一、Cabloy5.0 内测预告
Cabloy5.0 采用 TS 对整个全栈框架进行了脱胎换骨般的大重构,并且提供了更加优雅的 ts 控制反转策略,让我们的业务开发更加快捷顺畅
1. 新旧技术栈对比:
| 后端 | 前端 | |
|---|---|---|
| 旧版 | js、egg2.0、mysql | js、vue2、framework7 |
| 新版 | ts、egg3.0、多数据库兼容(支持 mysql、postgresql) | ts、vue3、quasar |
2. 框架开发两大趋势
-
TS 化:这是显而易见的趋势,不必赘言
-
ESM 化:从目前趋势看,前端框架已经全链路 ESM 化了,但是,大多数后端框架仍然是 Commonjs。即便是 egg3.0 也仍然是 Commonjs。由于 egg 的定位仍然是元框架,CabloyJS5.0 在 egg 基础上仍然开发出了全量 ESM 化的业务模块化系统(在 Commonjs 之上进行 ESM 化的具体机制是什么,另有文章阐述)
二、比 nestjs 更优雅的 ts 控制反转策略
基于 TS 的后端框架一般都会提供依赖容器,实现控制反转。控制反转有两种策略:依赖注入和依赖查找。CabloyJS5.0 同时支持依赖注入和依赖查找,并且通过模块范围的辅助,让依赖查找的代码更加简洁高效,下面挑几个特性举例说明:
- Service 服务
- Config 配置
- 多语言
- 错误异常
三、Service 服务
1. 创建一个 Service
在 CabloyJS 中,local bean 相当于 nestjs 中 service 的概念,下面创建一个 local bean
