书城图书部分
首先我们做书城首页搜索栏下面的图片展示
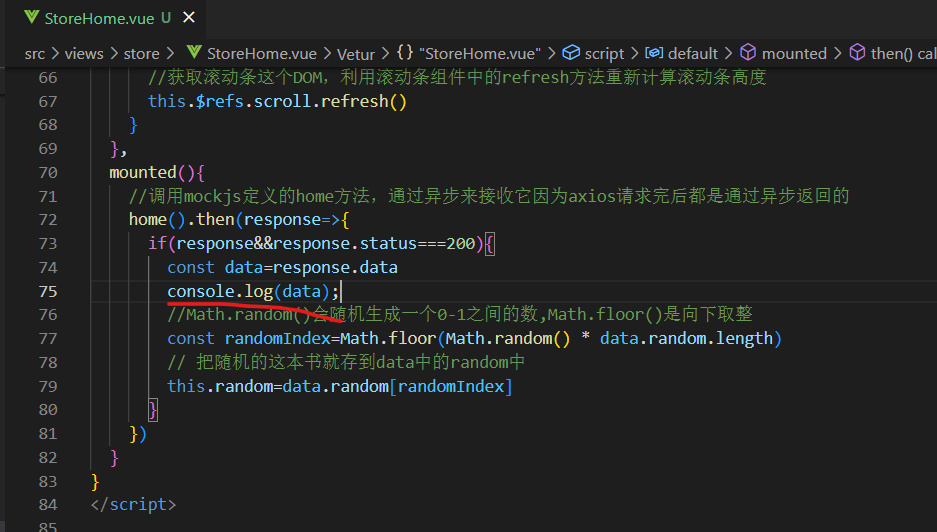
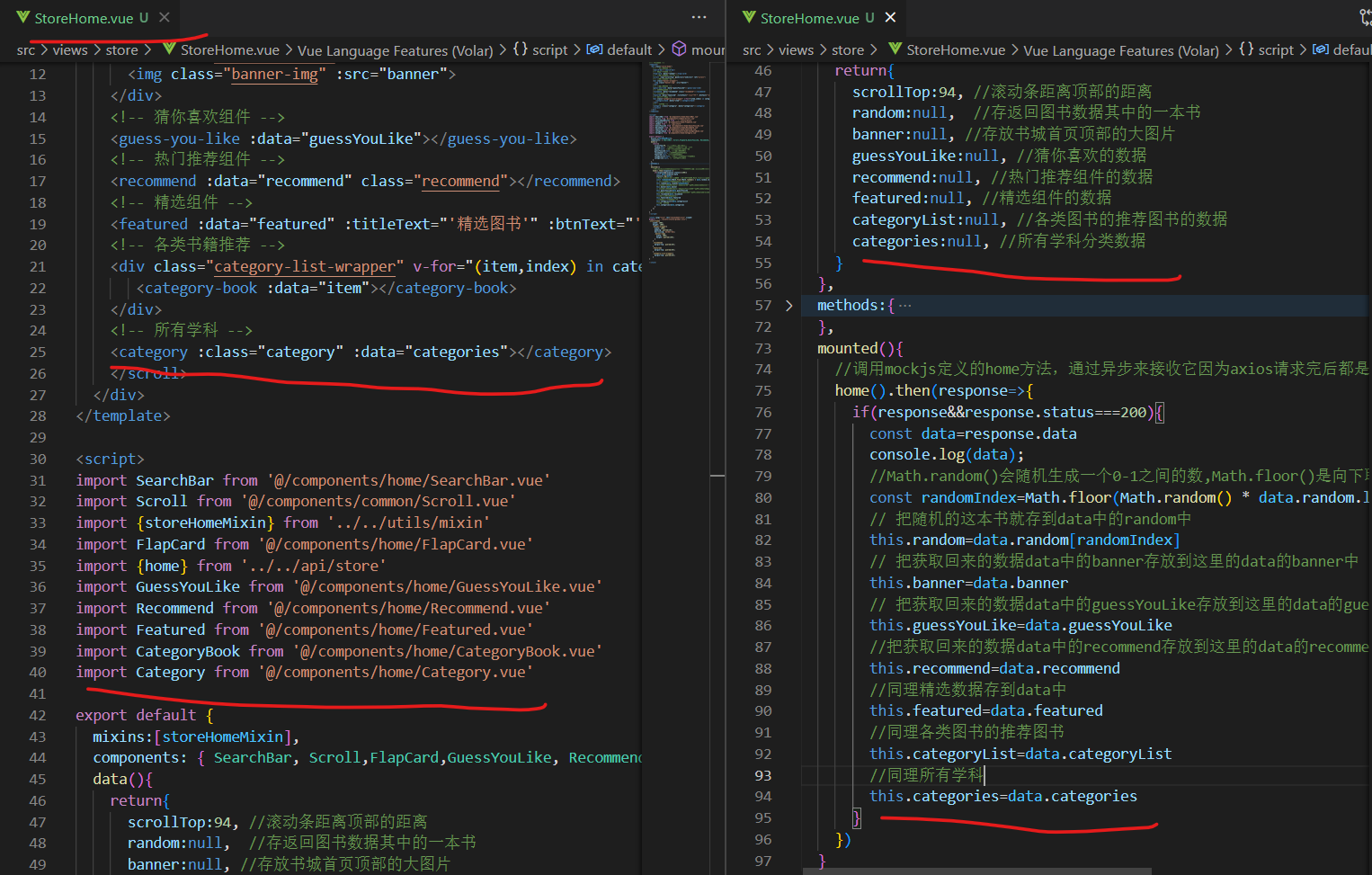
我们在书城首页组件中通过home请求方法中获取回来的数据中,打印出来可