样例简介
智能烟感系统通过实时监测环境中烟雾浓度,当烟雾浓度超标时,及时向用户发出警报。在连接网络后,配合数字管家应用,用户可以远程配置智能烟感系统的报警阈值,远程接收智能烟感系统报警信息。实现对危险及时报警,及时处理,守护居家安全。
运行效果
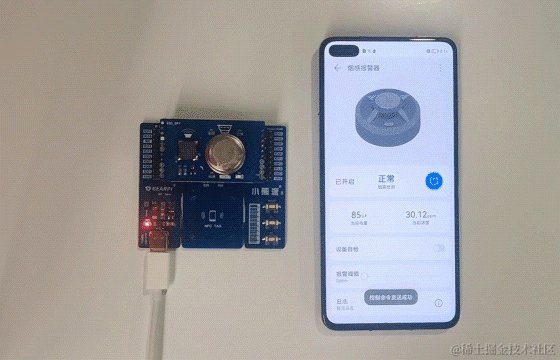
当设备应用启动之后,操作效果如下:

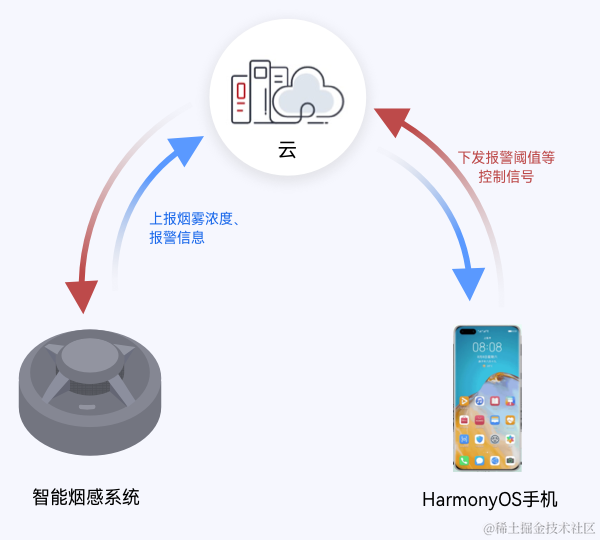
如上图所示,智能烟感系统整体方案框架可以分为:智能烟感系统设备、数字管家应用、云平台三部分。智能烟感系统设备端按照MQTT协议与华为IOT物联网平台进行通信。当智能烟感系统监测现场烟雾浓度发生变化时,设备端上报数据至云平台最终同步到数字管家,当烟雾浓度超过阈值时,则会进行报警,并将报警信息也上报至云平台最终同步到数字管家;当用户通过数字管家调整报警系统阈值时,命令数据先发送至云平台,再由云平台下发至设备侧。
样例原理

如上图所示,智能台灯整体方案原理图可以大致分成:智能台灯设备、数字管家应用、云平台三部分。智能台灯通过MQTT协议连接华为IOT物联网平台,从而实现命令的接收和属性上报。
工程版本
- 系统版本/API版本:OpenHarmony 1.0.1 release
- IDE版本:DevEco Device Tool Release 3.0.0.401
快速上手
准备硬件环境
-
BearPi-HM Nano套件一套
-
预装HarmonyOS手机一台
注:HarmonyOS是华为基于开源项目OpenHarmony开发的面向多种全场景智能设备的商用版本
准备开发环境
开发环境安装配置参照文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md

