dedecms介绍
DedeCMS是国内专业的PHP网站内容管理系统-织梦内容管理系统,采用XML名字空间风格核心模板:模板全部使用文件形式保存,对用户设计模板、网站升级转移均提供很大的便利,健壮的模板标签为站长DIY自己的网站提供了强有力的支持。高效率标签缓存机制:允许对同类的标签进行缓存,在生成 HTML的时候,有利于提高系统反应速度,降低系统消耗的资源。模型与模块概念并存:在模型不能满足用户所有需求的情况下,DedeCMS推出一些互动的模块对系统进行补充,尽量满足用户的需求。众多的应用支持:为用户提供了各类网站建设的一体化解决方案。
环境搭建
DedeCMS V5.8.1 beta 内测版下载
https://www.dedemao.com/dedeplug/dedecmsv58.html

ip地址池推荐
一般在红队检测、爬虫等工作,会频繁被banip,可

漏洞描述
这洞蛮简单的,有点类似于以前那个dz的前台代码执行,在写入临时tpl缓存文件的时候,缓存内容中存在可控的函数且使用了include进行包含,导致我们可以写入任意代码,造成代码执行,漏洞主要是由于include\common.func.php中定义的ShowMsg参数导致的,任何文件存在调用ShowMsg的情况下,都可以造成模板注入。
漏洞分析
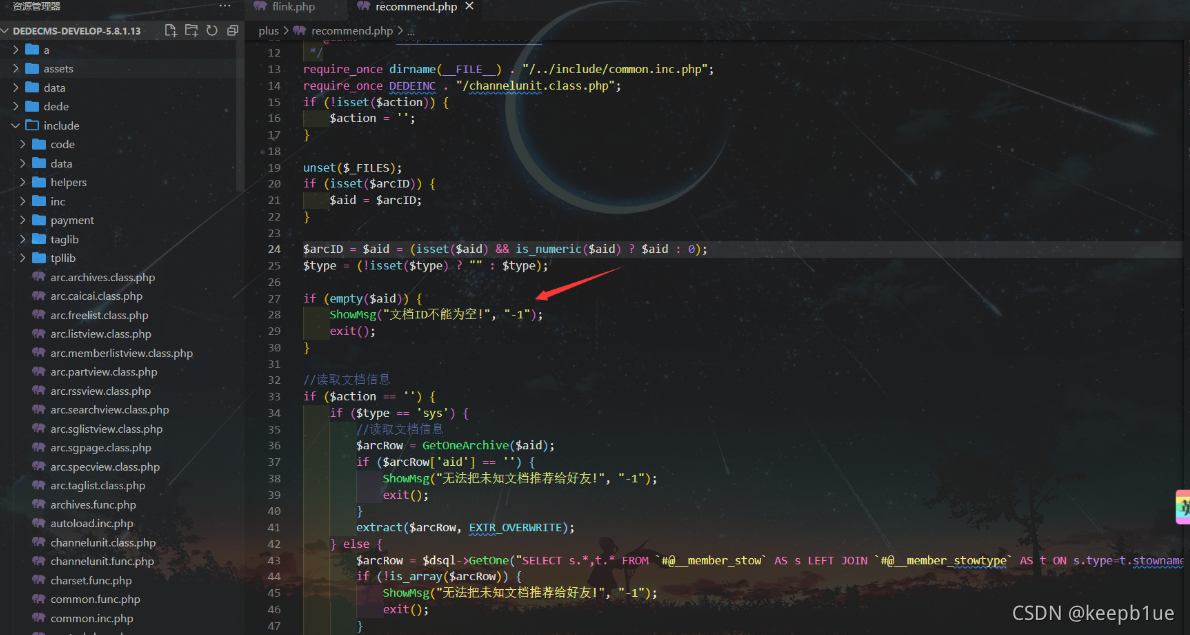
找个调用ShowMsg的文件,下面以plus/recommend.php为例分析。

当$aid为空,则会调用ShowMsg,进到ShowMsg函数-> \include\common.function.php

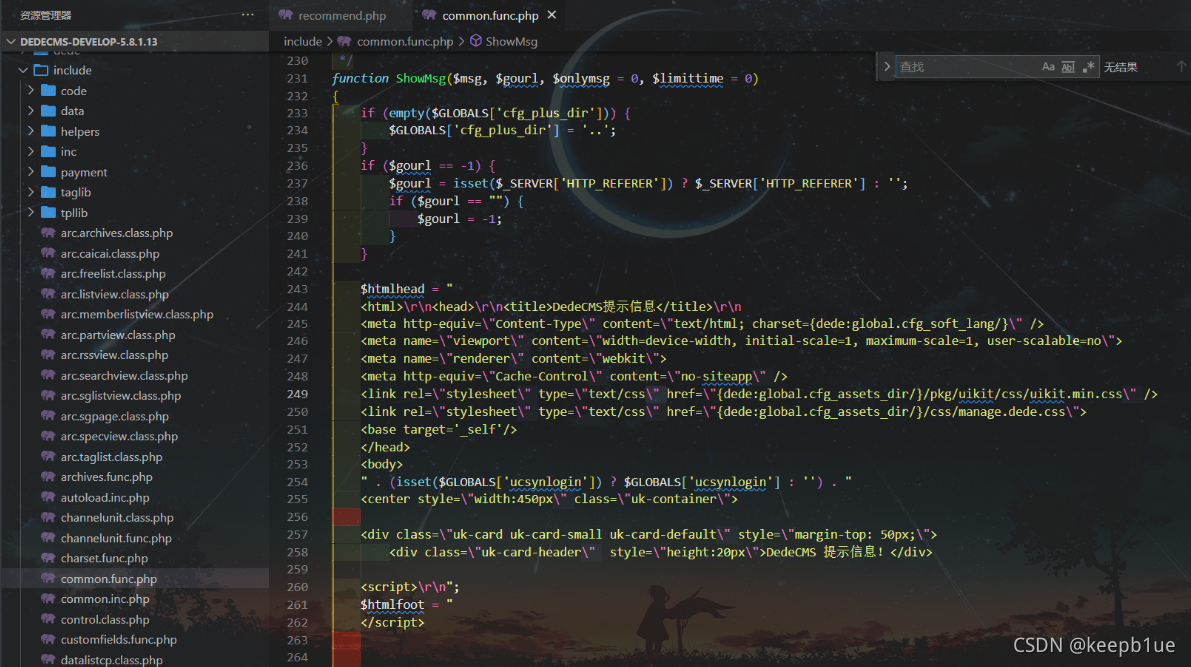
function ShowMsg($msg, $gourl, $onlymsg = 0, $limittime = 0)
{if (empty($GLOBALS['cfg_plus_dir'])) {$GLOBALS['cfg_plus_dir'] = '..';}if ($gourl == -1) {$gourl = isset($_SERVER['HTTP_REFERER']) ? $_SERVER['HTTP_REFERER'] : '';//可控if ($gourl == "") {$gourl = -1;}}
定义的模板内容:
$htmlhead = "<html>\r\n<head>\r\n<title>DedeCMS提示信息</title>\r\n<meta http-equiv=\"Content-Type\" content=\"text/html; charset={dede:global.cfg_soft_lang/}\" /><meta name=\"viewport\" content=\"width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no\"><meta name=\"renderer\" content=\"webkit\"><meta http-equiv=\"Cache-Control\" content=\"no-siteapp\" /><link rel=\"stylesheet\" type=\"text/css\" href=\"{dede:global.cfg_assets_dir/}/pkg/uikit/css/uikit.min.css\" /><link rel=\"stylesheet\" type=\"text/css\" href=\"{dede:global.cfg_assets_dir/}/css/manage.dede.css\"><base target='_self'/></head><body>" . (isset($GLOBALS['ucsynlogin']) ? $GLOBALS['ucsynlogin'] : '') . "<center style=\"width:450px\" class=\"uk-container\"><div class=\"uk-card uk-card-small uk-card-default\" style=\"margin-top: 50px;\"><div class=\"uk-card-header\" style=\"height:20px\">DedeCMS 提示信息!</div><script>\r\n";$htmlfoot = "</script></center><script src=\"{dede:global.cfg_assets_dir/}/pkg/uikit/js/uikit.min.js\"></script><script src=\"{dede:global.cfg_assets_dir/}/pkg/uikit/js/uikit-icons.min.js\"></script></body>\r\n</html>\r\n";$litime = ($limittime == 0 ? 