call 、bind 、 apply 这三个函数的功能都是改变this的指向问题,但是也存在一定的区别。
- call 的参数是直接放进去的,第二第三第 n 个参数全都用逗号分隔,
- apply 的所有参数都必须放在一个数组里面传进去
- bind 除了返回是函数以外,它 的参数和 call 一样。
对比的时候,以call为基准,call的使用方式形如:obj.say.call(objCall,'YES', 'YES');, apply与call的区别在于,传参如果有多个,只能放到数组里面;bind与call的区别在于,并不会立即执行函数,而且会返回一个新函数,可延迟执行。
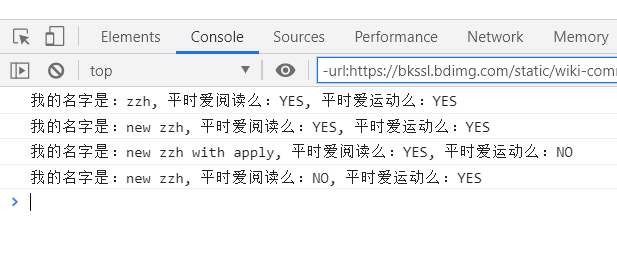
为了更好的理解,写个小例子对比下使用:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@media print {.child {page-break-inside: avoid; }}</style>
</head><body><div class="container"></div>
</body>
<script>// 这里面的say方法里面的this指向就是obj,所以调用obj.say()// 会输出“我的名字是:zzh, 平时爱阅读么:YES, 平时爱运动么:YES”const obj = {name: 'zzh',age: 18,say(loveRead, loveSopot) {console.log(`我的名字是:${this.name}, 平时爱阅读么:${loveRead}, 平时爱运动么:${loveSopot}`);}};obj.say('YES', 'YES');/*** call*/// 这个时候,我想使用call去改变this的指向需要怎么做呢let objCall = { name: 'new zzh'};// 将obj的say方法,利用call绑定到objCall上,并且立即执行函数obj.say.call(objCall,'YES', 'YES'); // 输出结果:我的名字是:new zzh, 平时爱阅读么:YES, 平时爱运动么:YES/*** apply, 它与call的区别就是传参如果有多个,只能使用数组,而call可以单个传递*/let objApply = { name: 'new zzh with apply'};obj.say.apply(objApply,['YES','NO']); // 输出结果:我的名字是:new zzh with apply, 平时爱阅读么:YES, 平时爱运动么:NO/*** bind, 它与call的区别就是返回了一个函数,不会立即执行函数*/let objBind = { name: 'new zzh with bind'};// 将obj的say方法,利用call绑定到objCall上,并且立即执行函数let objBindNew = obj.say.bind(objCall,'NO', 'YES');objBindNew();// 输出结果:我的名字是:new zzh, 平时爱阅读么:NO, 平时爱运动么:YES</script></html>





)













)