1.前端校验
<template><el-dialog:title="!dataForm.brandId ? '新增' : '修改'":close-on-click-modal="false":visible.sync="visible"><el-form:model="dataForm":rules="dataRule"ref="dataForm"@keyup.enter.native="dataFormSubmit()"label-width="140px"><el-form-item label="品牌名" prop="name"><el-input v-model="dataForm.name" placeholder="品牌名"></el-input></el-form-item><el-form-item label="品牌logo地址" prop="logo"><!-- <el-input v-model="dataForm.logo" placeholder="品牌logo地址"></el-input> --><SingleUpload v-model="dataForm.logo"> </SingleUpload></el-form-item><el-form-item label="介绍" prop="descript"><el-input v-model="dataForm.descript" placeholder="介绍"></el-input></el-form-item><el-form-item label="显示状态" prop="showStatus"><el-switchv-model="dataForm.showStatus"active-color="#13ce66"inactive-color="#ff4949":active-value="1":inactive-value="0"></el-switch></el-form-item><el-form-item label="检索首字母" prop="firstLetter"><el-inputv-model="dataForm.firstLetter"placeholder="检索首字母"></el-input></el-form-item><el-form-item label="排序" prop="sort"><el-input v-model.number="dataForm.sort" placeholder="排序"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="visible = false">取消</el-button><el-button type="primary" @click="dataFormSubmit()">确定</el-button></span></el-dialog>
</template><script>
import SingleUpload from "@/components/myupload/singleUpload.vue";export default {components: {SingleUpload,},data() {return {visible: false,dataForm: {brandId: 0,name: "",logo: "",descript: "",showStatus: 1,firstLetter: "",sort: 0,},dataRule: {name: [{ required: true, message: "品牌名不能为空", trigger: "blur" }],logo: [{ required: true, message: "品牌logo地址不能为空", trigger: "blur" },],descript: [{ required: true, message: "介绍不能为空", trigger: "blur" },],showStatus: [{required: true,message: "显示状态[0-不显示;1-显示]不能为空",trigger: "blur",},],firstLetter: [{required: true,validator: (rule, value, callback) => {if (value == "") {callback(new Error("首字母必须填写"));} else if (!/^[a-zA-Z]$/.test(value)) {callback(new Error("首字母必须是A-Z之间,且只能一个字符"));} else {callback();}},trigger: "blur",},],sort: [{required: true,validator: (rule, value, callback) => {if (value == "") {callback(new Error("排序字段必须填写"));} else if (!Number.isInteger(value) || value < 0) {callback(new Error("排序必须是一个大于等于0的整数"));} else {callback();}},trigger: "blur",},],},};},methods: {init(id) {this.dataForm.brandId = id || 0;this.visible = true;this.$nextTick(() => {this.$refs["dataForm"].resetFields();if (this.dataForm.brandId) {this.$http({url: this.$http.adornUrl(`/product/brand/info/${this.dataForm.brandId}`),method: "get",params: this.