1000 : $limittime);$func = '';if ($gourl == '-1') {if ($limittime == 0) {$litime = 3000;}$gourl = "javascript:history.go(-1);";}if ($gourl == '' || $onlymsg == 1) {$msg = "<script>alert(\"" . str_replace("\"", "“", $msg) . "\");</script>";} else {//当网址为:close::objname 时, 关闭父框架的id=objname元素if (preg_match('/close::/', $gourl)) {$tgobj = trim(preg_replace('/close::/', '', $gourl));$gourl = 'javascript:;';$func .= "window.parent.document.getElementById('{$tgobj}').style.display='none';\r\n";}$func .= "var pgo=0;function JumpUrl(){if(pgo==0){ location='$gourl'; pgo=1; }}\r\n";$rmsg = $func;$rmsg .= "document.write(\"<div style='height:130px;font-size:10pt;background:#ffffff'><br />\");\r\n";$rmsg .= "document.write(\"" . str_replace("\"", "“", $msg) . "\");\r\n";$rmsg .= "document.write(\"";if ($onlymsg == 0) {if ($gourl != 'javascript:;' && $gourl != '') {$rmsg .= "<br /><a href='{$gourl}'>如果你的浏览器没反应,请点击这里...</a>";$rmsg .= "<br/></div>\");\r\n";$rmsg .= "setTimeout('JumpUrl()',$litime);";} else {$rmsg .= "<br/></div>\");\r\n";}} else {$rmsg .= "<br/><br/></div>\");\r\n";}$msg = $htmlhead . $rmsg . $htmlfoot;//$msg存储缓存信息}$tpl = new DedeTemplate();//调用DedeTemplate类$tpl->LoadString($msg); //处理模板,传输$msg$tpl->Display();
