在vue的项目中可以使用@表示src目录,使用该符号表示绝对路径,那么在react中想要使用@怎么办呢?
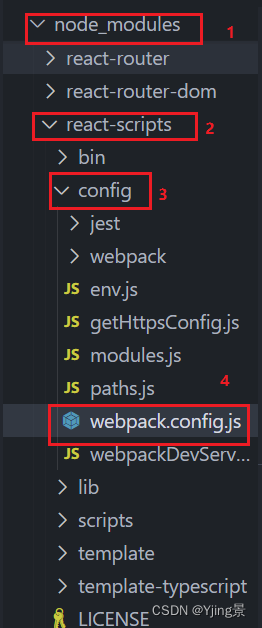
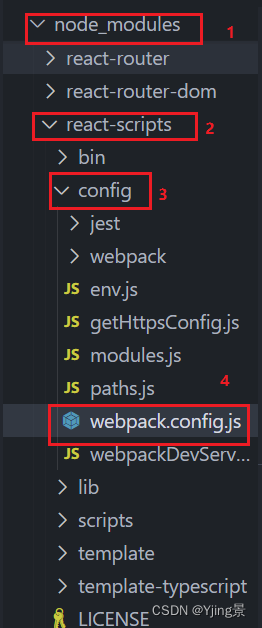
在react中使用@表示src目录是需要在webpack中配置的,在核心模块node_modules-》react-scripts-》config-》webpack.config.js中搜索找到alias别名,在他的配置项中添加如下一项:
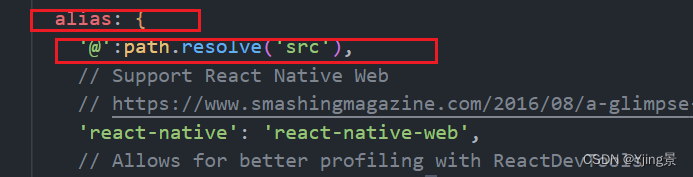
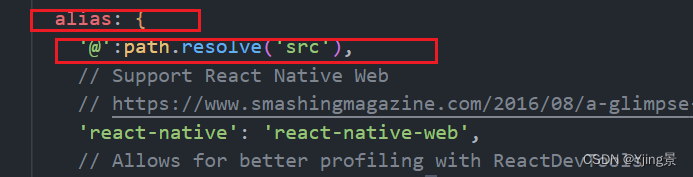
alias:{'@':path.resolve('src')
}


在vue的项目中可以使用@表示src目录,使用该符号表示绝对路径,那么在react中想要使用@怎么办呢?
在react中使用@表示src目录是需要在webpack中配置的,在核心模块node_modules-》react-scripts-》config-》webpack.config.js中搜索找到alias别名,在他的配置项中添加如下一项:
alias:{'@':path.resolve('src')
}


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/811062.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!