Nginx代理前端页面、后端接口
- 一、前端打包
- 二、后端打包
- 三、Linux部署
- Nginx启动、暂停、重启
- 服务器部署文件地址:
一、前端打包

npm run build
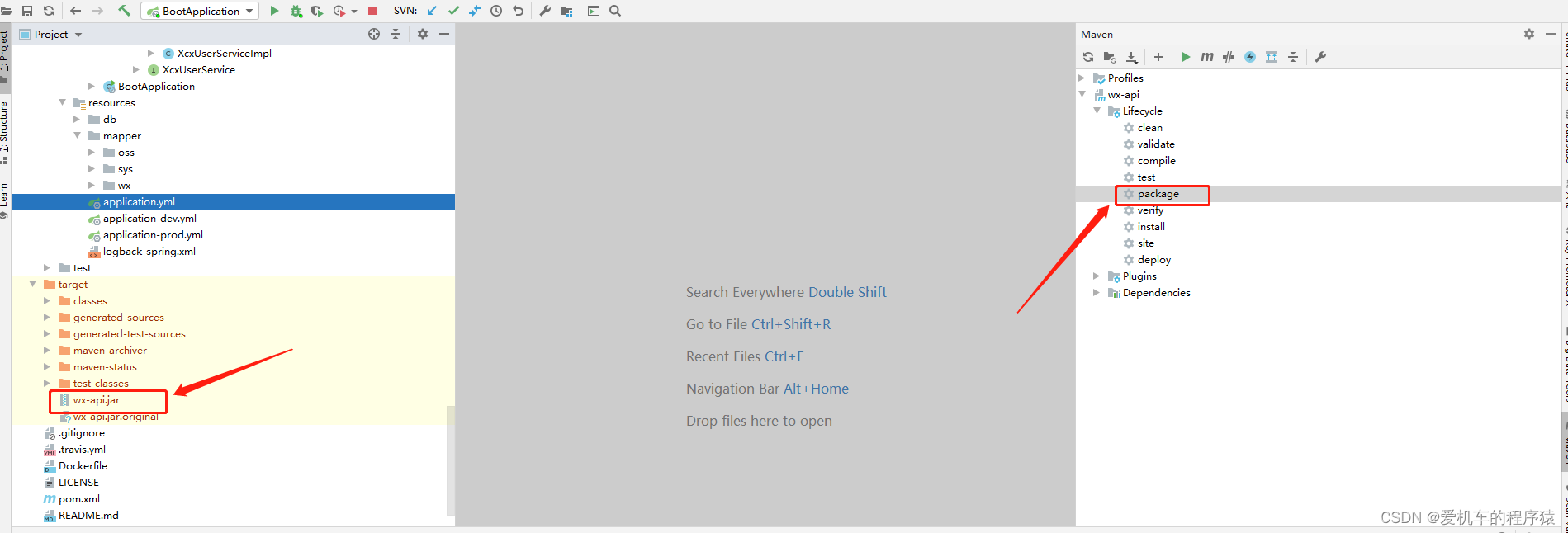
二、后端打包
通过Maven 使用package打包

三、Linux部署
- 安装Nginx
安装环境
yum -y install gcc pcre pcre-devel zlib zlib-devel openssl openssl-devel
安装wgte
yum install wget
下载nginx
wget https://nginx.org/download/nginx-1.21.6.tar.gz
解压压缩文件
tar -zxvf nginx-1.21.6.tar.gz
进入nginx文件夹
cd nginx-1.21.6
配置
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
编译和安装
编译:make
安装:make install
Nginx启动、暂停、重启
启动
/usr/local/nginx/sbin/nginx
重启
/usr/local/nginx/sbin/nginx -s reload
如果更改了配置文件建议使用这个方式重新启动
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
停止服务
/usr/local/nginx/sbin/nginx -s stop
- 安装java环境(用于启动jar)
安装地址:https://blog.csdn.net/A_yonga/article/details/125526307
启动jar:
nohup java -jar -Dspring.profiles.active=prod wx-api.jar &
停止:
kill -9 进程号
- 配置Nginx
nginx.conf:
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root /data/wx/dist; // 前端文件地址index index.html index.htm;}location /wx {proxy_pass http://127.0.0.1:8080/wx;// 后端接口地址及端口}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server 如不需要https 则全用#注释#server {listen 443 ssl;server_name localhost;ssl_certificate /application/nginx-wx/ssl/cacert.pem;ssl_certificate_key /application/nginx-wx/ssl/privkey.pem;ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on;location / {root /data/wx/dist; index index.html index.htm;}location /wx {proxy_pass http://127.0.0.1:8080/wx;}}}
- 需要开启Https生成ssl临时证书
https://blog.csdn.net/who7708/article/details/104565369
服务器部署文件地址:
前台文件:/data/wx/dist
后台文件:/data/wx/wx-api.jar
nginx文件:/usr/local/nginx/

)
的作用和使用)



)



学习笔记----信息系统基础)




)



