前言:
当今时代,报表作为信息化系统的重要组成部分,在日常的使用中发挥着关键作用。借助报表工具使得数据录入、分析和传递的过程被数字化和智能化,大大提高了数据的准确性及利用的高效性。而在此过程中,信息化系统能够实现对数据的实时监控和更新,为管理者提供及时、准确的业务数据,帮助他们做出更加合理的决策。
分组报表是业务系统中常见的一种类型,主要用于汇总和比较不同类别的数据。例如,分析公司不同区域的销售情况、分析特定时间段内的财务数据、集团旗下各个公司的业务数据等。
什么是分组报表?
分组报表是一种数据报表,其数据会根据特定的标准进行分类或分组,并在每个组别内进行统计或汇总。这些标准可以是日期、地区、产品类型等。通过分组数据,可以更清晰地了解数据的整体结构和趋势,以便做出更有针对性的决策。分组报表通常用于商业、财务、市场等领域,用于帮助分析人员理解和传达数据的含义。

分组报表的优点:
- **能够显著提高数据的可读性和可理解性:**通过将数据按照特定的分类标准进行分组,用户可以更加清晰地看到数据之间的关联和差异,从而更容易地识别出数据的模式和趋势。
- **有助于用户快速定位关键信息:**在大量的数据中,用户可能只关心某些特定分组的数据,通过分组报表,用户可以迅速筛选出所需的信息,减少了在大量数据中查找的时间和精力。
- **具备强大的分析功能:**通过对不同分组的数据进行比较和分析,用户可以深入了解各组之间的差异和联系,从而做出更加准确和科学的决策。
- 具有很好的灵活性和可扩展性:用户可以根据自己的需求定制分组标准和报表样式,同时,随着业务的发展和数据的增加,分组报表也可以很方便地进行调整和扩展。
总的来说,分组报表是一种非常实用的数据分析工具,它能够帮助用户更好地理解和利用数据,提高工作效率和决策质量。
如何快速构建分组报表?
以分析公司不同区域的销售情况为例,如果销售数据按城市进行统计,当需要以地区为维度查看报表数据时,需要按照地区所述的城市对报表数据进行分组和统计。这时候需要用到分组报表的相关功能对地区以及所属城市进行分组。下面我们以葡萄城纯前端表格控件SpreadJS的Report Sheet功能为例,详细说明如何制作一张分组报表。
环境准备
SpreadJS安装包
SpreadJS在线表格编辑器
1. 加载制作报表的数据源:
在设计分组报表之前,需要数据准备的相关工作,点击表格工具栏上【数据】Tab中的【数据源】按钮,为其添加好数据源。

通过【添加表】按钮添加每一个数据源对象(每一个数据源对象对应一张表),并配置读取数据的路径(路径可以是一个请求对应格式数据源的地址,也可以是一个服务端请求的地址,由服务端返回一个符合格式的数据源对象)。
数据路径为可选字段,如果json中包含多个数据源,可以通过设置数据路径进行区分。

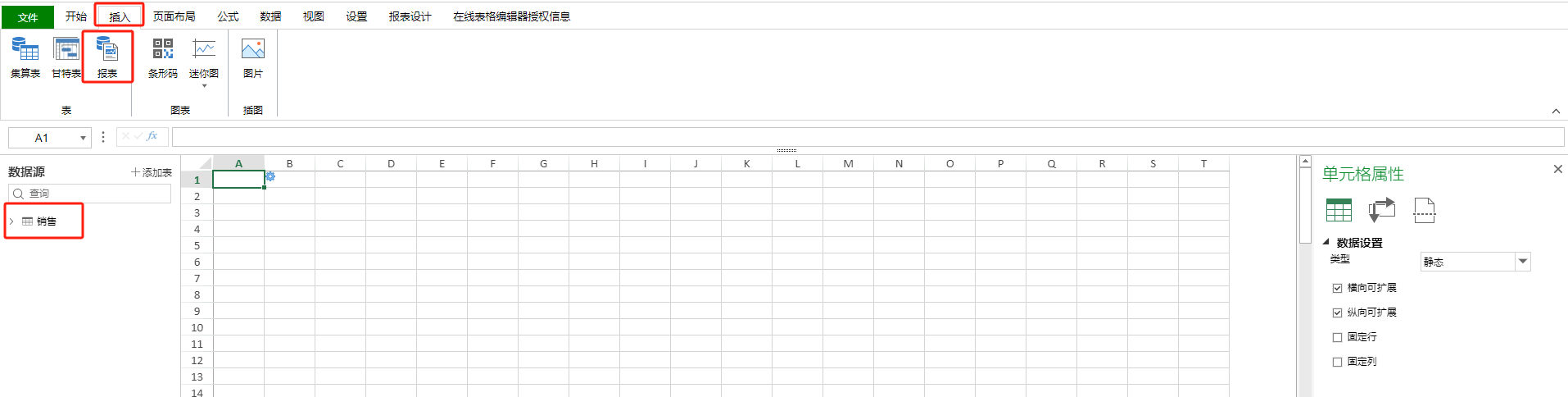
2. 添加报表模板:
添加完数据源之后,点击【插入】Tab的报表按钮,插入一张新的报表模板,之前添加的数据源对象会在左侧的数据源列表中显示,如下图所示。

