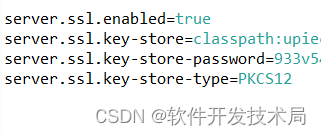
配置了SSL证书之后,在SpringBoot的resources文件夹里的application.properties会添加以下代码:
server.port=443

不需要添加server.address。不然会报错。

https类型的请求默认在Postman里面不可请求。
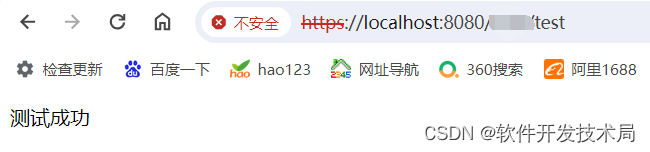
经过SSL证书处理的网页,链接中使默认用443端口,其中443端口可以不显式写出。但是可通过修改服务的端口,让其可访问其它端口。注意微信小程序只能采用https的443端口,因此必须为服务器申请SSL证书,。ICP备案也不得不备案,而且只有国内的服务器才能备案。
ICP备案,需要注册域名。企业备案与个人备案不同。存在其它单位的信息就必须采用企业备案。
在域名备案期间,就不能用该域名提供服务了,任何URL都不能包括该域名的名称。
如果是企业提供服务,那么腾讯云账号必须以企业命名。














方式)



Ansible 实战过滤器插件和缓存插件)