以看到那个banner就是我们现在要的图片


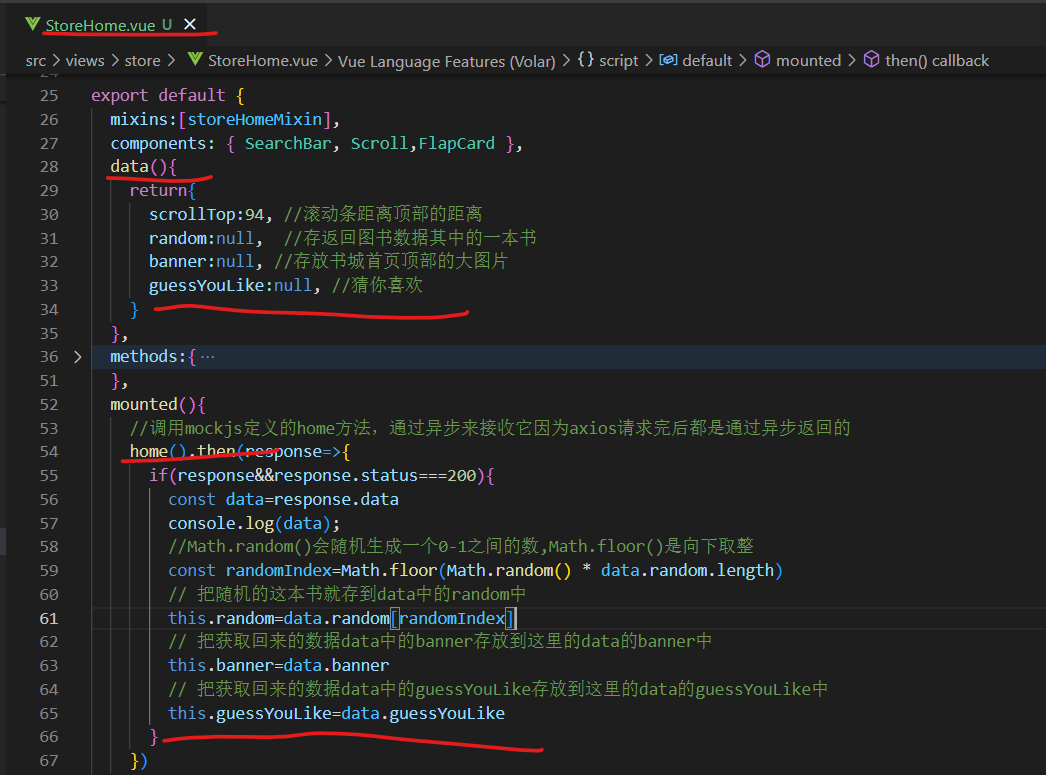
我们在data中定义一个变量banner用来存放获取回来的数据中的banner

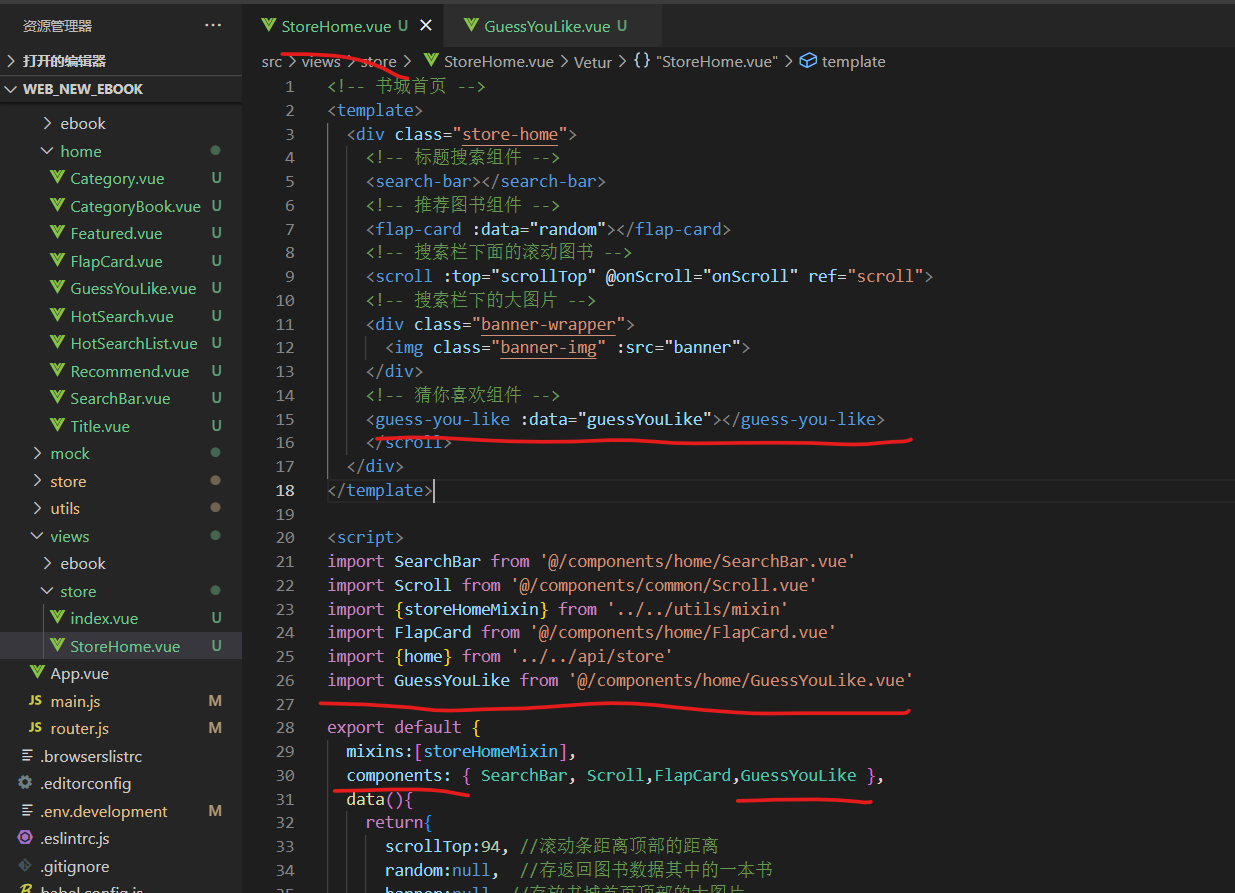