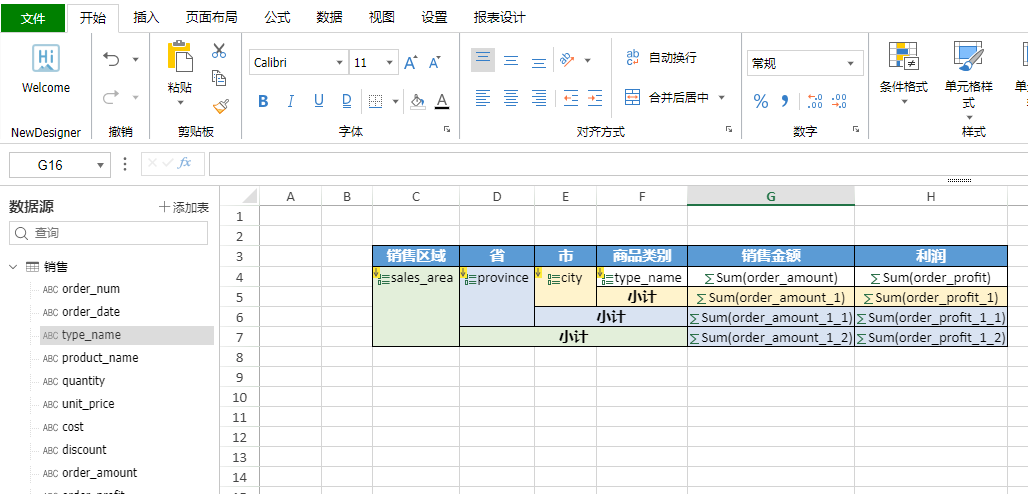
3. 设置分组报表:
通过拖拽左侧数据源列表中的字段,可以快速构建一个按照销售区域、省市、商品类型字段进行层层分组,统计销售额和利润的报表模板,如下图所示:

然后点击上方的预览按钮,可以看见已经展示出了报表的分组结构(字段的默认数据类型就是分组)。

这个时候我们发现由于销售金额的数据有很多笔,因此需要对销售金额按照分组做聚合显示的,调整相应字段的字段类型,将【单元格属性】中的默认的类型(普通分组)改为汇总(默认汇总类型是求和),如下图所示:

调整之后点击预览再次查看效果:

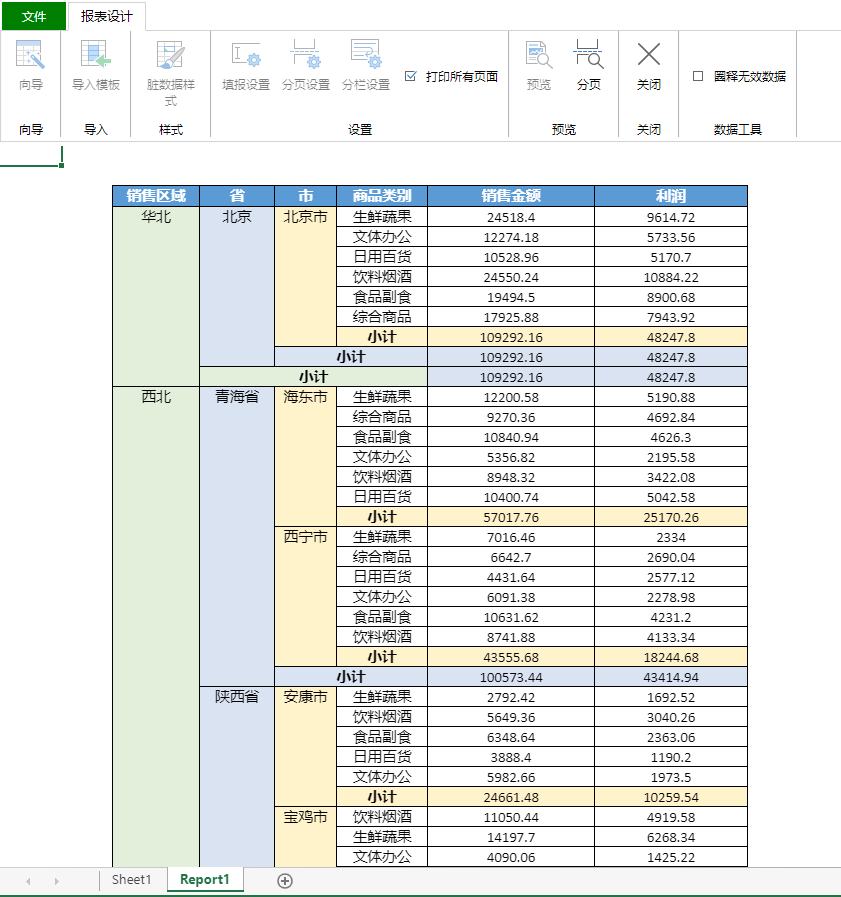
此时,就可以看到目前已经是一个分组报表了,接下来我们需要给报表加上分组小计,并且给表格设置上边框,如下图所示:

点击预览查看效果。

最后可以对这个报表再做一些美化(用不同的颜色表示不同的小计,便于识别)。

最终显示效果如下

总结
今天小编带领大家利用葡萄城的Report Sheet报表插件完成了一个简单的分组报表,并阐述了分组报表的基本原理,以帮助大家更好地利用Report Sheet来提升数据处理和报表制作的效率。如果您还想了解更多关于报表插件的信息,欢迎点击这里获取更多信息。
扩展链接:
【干货放送】财务报表勾稽分析要点,一文读尽!
为什么你的财务报表不出色?推荐你了解这四个设计要点和!
纯前端类 Excel 表格控件在报表勾稽分析领域的应用场景解析



![ComfyUI搭建和注意事项for WIN[笔记]](http://pic.xiahunao.cn/ComfyUI搭建和注意事项for WIN[笔记])

)
算法)

-模型构建、训练、保存与加载(tensorflow))









-------数据可视化篇2(pandas-plot篇))
)