目录
前言
开始
HTML部分
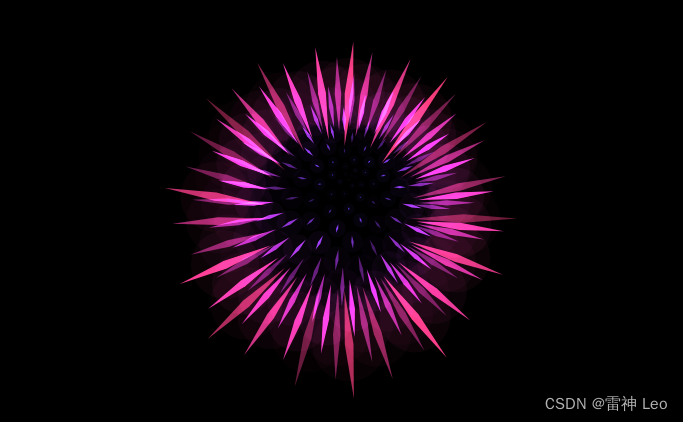
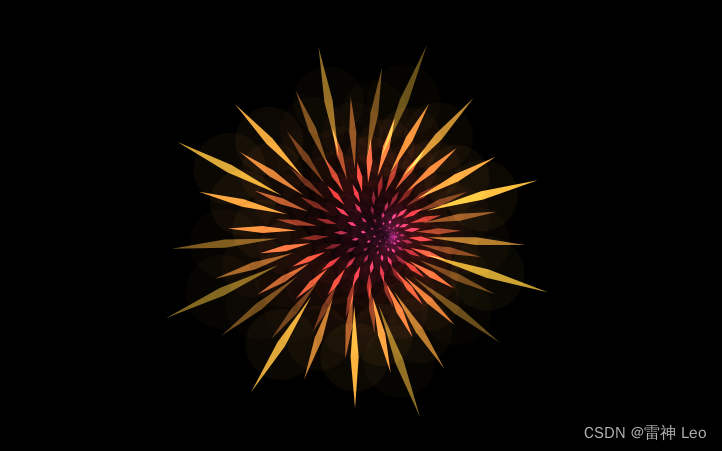
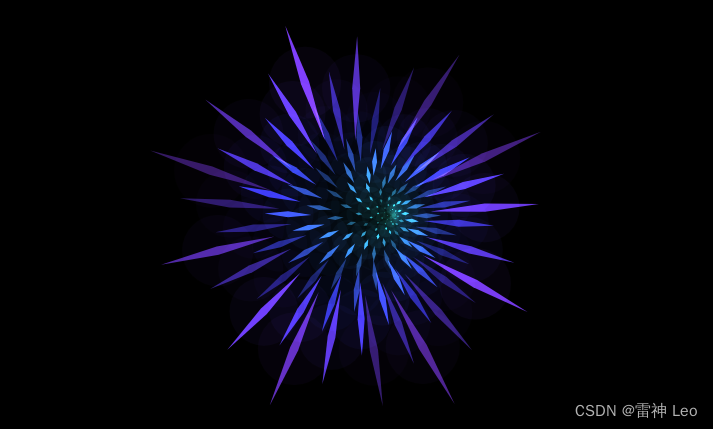
效果图
编辑编辑编辑编辑总结
前言
无需多言,本文将详细介绍一段代码,具体内容如下:
开始
首先新建文件夹,创建一个文本文档,其中HTML的文件名改为[index.html],创建好后右键用文本文档打开,再把下面相对应代码填入后保存即可。

