1.vue基本使用1
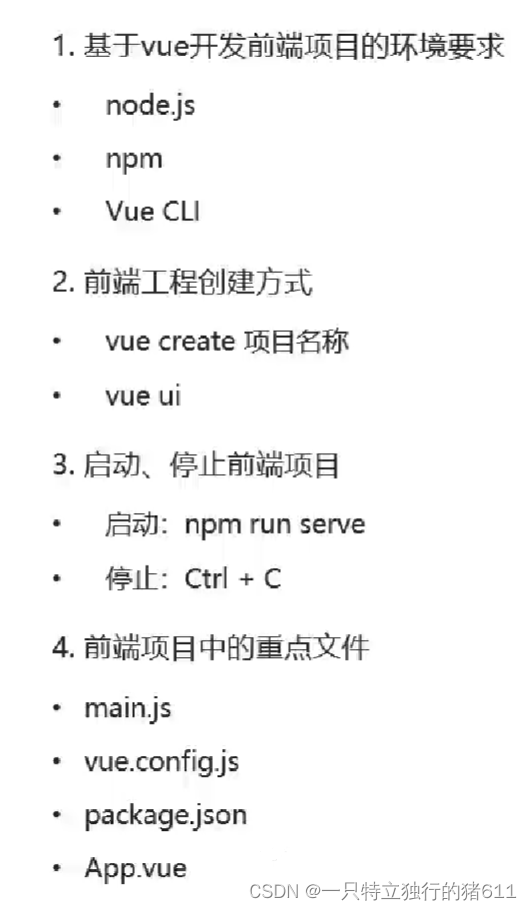
1.vue环境搭建

一般创建vue项目是在cmd命令中用:vue ui 命令,采用ui图形界面的方式直观创建项目。
2.vue基本使用方式:vue组件

3.文本插值

4.属性绑定

5.事件绑定

