uni-starter的微信登录竟然拿不到登录者的昵称,头像,手机号
获取手机号的方法在另外一篇文章中,需要认证,需要有营业执照

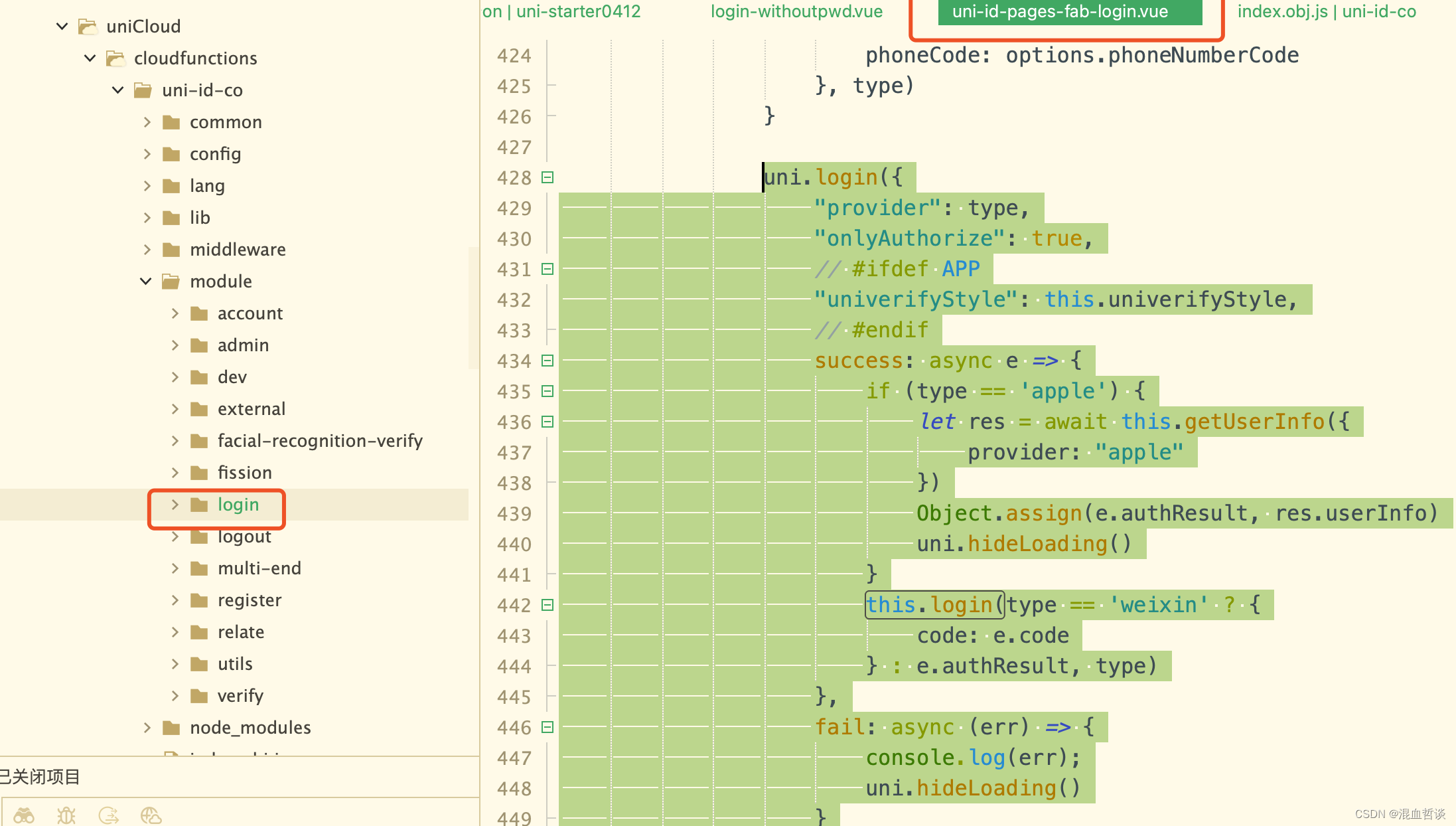
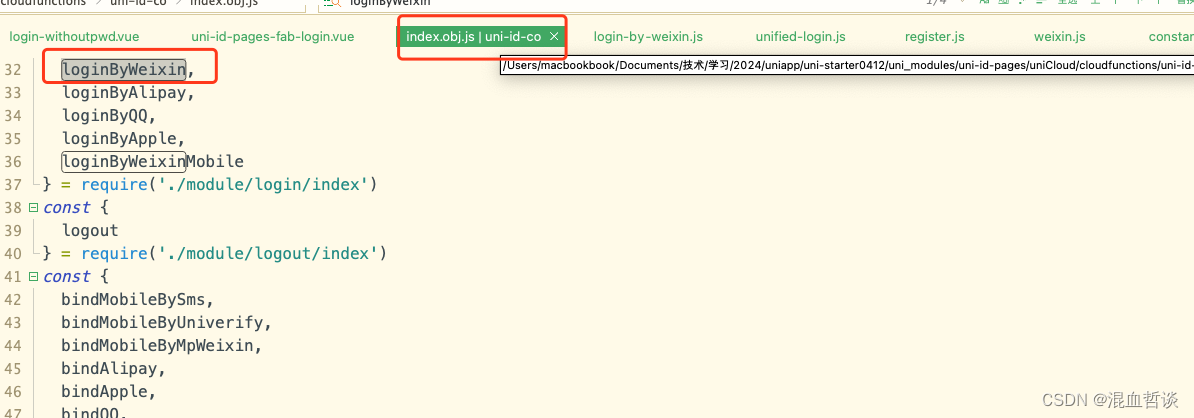
uni.login({"provider": type,"onlyAuthorize": true,// #ifdef