准备工程
本用例采DevEco Device Tool工具进行开发,当配置完开发环境后,我们可以在IDE上进行工程的配置下载。
- 打开DevEco Device Tool,连接远程linux服务器:[DevEco Device Tool 环境搭建]
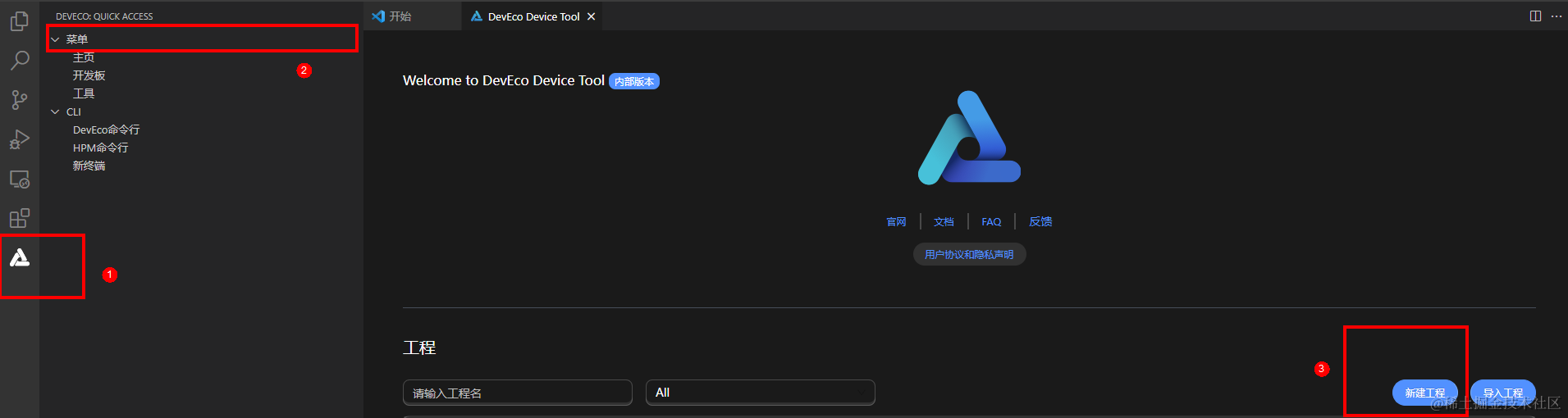
- 点击左下角DevEco插件图标,然后点击左边框出现的主页,弹出主页界面,主页中选择新建项目,如下图:

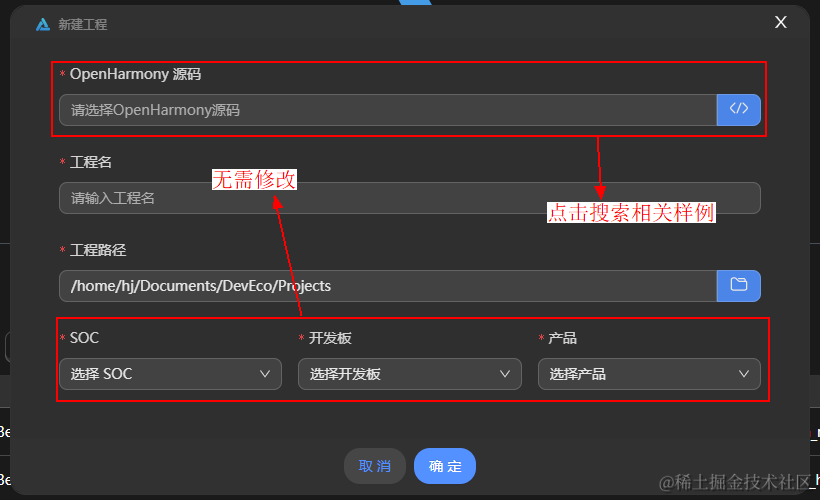
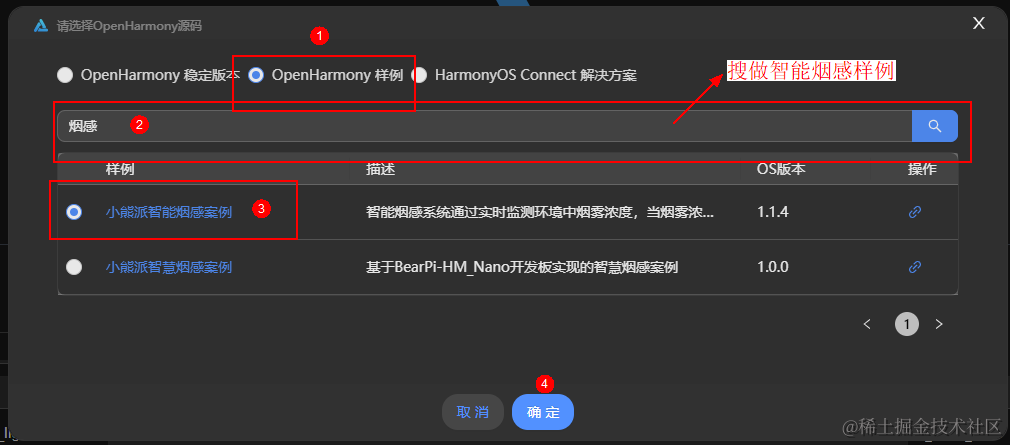
- 配置下载工程