$http.adornParams(),}).then(({ data }) => {if (data && data.code === 0) {this.dataForm.name = data.brand.name;this.dataForm.logo = data.brand.logo;this.dataForm.descript = data.brand.descript;this.dataForm.showStatus = data.brand.showStatus;this.dataForm.firstLetter = data.brand.firstLetter;this.dataForm.sort = data.brand.sort;}});}});},// 表单提交dataFormSubmit() {this.$refs["dataForm"].validate((valid) => {if (valid) {this.$http({url: this.$http.adornUrl(`/product/brand/${!this.dataForm.brandId ? "save" : "update"}`),method: "post",data: this.$http.adornData({brandId: this.dataForm.brandId || undefined,name: this.dataForm.name,logo: this.dataForm.logo,descript: this.dataForm.descript,showStatus: this.dataForm.showStatus,firstLetter: this.dataForm.firstLetter,sort: this.dataForm.sort,}),}).then(({ data }) => {if (data && data.code === 0) {this.$message({message: "操作成功",type: "success",duration: 1500,onClose: () => {this.visible = false;this.$emit("refreshDataList");},});} else {this.$message.error(data.msg);}});}});},},
};
</script>
这是前端的校验,
后端也必须同样做校验
2.后端校验
JSR303 校验
1. 给Bean添加校验注解 javax.validation.constraints 并定义自己的message
2. 开启校验功能 @Valid
3. 给校验的bean后紧跟一个 BindResult,就可以获取到校验的结果
@RequestMapping("/save")// @RequiresPermissions("product:brand:save")public R save(@Valid @RequestBody BrandEntity brand, BindingResult result){if (result.hasErrors()){//1、获取校验的错误结果Map<String, String> map = new HashMap<>();for (FieldError fieldError : result.getFieldErrors()) {String defaultMessage = fieldError.getDefaultMessage();String field = fieldError.getField();map.put(field,defaultMessage);}return R.error(400,"提交的数据不合法").put("data",map);}else {brandService.save(brand);return R.ok();}}规范

全局异常处理器
package com.jmj.gulimall.product.exceptionHandler;import com.jmj.common.utils.R;
import lombok.extern.slf4j.Slf4j;
import org.springframework.validation.BindingResult;
import org.springframework.validation.FieldError;
import org.springframework.web.bind.MethodArgumentNotValidException;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.RestControllerAdvice;import java.util.HashMap;
import java.util.List;@RestControllerAdvice
@Slf4j
public class GulimallExceptionControllerAdvice {@ExceptionHandler(MethodArgumentNotValidException.class)public R handleValidException(MethodArgumentNotValidException e){BindingResult bindingResult = e.getBindingResult();List<FieldError> fieldErrors = bindingResult.getFieldErrors();HashMap<String, String> map = new HashMap<>();for (FieldError fieldError : fieldErrors) {String field = fieldError.getField();String defaultMessage = fieldError.getDefaultMessage();Object rejectedValue = fieldError.getRejectedValue();map.put(field,defaultMessage+":value="+rejectedValue);}return R.error(400,"参数校验失败").put("data",map);}@ExceptionHandler(Throwable.class)public R handleValidException(Throwable e){log.error("内部错误",e);return R.error(500,"内部错误");}