}
在这里gourl是可控的,定义默认为-1
if (empty($aid)) {ShowMsg("文档ID不能为空!", "-1");exit();
}
所以,gourl的值可控。
接着看处理模板的位置,跟进LoadString($msg)方法,DedeTemplate类定义追溯到include/dedetemplate.class.php
public function LoadString($str = ''){$this->sourceString = $str;//将缓存信息存储到sourceString$hashcode = md5($this->sourceString);$this->cacheFile = $this->cacheDir . "/string_" . $hashcode . ".inc";$this->configFile = $this->cacheDir . "/string_" . $hashcode . "_config.inc";$this->ParseTemplate();}
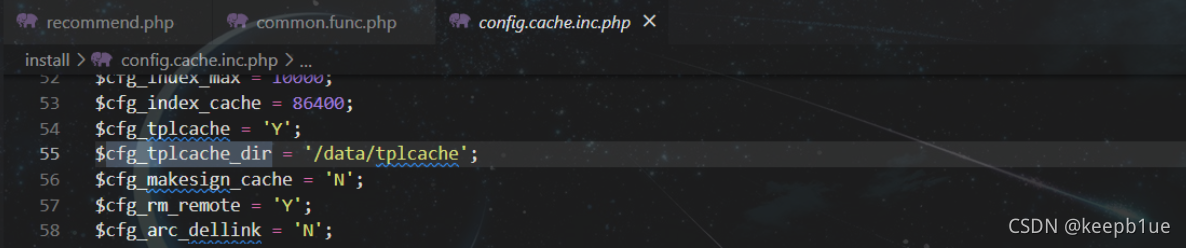
该函数首先设置缓存文件和缓存配置文件,缓存文件位于data\tplcache目录,随后调用ParserTemplate对文件进行初步检查。

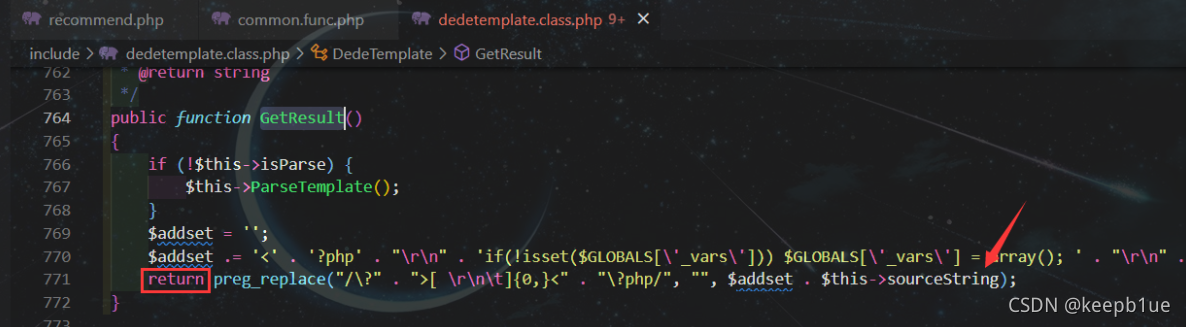
接着返回到\include\common.function.php,看到,最后调用了Display()方法,include/dedetemplate.class.php
public function Display(){global $gtmpfile;extract($GLOBALS, EXTR_SKIP);$this->WriteCache();include $this->cacheFile;}
可以发现,它调用了WriteCache方法和包含了cacheFile文件
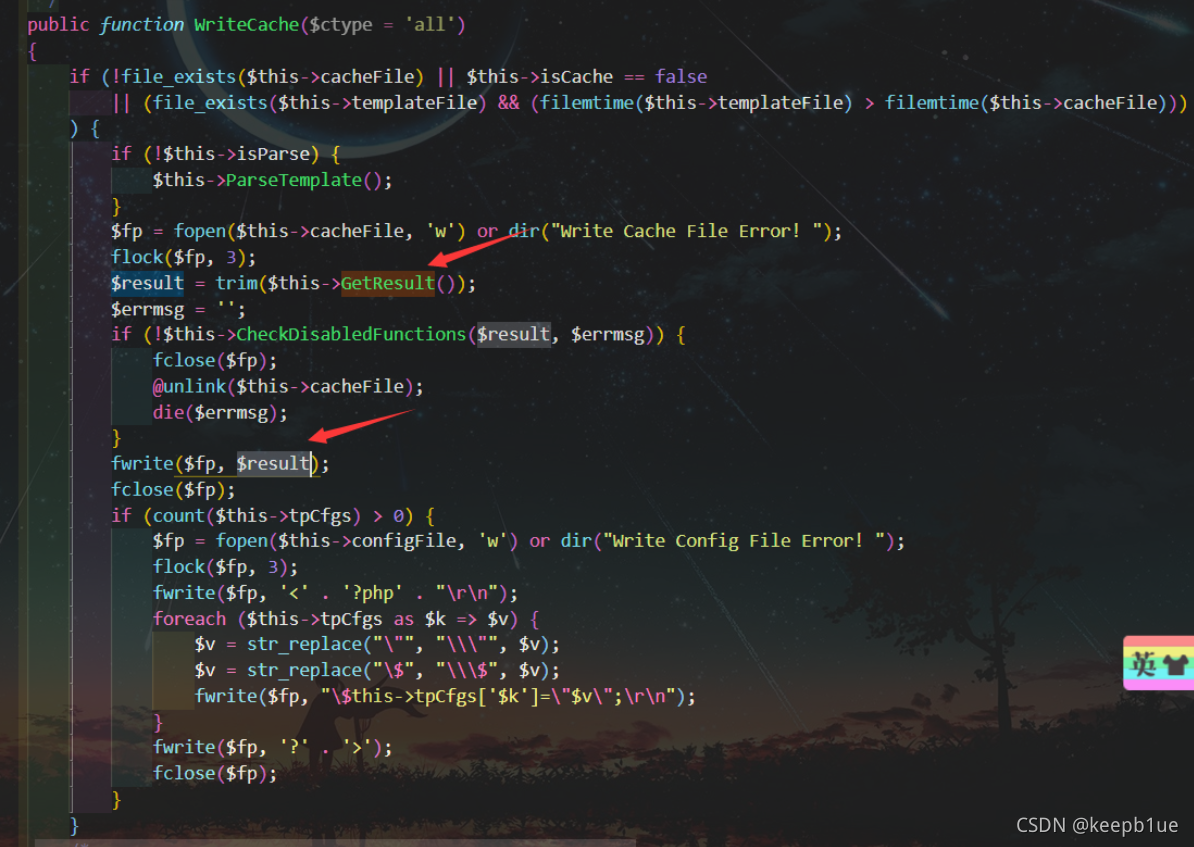
先追溯WriteCache方法:include/dedetemplate.class.php
