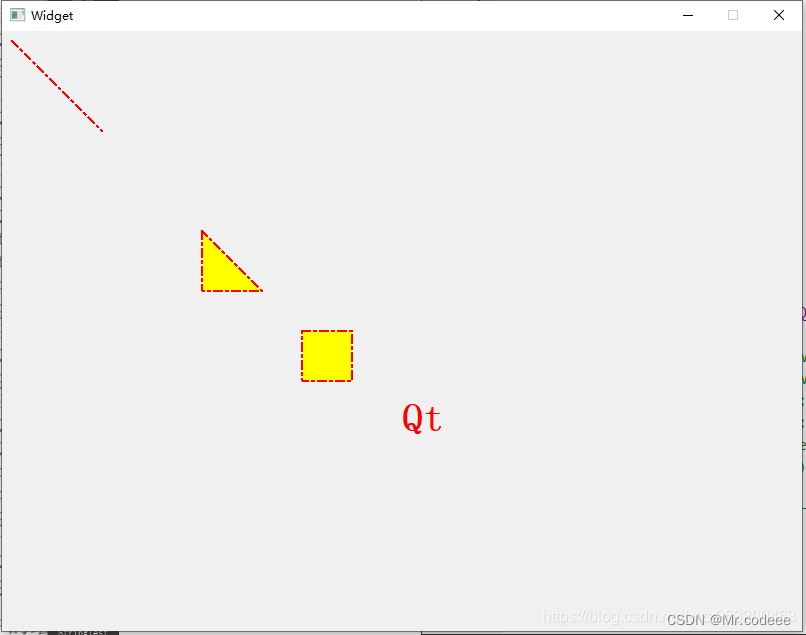
很多时候,我们需要在界面上画一些三角形、文字等之类的东西,我们之需要重写paintEvent方法,比如像这样
void Widget::paintEvent(QPaintEvent *event)以下就是重写的代码。
void Widget::paintEvent(QPaintEvent *event)
{//创建QPainter对象,指明父对象,否则不能看见QPainter painter(this);//先画一条线QPen pen;//设置线宽pen.setWidth(2);//设置颜色pen.setColor(Qt::red);//设置线的样式 实线、虚线pen.setStyle(Qt::DashDotLine);//设置线端点样式pen.setCapStyle(Qt::RoundCap);//设置画笔painter.setPen(pen);//画线painter.drawLine(10,10,100,100);//设置画刷QBrush brush;//画刷设置颜色brush.setColor(Qt::yellow);//设置填充样式brush.setStyle(Qt::SolidPattern);//设置画刷painter.setBrush(brush);//画四边形painter.drawRect(QRect(300,300,50,50));//画多边形,三角形QPoint points[] = {QPoint(200,200),QPoint(200,260),QPoint(260,260),};painter.drawPolygon(points,3);//设置字体QFont font;//字体大小font.setPointSize(30);//粗体font.setBold(true);//设置字体painter.setFont(font);//画字painter.drawText(400,400,QString("Qt"));
}运行如下图所示:

更多QPainter相关的东西,请看:
Qt QPainter绘图_qt painter-CSDN博客
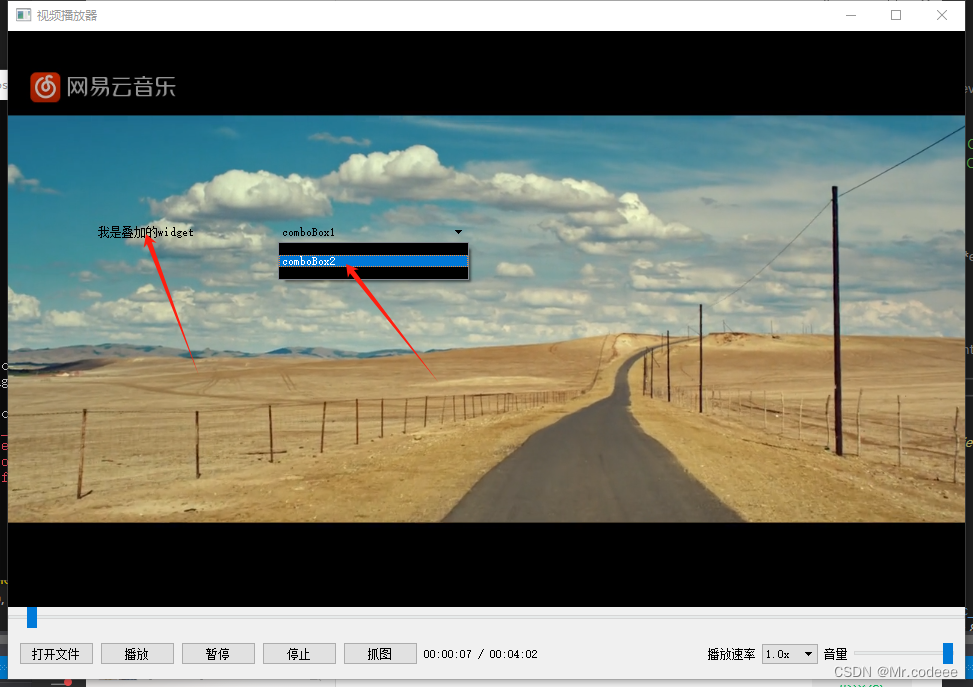
但是现在我们需要在播放视频的界面上绘制窗体,像下面这样。
这里我叠加了一个Widget在上面,widget上放了两个控件,一个label和一个comboBox。

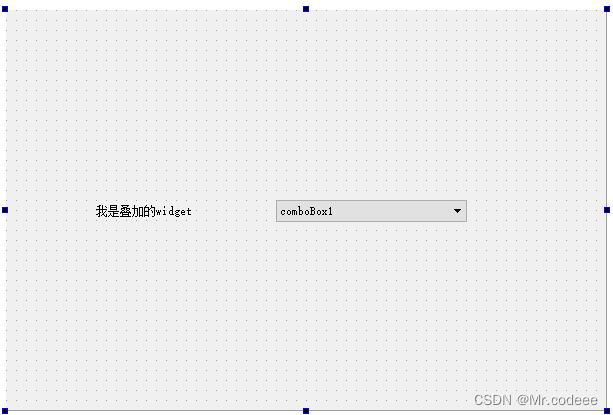
ui原型如下所示:

首先我们需要定义一个叠加窗体类TopWidget,
这个类很简单,设置了窗体无边框和透明。
//窗口无边框setWindowFlags(Qt::FramelessWindowHint | Qt::Window);// 窗口透明this->setAttribute(Qt::WA_TranslucentBackground);然后重写绘图事件。
#pragma once#include <QWidget>
#include <QPaintEvent>
#include <QPainter>
#include "ui_TopWidget.h"class TopWidget : public QWidget
{Q_OBJECTpublic:TopWidget(QWidget *parent = nullptr);~TopWidget();protected:void paintEvent(QPaintEvent *pEvent);private:Ui::TopWidgetClass ui;
};#include "TopWidget.h"TopWidget::TopWidget(QWidget *parent): QWidget(parent)
{ui.setupUi(this);//窗口无边框setWindowFlags(Qt::FramelessWindowHint | Qt::Window);// 窗口透明this->setAttribute(Qt::WA_TranslucentBackground);
}TopWidget::~TopWidget()
{}void TopWidget::paintEvent(QPaintEvent *pEvent)
{QStyleOption opt;opt.initFrom(this);QPainter p(this);style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);//绘制样式
}
在主界面中,创建叠加窗体对象:
TopWidget *m_widget = nullptr; m_widget = new TopWidget(this);m_widget->setStyleSheet(QString("background-color: rgba(255, 0, 0, 0%);"));m_widget->show();重写绘图和窗体移动事件:我们需要在主窗体移动的时候,叠加窗体跟随着主窗体移动。
void showWidget::paintEvent(QPaintEvent *event)
{QStyleOption opt;opt.initFrom(this);QPainter p(this);style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);//绘制样式QPoint pos_form = ui.widgetShow->mapToGlobal(ui.widgetShow->pos());m_widget->move(pos_form);m_widget->setGeometry(pos_form.x(), pos_form.y(), ui.widgetShow->width(), ui.widgetShow->height());