APP"univerifyStyle": this.univerifyStyle,// #endifsuccess: async e => {if (type == 'apple') {let res = await this.getUserInfo({provider: "apple"})Object.assign(e.authResult, res.userInfo)uni.hideLoading()}this.login(type == 'weixin' ? {code: e.code} : e.authResult, type)},fail: async (err) => {console.log(err);uni.hideLoading()}})
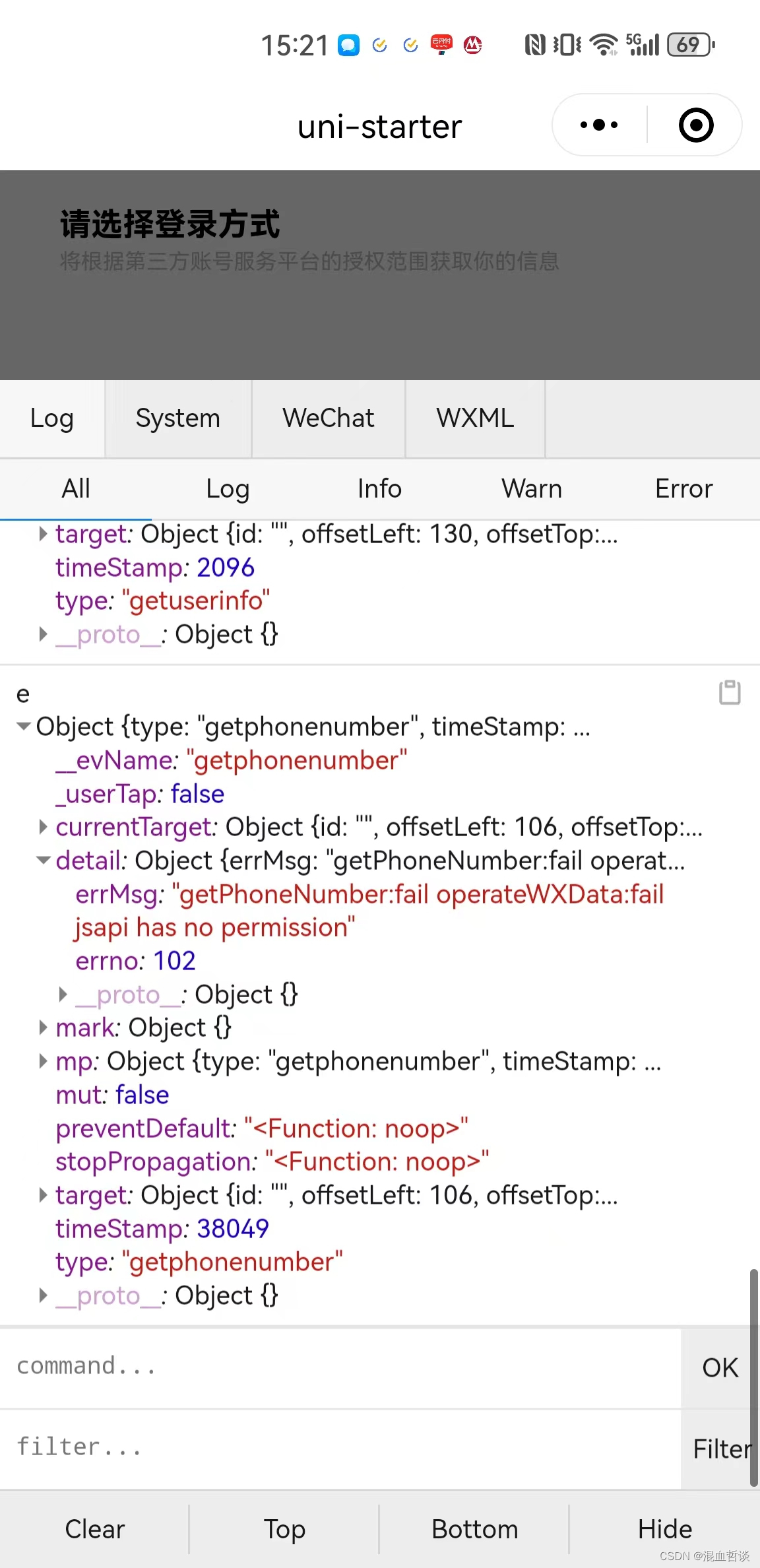
通过button设置的open-type也拿不到用户手机号和用户信息
<button type="primary" open-type="getPhoneNumber" @getphonenumber="quickLogin2"class="uni-btn">微信授权手机号登录</button>
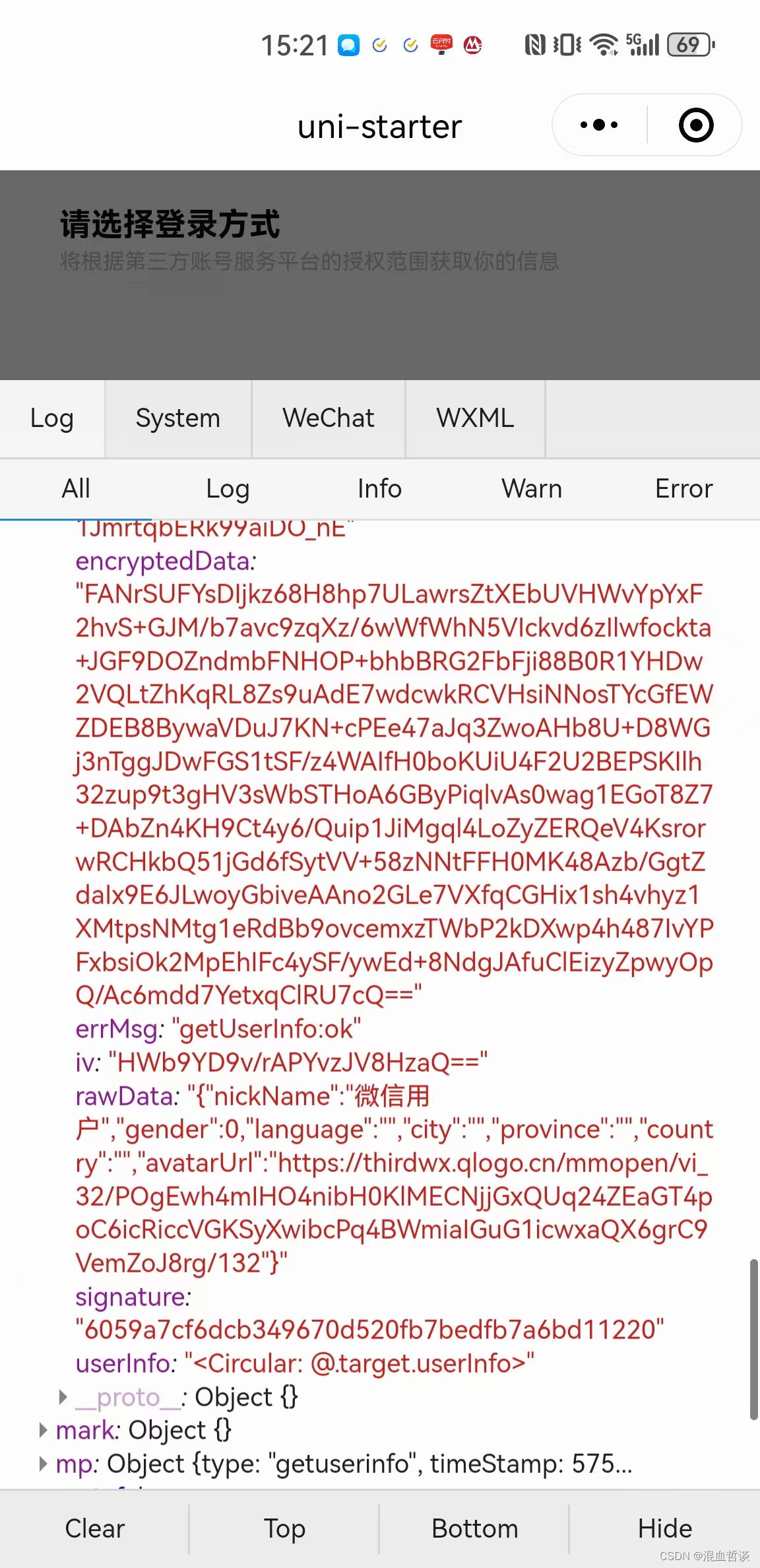
<button type="primary" open-type="getUserInfo" @getuserinfo="quickLogin2"class="uni-btn">获取用户信息</button>



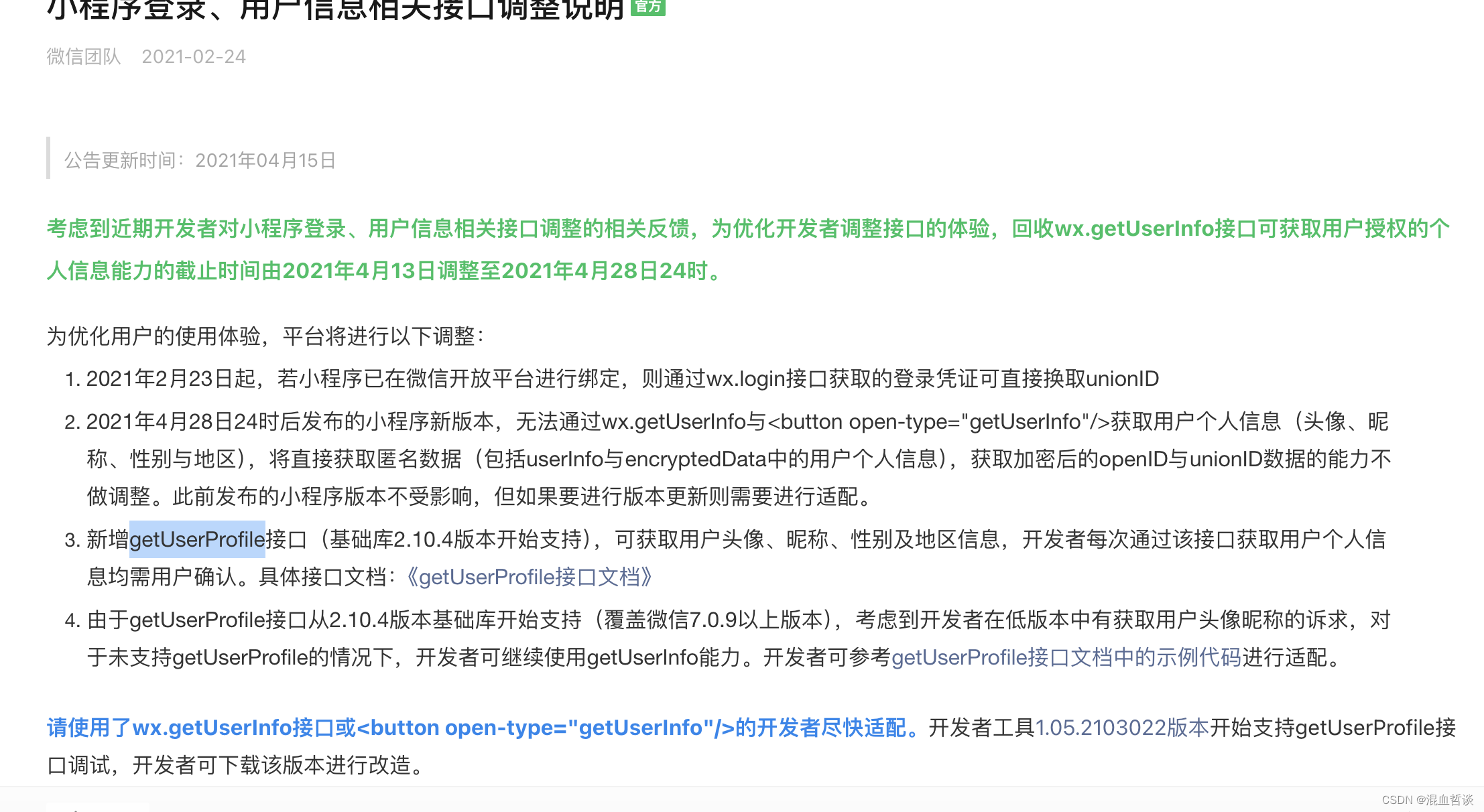