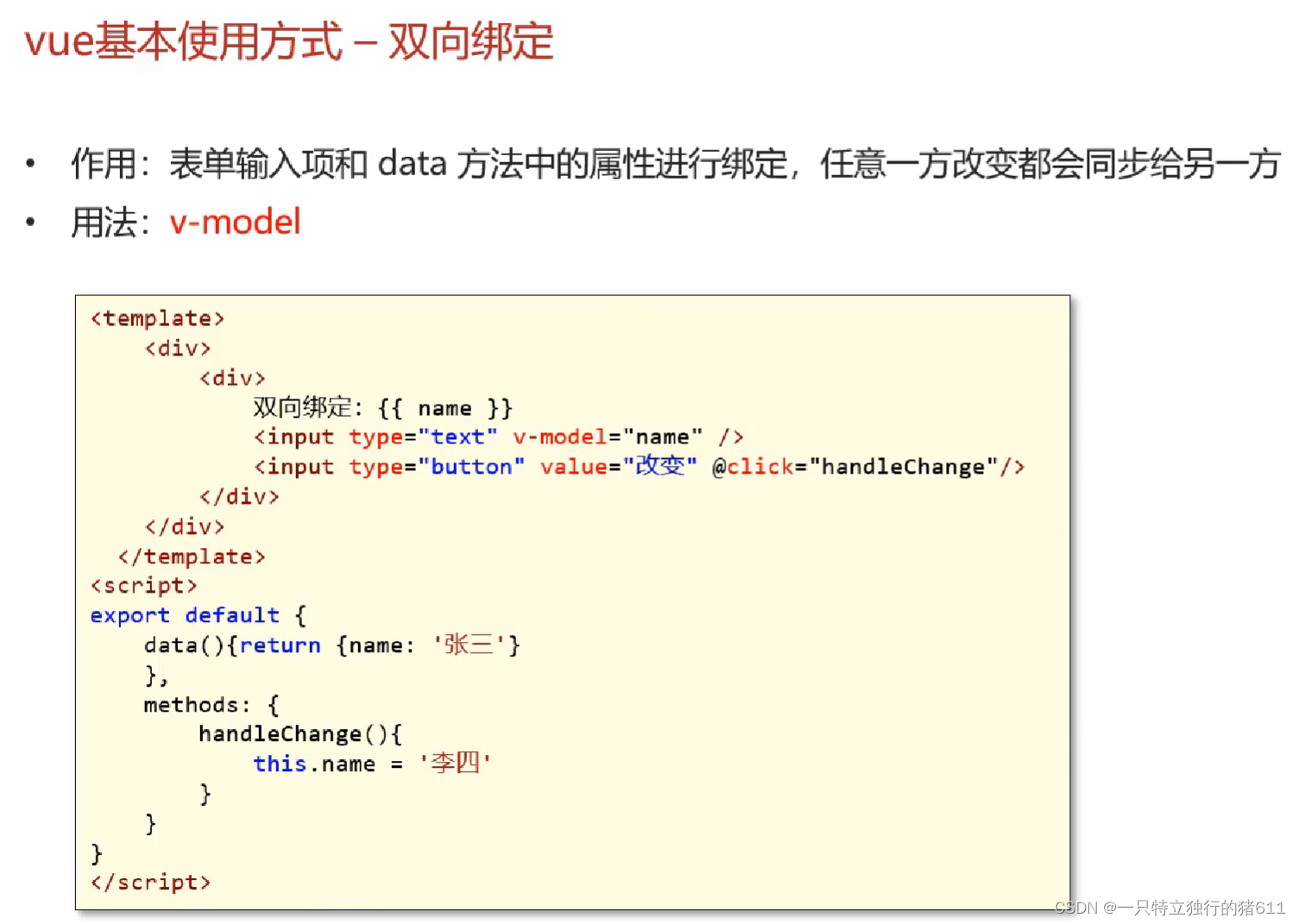
6.双向绑定

7.条件渲染

2.vue基本使用2
1.axios

安装axios命令:npm install axios

导入axios包

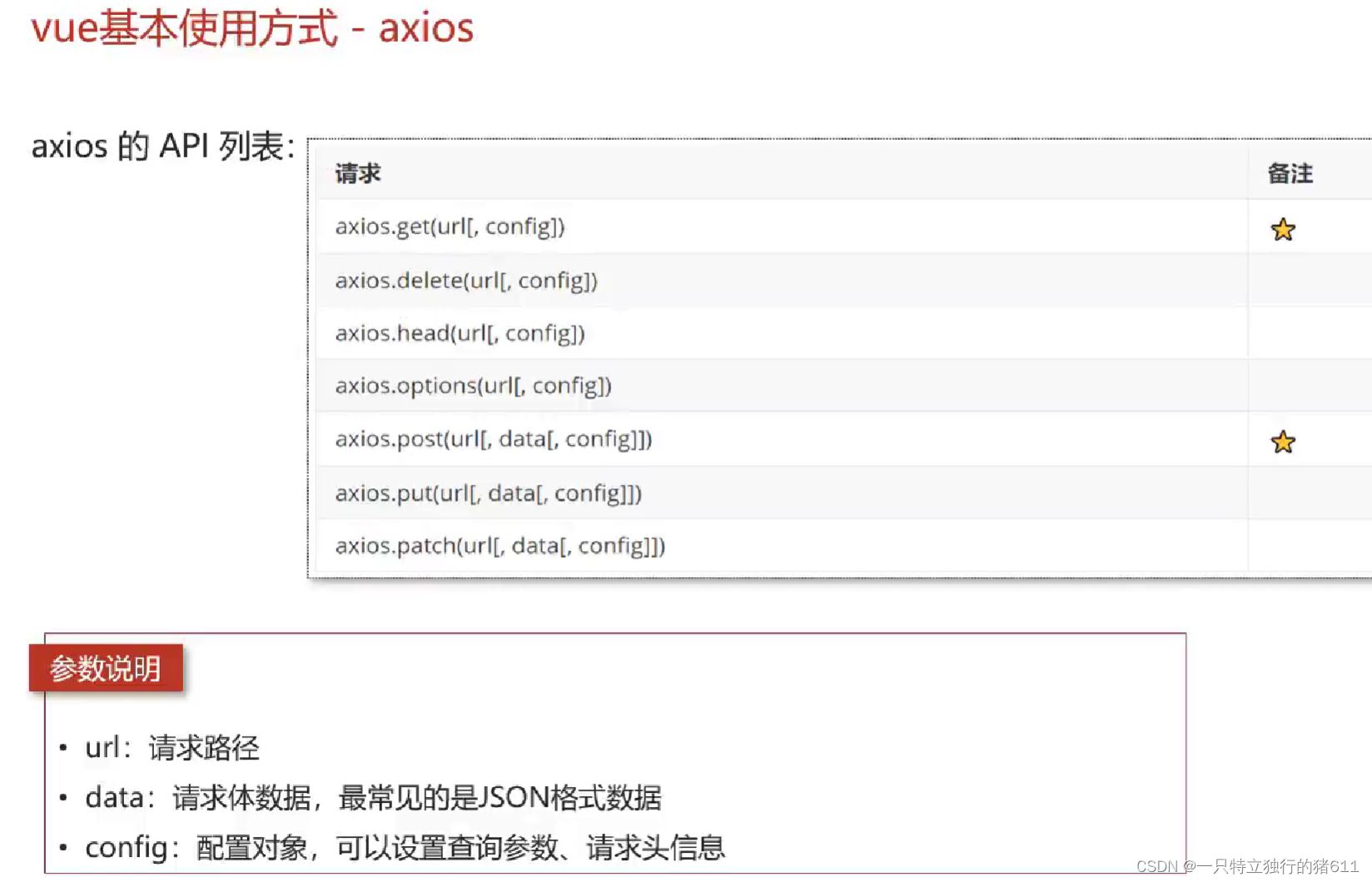
1.axios常用api

2.配置代理(解决跨域问题)