}
JSR303分组校验
1.定义接口
package com.jmj.common.valid;public interface AddGroup {
}
package com.jmj.common.valid;public interface UpdateGroup {
}
2. 给注解分组
package com.jmj.gulimall.product.entity;import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;import java.io.Serializable;
import java.util.Date;import com.jmj.common.valid.AddGroup;
import com.jmj.common.valid.UpdateGroup;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
import org.hibernate.validator.constraints.URL;import javax.validation.constraints.*;/*** 品牌* * @author jiangmingji* @email 123456789@qq.com* @date 2024-03-21 20:56:24*/
@Data
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true)
@TableName("pms_brand")
public class BrandEntity implements Serializable {private static final long serialVersionUID = 1L;/*** 品牌id*/@TableId@NotNull(message = "修改必须指定品牌id",groups = UpdateGroup.class)@Null(message = "新增不能指定id",groups = AddGroup.class)private Long brandId;/*** 品牌名*/
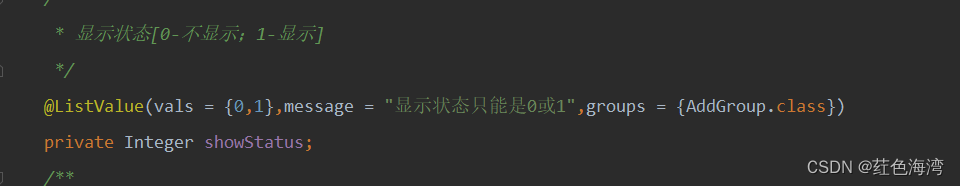
// @NotBlank(message = "名字不能为空")@NotBlank(message = "名字不能为空",groups = {UpdateGroup.class,AddGroup.class})private String name;/*** 品牌logo地址*/@URL(message = "logo必须是一个合法的url地址",groups = {UpdateGroup.class,AddGroup.class})@NotBlank(message = "logo不能为空",groups = AddGroup.class)private String logo;/*** 介绍*/private String descript;/*** 显示状态[0-不显示;1-显示]*/private Integer showStatus;/*** 检索首字母*/@NotBlank(message = "检索首字母不能为空",groups = {AddGroup.class})@Pattern(regexp = "^[a-zA-Z]$",message = "检索首字母必须是一个字母",groups = {UpdateGroup.class,AddGroup.class})private String firstLetter;/*** 排序*/@Min(value = 0,message = "排序必须大于等于0",groups = {UpdateGroup.class,AddGroup.class})@NotNull(message = "排序不能为空",groups = {AddGroup.class})private Integer sort;}
3. 给验证注解添加选择校验的分组
@RequestMapping("/save")// @RequiresPermissions("product:brand:save")public R save(@Validated(AddGroup.class) @RequestBody BrandEntity brand){brandService.save(brand);return R.ok();}不加分组的注解,不生效。
JSR303自定义校验
1.编写一个自定义的校验注解
package com.jmj.common.valid;import javax.validation.Constraint;
import javax.validation.Payload;
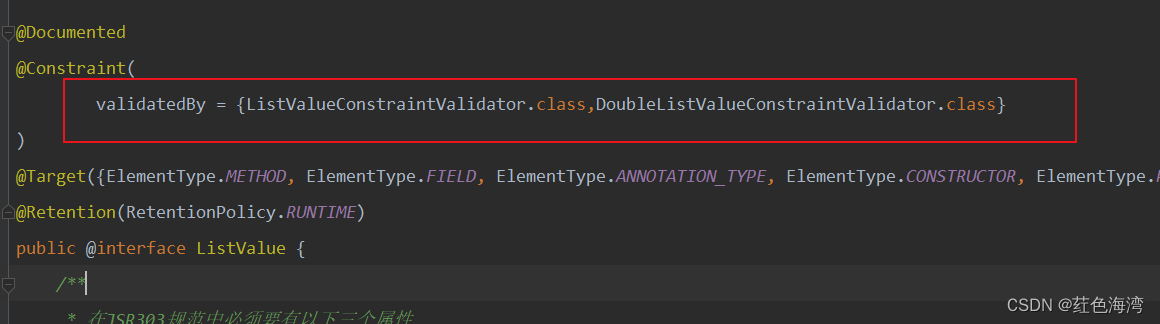
import java.lang.annotation.*;@Documented
@Constraint(validatedBy = {ListValueConstraintValidator.class,DoubleListValueConstraintValidator.class}
)
@Target({ElementType.METHOD, ElementType.FIELD, ElementType.ANNOTATION_TYPE, ElementType.CONSTRUCTOR, ElementType.PARAMETER, ElementType.TYPE_USE})
@Retention(RetentionPolicy.RUNTIME)
