:appendToBody=“true” z-index=“9000”
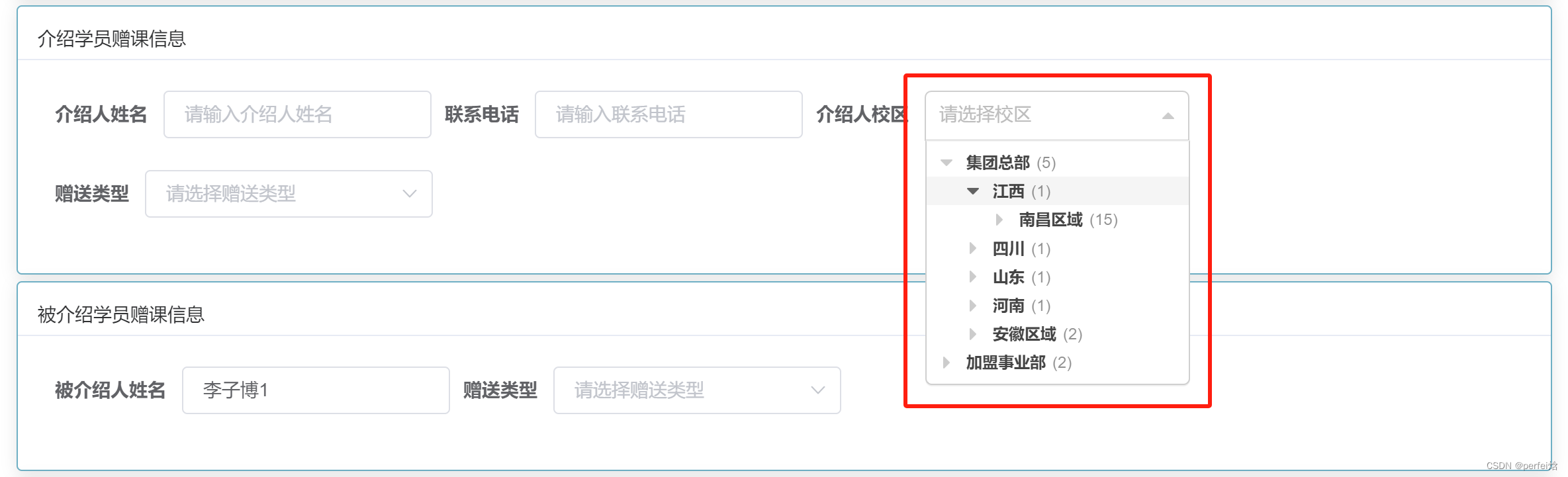
如图:页面中显示的下拉框信息展示不全,就看不见了,也没有滚动条

解决办法:在代码中添加属性【:appendToBody=“true” z-index=“9000”】
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
appendToBody 属性设置为true
<treeselect v-model="giveForm.deptId" :options="deptOptions" :show-count="true" :appendToBody="true" z-index="9000" placeholder="请选择校区" style="width: 200px"/>
成功解决,如图







)


)
)
:状态模式)





中的PAP认证 原理和配置命令)

)