3.axios发送get和post请求的示例

4.axios统一发送请求的方式


2.小结

3.vuex
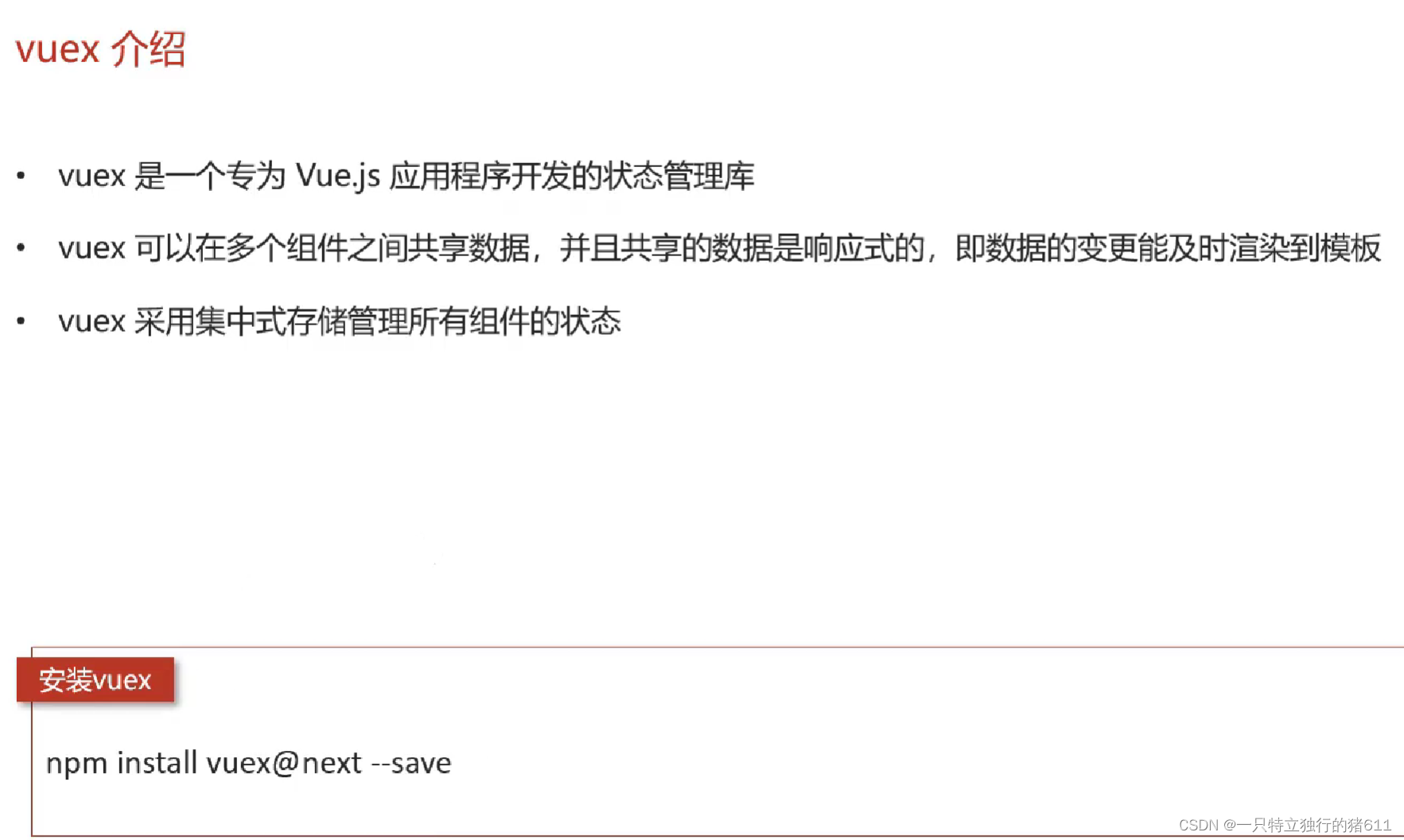
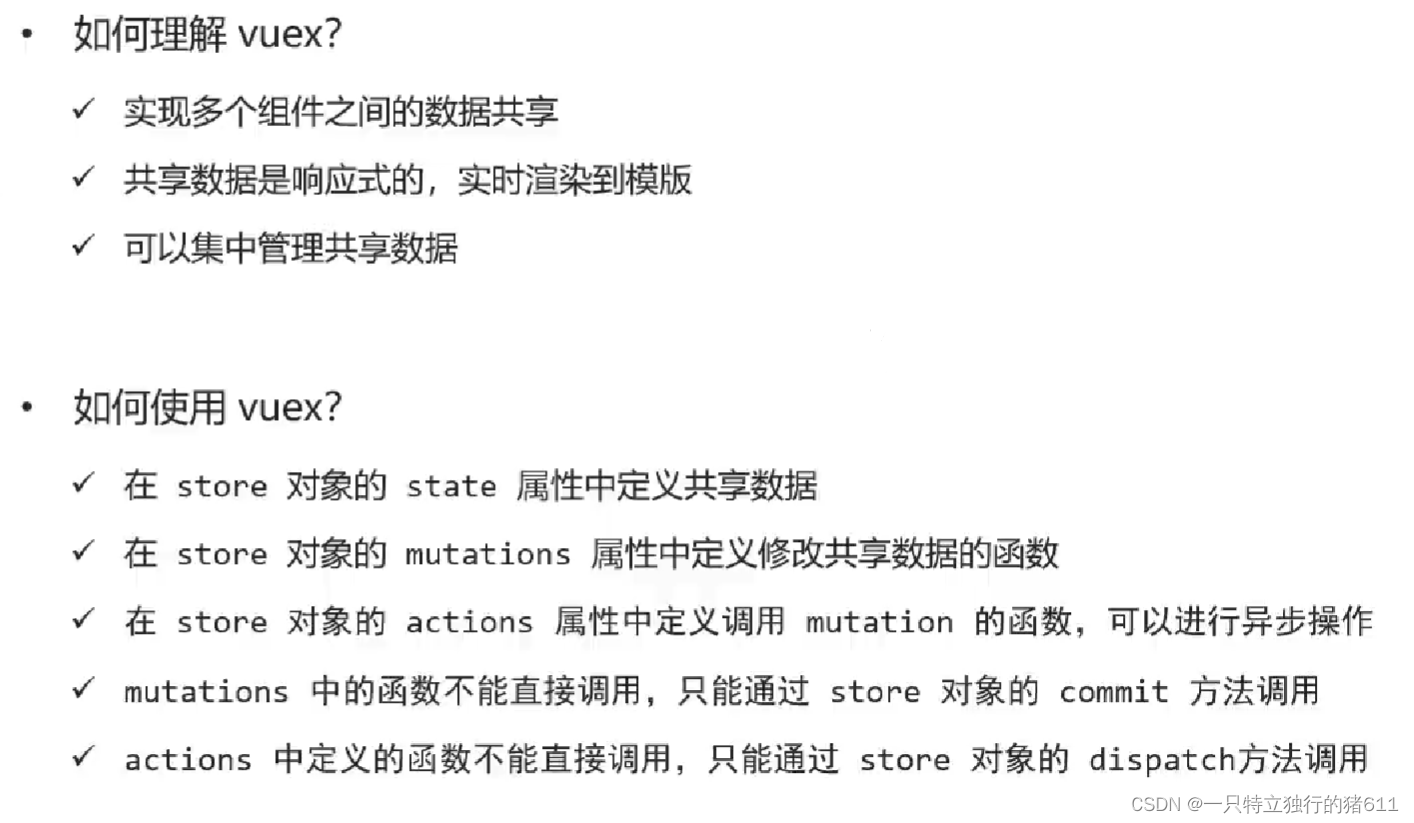
1.vuex的介绍

