云HIS医院管理系统源码,SaaS模式+Java云HIS系统融合B/S版开箱即用

一、云HIS系统简介
SaaS模式Java版云HIS系统,在公立二甲医院应用三年,经过多年持续优化和打磨,系统运行稳定、功能齐全,界面布局合理、操作简便。
云HIS系统采用云端SaaS服务的方式提供,使用用户通过浏览器即能访问,无需关注系统的部署、维护、升级等问题,系统充分考虑了模板化、配置化、智能化、扩展化等设计方法,覆盖了基层医疗机构的主要工作流程,能够与监管系统有序对接,并能满足未来系统扩展的需要。是一款基层医院各类业务需要的健康云产品。能让基层医院完成日常各类业务,提供病患预约挂号支持、病患问诊、电子病历、开药发药、会员管理、统计查询、医生工作站和护士工作站等一系列常规功能,还能与公卫、PACS、HIS等各类外部系统融合,实现多层机构之间的融合管理。
二、云HIS总体框架
1、技术选型
本系统采用前后端分离模式开发和部署。
前端技术选型:原生HTML、JS、CSS,Jquery、BootStrap、layui、Swf插件、Clipboard剪切板、Echarts、PagedJS打印插件、Prince打印插件、Wkhtmltopdf打印插件等。
