1.后端
1.1打包
说明:使用idea打开项目,然后进行打包。

1.2tomcat
说明:把后端打成war包后放入tomcat启动。

1.3启动tomcat
说明: 找到tomcat中bin目录中的startup.bat文件,进行启动。如果启动失败,可以查看本人撰写Tomcat启动闪退的详细解决方法(捕获的野生的java1.8.0_321和野生的Tomcat8实验)_tomcat闪退,路径配置好了-CSDN博客

1.4成功截图

2.测试接口
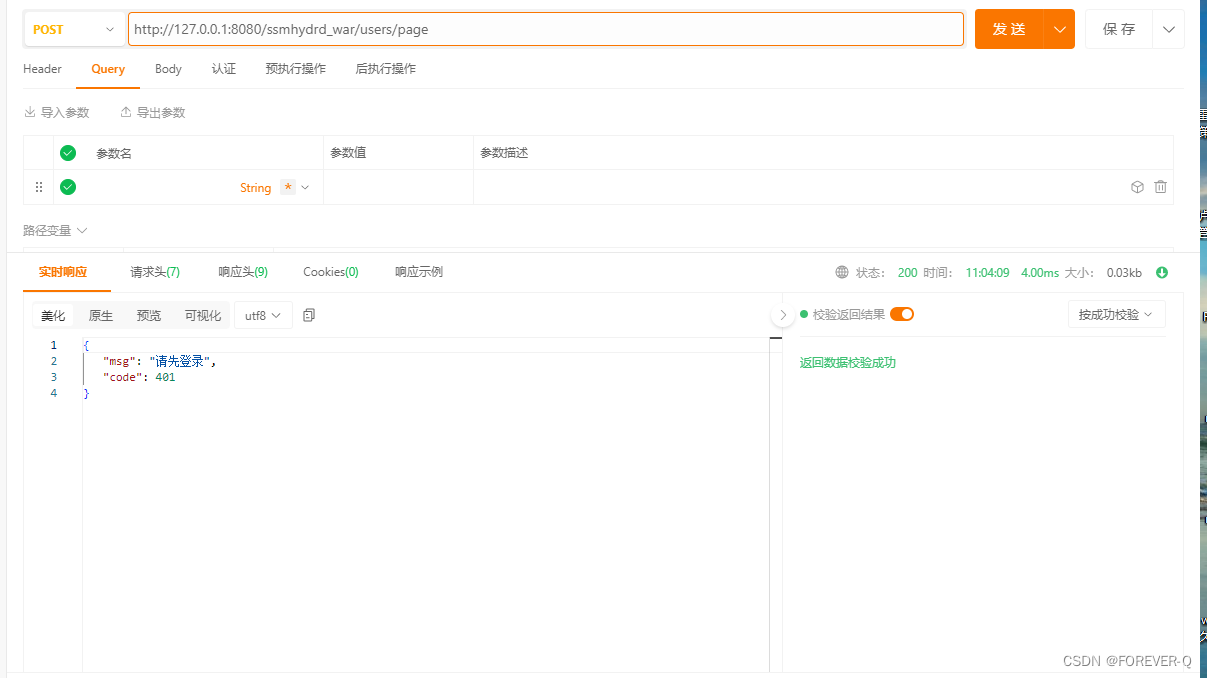
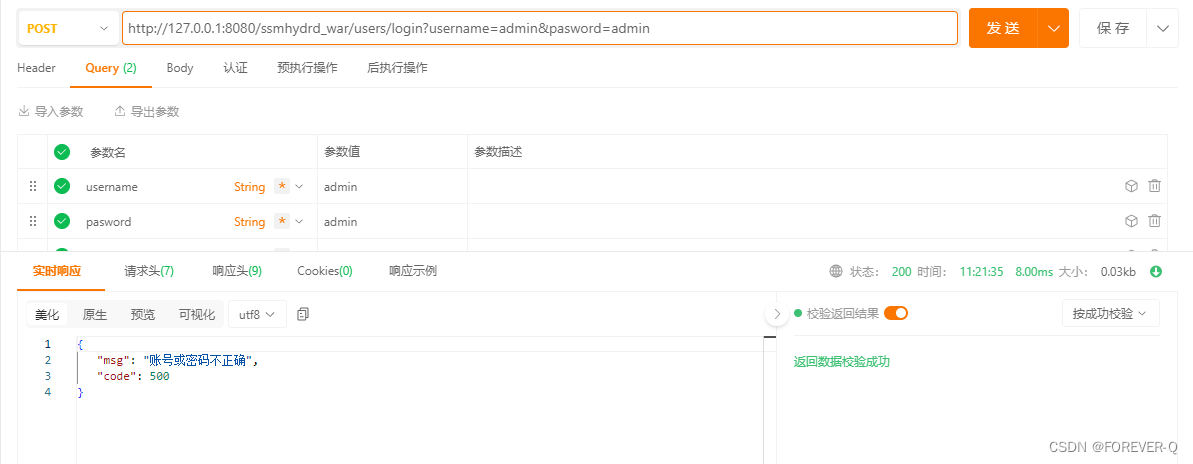
2.1apipost测试接口
说明:http://127.0.0.1:8080/ssmhydrd_war/users/page。ssmhydrd_war这是war的名字,users/page是控制层的路径。