}void showWidget::moveEvent(QMoveEvent *event)
{QPoint pos_form = ui.widgetShow->mapToGlobal(ui.widgetShow->pos());m_widget->move(pos_form);m_widget->setGeometry(pos_form.x(), pos_form.y(), ui.widgetShow->width(), ui.widgetShow->height());
}完整源码:
#pragma once
#define LIBVLC_USE_PTHREAD_CANCEL 1
#include <QtWidgets/QWidget>
#include "ui_showWidget.h"
#include <QMenu>
#include <QActionGroup>
#include <vlc/vlc.h>#include <QDebug>
#include <QFileDialog>
#include <QThread>
#include <QMouseEvent>
#include <QKeyEvent>
#include <QPainter>
#include "TopWidget.h"enum Rate
{Rate2X,Rate1_5X,Rate1_25X,Rate1_0X,Rate0_75X,Rate0_5X
};class showWidget : public QWidget
{Q_OBJECTpublic:showWidget(QWidget *parent = nullptr);~showWidget();protected:virtual void mouseDoubleClickEvent(QMouseEvent *event);virtual void keyPressEvent(QKeyEvent *event);virtual bool eventFilter(QObject *watched, QEvent *event);virtual void paintEvent(QPaintEvent *event);virtual void moveEvent(QMoveEvent *event);private slots:void slotOpenFile();void slotPlay();void slotPause();void slotStop();void slotValueChanged(int value);void slotCurrentIndexChanged(int index);void slotSnap();private://事件处理回调static void vlcEvents(const libvlc_event_t *ev, void *param);private:Ui::showWidgetClass ui;private:libvlc_instance_t *vlc_base = nullptr;libvlc_media_t *vlc_media = nullptr;libvlc_media_player_t *vlc_mediaPlayer = nullptr;QList<float> m_lstRate;TopWidget *m_widget = nullptr;
};#include "showWidget.h"
#include <QTimer>
#include <QTime>
#include <QFileDialog>#pragma execution_character_set("utf-8")showWidget::showWidget(QWidget *parent): QWidget(parent)
{ui.setupUi(this);m_widget = new TopWidget(this);m_widget->setStyleSheet(QString("background-color: rgba(255, 0, 0, 0%);"));m_widget->show();this->setWindowTitle("视频播放器");ui.cbxRate->setCurrentIndex(Rate1_0X);m_lstRate << 2.0 << 1.5 << 1.25 << 1.0 << 0.75 << 0.5;vlc_base = libvlc_new(0, NULL);ui.btnOpen->setFocusPolicy(Qt::NoFocus);ui.btnPlay->setFocusPolicy(Qt::NoFocus);ui.btnPause->setFocusPolicy(Qt::NoFocus);ui.btnStop->setFocusPolicy(Qt::NoFocus);ui.hSliderVolumn->setFocusPolicy(Qt::NoFocus);ui.cbxRate->setFocusPolicy(Qt::NoFocus);ui.horizontalSlider->installEventFilter(this);connect(ui.btnOpen, &QPushButton::clicked, this, &showWidget::slotOpenFile