2.对于vuex的理解(vuex和全局变量的比较)
Vuex 的概念和功能在某些方面确实与全局变量相似,但它们之间也存在一些关键的区别。我们可以从以下几个方面来比较:
- 目的和用途:
- 全局变量:通常用于在应用程序的任何地方存储和访问数据。它们没有明确的组织结构,也不提供数据变化追踪或响应式更新。
- Vuex:是 Vue.js 的状态管理库,旨在提供一个可预测的状态容器,用于组织和管理组件之间的共享状态。它提供了结构化的存储、状态变更追踪、响应式更新以及与组件的集成。
- 作用域:
- 全局变量:通常在整个应用程序中都是可见的,可以在任何地方被访问和修改。
- Vuex:状态被封装在一个单独的 store 中,并通过 Vuex 的 API 在组件中访问。虽然 Vuex 的状态可以在多个组件之间共享,但它不是全局可访问的,而是通过 Vuex 的方法来访问和修改。
- 状态管理:
- 全局变量:通常没有提供状态变更的追踪或管理。当你改变一个全局变量的值时,除非手动监听和更新,否则其他依赖这个变量的部分可能不会得到更新。
- Vuex:通过 mutations 和 actions 来管理状态的变更,确保状态变更的可预测性和可追踪性。Vuex 还提供了 getters 来派生状态,以便在需要时进行计算。
- 响应性:
- 全局变量:通常不具备响应性,即当变量值改变时,依赖这个变量的部分不会自动更新。
- Vuex:Vuex 的状态是响应式的,当状态改变时,依赖该状态的组件会自动重新渲染。
- 模块化:
- 全局变量:通常不容易模块化,尤其是在大型应用中,全局变量可能会变得混乱和难以管理。
- Vuex:支持模块化,允许将 store 分割成多个模块,每个模块有自己的状态、mutations、actions 和 getters。这有助于在大型应用中保持代码的清晰和组织。
因此,虽然 Vuex 的某些功能(如集中存储和共享状态)与全局变量相似,但 Vuex 提供了更多高级的功能和最佳实践,如状态变更追踪、模块化、响应式更新等,这些功能使得 Vuex 成为 Vue.js 应用中状态管理的更好选择。
3.vuex的使用
1.定义和展示共享数据
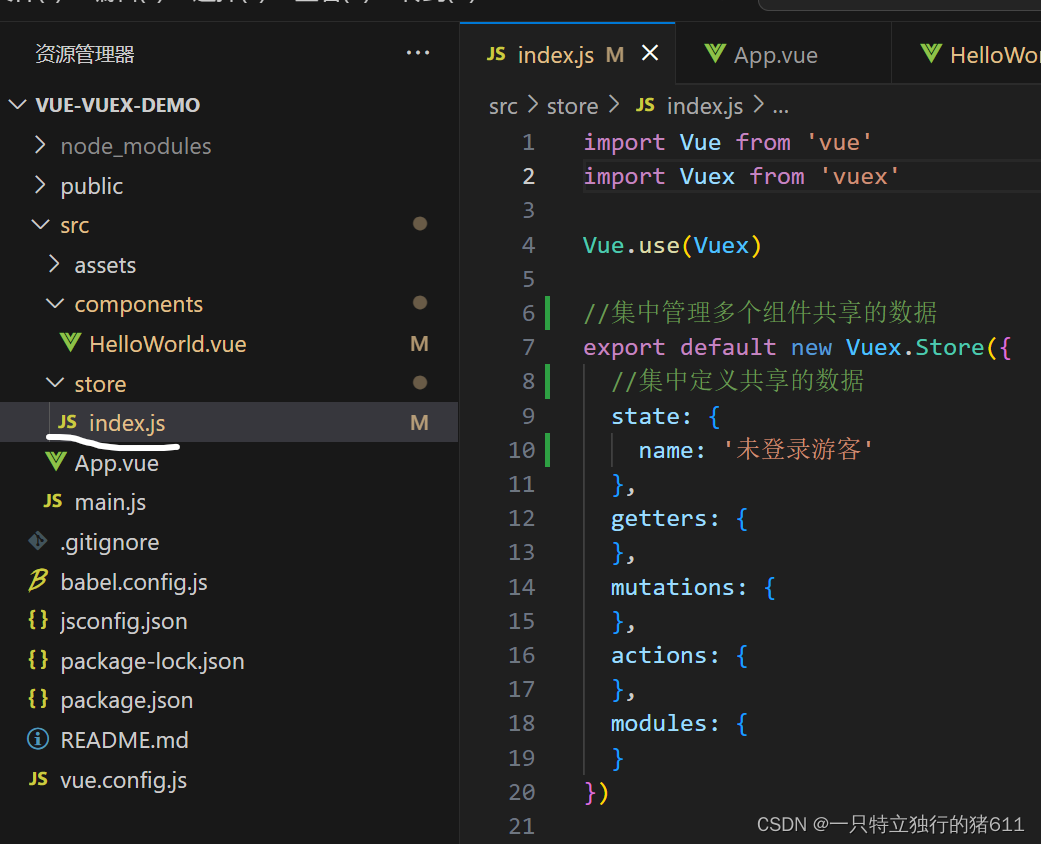
在src/store/index.js文件中定义共享数据