 3.前端
3.前端
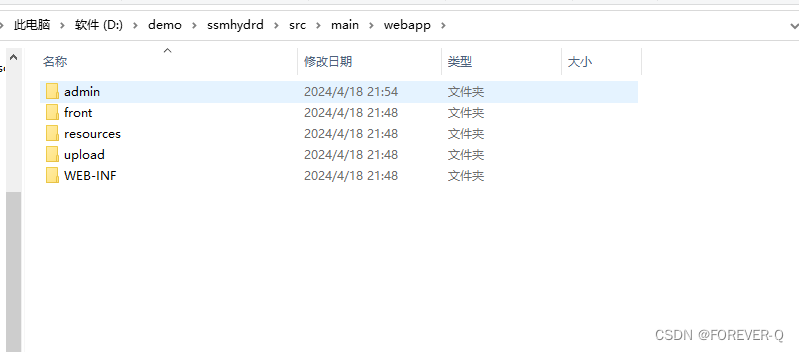
3.1webapp
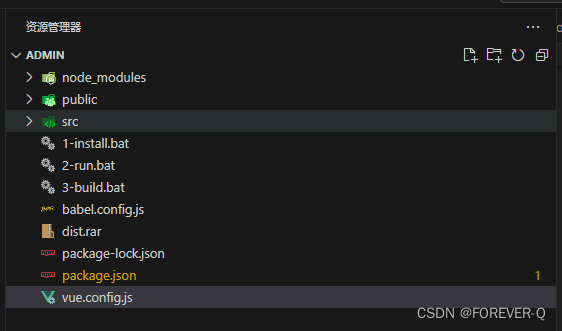
3.2启动各个前端项目
说明:以后台项目为例。找到vue.config.js。

说明: target: 'http://localhost:8080/ssmhydrd_war',指向的是服务器的地址。
lintOnSave: false,devServer: {hot: true, // 开启热更新https: false, // 是否开启https模式proxy: {'/ssmhydrd_war': {target: 'http://localhost:8080/ssmhydrd_war',changeOrigin: true,secure: false,pathRewrite: {'^/ssmhydrd_war': ''}}}},
}3.3base.js
说明:封装js方法。

3.4main.js
说明:将方法挂载在原型里面。
Vue.prototype.$base = base.get()
Vue.prototype.$project = base.getProjectName()
3.5发起请求
说明:前端发起网络请求,前端vue代理就是解决跨域请求问题。因为需要遵守同源策略,解决不同ip问题。




)












OpenCompass 大模型评测实战)