看到最近的官方文档有提示如何获取昵称和头像
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html

看了下uni-starter的设置头像和昵称的界面基本也是用的这一套,我一开始还在想他们是怎么在微信登录后能够单独设置头像到同一条数据中的,原来是通过的这种方式。
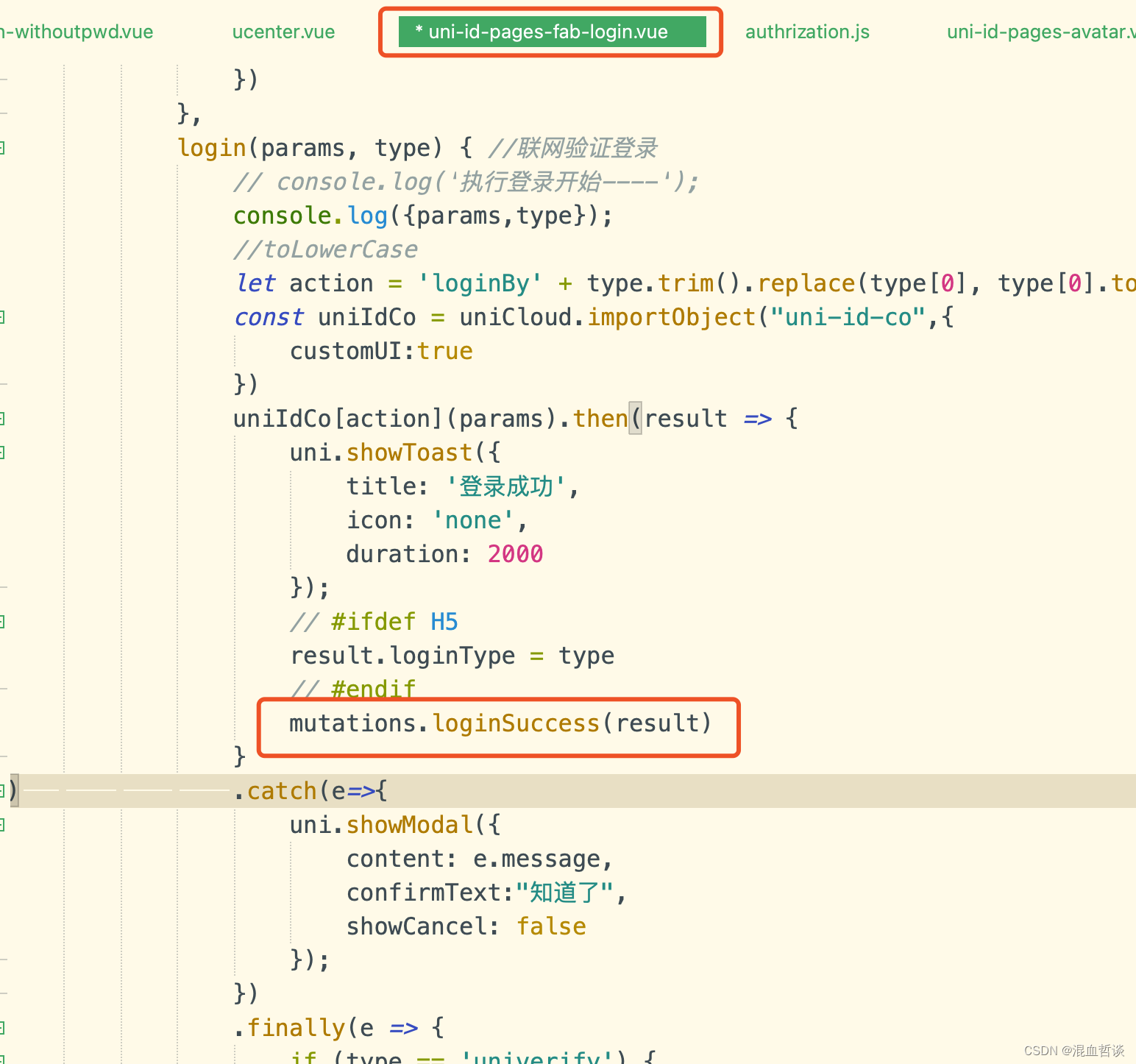
