一、日历横向多选,支持单日、双日、三日、工作日等选择
效果图

wxml文件
<view class="calendar"><view class="section"><view class="title flex-box"><button bindtap="past">上一页</button><view class="title">{{currentShow}}</view><button bindtap="future">下一页</button></view><view class="week flex-box"><view wx:for="{{week}}" wx:key="{{item}}" class="weekday">{{item}}</view></view><view class="days flex-box"><view wx:for="{{days}}" wx:key="{{item}}" class="day" data-today="{{item.today}}" bindtap="select"><view class="circle {{item.isDisabled?'':'disabled'}}{{item.today == today ? '' : ((item.start||item.end) ? 'sign' : item.sign ? 'signsec' : '')}}"><view>{{item.today == today ? '今天' : item.day}}</view><view>{{item.start ? '起' : ''}}{{item.end ? '止' : ''}}</view></view></view></view></view><view class="selectFl"><view class="selectItem {{selectInd == index ? 'selectItemAct' : ''}}" bindtap="seletap" data-ind="{{index}}" wx:for="{{selectArr}}" wx:key="index">{{item}}</view></view><view class="cut"></view><view class="footer"><view class="footer-title">清除已选</view><view class="footer-content"></view><view class="footer-side flex-box"><view><view class="footer-lf"><text class="color-e">开始时间:</text>{{timeShowS}}</view><view class="footer-lf"><text class="color-e">截止时间:</text>{{timeShowE}}</view></view><view><button class="footer-btn" bindtap="next">确定</button></view></view></view>
</view>wxss
.flex-box {display: flex;
}.calendar {height: 100%;color: #666;
}.calendar .color-a {color: #78d278;
}.calendar .color-b {color: #ff7977;
}.calendar .color-c {color: #3cb2ef;
}.calendar .color-d {color: #ffdb5c;
}.calendar .color-e {color: #ccc;
}.calendar .color-g {color: #3dc19a;
}.section {padding: 20rpx 30rpx;border-bottom: 1px solid #f2f2f2;background: #fff;
}.title {padding: 20rpx 0;align-items: center;justify-content: space-between;
}.week {padding: 20rpx 0;border-radius: 20rpx 20rpx 0 0;
}.weekday {margin-right: 1%;width: 13.28%;text-align: center;
}.days {padding: 10rpx 0;flex-wrap: wrap;
}.day {position: relative;margin: 0;padding: 0;height: 90rpx;width: 14.28%;text-align: center;border-radius: 10rpx;background: #fff;cursor: pointer;color: #000000;
}.circle {margin: 0 auto;padding-top: 20rpx;box-sizing: border-box;width: 100%;height: 90rpx;font-size: 24rpx;
}.sign {color: #fff;background: #3dc19a;
}.signsec {color: #fff;background: rgb(61,193,154, 0.4);
}.disabled {opacity: 0.5;
}.cut {height: 40rpx;background: #f9f9f9;
}.footer-title {padding: 30rpx;color: red;text-align: center;border-top: 1px solid #f2f2f2;border-bottom: 1px solid #f2f2f2;background: #fff;
}.footer-content {height: 240rpx;background: #f2f2f2;
}.footer-side {align-items: center;justify-content: space-between;padding: 20rpx 30rpx;border-top: 1px solid #f2f2f2;border-bottom: 1px solid #f2f2f2;background: #fff;
}.footer-lf {padding: 6rpx 0;font-size: 24rpx;
}.calendar .footer-btn {padding: 12rpx;width: 180rpx;min-height: auto;font-size: 28rpx;color: #fff;border-radius: 9999rpx;background: #3dc19a;cursor: pointer;
}.detail {background: #fff;
}.detail-title {padding: 20rpx;border-top: 1px solid #f2f2f2;border-bottom: 1px solid #f2f2f2;
}.detail-box {padding: 40rpx 30rpx 0;
}.detail-list {position: relative;padding-bottom: 40rpx;
}.detail-list:after {content: " ";position: absolute;top: 32rpx;bottom: 0;left: 16rpx;width: 1px;border-left: 1px solid #f2f2f2;
}.detail-list:last-child:after {border: none;
}.detail-time {padding-bottom: 20rpx;color: #ccc;font-size: 24rpx;
}.detail-cell {align-items: flex-start;justify-content: space-between;padding-left: 40rpx;line-height: 1.7;
}.detail-img {width: 90rpx;height: 120rpx;cursor: pointer;
}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.selectFl {display: flex;flex-wrap: wrap;margin-top: 10rpx;
}
.selectItem {width: 180rpx;height: 60rpx;line-height: 60rpx;text-align: center;background: #fff;border-radius: 12rpx;font-size: 27rpx;color: #000000;border: 2rpx solid #E8E8E8;margin-top: 10rpx;
}
.selectItemAct {background: #3dc19a;border: 2rpx solid #3dc19a;color: #FFFFFF;
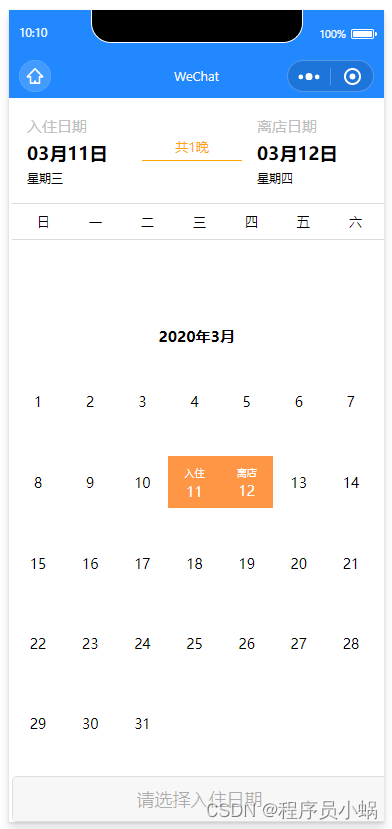
}二、纵向日历选择范围