);connect(ui.btnPlay, &QPushButton::clicked, this, &showWidget::slotPlay);connect(ui.btnPause, &QPushButton::clicked, this, &showWidget::slotPause);connect(ui.btnStop, &QPushButton::clicked, this, &showWidget::slotStop);connect(ui.btnSnap, &QPushButton::clicked, this, &showWidget::slotSnap);connect(ui.hSliderVolumn, &QSlider::valueChanged, this, &showWidget::slotValueChanged);connect(ui.cbxRate,SIGNAL(currentIndexChanged(int)), this, SLOT(slotCurrentIndexChanged(int)));
}showWidget::~showWidget()
{libvlc_release(vlc_base); //减少libvlc实例的引用计数,并销毁
}void showWidget::mouseDoubleClickEvent(QMouseEvent *event)
{if (this->isFullScreen()){this->showNormal();}else{this->showFullScreen();}
}void showWidget::keyPressEvent(QKeyEvent *event)
{if (!vlc_mediaPlayer)return;int value = ui.hSliderVolumn->value();if (event->key() == Qt::Key_W) //添加音量{qDebug() << "up";slotValueChanged(value+10);}else if (event->key() == Qt::Key_S) //减小音量{slotValueChanged(value - 10);}else if (event->key() == Qt::Key_Space){if (vlc_mediaPlayer && libvlc_media_player_get_state(vlc_mediaPlayer) == libvlc_Playing){libvlc_media_player_pause(vlc_mediaPlayer);}else if (vlc_mediaPlayer && libvlc_media_player_get_state(vlc_mediaPlayer) == libvlc_Paused){libvlc_media_player_play(vlc_mediaPlayer);}}
}bool showWidget::eventFilter(QObject *watched, QEvent *event)
{if (watched == ui.horizontalSlider) {if (event->type() == QEvent::MouseButtonPress) {if (!vlc_mediaPlayer)return false;QMouseEvent *mouse = static_cast<QMouseEvent*>(event);libvlc_time_t totalLen = libvlc_media_player_get_length(vlc_mediaPlayer);QPoint pos = mouse->pos();libvlc_time_t time = 0;time = (double)pos.x() / ui.horizontalSlider->width() * totalLen;libvlc_media_player_set_time(vlc_mediaPlayer, time);return true;}else {return false;}}else {// pass the event on to the parent classreturn QWidget::eventFilter(watched, event);}
}void showWidget::paintEvent(QPaintEvent *event)
{QStyleOption opt;opt.initFrom(this);QPainter p(this);style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);//绘制样式QPoint pos_form = ui.widgetShow->mapToGlobal(ui.widgetShow->pos());m_widget->move(pos_form);m_widget->setGeometry(pos_form.x(), pos_form.y(), ui.widgetShow->width(), ui.widgetShow->height());
}void showWidget::moveEvent(QMoveEvent *event)
{QPoint pos_form = ui.widgetShow->mapToGlobal(ui.widgetShow->pos());m_widget->move(pos_form);m_widget->setGeometry(pos_form.x(), pos_form.y(), ui.widgetShow->width(), ui.widgetShow->height());