然后把它展示出来就可以了,这个banner是一个路径,所以用img中的src即可


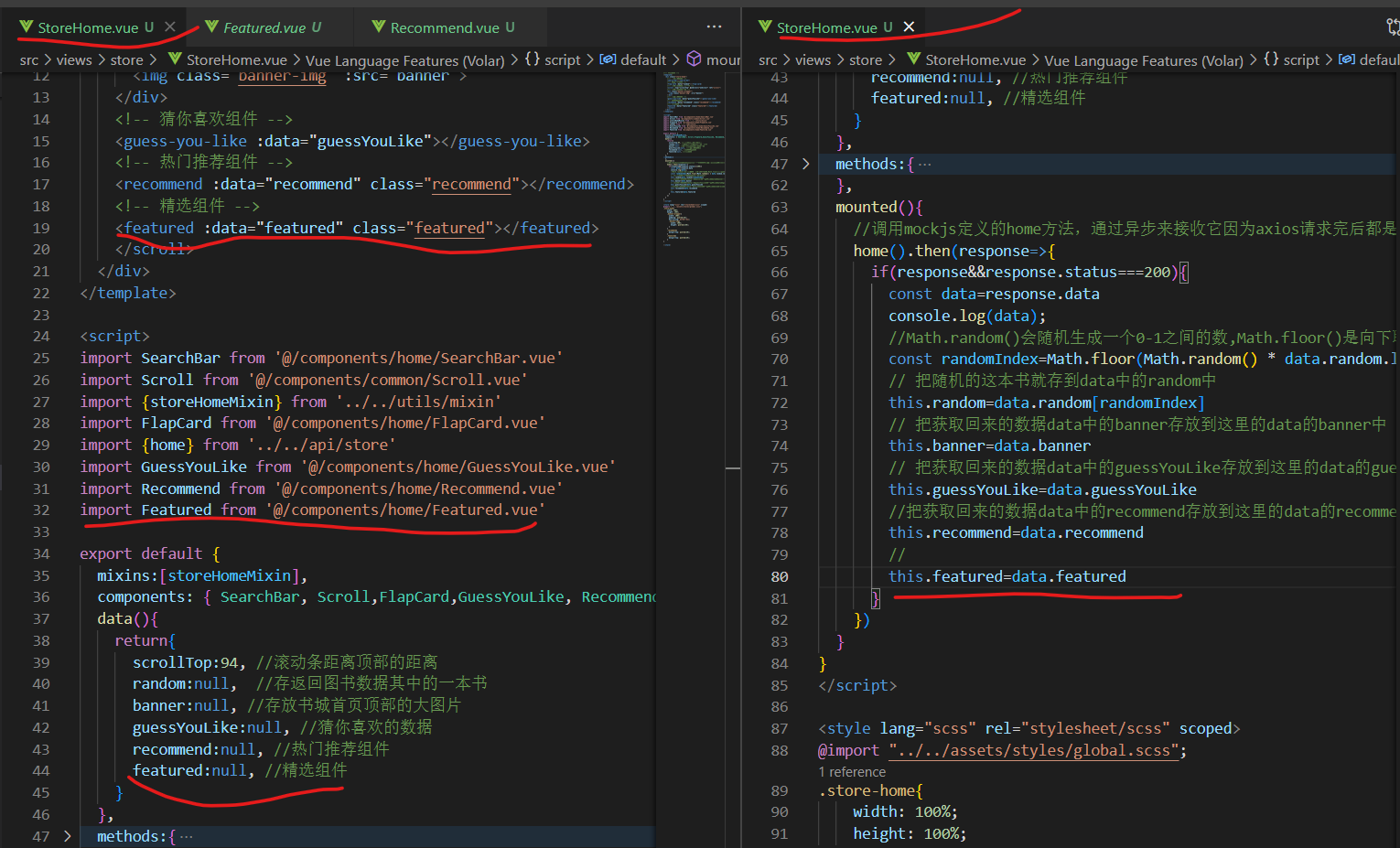
然后做猜你喜欢、精选组件
猜你喜欢的数据就存在在请求回来的数据data中的guessYouLike中,同理我们data