如上图所示,填写对应样例工程的名称,选择对应的样例组件和样例工程存放路径后,点击创建即可进行样例工程的下载。下载界面如下:

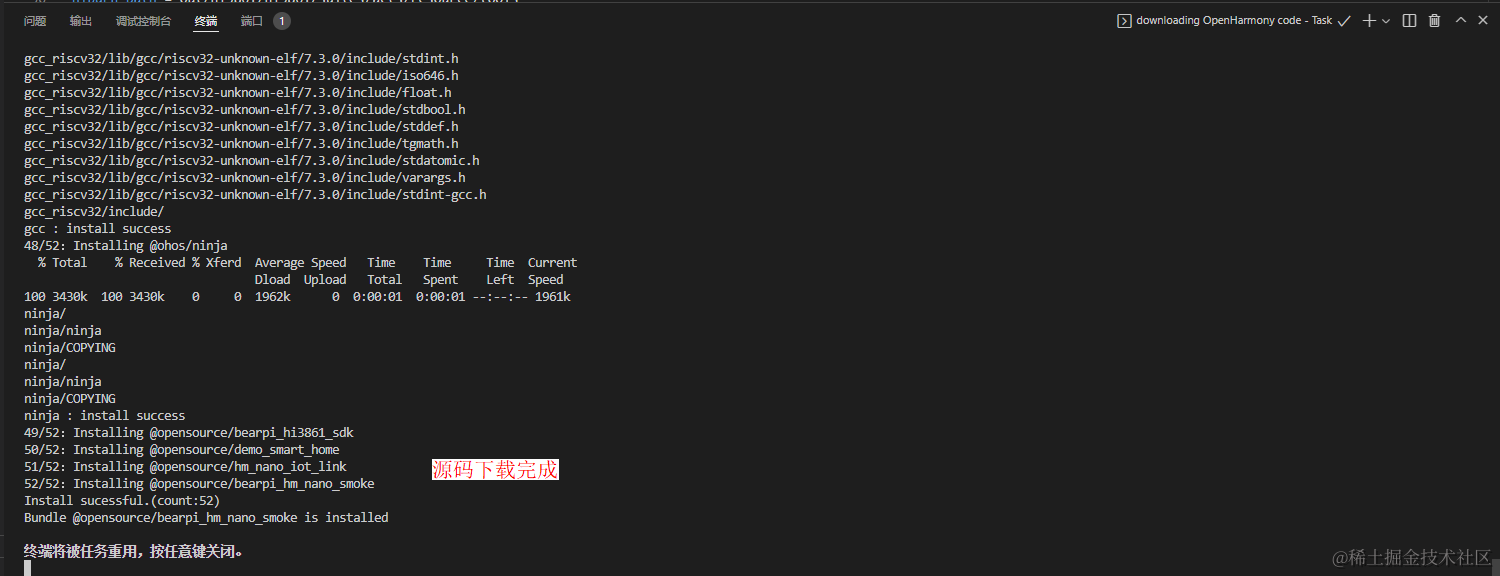
当右下角显示正在下载OpenHarmony镜像时,耐心等待下载完成即可

准备工具链
-
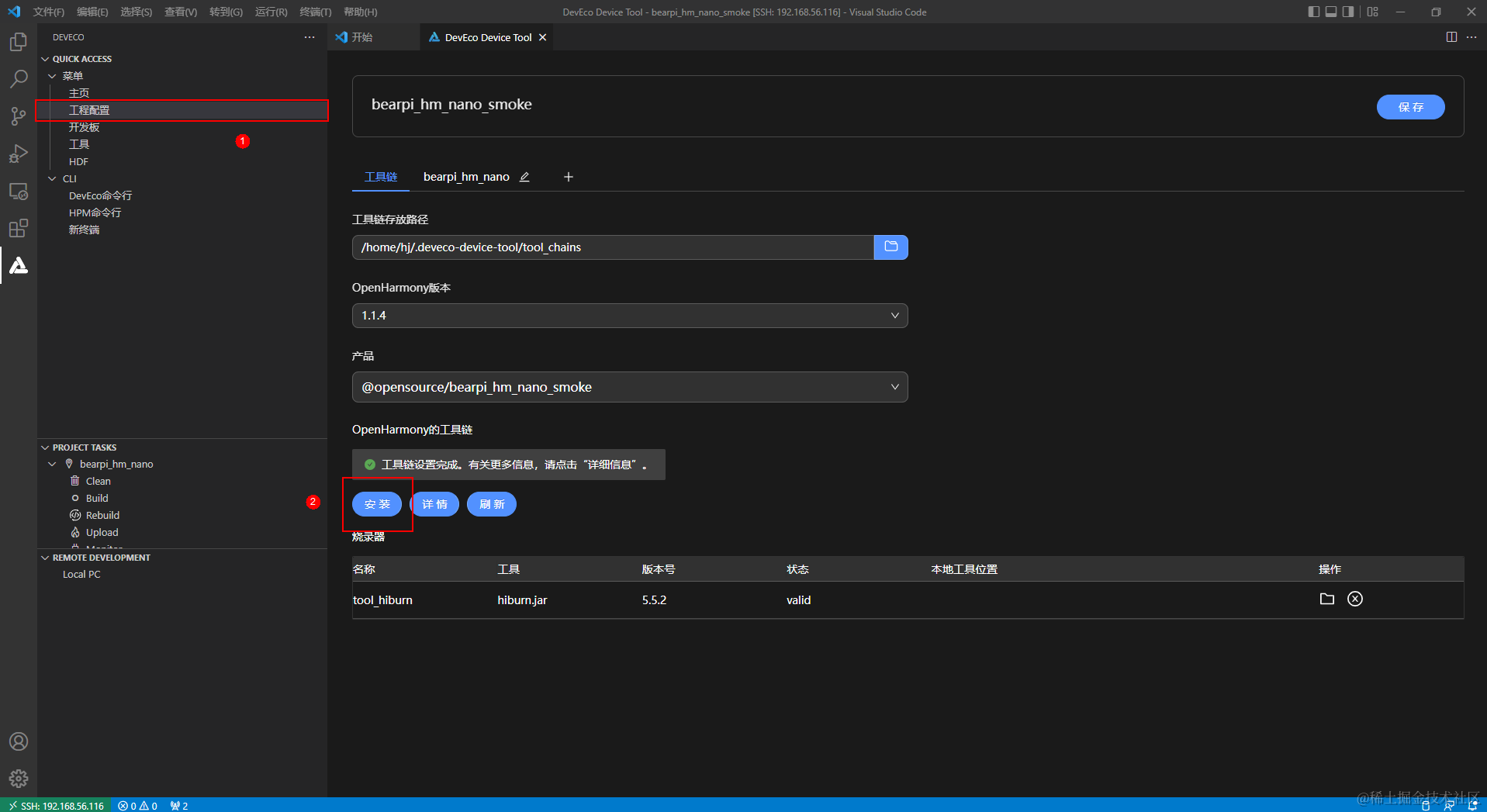
在Projects中,点击Settings按钮,进入cleaner配置界面。
-
在toolchain页签中,DevEco Device Tool会自动检测依赖的编译工具链是否完备,如果提示部分工具缺失,可点击SetUp按钮,自动安装所需工具链。
-
工具链自动安装完成后如下图所示。

编译
样例代码下载完成后,DevEco Device Tool会重新要求连接远程服务器,输入密码连接后会进入对应的代码编辑界面,此时点击左下角DevEco插件图标,选择PROJECT TASKS可以查看到对应的样例工程,点击build选项进行编译,并可在终端查看对应的编译结果。

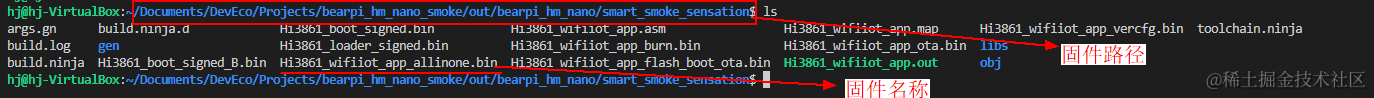
固件生成在对应工程目录的out/bearpi_hm_nano/smart_smoke_sensation目录下。

