以下的表情是通过引入emoji-vue插件做的;如果只是简单的显示个别表情,其实还可以用html的emoji的标签来完成
😝🙊👿🔥🌵🍄🍉🇨🇳😚😁😢🐨🐵🐒🎉📹🗼🗻🗾🏡♍️❗️🎀💚💞👘💘🐱🐦🐥🐑🐝🌎🌍🌘🌏🌎🌳🌒🏆🍔🏄🍖🍣🍎🍉🍑🌽

微信表情包github地址
1.下载微信表情包emoji-vue
npm i emoji-vue --save
2.解决原有项目的连续输入表情,表情自动在开头的bug:
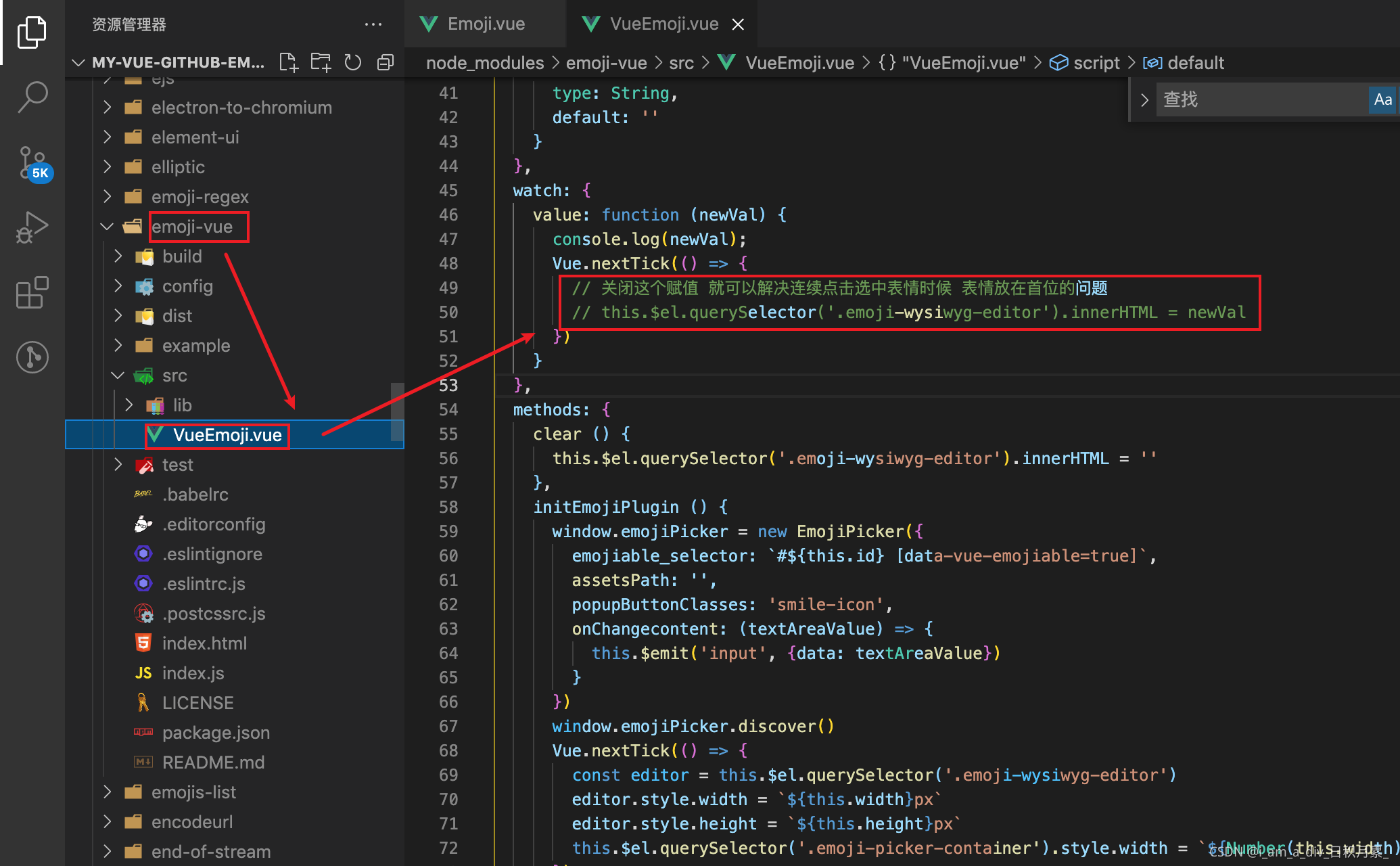
只需要将下载的包下的 emoji-vue/src/VueEmoji.vue文件下,这个监听赋值给注释掉就可以了:

至于为什么修改这个bug,看下面两张图(第一张没修改前,连续输入表情,会发现表情总是在内容首位;图二是修改后的。)


3.引入使用(代码可直接复制)
<template><div class="far_box"><p><a href="https://github.com/shershen08/emoji-vue">引入github的表情项目包</a></p><div>显示内容:{{ myText }}</div><VueEmoji ref="emoji" :value="myText" @input="onInput" /><button @click="clearTextarea">clear</button></div>
</template><script>
import VueEmoji from 'emoji-vue'
export default {components: {VueEmoji},data () {return {myText: '微信表情'}},methods: {onInput (event) {console.log(event)this.myText = event.data// event.data contains the value of the textarea},clearTextarea () {this.$refs.emoji.clear()this.myText = ''}}
}
</script><style lang="less" scope>
.far_box {height: 100vh; //扩大盒子高度--这样在点击表情外的地方时候 触发失焦 关闭表情盒子text-align: left;
}
</style>有用点个 👍⭐️










 —— 整合 Freemarker)







