
export default defineConfig({server: {// https: true,// 启用https协议,默认是HTTP协议host: true, // 监听所有地址port: 1314,// 前端项目启动的端口号open: true,// 开启代理cors: false, // 为开发服务器配置 CORSproxy: {'^/api': {target: '',// 服务器地址changeOrigin: true,// 开启代理ws: true, // 开启 websockets 代理rewrite: (path) => path.replace(/^\/api/, '')// 请求接口重写}}}
})
参考链接 :https://blog.csdn.net/fmoment/article/details/132128836
问题1

解决方式: 首先安装 npm install --save-dev @types/node在vite.config.ts里面增加
import path from 'path'
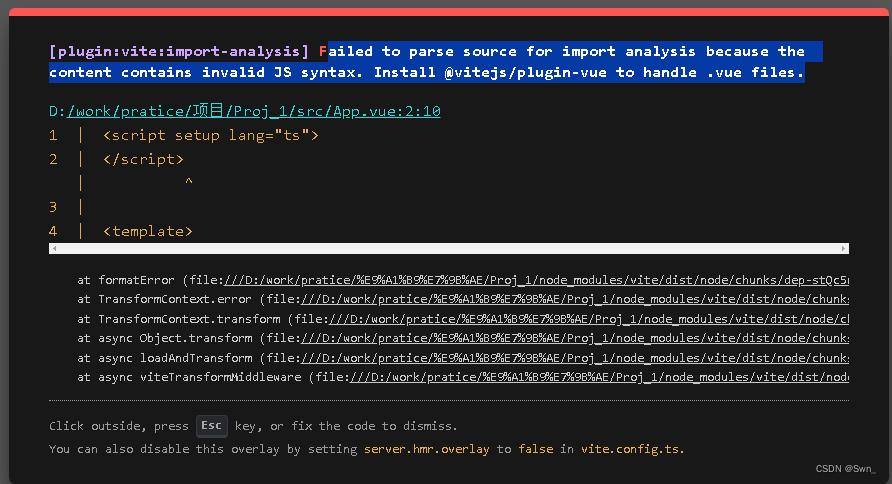
问题2:

解决
下载 npm i @vitejs/plugin-vue 在 vite.config.js加入 import vue from '@vitejs/plugin-vue'
和plugins: [vue()],
import type { UserConfig, ConfigEnv } from 'vite'import { defineConfig, loadEnv } from 'vite'import path from 'path'import vue from '@vitejs/plugin-vue'export default defineConfig(({ command, mode }: ConfigEnv): UserConfig => {// const root = process.cwd()// 加载环境变量// const env = loadEnv(mode, root, '')// const { VUE_APP_BASE_API, VUE_APP_BASE_URL } = envreturn {resolve: {alias: {// 配置全局相对路径'@': path.resolve(__dirname, 'src')}},css: {preprocessorOptions: {scss: {// 导入scss的全局默认配置additionalData: '@import "@/assets/scss/index.scss";'}}},plugins: [vue()],server: {// https: true,// 启用https协议,默认是HTTP协议host: true, // 监听所有地址port: 1314,// 前端项目启动的端口号open: true,// 开启代理cors: false, // 为开发服务器配置 CORSproxy: {'^/api': {target: '',// 服务器地址changeOrigin: true,// 开启代理ws: true, // 开启 websockets 代理rewrite: (path) => path.replace(/^\/api/, '')// 请求接口重写}}} }})
数据结构——图(第七节)Folyd实现多源最短路径)



| 甲骨文识别 | 特征提取,图像分割解析,小鹿学长带队指引全代码文章与思路)
)




)





)
)
