NVM(nodejs版本管理切换工具)下载、配置、常用命令
0、NVM常用命令
nvm off // 禁用node.js版本管理(不卸载任何东西)
nvm on // 启用node.js版本管理
nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0
nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用
nvm ls // 显示所有安装的node.js版本
nvm list available // 显示可以安装的所有node.js的版本
nvm use <version> // 切换到使用指定的nodejs版本
nvm v // 显示nvm版本
nvm install stable // 安装最新稳定版nvm命令行操作命令
nvm list 是查找本电脑上所有的node版本- nvm list 查看已经安装的版本
- nvm list installed 查看已经安装的版本
- nvm list available 查看网络可以安装的版本nvm install 安装最新版本nvmnvm use <version> ## 切换使用指定的版本nodenvm ls 列出所有版本nvm current显示当前版本nvm alias <name> <version> ## 给不同的版本号添加别名nvm unalias <name> ## 删除已定义的别名nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包nvm on 打开nodejs控制nvm off 关闭nodejs控制nvm proxy 查看设置与代理nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/.nvm uninstall <version> 卸载制定的版本nvm use [version] [arch] 切换制定的node版本和位数nvm root [path] 设置和查看root路径nvm version 查看当前的版本
1、NVM产生背景
由于nodejs的版本很多,在日常工作中,我们可能同时在进行2个或者多个不同的项目开发,每个项目的nodejs版本可能不同,那么在同一个设备上维护多个版本的node就会很麻烦。NVM应运而生。
2、NVM概述
2.1、nvm介绍
**NVM(Node Version Manager)**是一个nodejs的版本管理工具。nvm和n都是node.js版本管理工具,为了解决node.js各种版本存在不兼容现象可以通过它安装和切换不同版本的node.js。
nvm官网:https://nvm.uihtm.com/

2.1、nvm的优点:
- 多版本支持:NVM允许用户在同一台机器上安装多个Node.js版本,方便处理项目的依赖关系。
- 版本切换:NVM允许用户在不同的项目之间切换Node.js版本,可以根据项目需求选择合适的版本。
- 版本管理:NVM提供了命令来列出已安装的Node.js版本,并能够轻松卸载不再需要的版本,有助于释放磁盘空间并保持系统的整洁。
- 全局安装权限:NVM允许用户在不需要管理员权限的情况下安装Node.js,这对于在共享计算机上进行开发或部署到云服务等场景非常方便。
3、NVM下载
1.可以在nvm 官网 上下载: https://nvm.uihtm.com/
2.可在githup下载:https://github.com/coreybutler/nvm-windows/releases

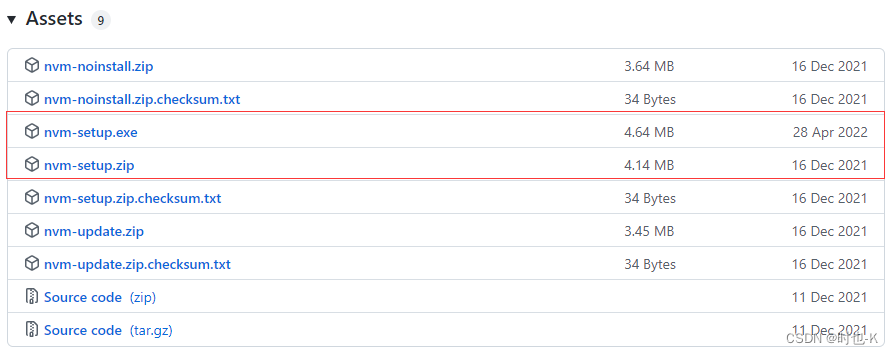
如图,任意下载其中一个即可。
4、NVM 安装
找到下载的到的文件,双击nvm-setup.exe进行安装。傻瓜式一直点击下一步即可安装。
安装完成之后在控制台执行命令
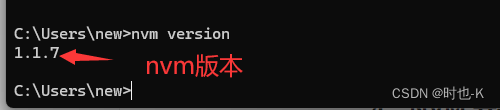
nvm version
查看nvm的版本号,如果能看到如下界面,说明nvm安装成功啦。

