引言:
哈喽,各位小伙伴们大家好呀,学习了上一篇关于HTML5的文章后,你是否对于入门HTML5有了一定的基础了呢,本篇博客我们将继续学习HTML5的不同标签,跟上队伍,准备出发咯!
1.标签之图片




网站中最多的元素
说起网站中最多的元素,毋庸置疑,一定是图片,在HTML5中我们实用<img>标签来定义图片。
语法:
<img src=" " alt=" " title=" " width=" " height=" ">
属性:
1.src:路径(图片的地址与名字)
2.alt:规定图像的替换文本
3.width:规定图像的宽度
4.height:规定图像的高度
5.title:鼠标悬停在图片上给予提示
注意事项:
<img>是单标签,不需要进行闭合操作。
1.src属性详解
关于图片的路径,在打开相册时我们会看到很多(.pgn),(.webp)等后缀的图片,它们在HTML5中都可以显示在网页当中,例如:
我们想要在网页当中看到这样的图片,就可以搭配<img>标签来实现,例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="5.webp" alt="">
</body>
</html> 
上图便是我在网页当中显示的图片,大小未作修改,可以通过width和height来进行修改。
2.alt属性详解
alt属性用于提供图像的替代文本,以便在图像无法显示时提供描述性文字。
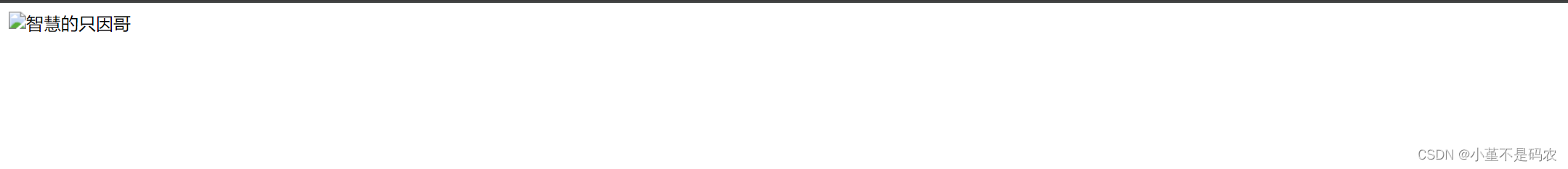
例如,当我们把图片的路径名修改为一个不存在的路径,那么图片将无法正确显示,这时候alt就可以提示图片的大致内容,如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="15.webp" alt="智慧的只因哥">
</body>
</html>我们发现,原本鸽鸽的图片路径是5.webp,而现在变成了15.webp,所以图片是无法正确显示的,这个时候网页上就会显示出“智慧的只因哥”这几个字,如下图所示:

3.title属性详解
title属性用于提供关于图像的额外信息,用户将鼠标悬停在图像上时会显示这些信息。
例如,我们下述代码的title为鸽鸽,那么鼠标悬停在鸽鸽的图片上时会给出相应的文字提示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="5.webp" alt="智慧的只因哥" title="鸽鸽">
</body>
</html>至于图片呢,截图时碰到Ctrl键箭头就消失了,“鸽鸽”就消失了,感兴趣的观众老爷可以自己操作一下,可能会有意想不到的发现哟!
2.标签之超文本链接

1.超链接描述
HTML实用<a>来设置超文本链接,超链接可以是一个字,一个词,或者一组次,也可以是一副画像,您可以点击这些内容跳转到新的文档。
语法:
<a herf="url">链接文本</a>
超链接属性:
在标签<a>中使用了href属性来描述链接的地址,默认情况下,链接将以以下形式出现在浏览器当中:
1.一个未访问过的链接显示为蓝色字体并带有下划线
2.访问过的链接显示为紫色并带有下划线。
3.点击链接时,链接显示为红色并带有下划线。
特别提示:
后期学习了CSS后我们将修改掉这些不太美观的样式
例如,我们把链接的地址改为百度的地址,当它未被点击时时时蓝色,点击的时候会变成红色,点击一次过后都会变成紫色:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="baidu.com">我是未点击过的百度网址</a>
</body>
</html> 
2.超链接表现:
当我们把鼠标移动到网页中的某个链接上时,箭头会变成一只小手
3.链接与图片嵌套实用案例
我想通过点击鸽鸽的图片找到鸽鸽微博的主页,这可以实现吗,当然没问题!
首先:准备好鸽鸽的图片与微博主页网址
其次:正确书写代码
最后:你已经是一名真爱坤了!
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="https://weibo.com/u/1776448504"><img src="5.webp" alt="鸽鸽的微博主页"></a>
</body>
</html>运行效果:

点击图片后的跳转效果:

3.标签之文本

1.常用文本标签
<em> 定义着重文字
<b> 定义粗体文字
<i> 定义斜体字
<strong> 定义加重语气
<del> 定义删除字
<span> 元素没有特定的含义
2.特别提示:
常用文本标签和段落是不同的,段落代表一段文本,而文本标签一般表示文本词汇
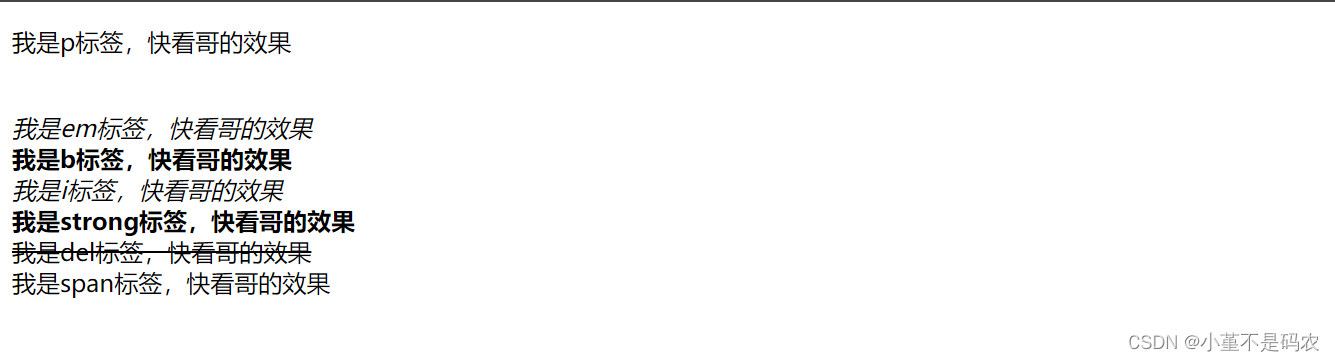
3.代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>我是p标签,快看哥的效果</p><br><em>我是em标签,快看哥的效果</em><br><b>我是b标签,快看哥的效果</b><br><i>我是i标签,快看哥的效果</i><br><strong>我是strong标签,快看哥的效果</strong><br><del>我是del标签,快看哥的效果</del><br><span>我是span标签,快看哥的效果</span>
</body>
</html>
4.作业环节:
今天我们介绍的东西依然不是很多,还是希望读者老爷能够快速学习后迅速掌握,这也是我发表博客的初心,在作业上,我们就不嘻嘻哈哈了,最近在王者荣耀圈有一个很火的事件叫做胖猫事件,男主很好,也很不幸,在这里,我们结合这几天的知识制作一个小页面来缅怀一下这位梦奇天才吧!
1.页面显示效果

2.点击麦当劳后的效果

3.点击鲜花后的效果:
 这次的代码由三部分组成:
这次的代码由三部分组成:
index1.html(主代码)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="7.webp" alt="我不想吃菜,我想吃麦当劳" width="400px" height="300px"><b>选择一份礼物给胖猫吧</b><a href="index2.html"><img src="8.webp" alt="" width="400px" height="300px"></a><a href="index3.html"><img src="9.webp" alt="" width="400px" height="300px"></a>
</body>
</html>index2.html(副代码)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>谢谢你的肯德基,梦奇在这里替胖猫谢谢你</p><img src="6.webp" alt="">
</body>
</html>index3.html(副代码)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>谢谢你的花,梦奇在这里替胖猫谢谢你</p><img src="6.webp" alt="">
</body>
</html>谢谢大家看到这里,致敬认真学习的你,缅怀胖猫先生!




:单源最短路的综合应用)







)



使用详解)


