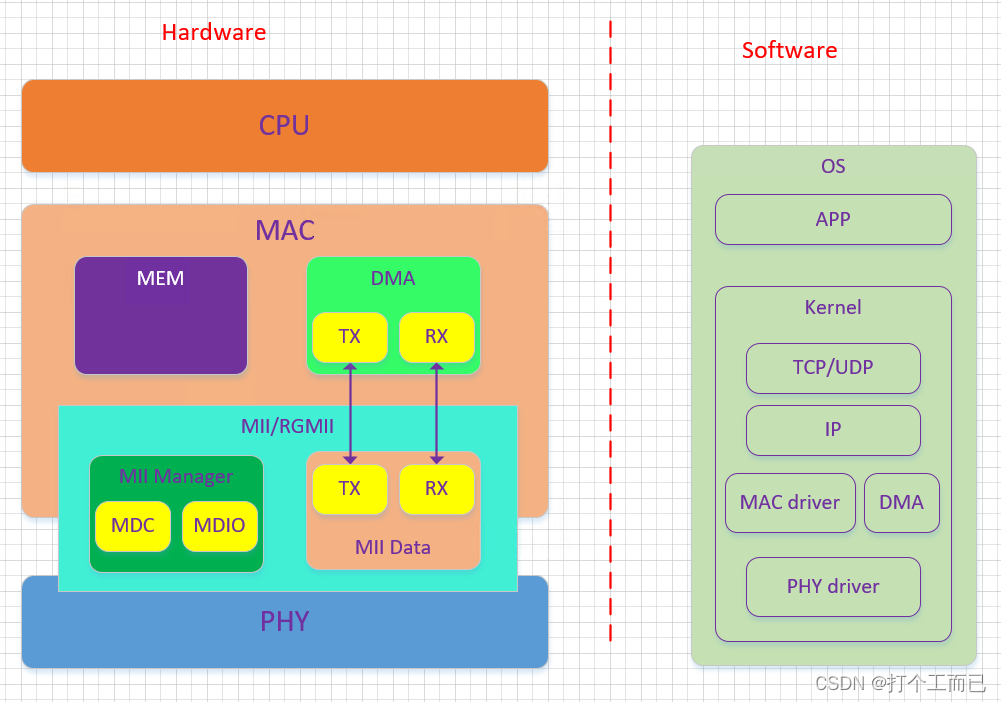
Ethernet系统

硬件最小系统
- CPU:可以是复杂的芯片,也可以是小的单片机
- DMA:用于减轻CPU负担,搬运数据系统Memory<->FIFO
- MAC:可以集成在芯片里面,用于CPU和PHY之间的通信
- MII:接口用于MAC和PHY的通信,包括控制MDIO和数据Data
- PHY:模拟器件,最底层,数据收发源头
软件最小系统
- PHY驱动,用于控制PHY芯片
- MAC驱动,用于控制MAC
- MDIO Bus驱动:用于MAC 和 PHY驱动,有的集成在MAC驱动中
- DMA驱动:有的集成在MAC驱动的配置中
- IP/TCP/UDP: linux系统自带的网络层和传输层协议
- socket:用于应用层和kernel传输层通信,不是协议,算是一种标准接口
Ethernet系统框架
】的用法和【pickle.dump()】的用法)















)


