前言
今天从四个案例,我们一起走进 CSS Transition。
源码 以及 在线演示地址
源码地址: 四个案例, CSS Transition 源码
在线演示地址:(兼容移动端)
- 贝塞尔曲线运动
- 进度条
- 雪花飘飘效果
- 购物车抛物线效果
案例演示
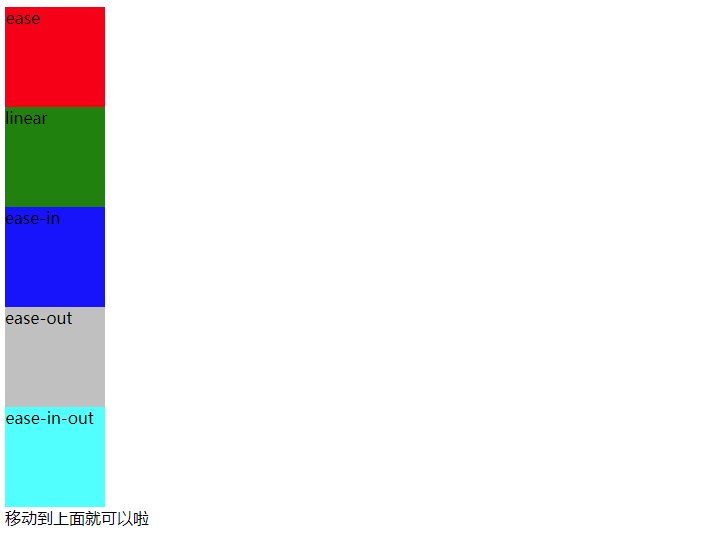
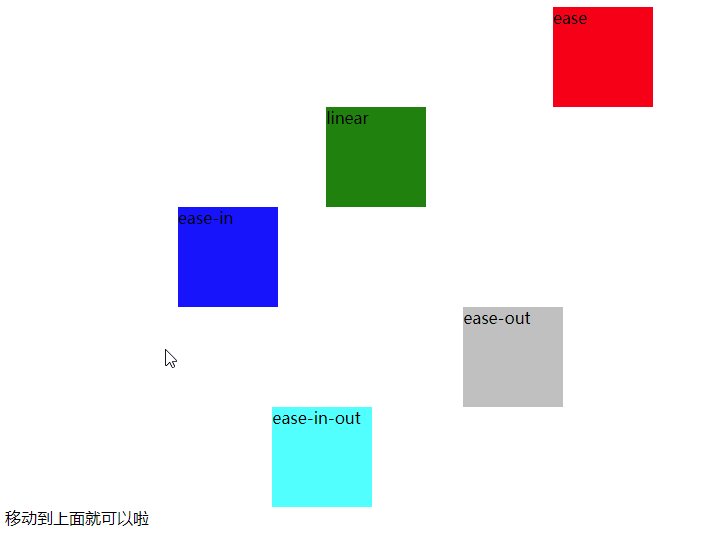
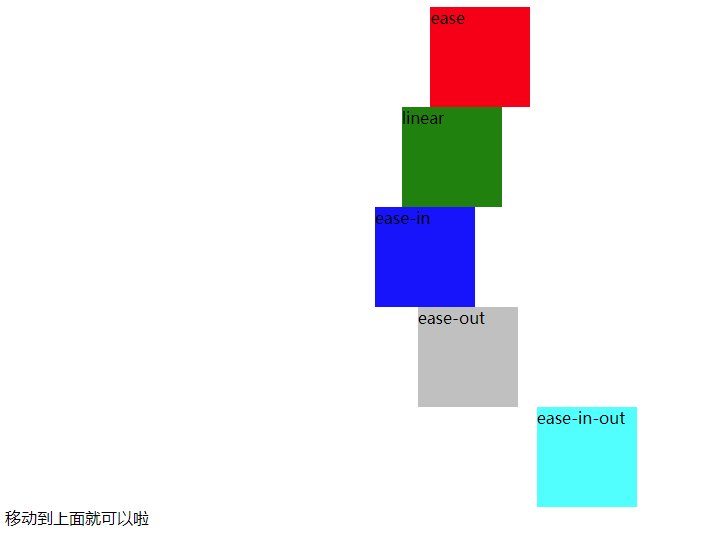
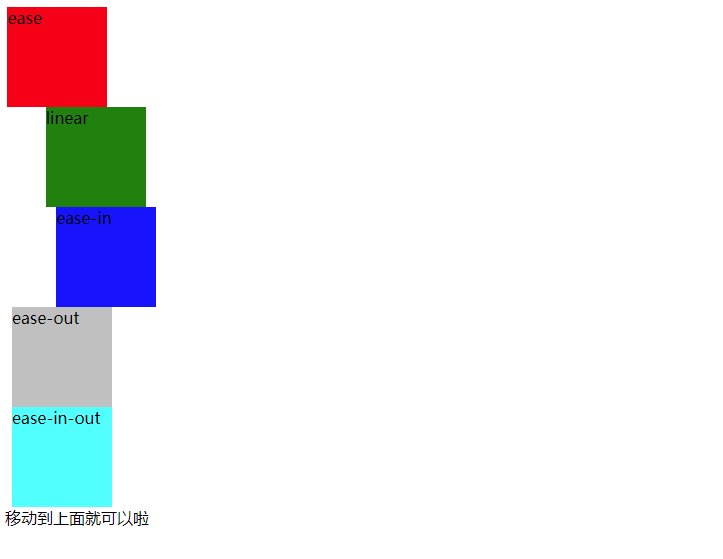
内置贝塞尔函数运动效果
效果有:
- ease
- linear
- easy-in
- easy-out
- easy-in-out
贝塞尔曲线运动-演示地址