public function WriteCache($ctype = 'all'){if (!file_exists($this->cacheFile) || $this->isCache == false|| (file_exists($this->templateFile) && (filemtime($this->templateFile) > filemtime($this->cacheFile)))) {if (!$this->isParse) {$this->ParseTemplate();}$fp = fopen($this->cacheFile, 'w') or dir("Write Cache File Error! ");flock($fp, 3);$result = trim($this->GetResult());$errmsg = '';if (!$this->CheckDisabledFunctions($result, $errmsg)) {fclose($fp);@unlink($this->cacheFile);die($errmsg);}fwrite($fp, $result);fclose($fp);if (count($this->tpCfgs) > 0) {$fp = fopen($this->configFile, 'w') or dir("Write Config File Error! ");flock($fp, 3);fwrite($fp, '<' . '?php' . "\r\n");foreach ($this->tpCfgs as $k => $v) {$v = str_replace("\"", "\\\"", $v);$v = str_replace("\$", "\\\$", $v);fwrite($fp, "\$this->tpCfgs['$k']=\"$v\";\r\n");}fwrite($fp, '?' . '>');fclose($fp);}}


在WriteCache写入了缓存文件,那么就可以通过referer构造payload,再通过上面的include文件包含缓存文件进行RCE
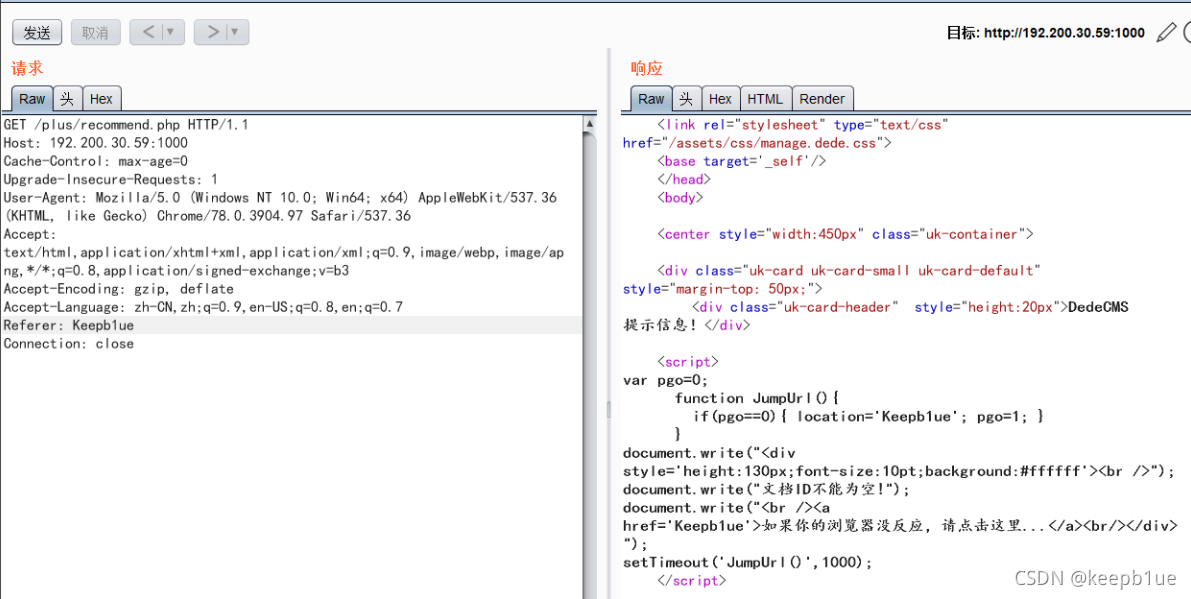
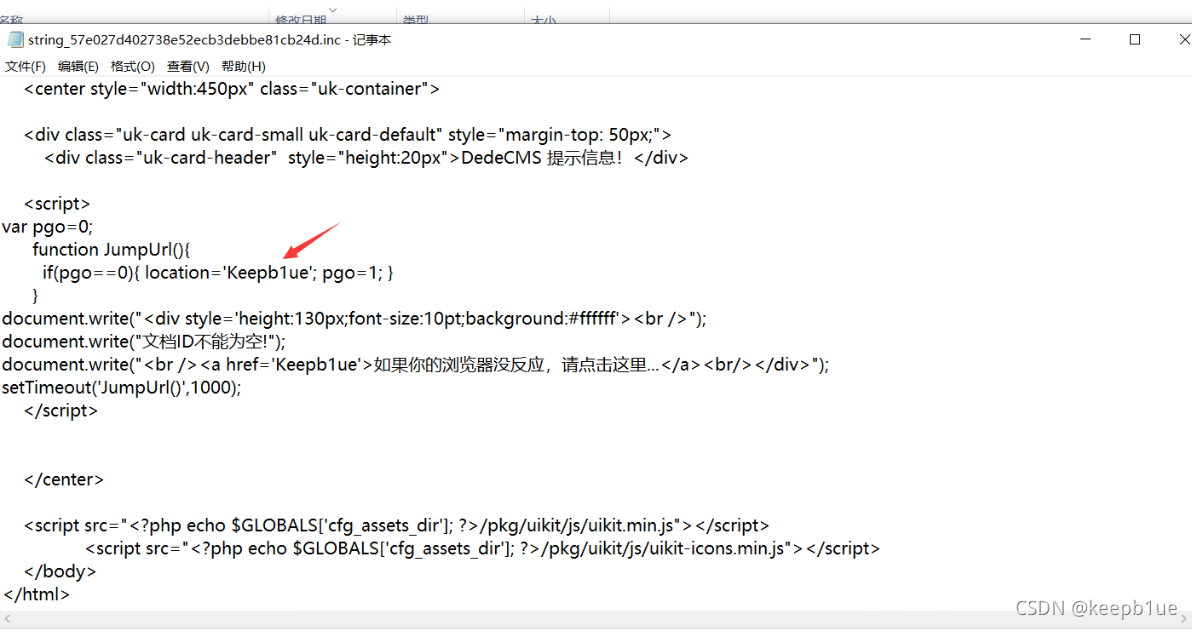
我们可以先测试赋值Referer为Keepb1ue,然后写入的模板内容。