后端技术选型:SpringBoot框架、Mybatis-Plus、WebSocket、Stomp、Vintage-Engine页面解析模板引擎、Thymeleaf页面解析模板引擎、Fileupload文件上传组件等。
数据库:MySQL数据库
技术架构:Angular+Nginx+ Java+Spring,SpringBoot+ MySQL + MyCat
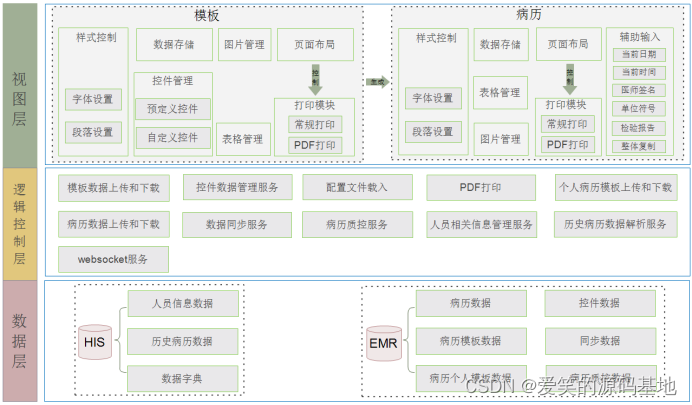
2、框架结构图
图 1 总体框架结构图
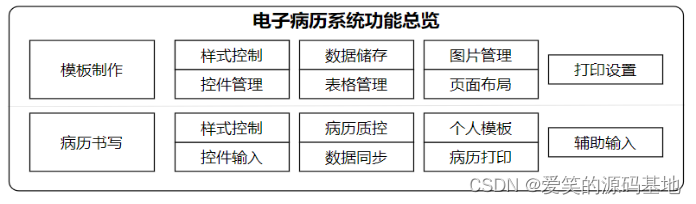
3、功能总览
 图 2 功能总览图
图 2 功能总览图
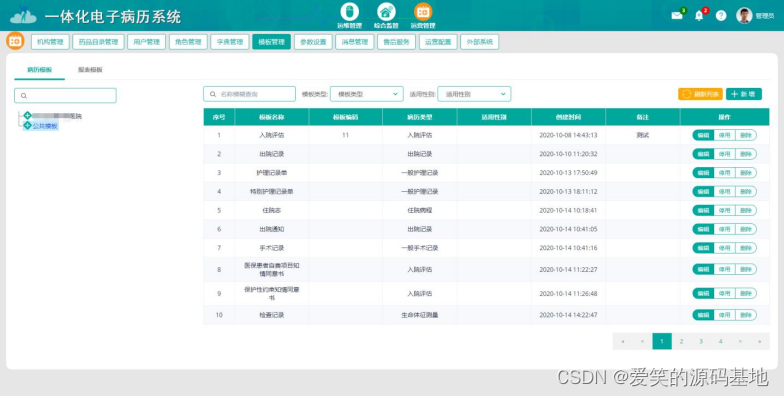
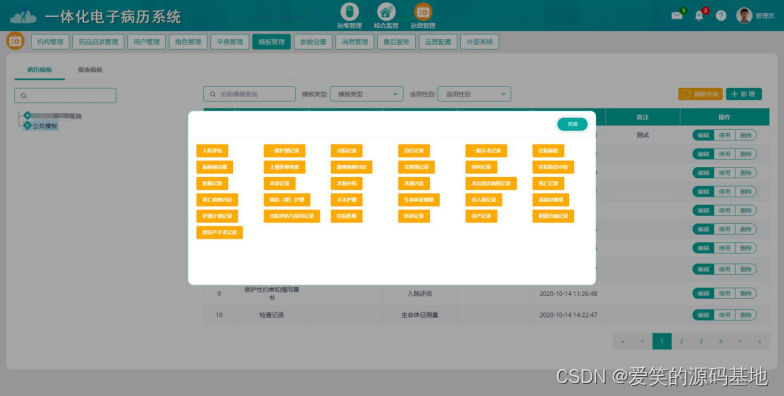
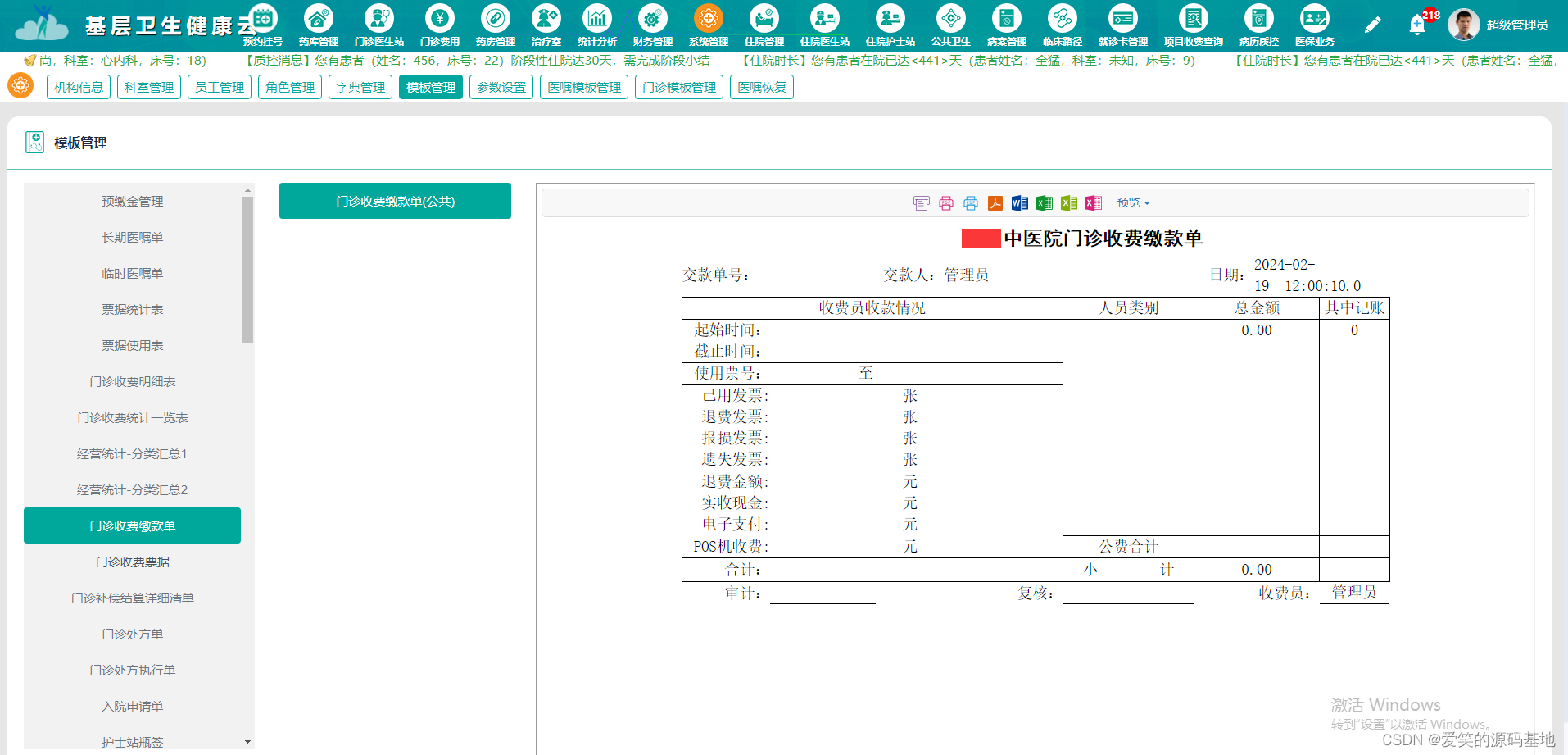
 图 3 模板管理界面
图 3 模板管理界面
在一体化电子病历系统中运营管理下的模板管理中可以制作和管理电子病历模板,模板管理界面是对电子病历模板进行管理的地方,界面左侧以目录树的形式显示一体化电子病历系统的机构组成,右侧以列表的形式显示选择的医疗机构已有的病历模板。