烧录/安装
编译完成后可以通过DevEco Device Tool进行烧录,在烧录前需要做一些烧录的配置:
配置准备
在配置烧录前需要先查看DevEco Device Tool是否可以正常识别串口。
-
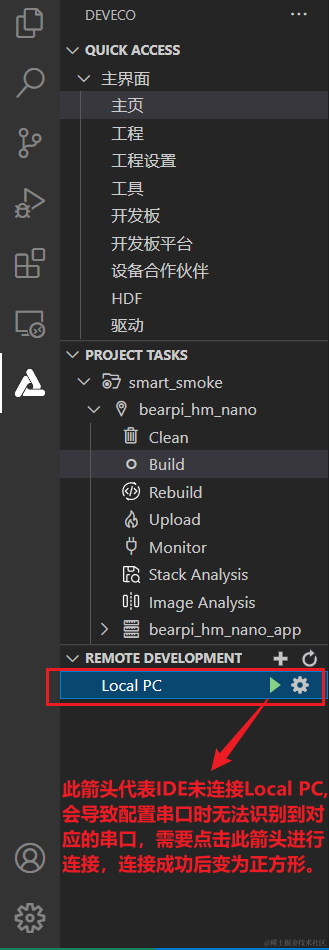
点击左边栏"REMOTE DEVELOPMENT",找到 并点击” Local PC “ 选项。
-
查看 Local PC右边图标
如若图标为