在其他页面中就可以使用这个数据

2.修改数据
注:因为vuex状态是响应式的,所有修改数据,所有页面数据一起修改!
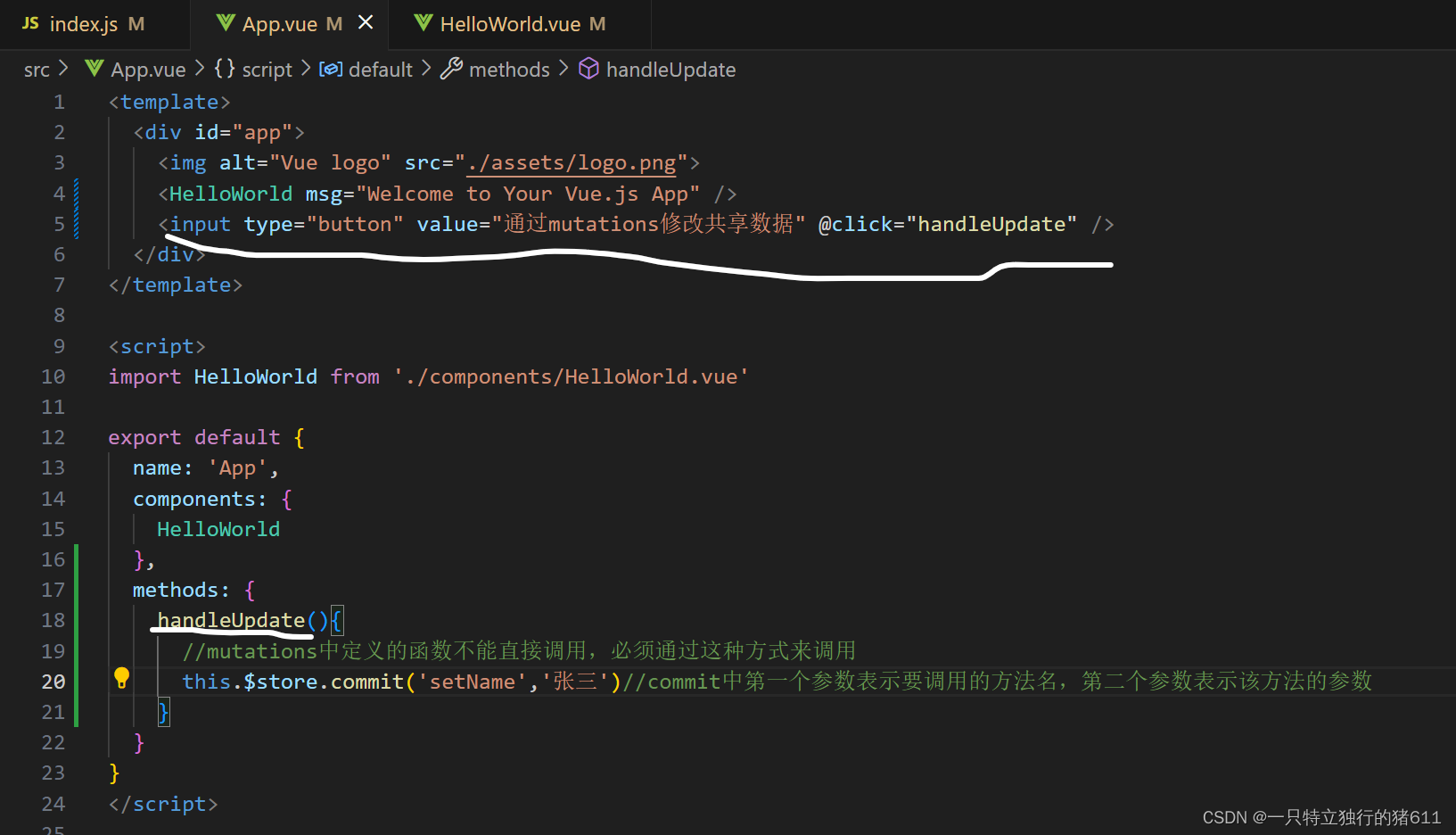
在mutations中定义函数,修改共享数据