}void showWidget::slotOpenFile()
{/*选择文件*/QString filename = QFileDialog::getOpenFileName(this, "选择打开的文件", "D:/", tr("*.*"));std::replace(filename.begin(), filename.end(), QChar('/'), QChar('\\'));vlc_media = libvlc_media_new_path(vlc_base, filename.toUtf8().data());if (!vlc_media) {return;}// 创建libvlc实例和媒体播放器vlc_mediaPlayer = libvlc_media_player_new_from_media(vlc_media);if (!vlc_mediaPlayer) {return;}// 等待元数据加载完成libvlc_media_parse(vlc_media);libvlc_video_set_mouse_input(vlc_mediaPlayer, 0);libvlc_video_set_key_input(vlc_mediaPlayer, 0);// 获取各种元数据const char *title = libvlc_media_get_meta(vlc_media, libvlc_meta_Title);const char *artist = libvlc_media_get_meta(vlc_media, libvlc_meta_Artist);const char *album = libvlc_media_get_meta(vlc_media, libvlc_meta_Album);const char *url = libvlc_media_get_meta(vlc_media, libvlc_meta_URL);const char *date = libvlc_media_get_meta(vlc_media, libvlc_meta_Date);const char *lang = libvlc_media_get_meta(vlc_media, libvlc_meta_Language);int duration = libvlc_media_get_duration(vlc_media); // 获取时长(单位:毫秒)qDebug("Title: %s", title ? title : "N/A");qDebug("Artist: %s", artist ? artist : "N/A");qDebug("Album: %s", album ? album : "N/A");qDebug("Duration: %d ms", duration);qDebug("url: %s", url ? url : "N/A");qDebug("date: %s", date ? date : "N/A");qDebug("lang: %s", lang ? lang : "N/A");libvlc_media_track_t **tracks;int track_count = libvlc_media_tracks_get(vlc_media,&tracks);for (unsigned i = 0; i < track_count; i++) {libvlc_media_track_t* track = tracks[i];// 显示轨道信息printf("Track #%u: %s\n", i, track->psz_description);// 这里可以获取到每一个轨道的信息,比如轨道类型 track->i_type// 可能是 libvlc_track_video, libvlc_track_audio 或者 libvlc_track_text (字幕)if (track->i_type == libvlc_track_video) {// 处理视频轨道信息qDebug("width = %d",track->video->i_width);qDebug("height = %d", track->video->i_height);qDebug("rate_num = %d", track->video->i_frame_rate_num);qDebug("rate_den = %d", track->video->i_frame_rate_den);}else if (track->i_type == libvlc_track_audio) {// 处理音频轨道信息qDebug("channels = %d", track->audio->i_channels);qDebug("rate = %d", track->audio->i_rate);}else if (track->i_type == libvlc_track_text) {// 处理字幕轨道信息qDebug("psz_encoding = %s", track->subtitle->psz_encoding);}}//获取事件管理器libvlc_event_manager_t *em = libvlc_media_player_event_manager(vlc_mediaPlayer);// 