那我们现在就可以将Referer替换为注入代码,当然我们如果直接写一些常见的危险函数是不行的,因为在dedetemplate.class.php中,存在CheckDisabledFunctions函数,CheckDisabledFunctions函数在WriteCache中被调用,会对内容进行一个检测。
public function CheckDisabledFunctions($str, &$errmsg = ''){global $cfg_disable_funs;$cfg_disable_funs = isset($cfg_disable_funs) ? $cfg_disable_funs : 'phpinfo,eval,exec,passthru,shell_exec,system,proc_open,popen,curl_exec,curl_multi_exec,parse_ini_file,show_source,file_put_contents,fsockopen,fopen,fwrite';// 模板引擎增加disable_functionsif (!defined('DEDEDISFUN')) {$tokens = token_get_all_nl($str);$disabled_functions = explode(',', $cfg_disable_funs);foreach ($tokens as $token) {if (is_array($token)) {if ($token[0] = '306' && in_array($token[1], $disabled_functions)) {$errmsg = 'DedeCMS Error:function disabled "' . $token[1] . '" <a href="http://help.dedecms.com/install-use/apply/2013/0711/2324.html" target="_blank">more...</a>';return false;}}}}return true;}
函数首先通过token_get_all_nl函数获取输入时,处理时并没有过滤双引号,导致在disable_functions列表匹配时失败。
这边由于某种原因就不把payload给出来了。。

修复建议
当前官方已发布最新版本,建议受影响的用户及时更新升级到最新版本。链接如下:
https://github.com/dedecms/DedeCMS
方式)



Ansible 实战过滤器插件和缓存插件)










—常见的二维图像绘制方法)



