在之前的文章中,我们深入学习ECharts动态主题切换和自定义ECharts主题。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Html项目实战(12)-CSDN博客文章浏览阅读1.7k次,点赞35次,收藏16次。今天的文章,会带着大家深入学习ECharts特殊图表设置中的ECharts动态主题切换和自定义ECharts主题。希望我的文章能帮助到正在学习的你,也欢迎各位来本篇文章下一起交流学习,共同进步。https://blog.csdn.net/qq_49513817/article/details/137770088今天的文章,我会以鼠标左键触发为例带着大家学习ECharts特殊图表设置中组件交互的行为事件。希望你能在本篇文章中有所收获。
目录
一、知识回顾
二、组件交互
组件交互是什么?
代码实现
三、拓展-鼠标事件方法
常规鼠标事件方法
params
一、知识回顾
在之前的文章中我们学习了动态主题切换和自定义ECharts主题。
首先官方主题需要我们自己去下载并放入我们的js文件中调用。

其次要实现主题切换我们需要在每次切换主题后,销毁原有的示例,用新选择的主题创建新的示例,以此来达到我们动态切换主题的效果。

再就是自定义主题

官网供我们设置的选项有很多,这写选项可以让我们自己来配置我们想要的主题效果,配置完成后导入我们的js文件中,和之前一样的调用即可。
现在,开始今天的学习吧。
二、组件交互
组件交互是什么?
- ECharts组件交互指的是在使用ECharts这个基于JavaScript的开源可视化库时,通过其提供的各种交互功能,使得用户可以与图表进行互动,获取更多的信息或进行相应的操作。
- ECharts提供了丰富的图表类型和交互功能,使得创建各种复杂的数据可视化效果成为可能。在ECharts中,子组件的调用方式主要有两种:事件触发和API调用。事件触发是指子组件会发出各种事件,如点击、鼠标移入、鼠标移除等,父组件可以监听这些事件,并在事件被触发时执行相应的方法。而API调用则允许子组件调用父组件中的方法,实现多种数据交互和联动效果。
- 通过ECharts的交互功能,用户可以更直观地理解数据,发现数据中的规律和趋势,从而提高数据分析和决策的效率。同时,ECharts还支持多种渲染方式,包括HTML、SVG和Canvas,可以方便地嵌入到网页中,实现与网页其他元素的联动和交互。
代码实现
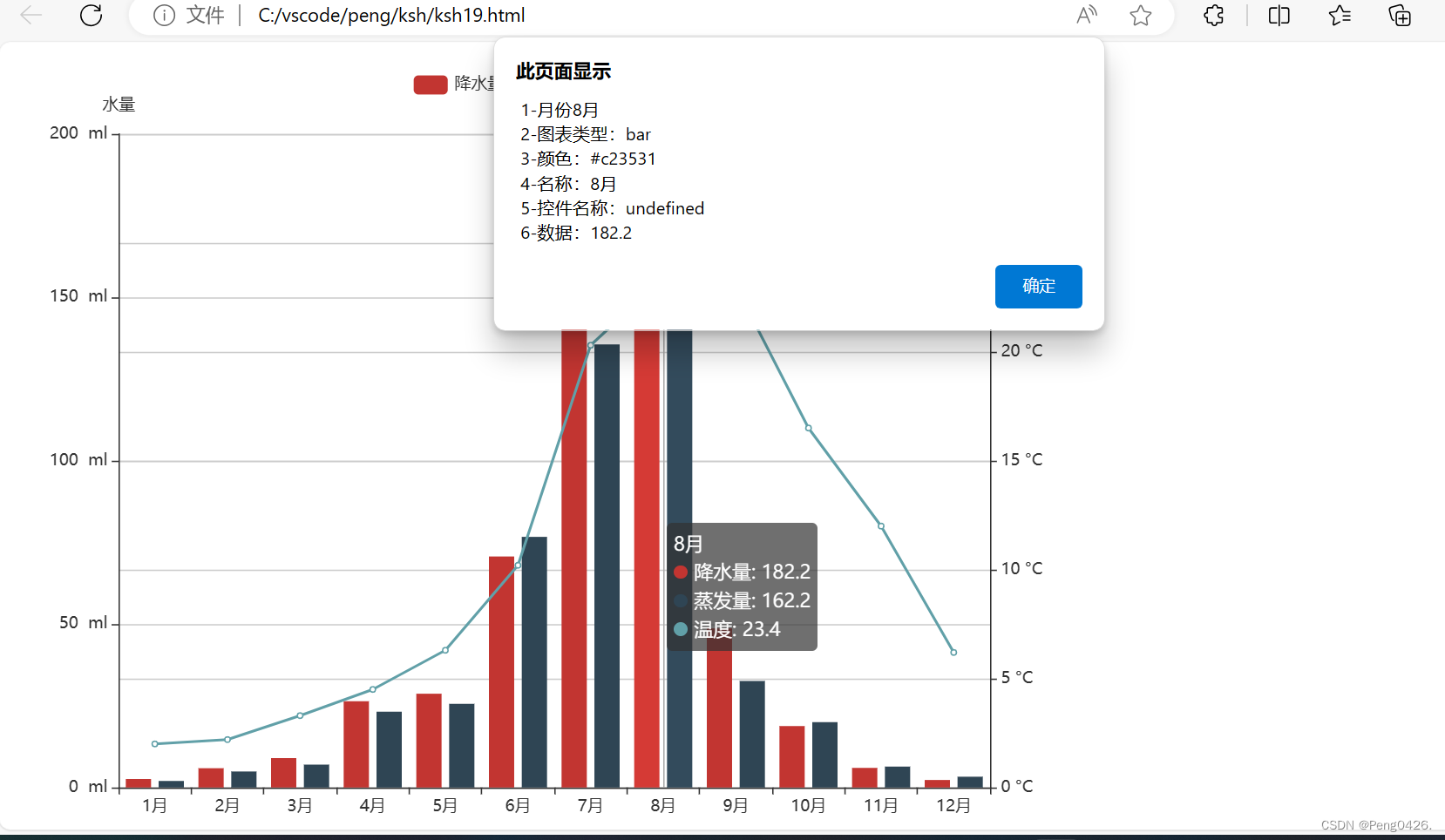
今天的例子是鼠标左键触发,使其鼠标左键单击我们的图表上的数据可以显示我们的详细信息。
myChart.on('click', function(params) {
alert(" 1-月份" + params.name + "\n 2-图表类型:"+params.seriesType + "\n 3-颜色:"+params.color + "\n 4-名称:"+params.name + "\n 5-控件名称:" + params.seriesname + "\n 6-数据:"+params.data); }); 在这段代码中,我做了如下设置:
myChart:这是一个 ECharts 实例的引用,通常通过echarts.init方法初始化一个图表后会得到一个这样的实例。.on('click', function(params) { ... }): 这是事件监听的方法,用于监听图表上的点击事件。当图表被点击时,会执行传入的回调函数,并且这个回调函数会接收到一个params参数,这个参数包含了与点击事件相关的数据。-
alert函数:用来显示一个弹出框,内容是由多行字符串组成的,每行都包含了与点击事件相关的不同信息:

