今天是4月14号。

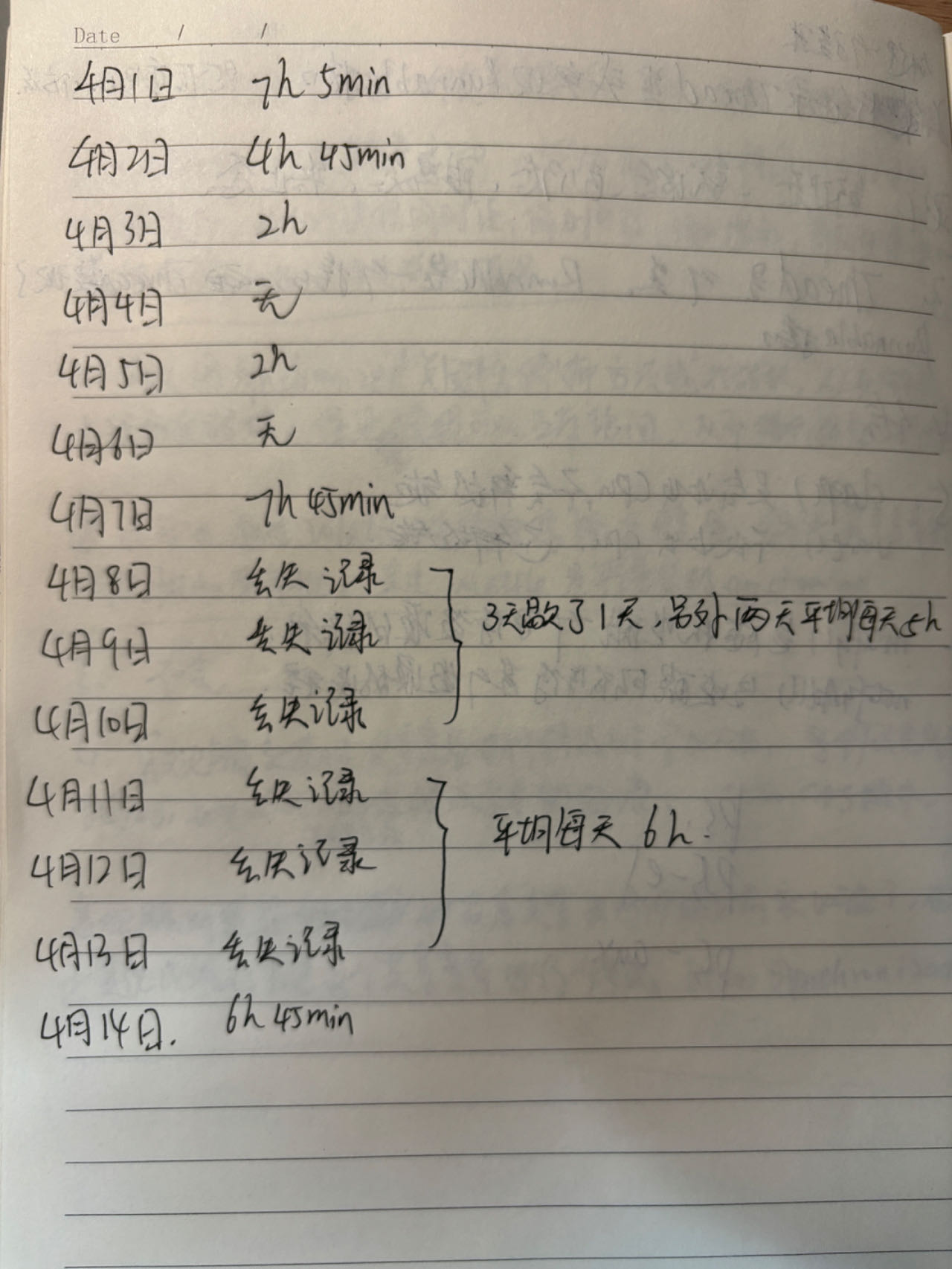
自从我3月份回到学校之后,我每天都有记录自己的学习时长。今天晚上,我在复盘我自己学习时长的时候,我发现,在整个四月份,我平均每天的有效学习时长只有6h,而且到今天为止,整个四月份我已经歇了5天了(歇的这5天有4天都是集中在清明节)。
这和我3.10那天写的那篇文章一样,在那篇文章中,我已经预料到了,我自己可能吃到了刚回学校的新鲜感。整个3月份我的学习效率实在夸张,但是当新鲜感一过,到了四月份,我的效率直接暴跌。根据我实际的感受,跌了大概两个档。
为什么会这样呢?我觉得是因为我八股文确实学的差不多了,基本不用再静下心来学习新的东西了,现在已经转向了背诵阶段。背诵就要用到手机,所以我不自觉的养成了玩手机的习惯,写着写着拿手机出来看一下。关于经常打开手机的危害,我之前的文章中有写过。我这几天要好好想个办法,不能再这么玩下去了。
4.3学习了两个小时是因为下午好像外面有演唱会,太吵了,静不下心来,然后下午就和启煜打百分去了。那天说实话还是挺开心的,打了个百分知道自己的不足,然后和启煜吃了晚饭,聊了好久天,晚饭是牛肉炒饭,很香哈哈哈,我好久没像那天这么开心过了。
4.5那天我记得我是去了图书馆的,但是学了没多久就走了,因为当时我那天的计划做的太难了,我在前一天做计划的时候根本没有掂量过每一项计划的难度,那天的计划难度太大,而且任务又多又重,导致我中途直接放弃,那天我就相当于白过了。通过那天的教训,我就告诉我自己:做任务的时候不可以随便做,其实布置任务这项工作非常重要,值得花个半小时的时间认真去布置,仔细掂量每一个任务完成的难度,大概要花多少时间来完成。而且对于每个任务,最好做到详细说明,不要就几个字概括,我之前在家备考那会儿就是几个字概括完任务,然后等到第二天,看着这几个字,我都不知道要干什么。
在4.8~4.10这三天,我并没有做学习时长的记录,也没有在前一天晚上对明天要做的事情安排好规划,这导致我这三天虽然一直在图书馆,但是我却忘记了我在忙什么,然后我就觉得很空虚。
在连续6天没有记录自己的学习时长以及认真布置学习任务后,今天,我终于重新开心记录学习时长并且认真布置学习任务了。结果,我明显感觉今天不焦虑了。我之前的几天都十分的焦虑,因为我好像不知道自己学了多久,不知道自己干了什么。那我现在把这些虚的东西记录下来,那我就不会感到虚了。良好的心态会让我更有动力的去学习,使得我学习的效率会更高。前几天心态不好,都不想学了,所以学习效率很低。

希望在接下来的时间,我可以变得更好,共勉!加油!!!




)
【计算机基础三】)




— diff 算法源码的实现)


)



 : Domain wall encoding讲解和python实现)
)
