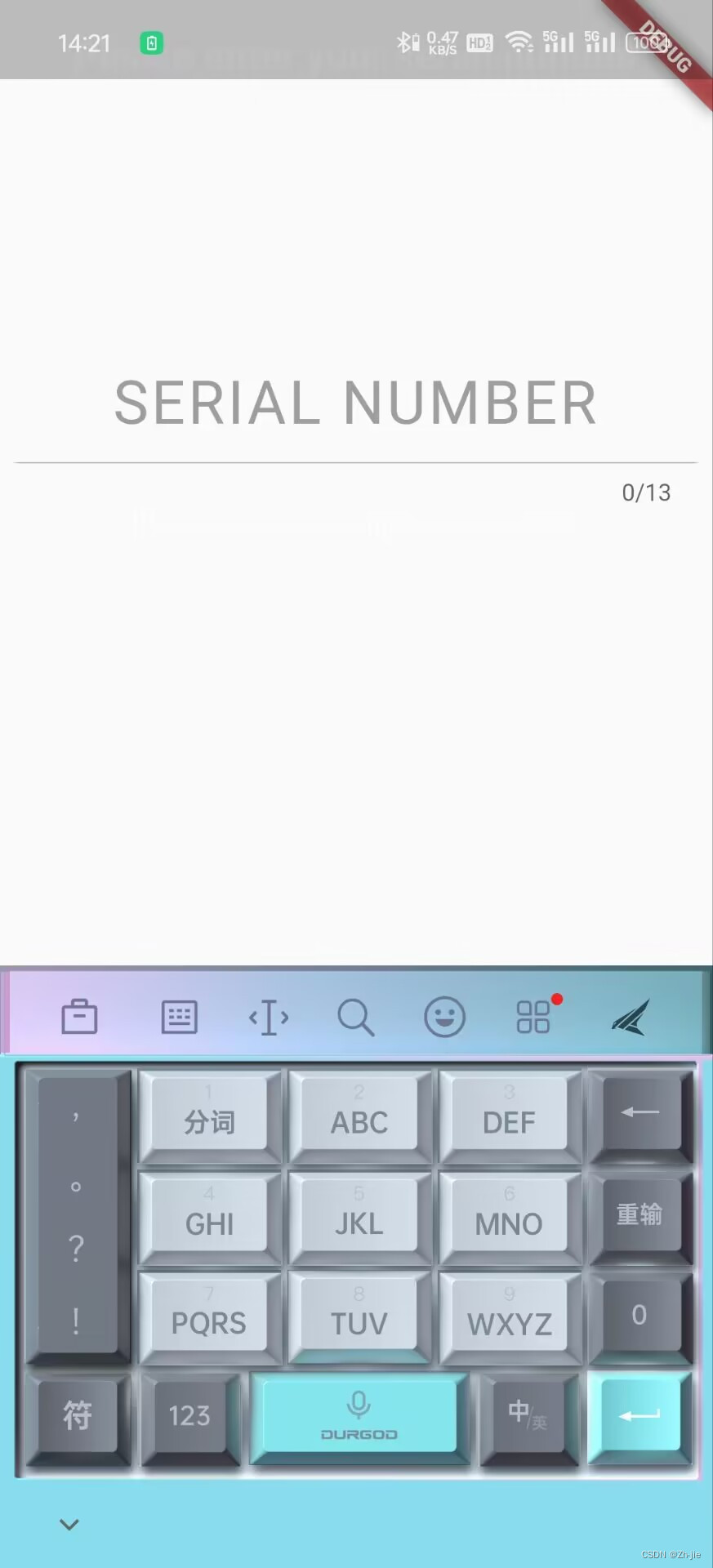
效果图如下


当我们想要将底部按钮固定在底部,我们只需在Widget中的Scaffold里面加一句
resizeToAvoidBottomInset: false, // 设置为false,固定页面不会因为键盘弹出而移动
效果图如下

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/833328.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!