,则代表DevEco Device Tool已连接本地,可以正常识别串口。
如若图标为

,则代表DevEco Device Tool未连接本地,不能识别串口,此时需要点击该绿色图标进行连接,连接成功后图标会变为


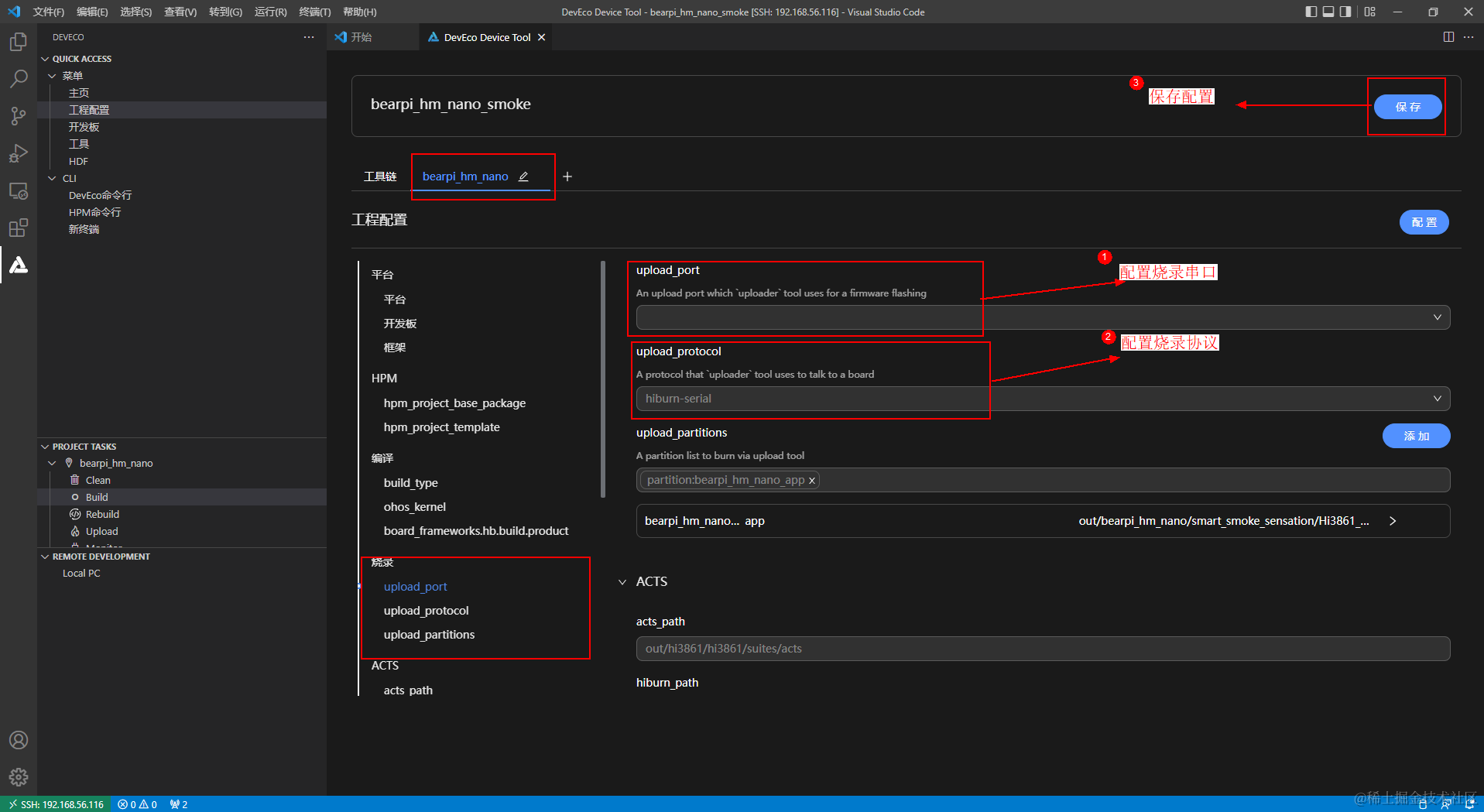
- 点击主页,在主页选择对应工程,点击配置工程进入到配置页面

配置串口
配置页面选择的板级配置页面,在该页面查找到烧录选项,配置烧录选项中的upload_port和upload