为按钮绑定单击事件,调用修改共享数据的函数

3.在actions中定义函数,用于调用mutation
注:因为mutation中修改共享数据,必须是同步操作。而在action中可以进行异步操作,在action调用mutation从而达到异步操作修改共享数据的效果。
在action中定义setNameByAxios方法发异步请求,再在then方法中调用mutation中定义的setName函数

绑定单击事件,调用action的setNameByAxios方法

4.小结

4.TypeScript
1.介绍


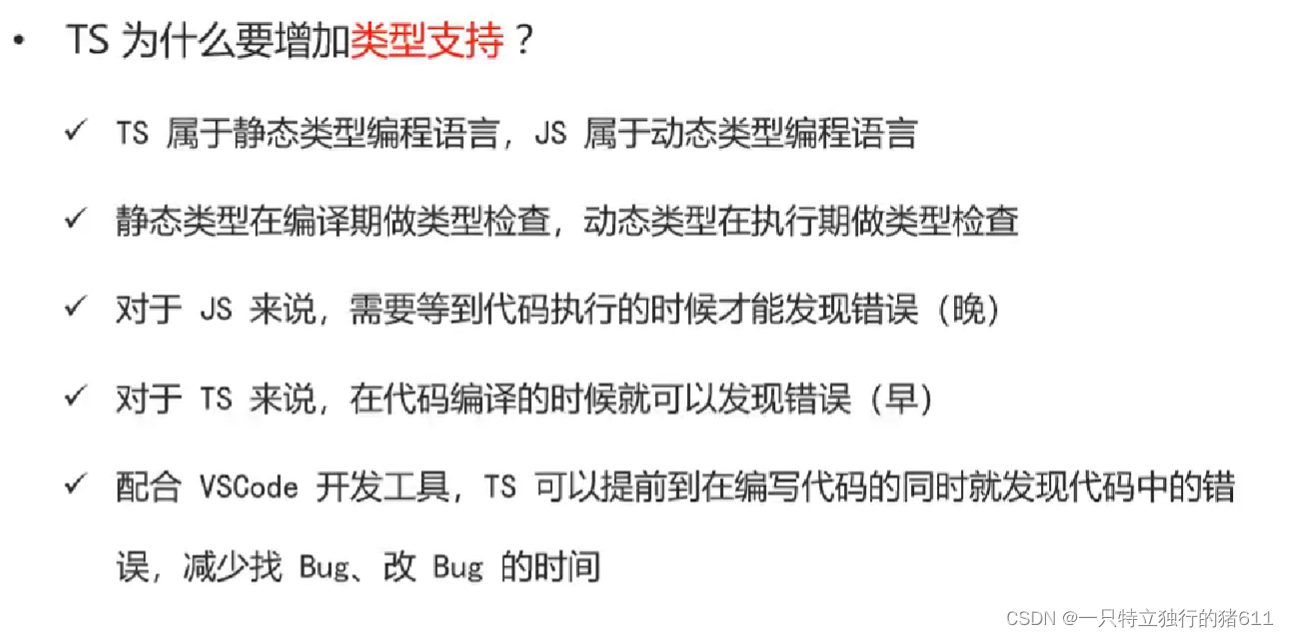
2.ts增加类型支持的原因


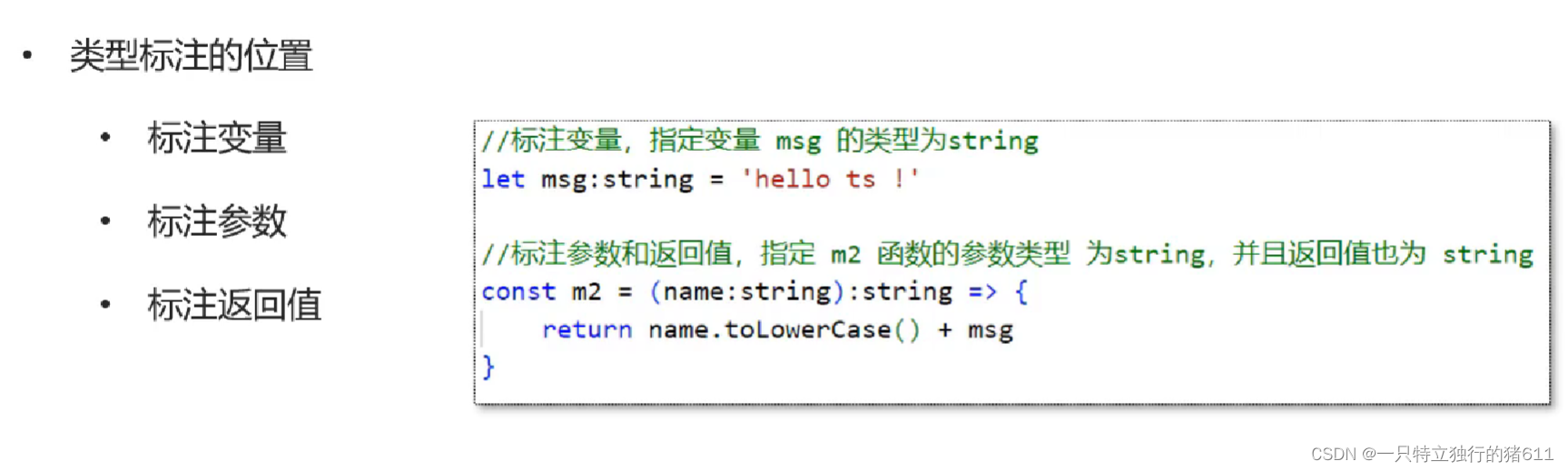
3.TypeScript常用类型
1.常见类型


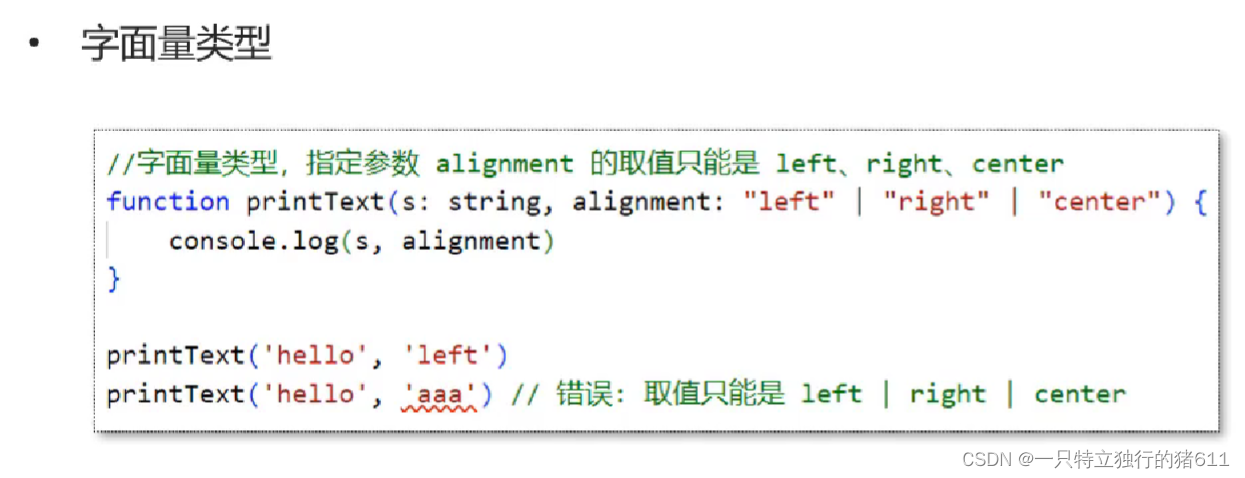
2.字面量类型
类是于Java中的枚举类型

3.接口类型
typescript中的接口类型和Java中的不太一样

4.class类的基本使用

5.类继承接口

6.类的继承

7.小结