友情地址:https://www.cnblogs.com/yun101/p/12460830.html
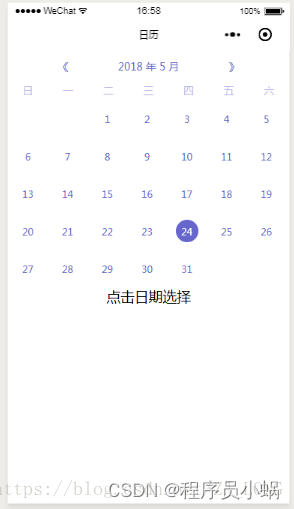
三、横向日历单选

友情地址:微信小程序(日历/日期)选择插件_小程序日历选择范围-CSDN博客
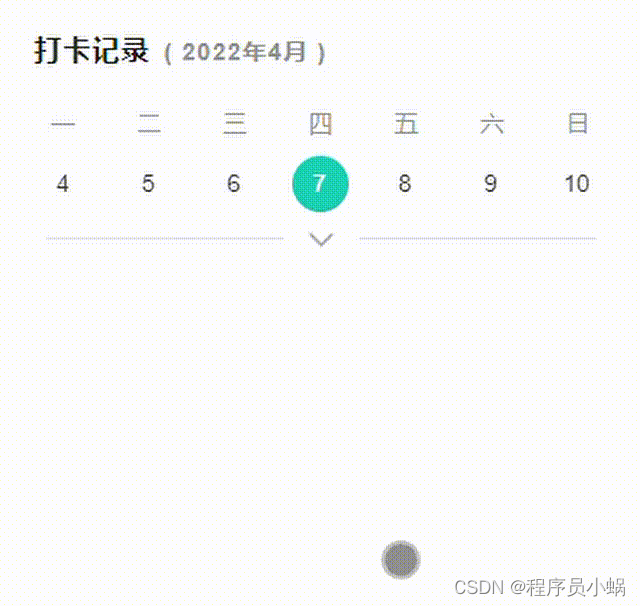
四、微信小程序日历组件(可滑动,可展开收缩,可标点)

友情地址:微信小程序日历组件(可滑动,可展开收缩,可标点)-CSDN博客





)
)




)