_protocol,upload_port选择开发板对应的串口号,upload_protocol默认选择hiburn-serial,最后点击右上角的保存按钮进行保存。

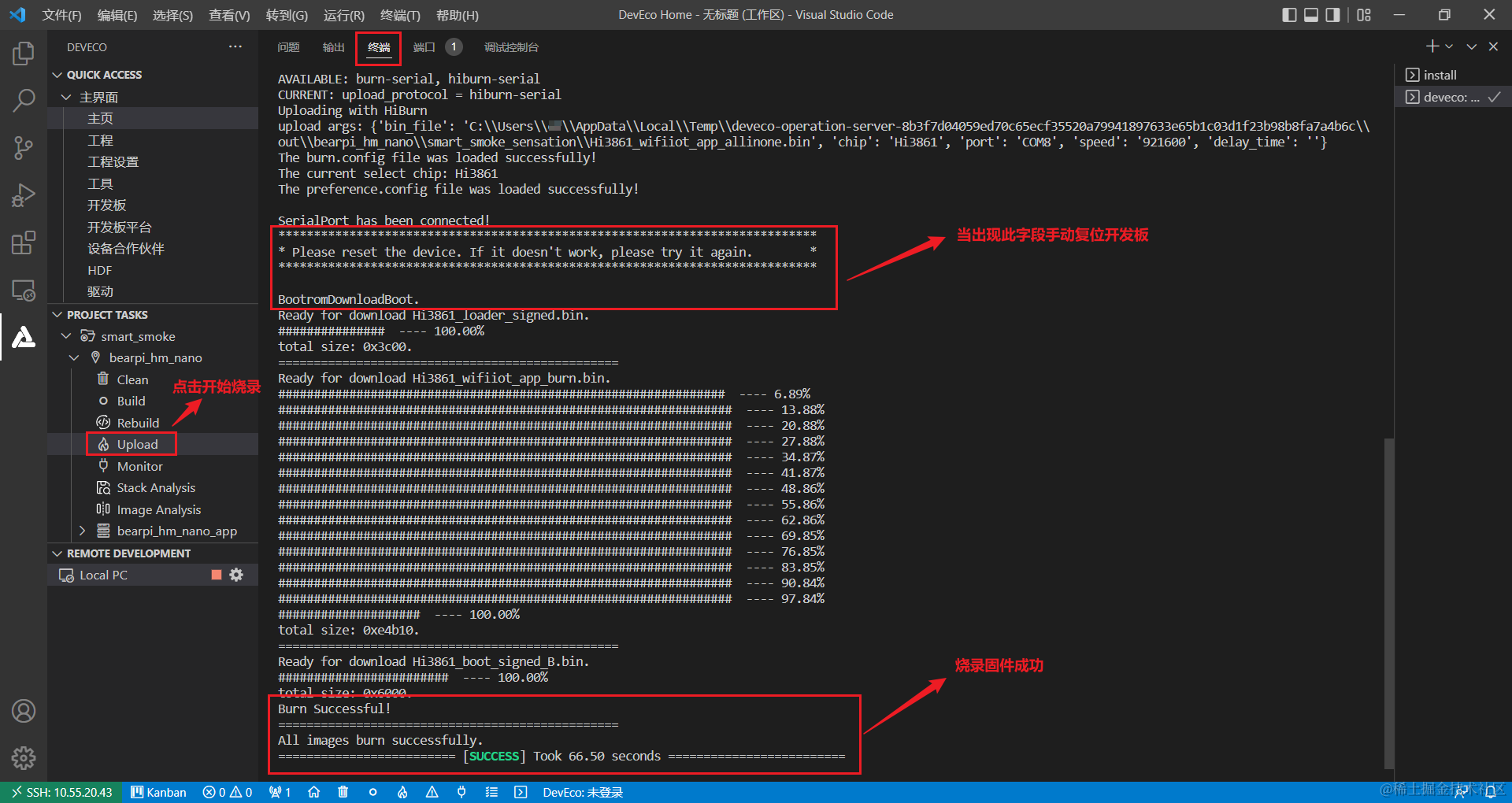
烧录
当配置完串口以及固件后,直接点击左边栏工程管理中的upload即可,此时下方终端会出现对应烧录的信息,当终端出现BootromDownloadBoot字样,按下开发板的 “RESET” 键复位开发板即可。