中定义一个guessYouLike变量来存放这个数据


然后我们做一个猜你喜欢组件叫GuessYouLike.vue,引入到书城首页StoreHome.vue中并注册,并且把获取到的猜你喜欢的数据传给猜你喜欢组件,猜你喜欢组件用props接好

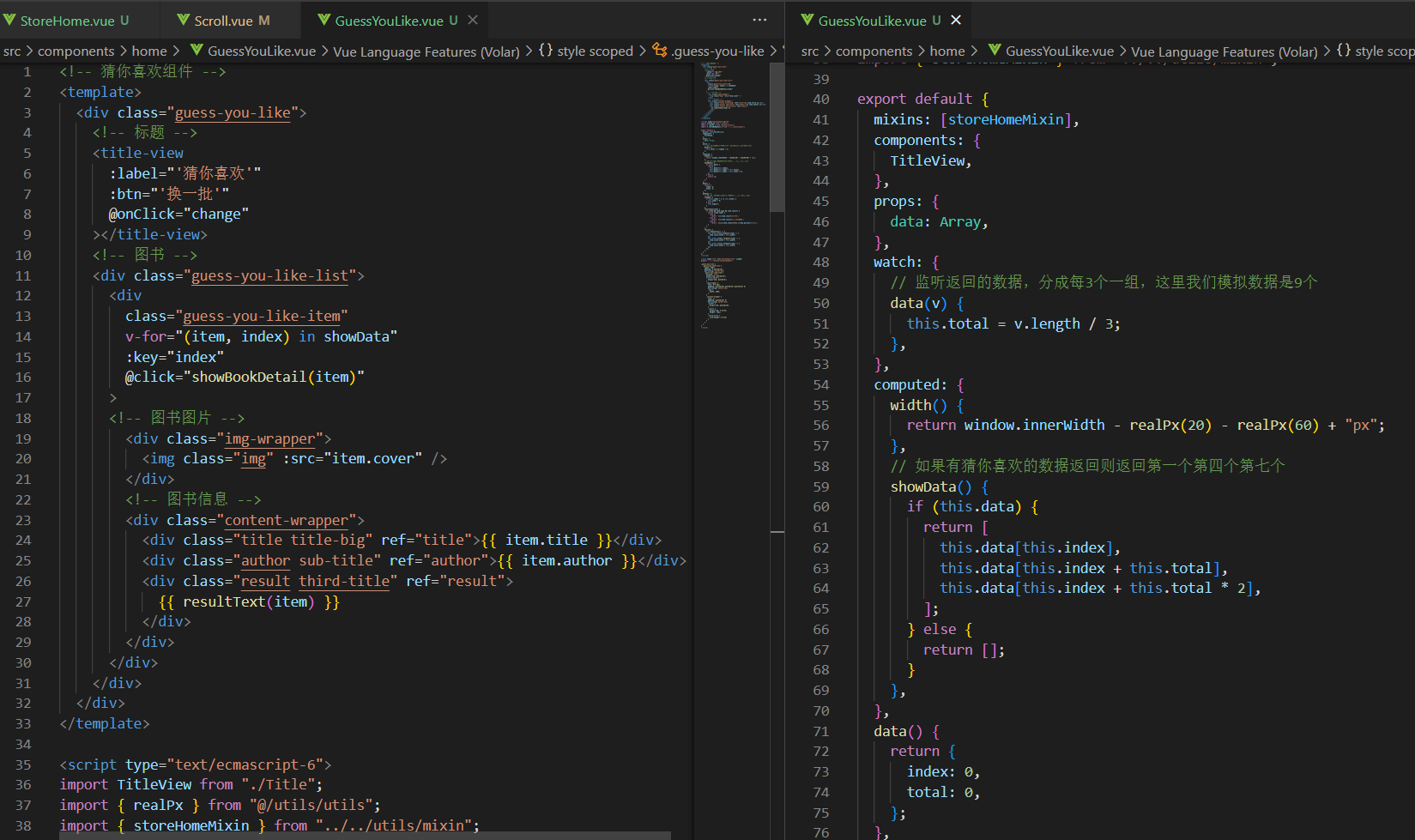
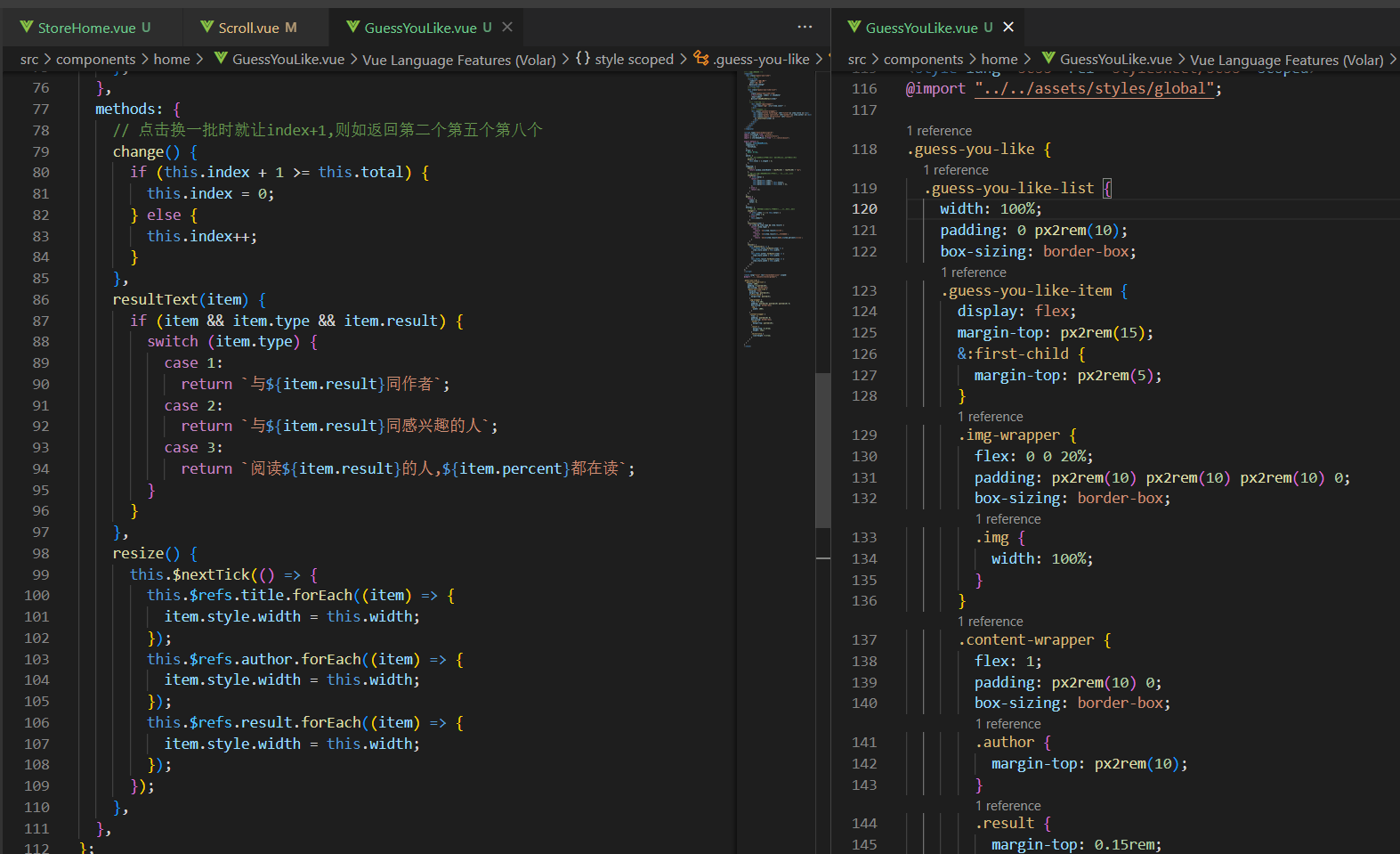
在猜你喜欢组件GuessYouLike.vue中


同理在书城首页StoreHome中引入热门推荐组件,并且定义一个变量recommend来保存获取回来的热门推