在构建 Bzar 之前,我们讨论过我们的技术栈是基于在云上渲染内容的像素流,还是基于使用设备自身计算能力的本地渲染技术。 由于这种选择会极大地影响项目的成本、可扩展性和用户体验,因此在开始编写一行代码之前,从一开始就采取正确的做法是一个重要的方面。

NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割
到目前为止,我们必须在质量和规模之间做出选择。 WebGL 很便宜,但图形效果还有很多不足之处。 另一方面,云渲染可以实现高端图形,但扩展成本太高。 即使最近云渲染方面的发展(最多 4 个用户可以使用一个 GPU)也无法解决核心问题。
但这种情况最近发生了变化。
经过长时间的开发,Google Chrome 团队发布了名为 WebGPU 的东西。 与之前的迭代 WebGL 不同,此次推出使你的浏览器能够访问设备 GPU 的更多计算能力。 (图形处理单元)。
换句话说,高质量 3D 图形的实时计算现在可以在你的设备上本地进行——这是一项了不起的壮举,将推动沉浸式虚拟空间的大规模主流采用。
那么 WebGPU 与像素流相比如何呢?
让我们深入研究这两种技术,根据实际测试考虑这两种技术的优缺点,并解释如何做出最适合特定沉浸式应用程序的决策。
1、WebGPU 与像素流:正面交锋
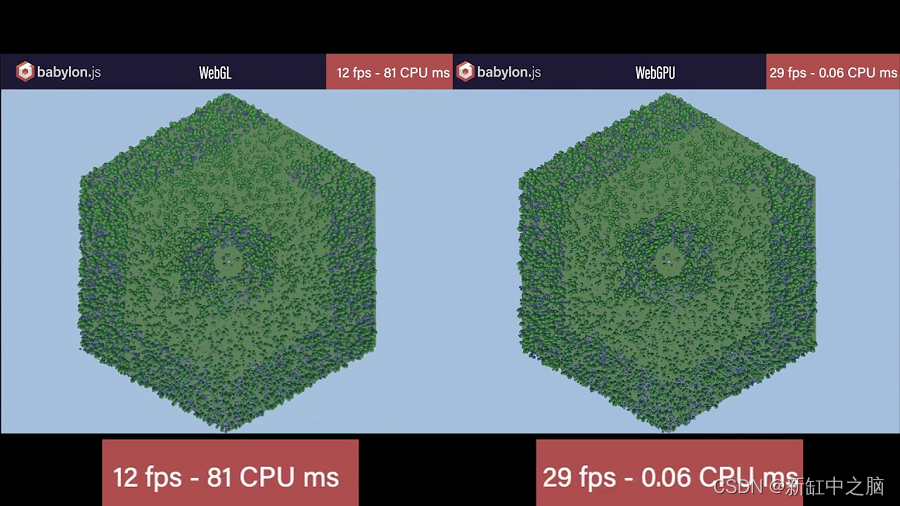
为了全面了解用户体验,我们进行了一项测试,将两种技术进行正面对比。
目标是使用 Pixel Streaming(利用 Unreal 5.3 和 MetaHuman Avatar)和 WebGPU(利用 Babylon.js 和 Ready Player me Avatar)构建相同的环境。 通过对两种解决方案的广泛实践以及对不同结果的仔细分析,我们获得了细致入微的视角。
简要说明:我们的探索将集中于移动设备、平板电脑和 PC 上的图形,不包括 VR,因为 VR 会带来不同的挑战和解决方案。
我们的测试显示了一些核心差异:
- 两种环境之间的保真度对比是可以察觉的,但并不明显。 特别是在移动设备上,普通用户可能无法辨别出实质性差异。
- Avatar的质量是最显着的差异。 例如,MetaHuman Avatar比 Ready Player Me 化身要真实得多。 然而,使用超人虚拟形象实现这种真实感需要更昂贵的硬件,这使得它成为受成本和可用性限制的特定用例的考虑因素。
- WebGPU 体验的卓越响应能力脱颖而出,即使在平均互联网连接上,延迟也可以忽略不计。 虽然 WebGPU 可能无法达到与像素流相同的真实感高度,但它比其前身 WebGL 有了显着的改进。
- WebGPU 可能很难实时渲染更大的虚拟体验。 体验内区域之间的转换需要短暂的加载间隔。
- 即便如此,WebGPU 渲染的动态光线和反射有助于整体真实感,增加视觉体验的深度。
虽然没有明显的赢家,但由于像素流和 WebGPU 都有其独特的用例,我们已经确定了每种技术各自的优点和缺点。
2、像素流:优点和缺点
Pixel Streaming 旨在使用云服务器实时渲染图形,然后将该体验提供给最终用户的设备。 这意味着它可以支持高质量的体验,而无需用户下载更大的文件、安装软件或使用高性能设备。
像素流有几个优点:
- 高质量图形:最终用户受益于减少的本地设备需求,因为像素流可以在强大的服务器级硬件上有效地渲染高质量图形,这确保了视觉上引人入胜的用户体验并提升了整体视觉质量,创造了令人信服的沉浸式环境 。
- 虚幻引擎:虚幻引擎通常与高端游戏体验联系在一起,因其易于使用来创建高质量图形而脱颖而出。 它提供保真度和用户友好的功能,并配备了自动优化和模拟的工具,简化并加快了开发人员的流程。
- 高品质头像:在我们的测试中,通过虚幻 5.3 实现的像素流元人类头像被证明是高度真实且可定制的。 这种灵活性允许用户和企业根据自己的喜好修改头像,增强沉浸式体验的定制化。
- 设备独立性:像素流使用户能够在各种设备(包括低功耗设备)上访问图形密集型应用程序。 将渲染任务卸载到服务器可以将用户从本地硬件的限制中解放出来,从而促进不同设备之间的包容性。
然而,像素流方案也存在挑战:
- 带宽依赖性:像素流的效率依赖于强大的互联网连接,因此需要大量带宽。 这种依赖性可能会带来限制,特别是对于连接速度较慢或担心数据使用成本的用户而言。