一开始其实在这个login函数中登录成功就可以调用mutations.loginSuccess更新数据到数据库的,我一开始是想在这里加数据进去的,后面想想算了,反正获取到的微信头像和昵称都是假的,都需要用户手动去选择的。
原来的代码
// #ifdef MP-WEIXIN// 算了,不自动获取微信的头像和昵称了,本来获取的就是假的// let db = uniCloud.database()// const usersTable = db.collection('uni-id-users');// // let res = await usersTable.where('_id==$env.uid').filed("nickname,avatar_file").get()// result = {// nickname: params.nickname,// avatar_file: {// extname: 'jpg',// name: '',// url: params.avatarUrl// }// }// #endif
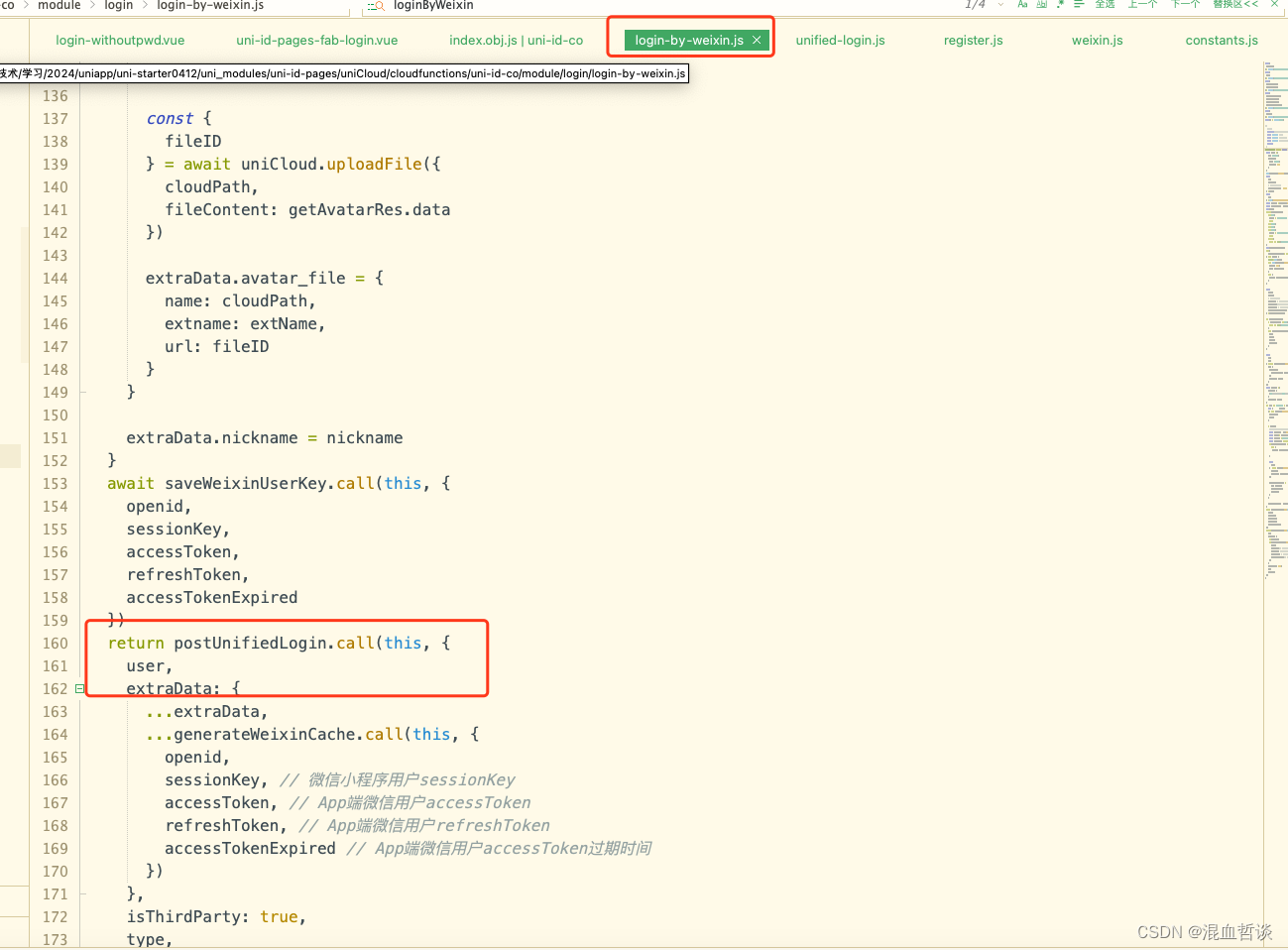
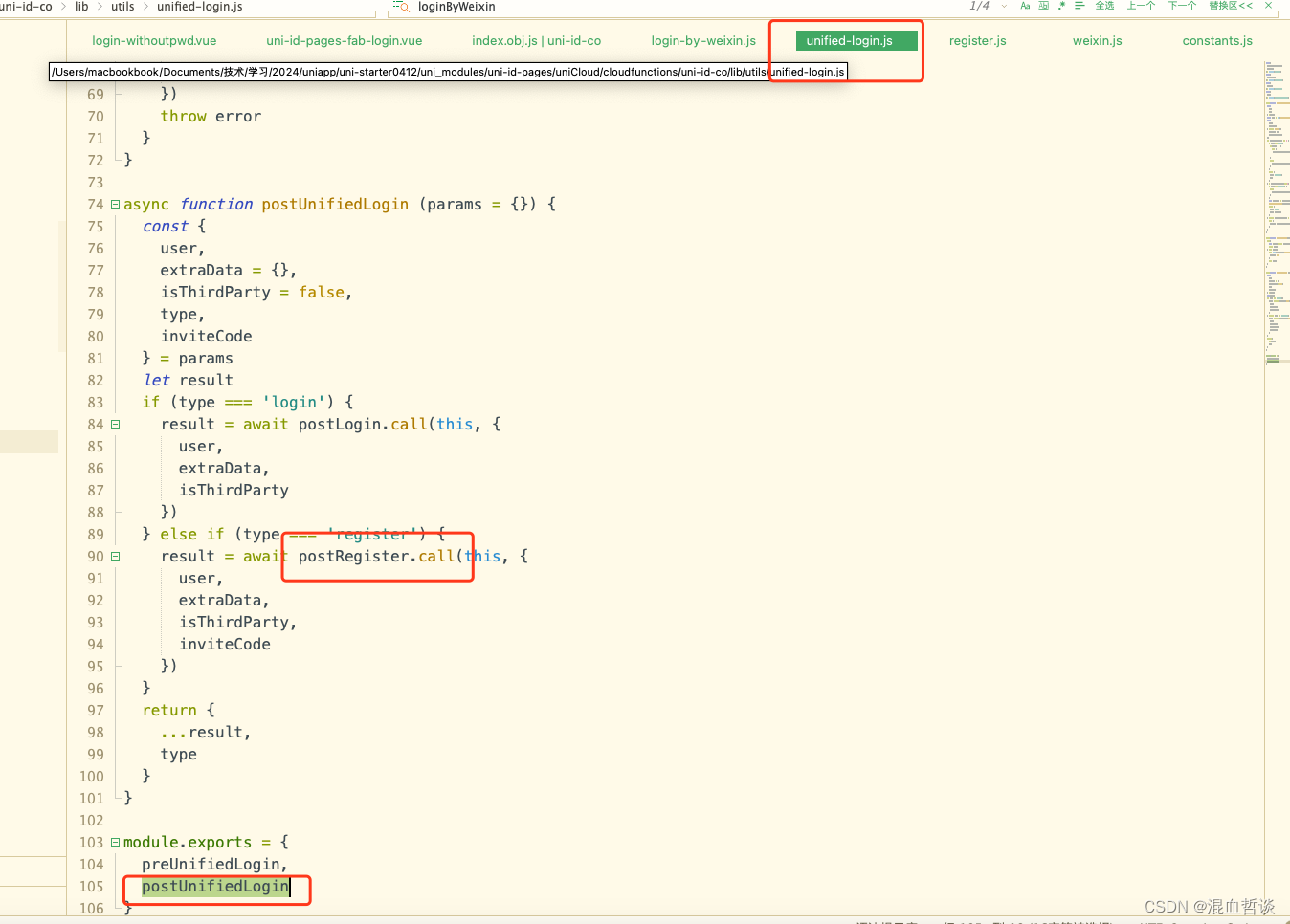
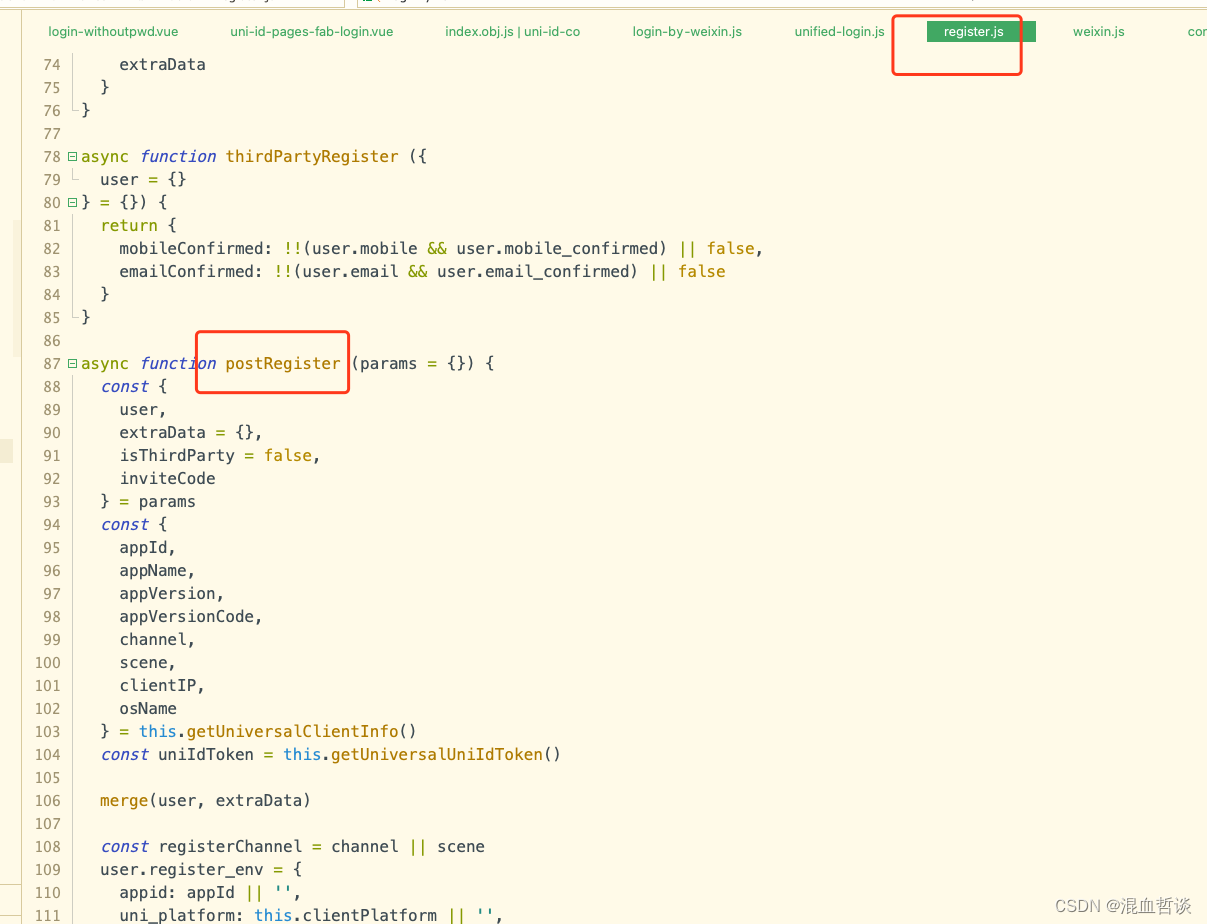
代码逻辑
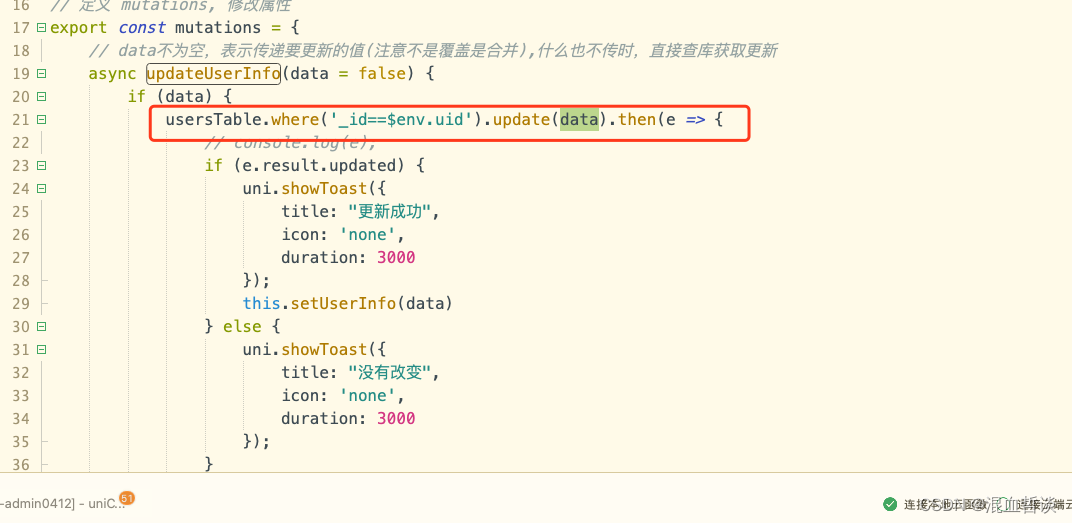
uni-starter中的使用微信登录的代码逻辑顺序















)

的栅格地图路径规划。)





网格布局)


