介绍
本示例介绍使用屏幕属性getDefaultDisplaySync、getCutoutInfo接口实现适配挖孔屏。该场景多用于沉浸式场景下。
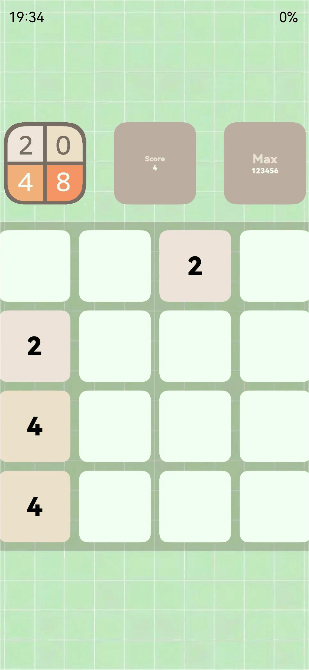
效果图预览

使用说明
1.加载完成后顶部状态栏时间和电量显示位置规避了不可用区域。
实现思路
1.通过setWindowLayoutFullScreen、setWindowSystemBarEnable将窗口设置为全屏,并且隐藏顶部状态栏。
// 获取窗口实例
window.getLastWindow(this.context, (err, data) => {if (err) {logger.error('DiggingHoleScreen', 'getLastWindow failed. error is:', JSON.stringify(err));return;}// 设置窗口为全屏显示状态data.setWindowLayoutFullScreen(true);// 设置顶部状态栏为隐藏状态data.setWindowSystemBarEnable(['navigation']);});
2.通过getDefaultDisplaySync、getCutoutInfo获取窗口display对象和不可用区域的边界、宽高。
this.displayClass = display.getDefaultDisplaySync();
this.displayClass.getCutoutInfo((err, data) => {if (err) {logger.error('DiggingHoleScreen', 'getCutoutInfo failed. error is:', JSON.stringify(err));return;}this.boundingRect = data.boundingRects;this.topTextMargin = this.getBoundingRectPosition();});
3.使用获取到的信息进行计算偏移量实现对不可用区域的适配。
getBoundingRectPosition(): TextMargin {if (this.boundingRect !== null && this.displayClass !== null && this.boundingRect[0] !== undefined) {// 不可用区域右侧到屏幕右边界的距离:屏幕宽度减去左侧宽度和不可用区域宽度let boundingRectRight: number = this.displayClass.width - (this.boundingRect[0].left + this.boundingRect[0].width);// 不可用区域左侧到屏幕左边界的距离:getCutoutInfo接口可以直接获取let boundingRectLeft: number = this.boundingRect[0].left;// 部分设备不可用区域在中间时存在左右距离会有10像素以内的差距,获取到的左右距离差值绝对值小于10都按照不可用区域位于中间处理if (Math.abs(boundingRectLeft - boundingRectRight) <= 10) {return { left: 0, right: 0 };}if (boundingRectLeft > boundingRectRight) {// 不可用区域在右边return { left: 0, right: this.displayClass.width - boundingRectLeft };} else if (boundingRectLeft < boundingRectRight) {// 不可用区域在左边return { left: this.boundingRect[0].left + this.boundingRect[0].width, right: 0 };}}return { left: 0, right: 0 };
}
高性能知识点
不涉及
工程结构&模块类型
functionalscenes // har类型(默认使用har类型,如果使用hsp类型请说明原因)
|---mainpage
| |---DigginHoleScreen.ets // 挖孔屏适配页面
模块依赖
- 路由模块:供entry模块实现路由导航
- utils模块:功能介绍
如果大家还没有掌握鸿蒙,现在想要在最短的时间里吃透它,我这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
《鸿蒙开发学习手册》:
如何快速入门:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

鸿蒙生态应用开发白皮书V2.0PDF:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

HarmonyOS APP开发教程案列:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3








)



)





)
:深入理解JavaSE输入输出流:掌握数据流动的奥秘)