import { BeanBase, Local } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';@Local()
export class LocalHome extends BeanBase<ScopeModule> {async echo({ user: _user }) {return `Hello World!`;}
}
-
通过
@Local声明 LocalHome 是一个 local bean -
LocalHome 继承自基类 BeanBase
2. Service 的依赖注入
接下来,在 Controller 中采用依赖注入的方式来使用 LocalHome
import { BeanBase, Controller, Use } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';
import { LocalHome } from '../local/home.js';@Controller()
export class ControllerHome extends BeanBase<ScopeModule> {@Use()home: LocalHome;async echo() {const res = await this.home.echo({user: this.ctx.state.user.op,});this.ctx.success(res);}
}
- 使用
@Use注入 LocalHome
3. Service 的依赖查找
接下来,在 Controller 中采用依赖查找的方式来使用 LocalHome
import { BeanBase, Controller } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';@Controller()
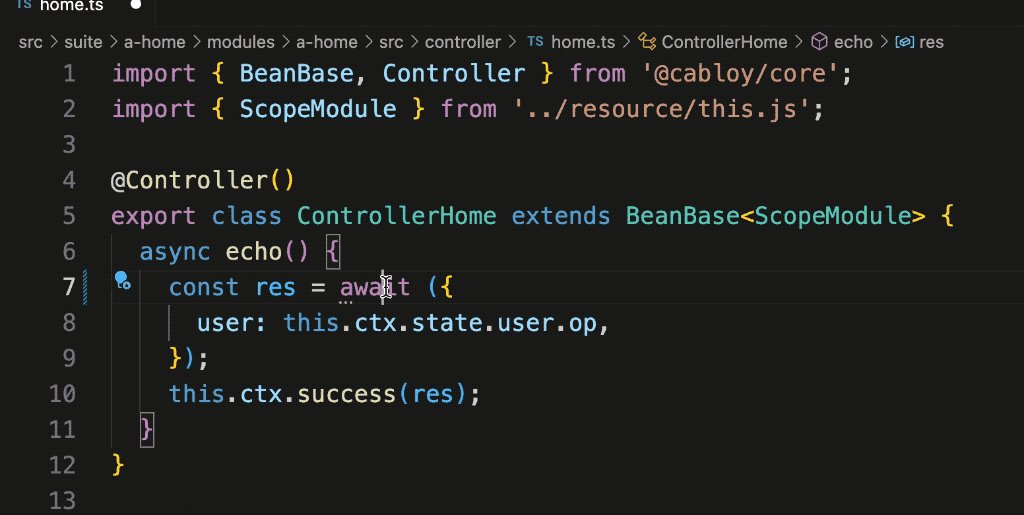
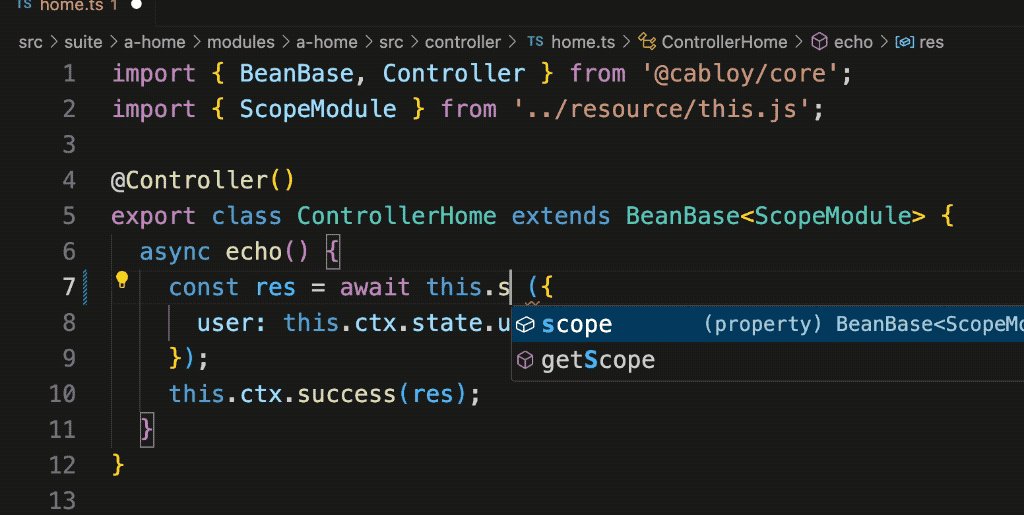
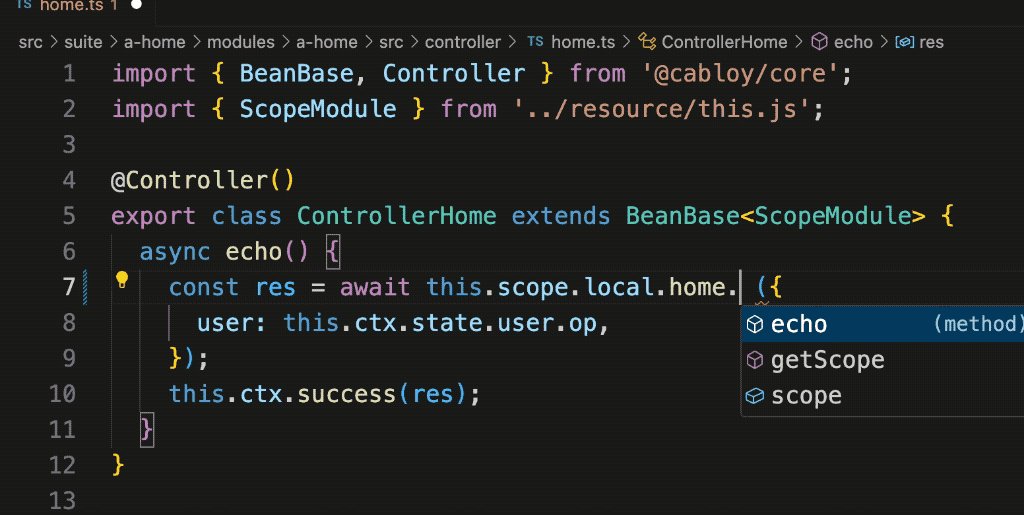
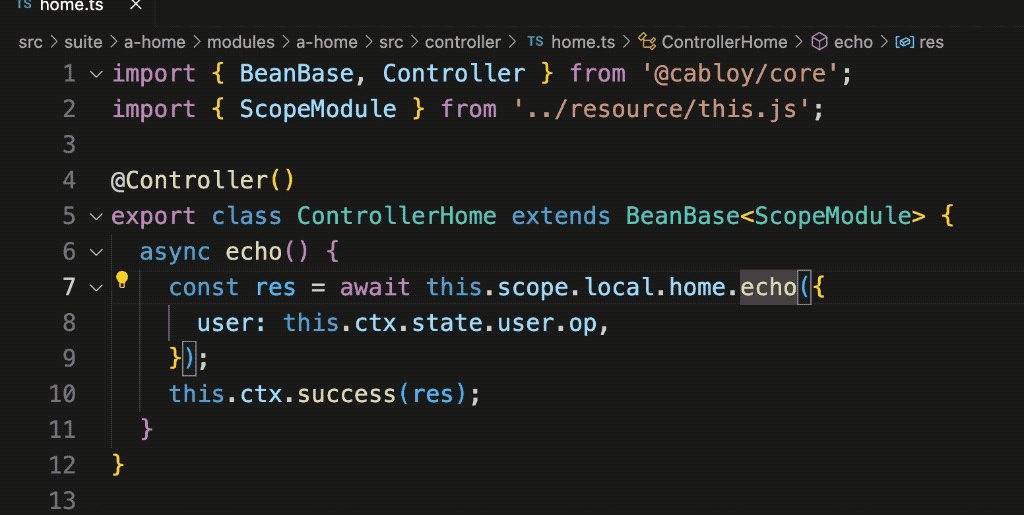
export class ControllerHome extends BeanBase<ScopeModule> {async echo() {const res = await this.scope.local.home.echo({user: this.ctx.state.user.op,});this.ctx.success(res);}
}
- 不需要导入 LocalHome,直接在代码中使用
this.scope.local来访问容器中的 local bean 实例
看一下动画演示,提供了完整的类型智能提示:

四、Config 配置
1. 定义 Config
可以为业务模块单独定义一些 Config 配置,如下:
import { CabloyApplication } from '@cabloy/core';export const config = (_app: CabloyApplication) => {return {