- 延迟挑战:延迟问题可能会影响体验的无缝流程。 通常由于用户和云硬件之间的地理距离而导致的数据传输延迟可能会对体验产生负面影响。
- 服务器基础设施成本:实施像素流需要强大的服务器基础设施,从而导致维护和扩展服务器场的运营成本很高。 财务方面成为平衡技术效益与其维护费用的关键考虑因素。
- 成本和可扩展性:经济因素在评估像素流对于特定用例的适用性方面起着关键作用。 在云中渲染图形的规模可能会非常昂贵,而且随着用户数量和参与时间的增加,相关成本也会增加,需要仔细的成本效益分析。
3、WebGPU:优点和缺点
WebGPU 是专门为释放现代图形硬件的潜力而创建的,允许开发人员利用现代 GPU 的全部功能在网络浏览器中执行渲染和计算任务 - 无需花哨的游戏控制台或加速计算机。 之前的迭代 WebGL 也可以在浏览器中渲染 3D 图形,但保真度较低。
WebGPU 在几个核心领域脱颖而出:
- 增强的性能:WebGPU 使 Web 应用程序能够直接利用 GPU 功能,从而促进更高效的图形渲染和计算。 这种直接访问增强了基于 Web 应用程序的性能,并且与 WebGL 相比显着提升了 Web 应用程序的性能。 这转化为更流畅、更灵敏的用户体验,这是参与在线交互的一个关键方面。
- 低延迟:本地渲染图形意味着较低的带宽要求。 即使在平均互联网连接情况下,WebGPU 也能提供非常流畅和响应灵敏的体验。
- 成本和可扩展性:与像素流不同,WebGPU 不需要昂贵的云硬件或强大的互联网连接。 这种经济高效的方法有利于可扩展性,无需大量成本即可拥有庞大的用户群。
- 视觉保真度。 WebGPU 支持先进的渲染技术,例如光线追踪和高动态范围 (HDR),通过动态光照、反射和阴影显着改善视觉效果。 高视觉保真度使品牌能够创造真正的沉浸式体验,吸引用户并消除任何挥之不去的虚拟世界怀疑论。
即便如此,WebGPU 也有一些局限性,即:
- 有限的浏览器支持:WebGPU 的广泛采用面临着浏览器支持有限的障碍。 截至目前,并非所有网络浏览器都完全支持 WebGPU,这给开发人员带来了兼容性挑战,至少在短期内是这样。
- 学习曲线:WebGPU 的低级性质需要对 GPU 编程有更深入的了解。 这一特性可能会增加开发人员的学习曲线,要求更高水平的技术熟练程度。
- 开发时间:缺少虚幻引擎等工具会延长 WebGPU 上沉浸式体验的开发时间。 开发人员经常发现自己使用不太先进的 3D 软件(例如 PlayCanvas 和 Babylon.js),从而导致项目时间延长。
- 安全问题:直接 GPU 访问引发了安全问题,强调了细致实施的必要性。 开发不良的应用程序可能会暴露可能被恶意利用的漏洞。
- Avatar:WebGPU 应用程序目前缺乏与 MetaHuman 相媲美的高端化身选项。 本地渲染能力无法处理与像素流相同的复杂 3D 图形,从而导致头像不那么真实。 此限制可能会影响 WebGPU 支持的应用程序的整体视觉丰富度。
4、哪个更好:像素流或 WebGPU?
Pixel Streaming 和 WebGPU 之间的选择取决于具体的用例:每个应用程序都是不同的,并且应该根据该应用程序的独特需求和最终用户的期望拥有其理想的架构。
像素流在提供远程高质量图形方面表现出色,但面临着与带宽、延迟和大量运行成本相关的挑战。
相反,WebGPU 使 Web 应用程序能够直接访问 GPU,从而提高了性能,但代价是图形性能和安全性方面有所下降。
这些技术之间的决定取决于体验的意图和目标受众。 对于在用户群有限的情况下开发高安全性、高保真体验的企业来说,像素流媒体成为合理的选择。 此类解决方案通常需要较短的时间,在员工培训或技术模拟等应用中会引起共鸣。
另一方面,如果目标是为庞大的用户群构建可扩展的、面向消费者的体验,那么 WebGPU 就成为合理的选择。 尤其是移动设备用例,发现 WebGPU 是一个不错的选择,其中保真度差异不太明显,并且带宽、连接速度和移动数据成本等考虑因素也不太重要。 所选择的路径最终符合客户的需求和预期用例的具体情况。
原文链接:WebGPU vs. 像素流 - BimAnt


算法遍历图)




![[Java、Android面试]_15_Android为什么使用Binder?](http://pic.xiahunao.cn/[Java、Android面试]_15_Android为什么使用Binder?)


:Redis的发布订阅模式)

)


)