注册事件监听器libvlc_event_attach(em, libvlc_MediaPlayerTimeChanged, vlcEvents, this);libvlc_event_attach(em, libvlc_MediaPlayerEndReached, vlcEvents, this);libvlc_event_attach(em, libvlc_MediaPlayerStopped, vlcEvents, this);libvlc_event_attach(em, libvlc_MediaPlayerPlaying, vlcEvents, this);libvlc_event_attach(em, libvlc_MediaPlayerPaused, vlcEvents, this);libvlc_media_player_set_hwnd(vlc_mediaPlayer, (void *)ui.widgetShow->winId());QTimer::singleShot(1000, this, &showWidget::slotPlay);}void showWidget::slotPlay()
{if (vlc_mediaPlayer)libvlc_media_player_play(vlc_mediaPlayer);
}void showWidget::slotPause()
{if (vlc_mediaPlayer)libvlc_media_player_pause(vlc_mediaPlayer);
}void showWidget::slotStop()
{if (vlc_mediaPlayer)libvlc_media_player_stop(vlc_mediaPlayer);
}void showWidget::slotValueChanged(int value)
{if (vlc_mediaPlayer)libvlc_audio_set_volume(vlc_mediaPlayer, value);
}void showWidget::slotCurrentIndexChanged(int index)
{if (vlc_mediaPlayer)libvlc_media_player_set_rate(vlc_mediaPlayer, m_lstRate[index]);
}void showWidget::slotSnap()
{if (vlc_mediaPlayer){QString path = "./snap.png";libvlc_video_take_snapshot(vlc_mediaPlayer, 0, path.toUtf8().data(), 0, 0);}
}//事件回调
void showWidget::vlcEvents(const libvlc_event_t *ev, void *param)
{showWidget *w = (showWidget*)param;//处理不同的事件switch (ev->type) {case libvlc_MediaPlayerTimeChanged:{//qDebug() << "VLC媒体播放器时间已更改";qint64 len = libvlc_media_player_get_time(w->vlc_mediaPlayer);libvlc_time_t lenSec = len / 1000;libvlc_time_t totalLen = libvlc_media_player_get_length(w->vlc_mediaPlayer);libvlc_time_t totalLenSec = totalLen / 1000;int thh, tmm, tss;thh = lenSec / 3600;tmm = (lenSec % 3600) / 60;tss = (lenSec % 60);QTime time(thh, tmm, tss);w->ui.lbCurTime->setText(time.toString("hh:mm:ss"));thh = totalLenSec / 3600;tmm = (totalLenSec % 3600) / 60;tss = (totalLenSec % 60);QTime TotalTime(thh, tmm, tss);w->ui.lbTotalTime->setText(TotalTime.toString("hh:mm:ss"));double pos = (double)lenSec / totalLenSec * 100;w->ui.horizontalSlider->setValue(pos);}break;case libvlc_MediaPlayerEndReached:qDebug() << "VLC播放完毕.";break;case libvlc_MediaPlayerStopped:qDebug() << "VLC停止播放";break;case libvlc_MediaPlayerPlaying:qDebug() << "VLC开始播放";break;case libvlc_MediaPlayerPaused:qDebug() << "VLC暂停播放";break;}
}更多参考:
Qt+FFmpeg+opengl从零制作视频播放器-1.项目介绍_qt opengl视频播放器-CSDN博客
libVLC 提取视频帧使用OpenGL渲染-CSDN博客
QT UDP通信(单播、广播、组播)-CSDN博客
QCharts -1.概述-CSDN博客
)
)



2024.04.12:UCOSIII第四十节:软件定时器函数接口讲解)







)

,附有道云笔记链接)