public @interface ListValue {/*** 在JSR303规范中必须要有以下三个属性*/String message() default "{com.jmj.common.valid.ListValue.message}";Class<?>[] groups() default {};Class<? extends Payload>[] payload() default {};int[] vals() default {};double[] doubleVals() default {};
}
2.编写一个自定义的校验器
package com.jmj.common.valid;import javax.validation.ConstraintValidator;
import javax.validation.ConstraintValidatorContext;
import java.util.HashSet;
import java.util.Set;/*** 不是单例模式,每次校验都是一个新的对象*/
public class ListValueConstraintValidator implements ConstraintValidator<ListValue,Integer> {private Set<Integer> set = new HashSet<>();//初始化方法@Overridepublic void initialize(ListValue constraintAnnotation) {int[] vals = constraintAnnotation.vals();for (int val : vals) {set.add(val);}}//判断是否校验成功/**** @param integer 需要校验的值* @param constraintValidatorContext* @return*/@Overridepublic boolean isValid(Integer integer, ConstraintValidatorContext constraintValidatorContext) {return set.contains(integer);}}
3.关联自定义的校验器和自定义的校验注解


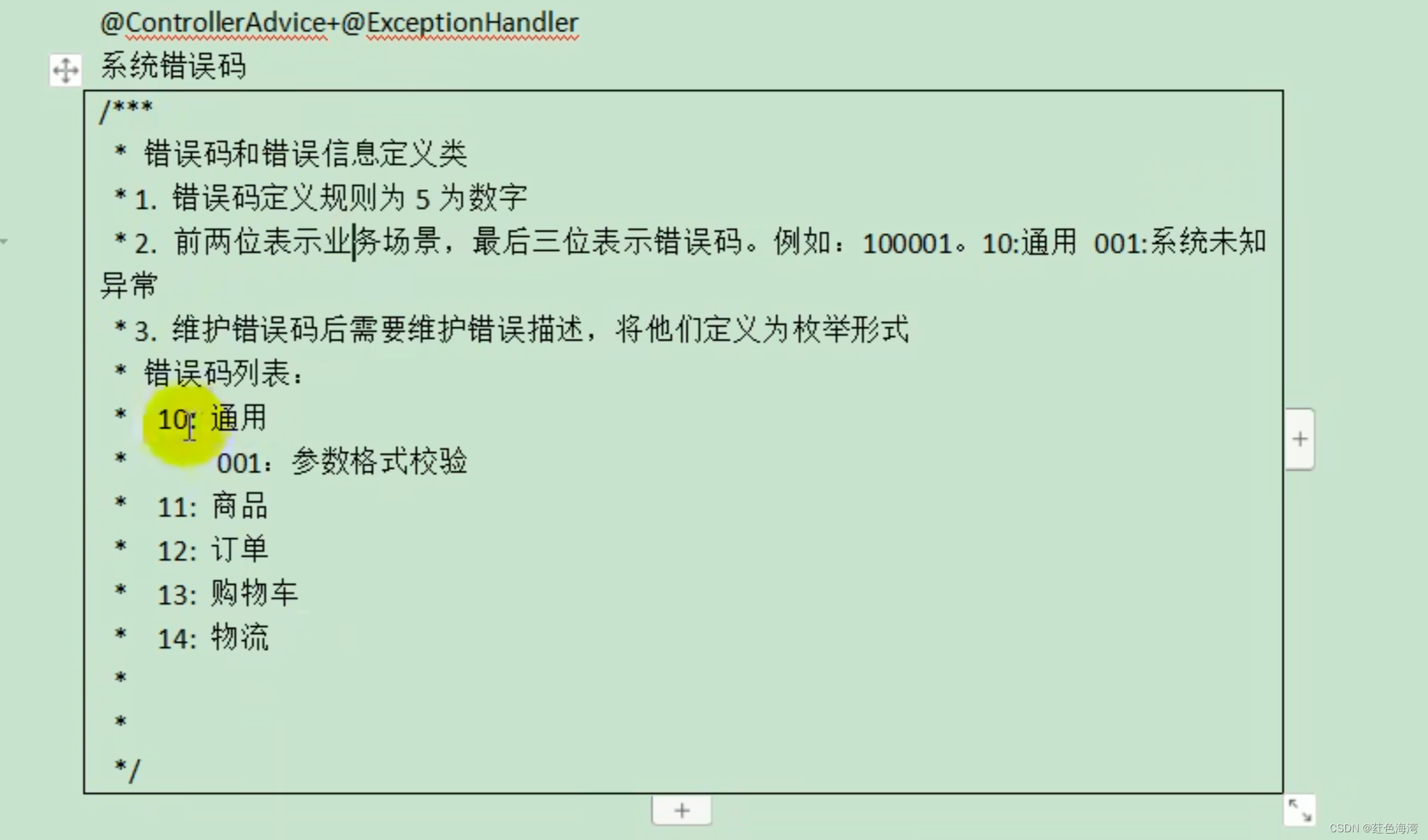
全局异常处理器
package com.jmj.gulimall.product.exceptionHandler;import com.jmj.common.exception.BizCodeEnum;
import com.jmj.common.utils.R;
import lombok.extern.slf4j.Slf4j;
import org.springframework.http.converter.HttpMessageNotReadableException;
import org.springframework.validation.BindingResult;
import org.springframework.validation.FieldError;
import org.springframework.web.bind.MethodArgumentNotValidException;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.RestControllerAdvice;import java.util.HashMap;
import java.util.List;@RestControllerAdvice
@Slf4j
public class GulimallExceptionControllerAdvice {@ExceptionHandler(HttpMessageNotReadableException.class)public R handleValidException(HttpMessageNotReadableException e){String message = e.getMessage();return R.error(BizCodeEnum.JSON_EXCEPTION.getCode(),BizCodeEnum.JSON_EXCEPTION.getMsg()).put("data",message);}@ExceptionHandler(MethodArgumentNotValidException.class)public R handleValidException(MethodArgumentNotValidException e){BindingResult bindingResult = e.getBindingResult();List<FieldError> fieldErrors = bindingResult.getFieldErrors();HashMap<String, String> map = new HashMap<>();for (FieldError fieldError : fieldErrors) {String field = fieldError.getField();String defaultMessage = fieldError.getDefaultMessage();Object rejectedValue = fieldError.getRejectedValue();map.put(field,defaultMessage+":value="+rejectedValue);}return R.error(BizCodeEnum.VALID_EXCEPTION.getCode(),BizCodeEnum.VALID_EXCEPTION.getMsg()).put("data",map);}@ExceptionHandler(Throwable.class)public R handleValidException(Throwable e){log.error("内部错误",e);return R.error(BizCodeEnum.UNKNOWN_EXCEPTION.getCode(),BizCodeEnum.UNKNOWN_EXCEPTION.getMsg());}
}
)













 cherry-pick commit --amend(十九))

)