操作体验
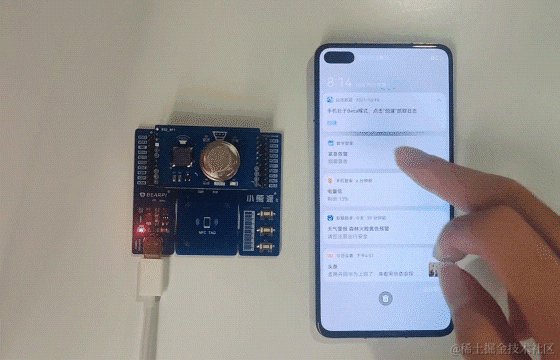
设备配网
- 在设备上电前需准备好安装了数字管家应用的HarmonyOS手机, 并在设置中开启手机的NFC功能;
- 写设备NFC标签;
- 烧录完成后,上电。开发者在观察开发板上状态LED灯以8Hz的频率闪烁时,将手机上半部靠近开发板NFC标签处;
- 无需任何操作手机将自动拉起数字管家应用并进入配网状态,配网过程中无需输入热点账号密码。
无感配网操作如下图所示

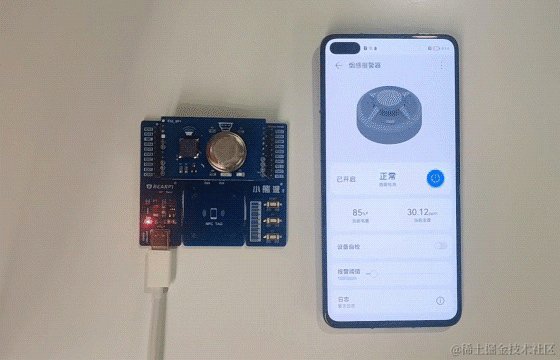
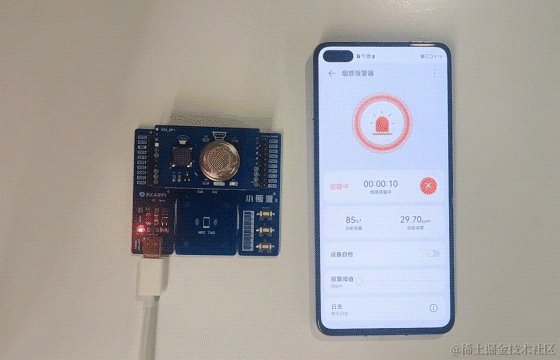
烟雾浓度超标告警
当检测到的烟雾浓度数值,超过预先设定的阈值时,会通知数字管家应用告警,并且告警消息还会推送同一家庭账号的所有成员。

鸿蒙开发岗位需要掌握那些核心要领?
目前还有很多小伙伴不知道要学习哪些鸿蒙技术?不知道重点掌握哪些?为了避免学习时频繁踩坑,最终浪费大量时间的。
自己学习时必须要有一份实用的鸿蒙(Harmony NEXT)资料非常有必要。 这里我推荐,根据鸿蒙开发官网梳理与华为内部人员的分享总结出的开发文档。内容包含了:【ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
废话就不多说了,接下来好好看下这份资料。
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。鸿蒙OpenHarmony知识←前往。下面是鸿蒙开发的学习路线图。



针对鸿蒙成长路线打造的鸿蒙学习文档。鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
其中内容包含:
《鸿蒙开发基础》鸿蒙OpenHarmony知识←前往
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》鸿蒙OpenHarmony知识←前往
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙开发实战》鸿蒙OpenHarmony知识←前往
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
最后
鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!












)




 | 怎么管理物理内存)

