注释很详细,直接上代码
上一篇
新增内容
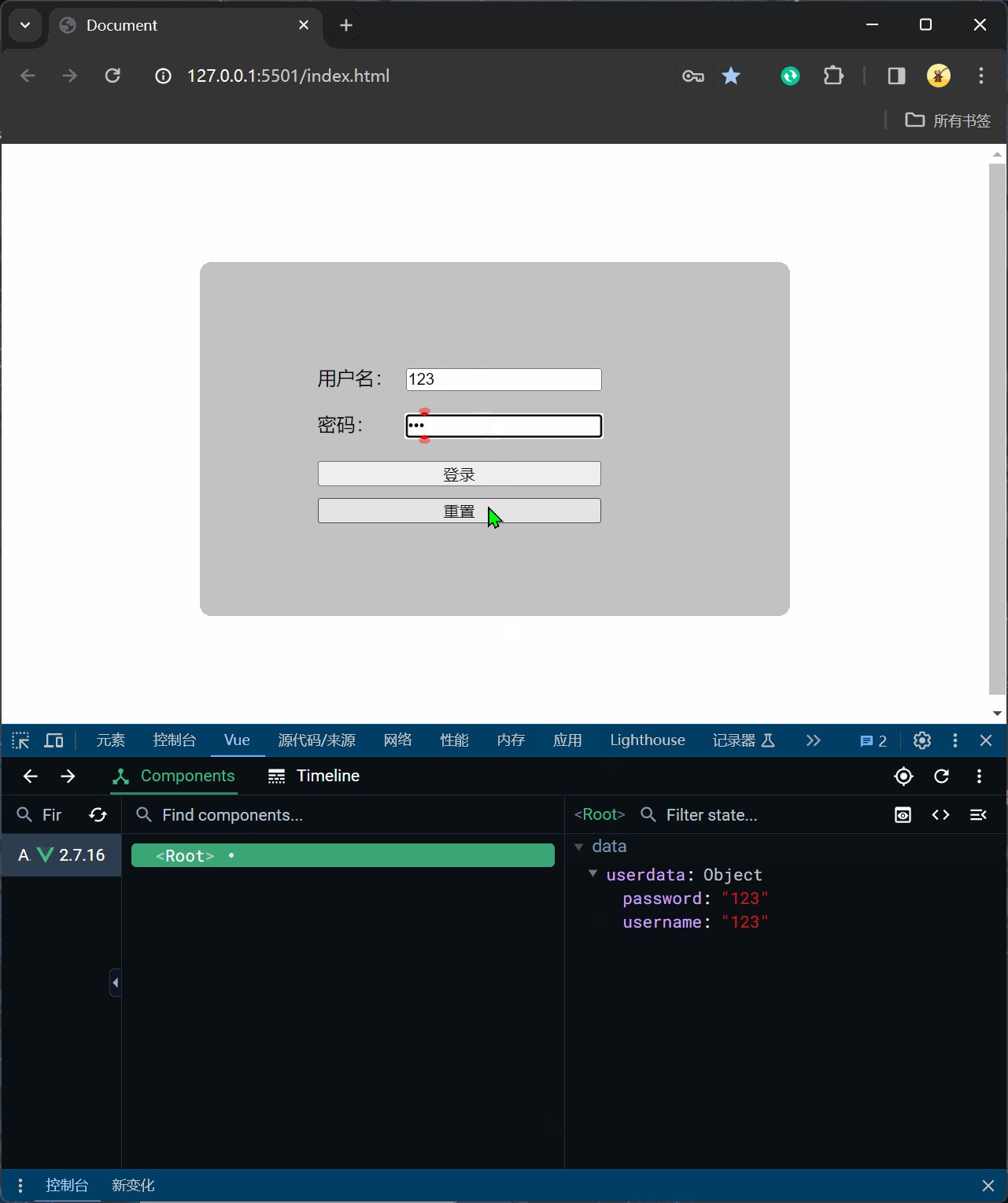
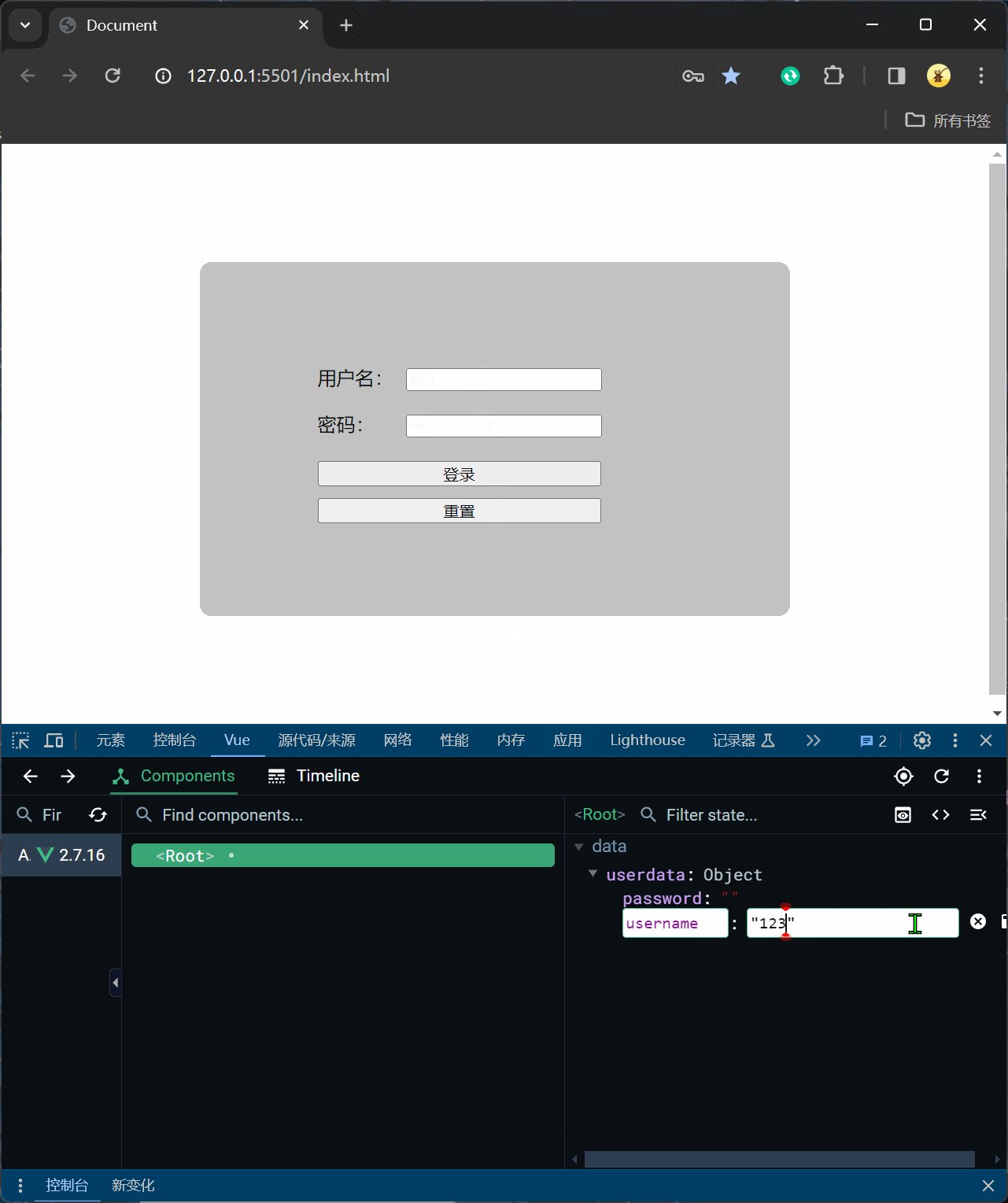
- 数据双向绑定
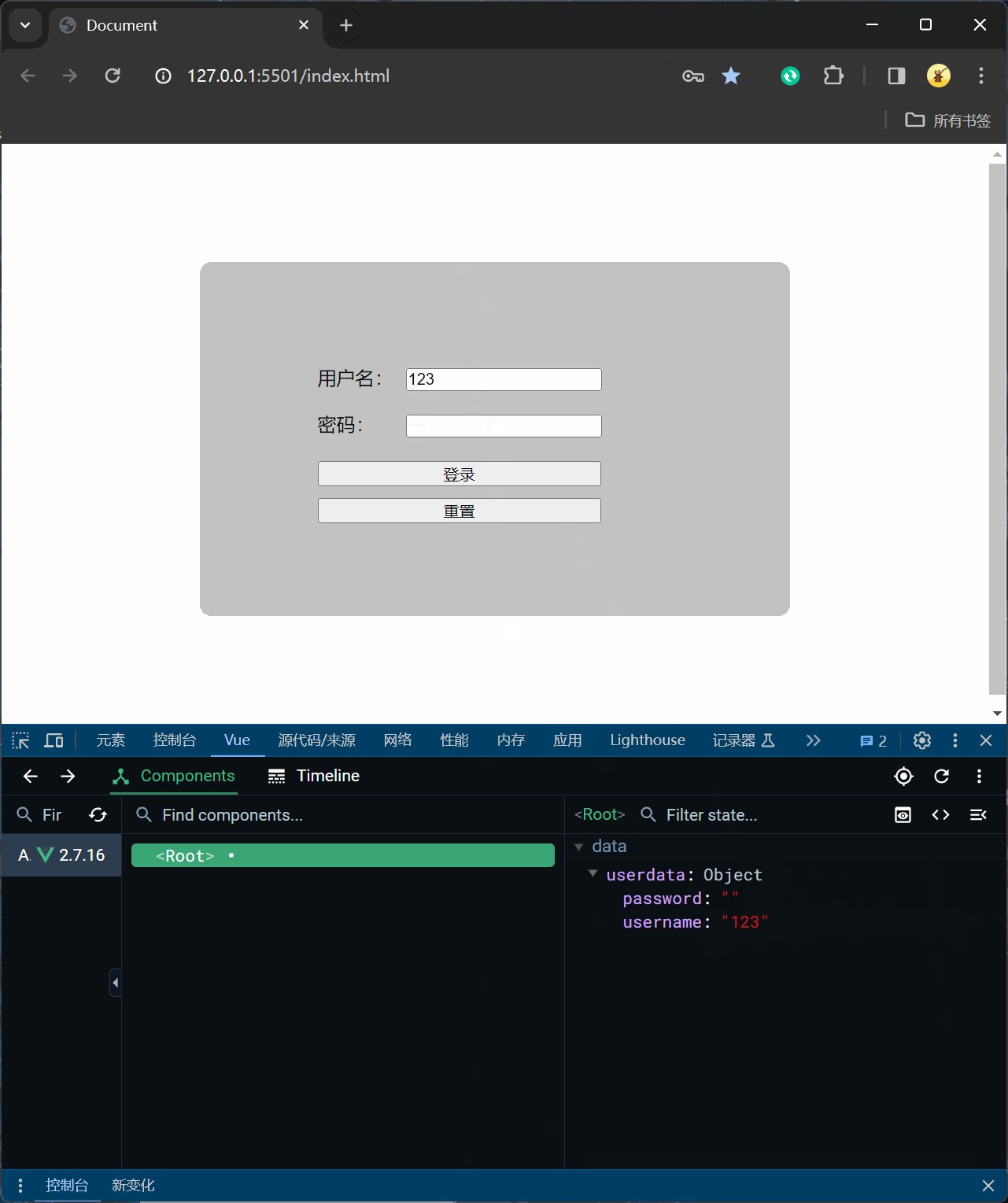
- 数据清空方法
源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}#all{width: 500px;height: 300px;margin: 100px auto;background-color: rgb(195, 195, 195);border-radius: 10px;padding-top: 80px;box-sizing: border-box;}#center{margin: 0 auto;width: 300px;}#title{margin: 10px;}input{margin: 10px 0;}button{width: 240px;margin-top: 10px;}#text_{width: 70px;display: inline-block;}</style>
</head>
<body><!-- 挂载点 --><div id="root"><div id="all"><div id="center"><div><div><span id="text_">用户名:</span><!-- 此处为双向绑定,与微信小程序的差异,vue支持任意层级的数据绑定,微信小程序只能绑定到第一级目录 --><input type="text" v-model="userdata.username"></div><div><span id="text_">密码:</span><input type="password" v-model="userdata.password"></div><div id="button_"><div><button id="login" @click="login">登录</button></div><div><button id="reset" @click="reset">重置</button></div></div></div> </div></div></div><!-- 导入vue的js代码 --><script src="./lib/vue2.js"></script><script>const app = new Vue({// Vue实例el: '#root',// 挂载点data: {// 数据userdata:{username:'',password:''}},methods: {// 方法// 登录login(){console.log(this.userdata.username,this.userdata.password)},// 重置reset(){this.userdata.username = ''this.userdata.password = ''}}})</script>
</body>
</html>
效果演示

下一篇








 - B. T-primes (数论))

)