荐的数据,然后把这个数据传递过去给热门搜索组件


精选组件同理,在书城首页中引入然后把获取的数据传递给精选组件


然后做最后的各类图书组件推荐

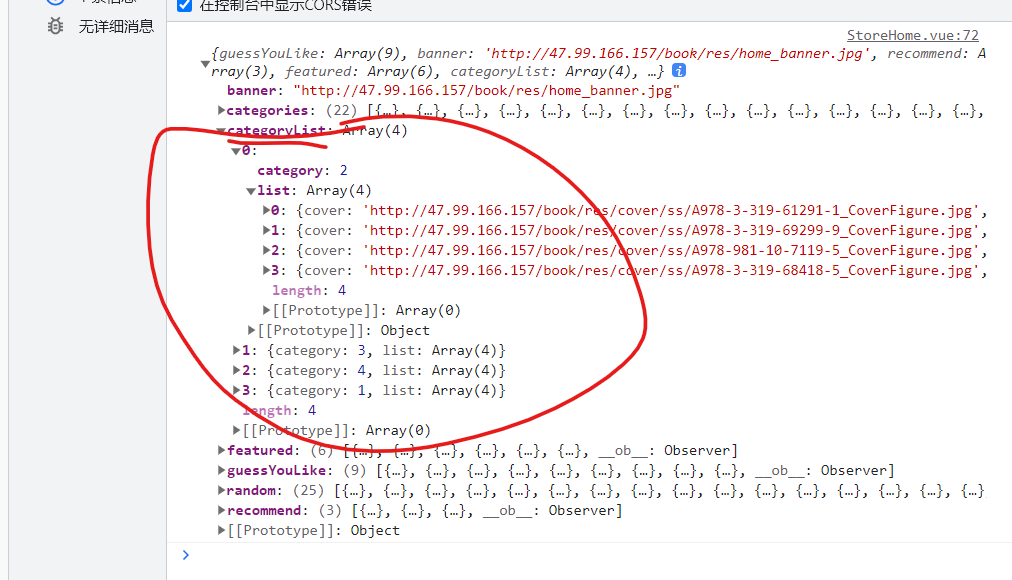
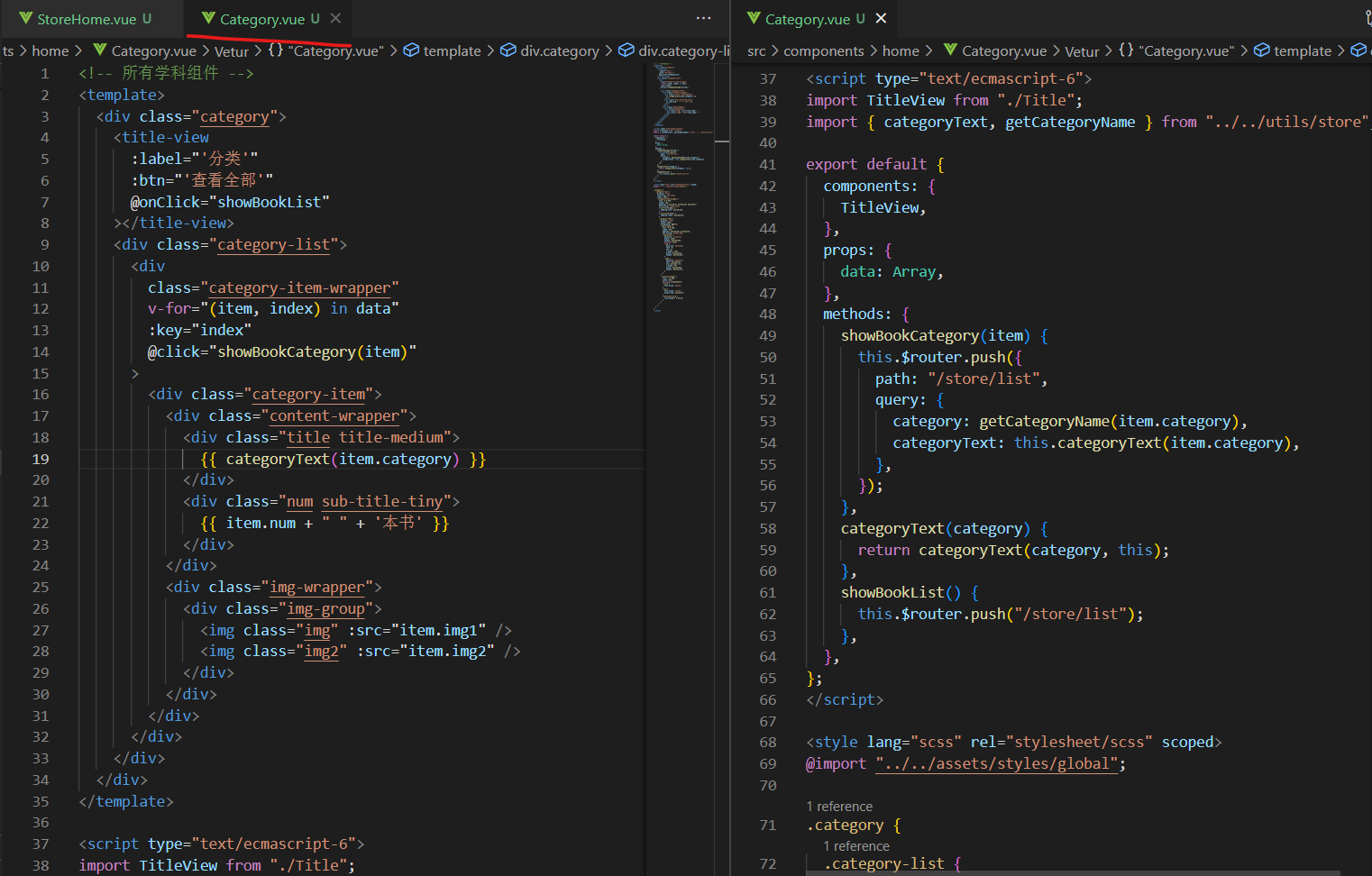