5、配置淘宝镜像
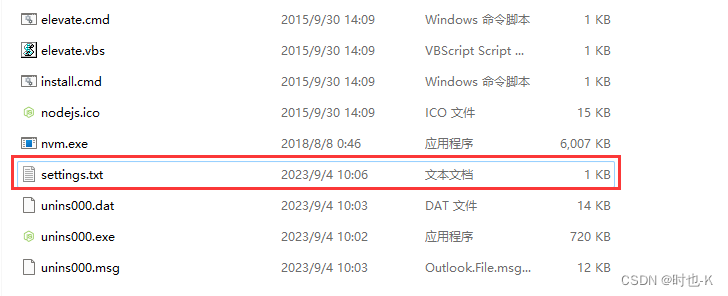
在nvm安装目录下找到settings.txt文件

追加上如下两条语句
# 配置node镜像:
node_mirror: https://npmmirror.com/mirrors/node/# 配置npm镜像:
npm_mirror: https://npmmirror.com/mirrors/npm/6、配置环境变量
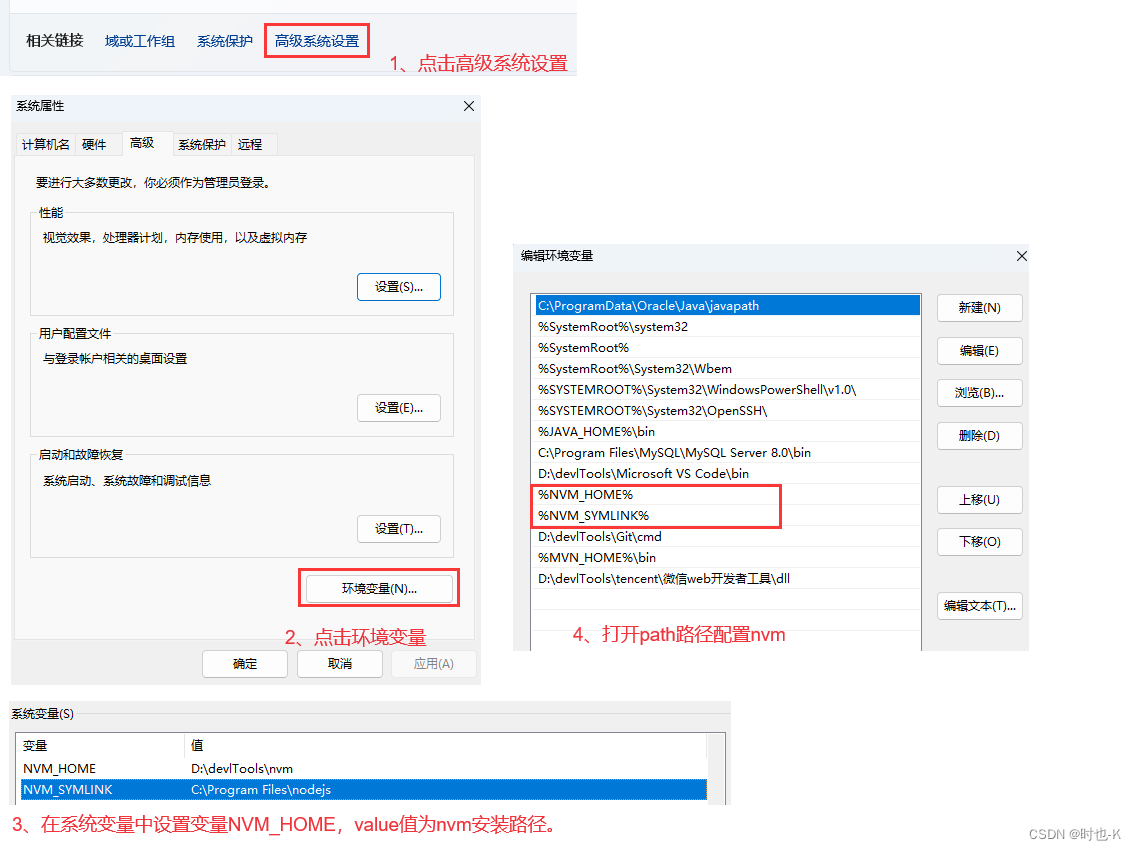
打开我的电脑==》右键》属性》高级系统设置》环境变量

7、使用
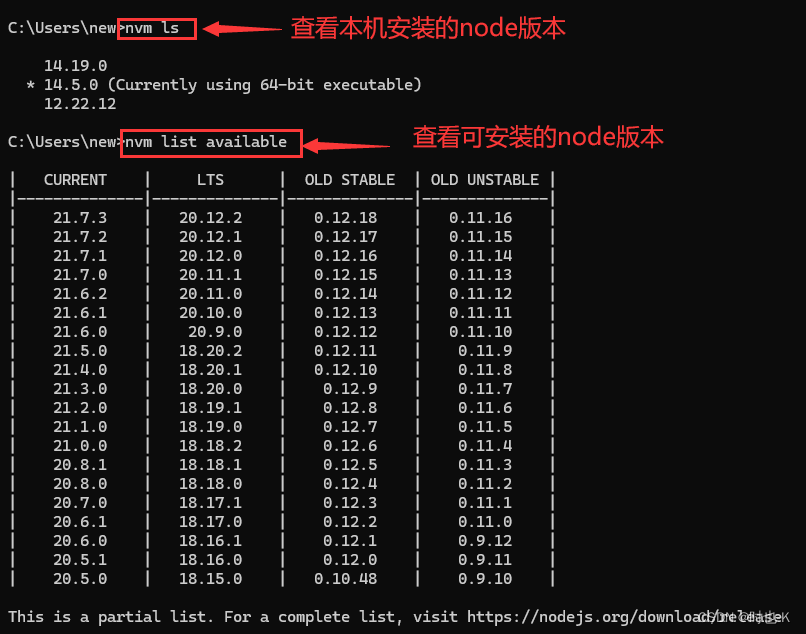
在控制台中执行以下命令:
nvm ls // 看安装的所有node.js的版本nvm list available // 查显示可以安装的所有node.js的版本

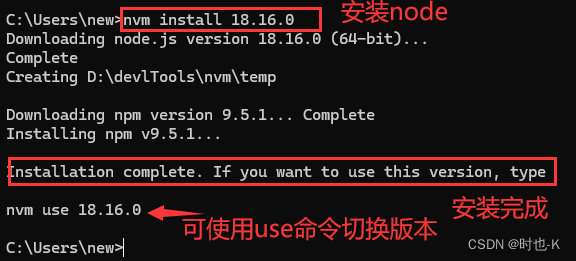
可以在可选列表里。选择任意版本安装,比如安装18.16.0
nvm install 18.16.0 //下载18.16.0版本的node

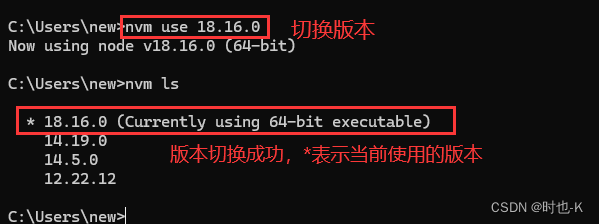
切换node 版本
nvm use 18.16.0



)










)