可以看到,现在我们点击图表内的数据,就会弹出我们刚才设置需要的图表信息。
完整代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script type="text/javascript" src='js/echarts.js'></script>
</head>
<body><div id="main" style="width: 800px; height: 600px"></div><script type="text/javascript">// 基于准备好的dom,初始化ECharts图表var myChart = echarts.init(document.getElementById("main"));var option = { // 指定图表的配置项和数据tooltip: {trigger: 'axis'},legend: {data: ['降水量', '蒸发量', '温度'],left: 'center',top: 12},xAxis: [{type: 'category',data: ['1月', '2月', '3月', '4月', '5月', '6月','7月', '8月', '9月', '10月', '11月', '12月']}],yAxis: [{ // 设置2个Y轴之1:降水量、蒸发量type: 'value',name: '水量',min: 0,max: 200,interval: 50,axisLabel: {formatter: '{value} ml'}},{ // 设置2个Y轴之2:温度type: 'value',name: '温度',min: 0,max: 30,position: 'right', // 设置y轴安置的位置offset: 0, // 设置向右偏移的距离axisLabel: {formatter: '{value} °C'}}],series: [{name: '降水量',type: 'bar',data: [2.6, 5.9, 9, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6, 2.3]},{name: '蒸发量',type: 'bar',data: [2, 4.9, 7, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20, 6.4, 3.3]},{name: '温度',type: 'line',yAxisIndex: 1, //指定使用第2个y轴data: [2, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23, 16.5, 12, 6.2]}]};myChart.setOption(option); myChart.on('click', function(params) { alert(" 1-月份" + params.name + "\n 2-图表类型:"+params.seriesType + "\n 3-颜色:"+params.color + "\n 4-名称:"+params.name + "\n 5-控件名称:" + params.seriesname + "\n 6-数据:"+params.data); }); </script></body>
</html>快去试试吧。
三、拓展-鼠标事件方法
常规鼠标事件方法
| 事件类型 | 描述 |
|---|---|
| 'click' | 鼠标单击目标元素时触发 |
| 'dblclick' | 鼠标双击目标元素时触发 |
| 'mousedown' | 在目标元素上按下鼠标键时触发 |
| 'mousemove' | 鼠标在目标元素内部移动时不断触发 |
| 'mouseup' | 在目标元素上释放按下的鼠标键时触发 |
| 'mouseover' | 鼠标移入目标元素时触发,移动到其后代元素也会触发 |
| 'mouseout' | 鼠标移出目标元素时触发 |
| 'globalout' | 鼠标移出整个图表时触发 |
| 'contextmenu' | 鼠标右键点击时触发 |
params
| 属性/方法 | 描述 |
|---|---|
params.name | 数据项的名称或标签,通常用于X轴或图例的显示。 |
params.data | 数据项的值或详细数据,具体格式和内容取决于图表的类型。 |
params.value | 数据项的值,有时与 params.data 相同,但也可能表示特定的数值。 |
params.type | 事件类型,如点击事件为 'click'。 |
params.seriesName | 图表中系列的名称,用于标识不同的数据集。 |
params.seriesIndex | 当前数据项所属的系列在 option.series 中的索引。 |
params.dataIndex | 当前数据项在数据数组中的索引,用于标识数据的位置。 |
params.color | 数据项的颜色,用于自定义数据点的颜色。 |
params.componentType | 事件触发时组件的类型,如 'series' 表示系列组件。 |