这个categoryList就是各类图书中每类推荐的图书,如人文推荐哪几本书,体育推荐那几本书。这里这个categoryList是一个二维数组,我们是在书城首页组件中通过for循环把比如科学类给category-book组件,该组件中就科学类推荐的那几本书也循环展示完。这个category-book中是循环这类学科的推荐书籍们,在书城首页把某学科的推荐图书们的数据即:data="item"传过去


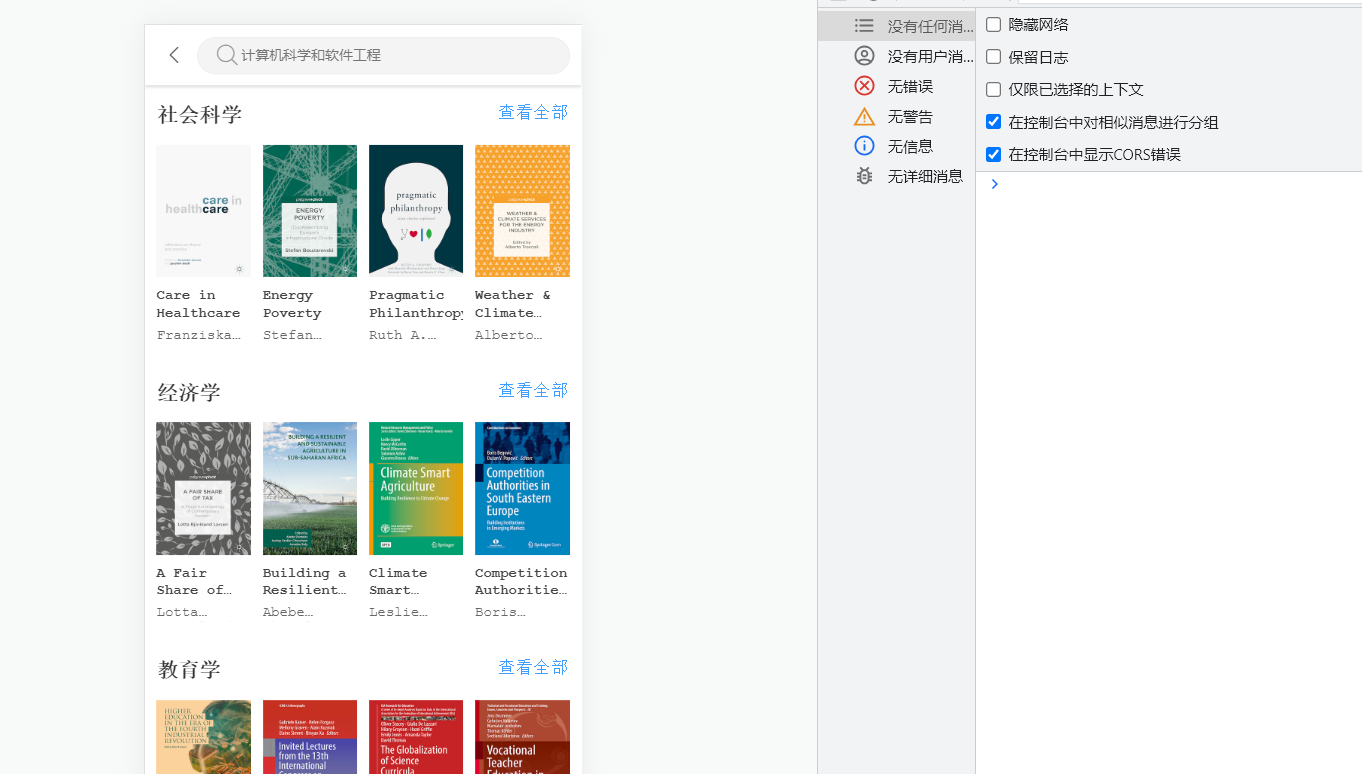
最后做所有学科






)















)