HTML部分
这段HTML代码定义了一个网页,其中包含一个用于绘图的<canvas>元素和一个使用JavaScript编写的动态视觉效果程序。
-
HTML结构:
<!doctype html>: 声明文档类型为HTML5。<html>: 根元素,包含整个HTML文档。<head>: 包含文档的元数据,如字符集定义(<meta charset="utf-8">)和页面标题(<title>)。<style>: 内联CSS样式,定义了页面的背景颜色、隐藏滚动条以及canvas元素的样式。<body>: 包含页面的可见内容,这里只有一个<canvas>元素。
-
CSS样式:
- 为
body设置了黑色背景,并隐藏了滚动条。 - 为
canvas设置了全屏宽度和高度,绝对定位,并使其宽度和高度根据设备像素比进行缩放。
- 为
-
JavaScript程序:
- 使用严格模式(
'use strict';)来提高代码质量。 - 定义了一个名为
Scene的构造函数,用于创建和管理canvas上的视觉场景。 Scene构造函数初始化了一些数学常量,如圆周率(PI)和黄金比例(GOLDEN),并设置了canvas的上下文和设备像素比(dpr)。Scene的reset方法用于在窗口大小变化时重新设置canvas的尺寸和位置。Scene的loop方法是一个动画循环,它使用requestAnimationFrame来持续更新canvas内容,创建动态视觉效果。- 动画中使用了各种数学计算来确定绘制元素的位置、大小和颜色。
- 通过
ctx.save()和ctx.restore()来保存和恢复绘图状态,以便在绘制不同元素时保持上下文的独立性。 - 程序最后创建了一个
Scene实例,从而启动了动画效果。
- 使用严格模式(
<!doctype html> <!-- 声明文档类型为 HTML5 -->
<html>
<head>
<meta charset="utf-8"> <!-- 设置字符编码为 utf-8,确保页面正确显示多语言内容 -->
<title>made in lky</title> <!-- 页面标题 --><style>
body {background: #000; /* 页面背景颜色设置为黑色 */overflow: hidden; /* 隐藏页面滚动条 */
}canvas {height: 100%; /* 画布高度占满整个浏览器窗口高度 */left: 0;position: absolute; /* 绝对定位,相对于最近的已定位的祖先元素 */top: 0;width: 100%; /* 画布宽度占满整个浏览器窗口宽度 */
}
</style>
</head>
<body>
<canvas></canvas> <!-- 创建一个空的 canvas 元素,用于后续的绘图操作 --><script>
'use strict'; // 启用严格模式,有助于避免代码中的错误// 定义一个名为 Scene 的构造函数,用于创建和管理 canvas 上的场景
function _classCallCheck(instance, Constructor) {if (!(instance instanceof Constructor)) {throw new TypeError("Cannot call a class as a function"); // 如果实例不是构造函数的实例,则抛出错误}
}var Scene = function () {function Scene() {var _this = this; // 将当前实例赋值给 _this 变量,用于在事件监听器中引用当前实例// 定义一些数学常量this.PI = Math.PI;this.TAU = this.PI * 2;this.GOLDEN = (Math.sqrt(5) + 1) / 2;// 获取 canvas 元素并获取其上下文this.canvas = document.querySelector('canvas');this.ctx = this.canvas.getContext('2d');// 获取设备像素比,用于高清屏幕优化this.dpr = window.devicePixelRatio;// 调用 reset 方法初始化场景this.reset();// 监听窗口大小变化事件,并在变化时重新初始化场景window.addEventListener('resize', function () {return _this.reset();});// 调用 loop 方法开始动画循环this.loop();}// 定义 reset 方法,用于初始化场景的一些属性Scene.prototype.reset = function reset() {// 获取并设置画布的宽度和高度this.width = window.innerWidth;this.height = window.innerHeight;// 计算画布的中心点this.hwidth = this.width * 0.5;this.hheight = this.height * 0.5;// 设置 canvas 的实际尺寸,考虑设备像素比this.canvas.width = this.width * this.dpr;this.canvas.height = this.height * this.dpr;// 缩放 canvas 上下文,考虑设备像素比this.ctx.scale(this.dpr, this.dpr);// 将 canvas 上下文的原点移动到画布中心this.ctx.translate(~~this.hwidth, ~~this.hheight);// 设置绘制模式为 'lighter',使得新绘制的内容会与已绘制内容进行叠加this.ctx.globalCompositeOperation = 'lighter';// 设置一个 tick 变量,用于控制动画的进度this.tick = 320;};// 定义 loop 方法,用于执行动画循环Scene.prototype.loop = function loop() {var _this2 = this;// 使用 requestAnimationFrame 方法来循环执行动画requestAnimationFrame(function () {return _this2.loop();});// 递增 tick 变量this.tick++;// 清除画布,为新的绘制做准备this.ctx.clearRect(-this.hwidth, -this.hheight, this.width, this.height);// 定义一些动画参数var count = 150;var angle = this.tick * -0.001;var amp = 0;// 循环绘制动画的每个元素for (var i = 0; i < count; i++) {// 计算元素的位置和大小angle += this.GOLDEN * this.TAU + Math.sin(this.tick * 0.03) * 0.001;amp += (i - count / 2) * 0.01 + Math.cos(this.tick * 0.015) * 1;var x = Math.cos(angle) * amp + Math.cos(this.tick * 0.0075) * (count - i) * 0.3;var y = Math.sin(angle) * amp + Math.sin(this.tick * 0.0075) * (count - i) * 0.3;// 计算绘制的圆的半径和缩放比例var radius = 0.1 + i * 0.02;var scale = 0.1 + amp * 0.1;// 计算 HSLA 颜色值var hue = this.tick + angle / this.TAU * 0.4 + 60;var saturation = 90;var lightness = 60;var alpha = 0.7 + Math.cos(this.tick * 0.03 + i) * 0.3;// 保存当前的绘图状态this.ctx.save();// 移动画布原点到计算出的坐标this.ctx.translate(x, y);// 旋转画布this.ctx.rotate(angle);// 缩放画布this.ctx.scale(scale, 1);// 旋转画布一个额外的角度this.ctx.rotate(this.PI * 0.25);// 设置填充颜色this.ctx.fillStyle = 'hsla(' + hue + ', ' + saturation + '%, ' + lightness + '%, ' + alpha + ')';// 绘制一个填充的矩形this.ctx.fillRect(-radius, -radius, radius * 2, radius * 2);// 恢复之前的绘图状态this.ctx.restore();// 绘制一个圆的边框this.ctx.beginPath();this.ctx.arc(x, y, radius * 12, 0, this.TAU);this.ctx.fillStyle = 'hsla(' + hue + ', ' + saturation + '%, ' + lightness + '%, ' + alpha * 0.05 + ')';this.ctx.fill();}}return Scene;
}();// 创建 Scene 实例并开始动画
var scene = new Scene();
</script></body>
</html>效果图



 总结
总结
这段HTML代码创建了一个全屏黑色背景的网页,并在其中嵌入了一个<canvas>元素,用于展示一个动态的视觉效果。通过内联的CSS样式,canvas被设置为占据整个视口,且没有滚动条。JavaScript部分定义了一个名为Scene的类,它通过计算数学常量和使用requestAnimationFrame来创建一个循环动画,其中包含了形状、颜色和透明度的变化,从而在canvas上绘制出复杂的动态图案。
















)


)