步骤
- docker 拉取nginx镜像
- 跑容器 并配置数据卷nginx.conf
nginx.conf文件配置
这里展示server
server {listen 80;listen [::]:80;server_name localhost;#access_log /var/log/nginx/host.access.log main;location / {# 当我们访问127.0.0.1:8028就会跳转到http://127.0.0.1:5173;proxy_pass http://xxxxx:5173/;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";proxy_set_header Host $host; # $host是nginx内置变量,表示客户端请求的主机名。proxy_set_header X-Real-IP $remote_addr;# $remote_addr是nginx内置变量,表示客户端的IP地址。# 这条指令将会将请求的X-Forwarded-For字段设置为客户端的IP地址,并$proxy_add_x_forwarded_for是nginx内置变量,表示代理服务器的IP地址。proxy_set_header X-Forwarder-For $proxy_add_x_forwarded_for;}location /api {# 请求交给名为api_serve的upstream上# proxy_pass http://api_serve;# rewrite ^/api/(.*)$ /$1 break;proxy_pass http://这里的ip地址填宿主机的IP:8329;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarder-For $proxy_add_x_forwarded_for;}error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
}
宿主机IP地址获取
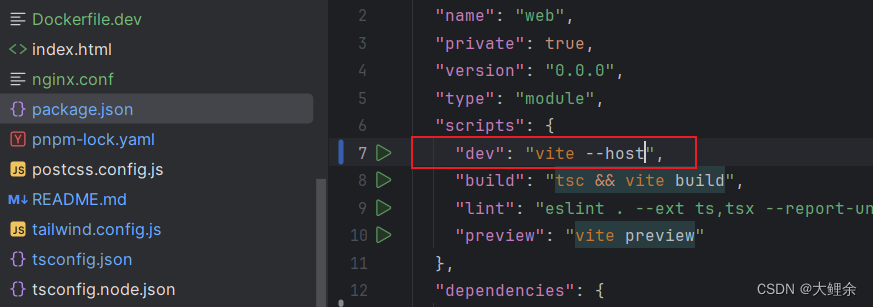
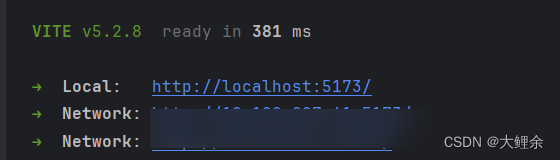
前端项目的公网地址


把Netword地址挑一个上面location /的proxy_pass的地址中即可
cmd 输出ipconfig 将下面的地址复制到nginx中

为什么不能直接配置127.0.0.1,如果nginx配置了这个,访问的是容器内的127.0.0.1而不是宿主机的。
提示
真实项目中后端服务肯定在服务器上,而自己开发的项目才需要在容器nginx内配置宿主机的IP地址。
方式二Vite和Webpack开发服务器
(vite/webpack开发服务器) 这个比较简单看文档即可,有需要演示的可以评论留言。
方式三BFF层
前端搭建BFF层,将路径做替换即可,这个在我nginx文章里有讲解参考地址。
方式四JSONP
限制太多
1、不能接受http状态码
2、只能支持get请求
3、不能发送和接受http头

:容器 网格系统)





(续))




)