三、云HIS系统亮点
1、融合B/S版电子病历系统,支撑电子病历四级,HIS与电子病历系统均拥有自主知识产权,带演示。
2、全套系统采用云部署模式,部署一套可支持多家医院共同使用。
3、适用于二级医院、基层医疗机构,可作为区域HIS使用,经扩展后能够应用于医联体/医共体。
4、具有独立的配套SaaS模式运维管理系统,支持远程运维,运维功能丰富、方便易用。
5、系统技术特点:采用前后端分离架构,前端由Angular语言、JavaScript开发;后端使用Java语言开发。
6、系统遵循服务化、模块化原则开发,具有强大的可扩展性,二次开发方便快捷。
7、全套开发文档和产品文档,助力快速熟悉和掌握源码,提供售后服务。

四、云HIS系统功能模块
1. 系统管理子系统
2.电子病历子系统
3. 门诊管理子系统
4. 门诊医生工作站
5. 住院管理子系统
6. 住院医生管理子系统
7. 护士工作站子系统
8. 药房管理子系统
9. 药库管理子系统
10. 统计分析子系统
11.财务管理子系统
12.病案管理子系统
13.就诊卡管理子系统
14.项目收费查询子系统
15.病历质控子系统
16. 医保结算接口

云HIS系统分为2个大的系统,一个是基层卫生健康云综合管理系统,另一个是基层卫生健康云业务系统。
1、基层卫生健康云综合管理系统由运营商、开发商和监管机构使用,用来进行运营管理、运维管理和综合监管。
2、基层卫生健康云业务系统由基层医院使用,用来支撑医院各类业务运转。
常规模版包括门诊管理、住院管理、药房管理、药库管理、院长查询、电子处方、物资管理、媒体管理等,为医院管理提供更有力的保障。
HIS系统以财务信息、病人信息和物资信息为主线,通过对信息的收集、存储、传递、统计、分析、综合查询、报表输出和信息共享,及时为医院领导及各部门管理人员提供全面、准确的各种数据。








2024-2025年度中加学者交换项目开始申报)
:挑战容器数据卷技术一文通,实战多个 MySQL 数据同步,能懂会用,初学必备)

——河北北重厂家)



)