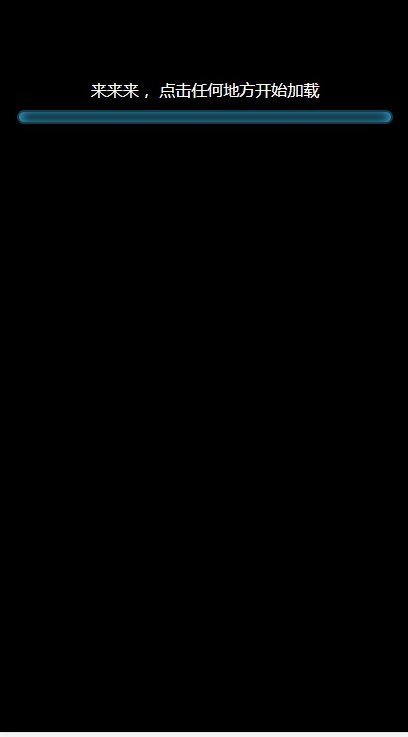
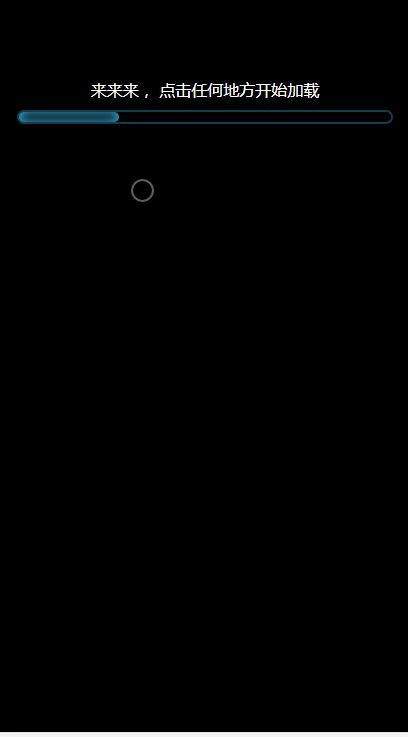
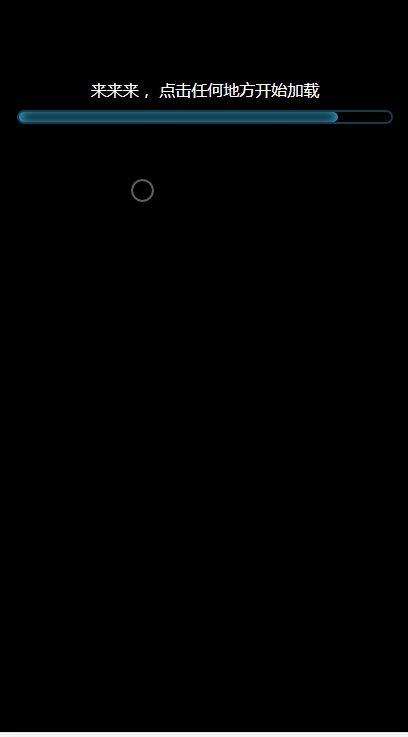
进度条
思路
- 两个div, 一个outer, 一个inner
- box-shadow
- transition
进度条-演示地址

雪花飘飘
思路:
- n个postion为absolute的HTML节点
- transition 随机贝塞尔曲线和动画时间
雪花飘飘效果

购物车抛物线
思路:
top和left的属性一个用linear,一个easy-in 贝塞尔时间函数
购物车抛物线效果

Transition属性:
那我们就先说说transition的属性
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。默认值all。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 ease。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0 | 3 |
额外提一下两个属性:
-
transition-property
all: 所有属性, none: 也就是不生效。
当然也不是所有的属性都可以来动效, 具体的参考Certain CSS properties can be animated
不支持的动画属性:background-image, float, display, position,visibility。深入理解CSS过渡transition有一个简单分类的总结,当然相对全面还是Certain CSS properties can be animated
颜色: color background-color border-color outline-color
位置: backround-position left right top bottom
长度: [1]max-height min-height max-width min-width height width[2]border-width margin padding outline-width outline-offset[3]font-size line-height text-indent vertical-align [4]border-spacing letter-spacing word-spacing
数字: opacity visibility z-index font-weight zoom
组合: text-shadow transform box-shadow clip
其他: gradient
-
transition-timing-function
三阶贝塞尔曲线函数, 这里只要两个控制点的值。
至于什么是贝塞尔曲线,可以看看贝塞尔曲线扫盲。
内置了几个简单的:1、ease:逐渐变慢, 贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
2、linear:匀速,linear 贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
3、ease-in:加速,ease-in 贝塞尔曲线(0.42, 0, 1.0, 1.0)
4、ease-out:减速,ease-out贝塞尔曲线(0, 0, 0.58, 1.0)
5、ease-in-out:加速然后减,ease-in-out 贝塞尔曲线(0.42, 0, 0.58, 1.0)更多的可以在这里获得在线贝塞尔。
这里的取值还有一种steps函数,可以参考深入理解CSS过渡transition
多值:多种属性同时变化的时候
依旧是两个总写法。 注意transition-property和其他属性数量不一致的情况。
/* 方法一*/
.demo{transition-property: width, height;transition-delay: 500ms;transition-timing-function: linear;transition-duration: 2000ms;
}
/* 方法二*/
.demo{transition: width 2000ms linear 500ms, height 2000ms linear 500ms
}触发方式
- 伪类触发
:hover、:focus、:active等 - 媒体查询触发
@media - javascript触发
Transition事件
- transitioncancel
转换取消事件 , 该事件和transitionend互斥,只会有一个发生。 - transitionend
转换结束事件 - transitionrun
转换进行事件 - transitionstart
转换开始事件,因为转换有delay属性,所以进行,不一定真正的开始。
const transition = document.querySelector('.transition');transition.addEventListener('transitioncancel', () => {console.log('Transition canceled');
});
Transition事件的触发次数是非复合的过渡属性的个数, 比如width, height同时变换,那么就是两次。
还比较有趣的事, 比如hover到某元素的时候,开始变换,没变换结束,你就离开。
变换效果会倒着来。上面的demo,就会看到。
基本了解了属性和事件,基本就是进一步的应用了, 可以自行下载源码看看, 思想有多风骚,作用就有多大。
写在最后
不忘初衷,【SSD系列】,3-5分钟,500-1000字,有所得,而不为所累,如果你觉得不错,你的一赞一评就是我前行的最大动力。
技术交流群请到 这里来。
或者添加我的微信 dirge-cloud,一起学习。
CSS Transitions
Using CSS transitions
TransitionEventSection
css-transitions | Can I Use
TransitionEventSection](https://developer.mozilla.org/en-US/docs/Web/API/TransitionEvent)
css-transitions | Can I Use
深入理解CSS过渡transition

:Redis的发布订阅模式)

)


)











:如何设计实现一个支持“快照”功能的Iterator)