+ prompt: 'hello world',};
};
2. 使用 Config
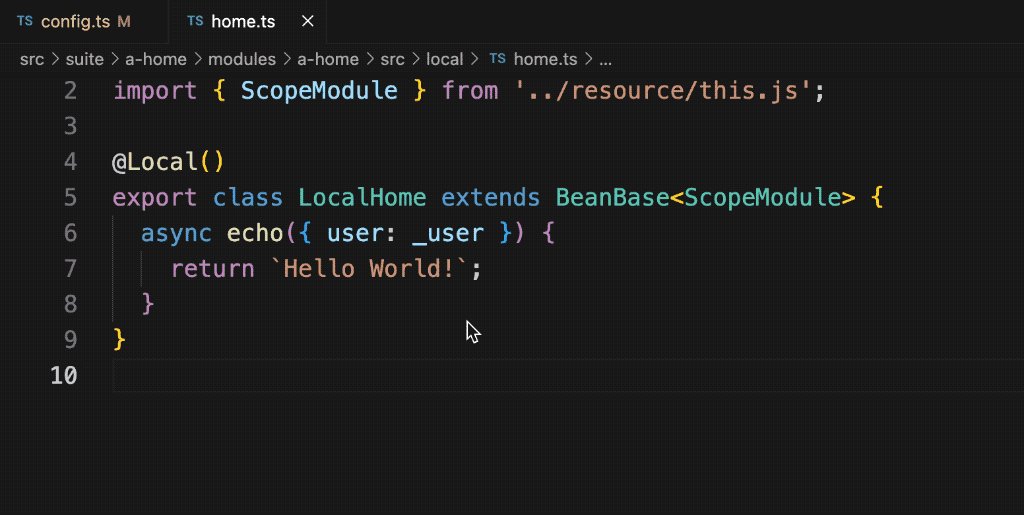
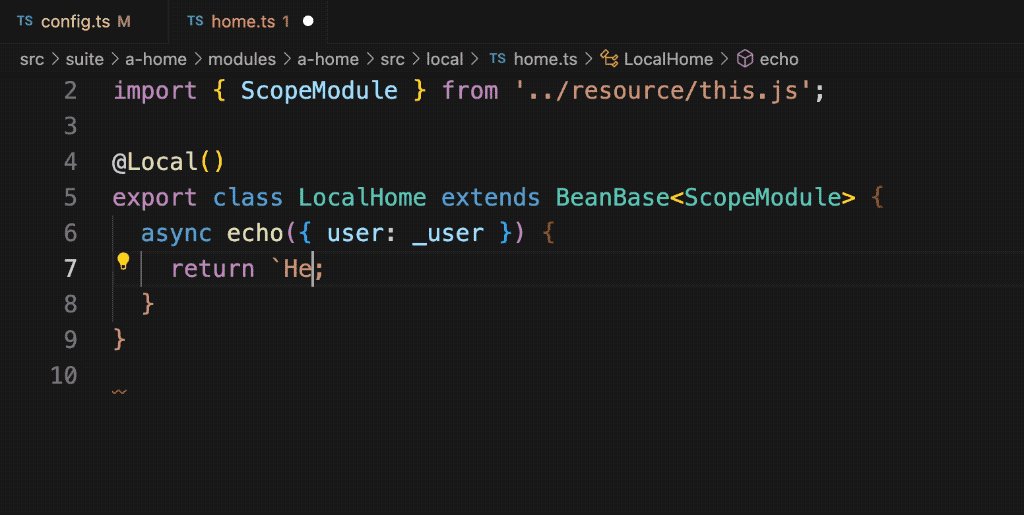
可以在 LocalHome 中直接使用刚才定义的 config
import { BeanBase, Local } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';@Local()
export class LocalHome extends BeanBase<ScopeModule> {async echo({ user: _user }) {
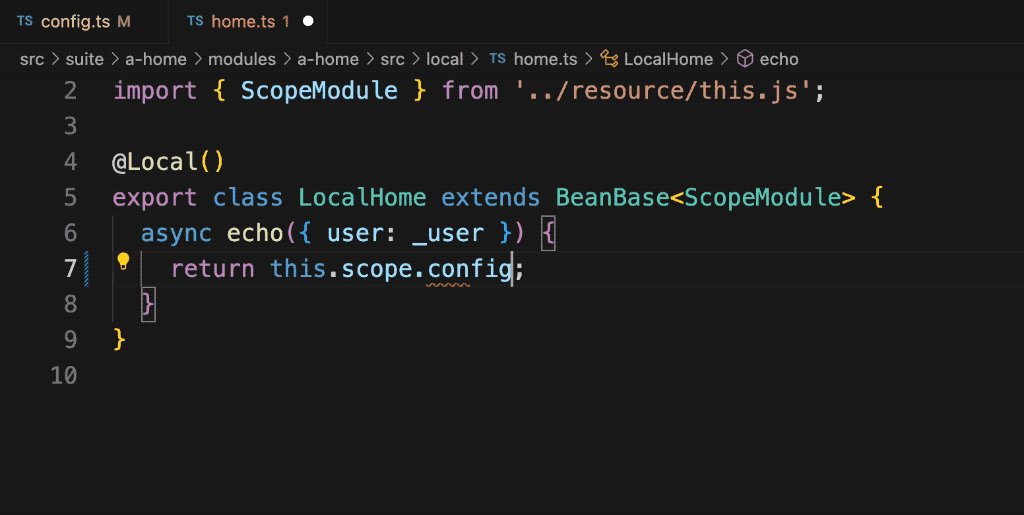
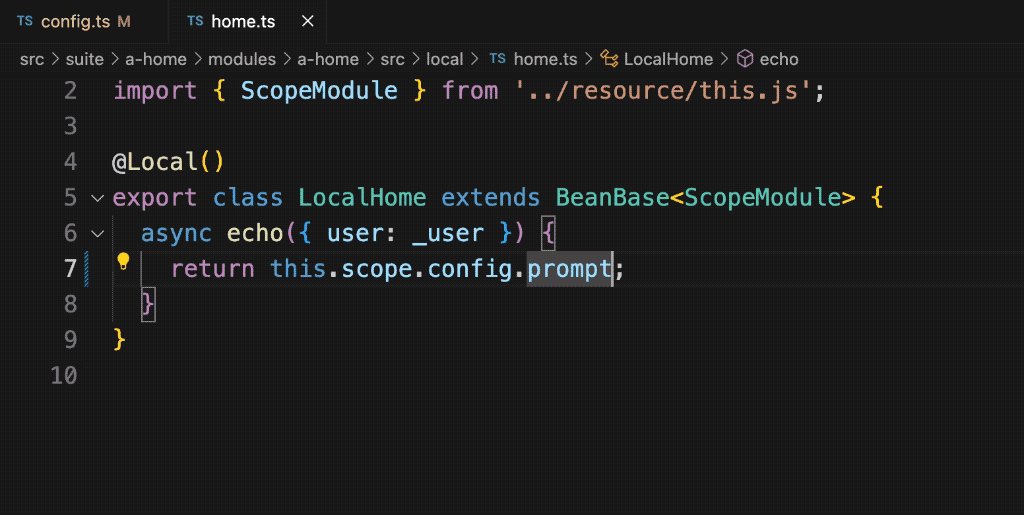
+ return this.scope.config.prompt;
- return `Hello World!`;}
}
- 不需要导入任何类型,直接在代码中使用
this.scope.config来访问当前业务模块中的 config 配置
看一下动画演示,提供了完整的类型智能提示:

五、多语言
1. 定义语言资源
可以为业务模块定义语言资源,比如,这里分别定义英文和中文两种语言资源
英文
export default {HelloWorld: 'Hello World',
};
中文
export default {HelloWorld: '您好世界',
};
2. 使用语言资源
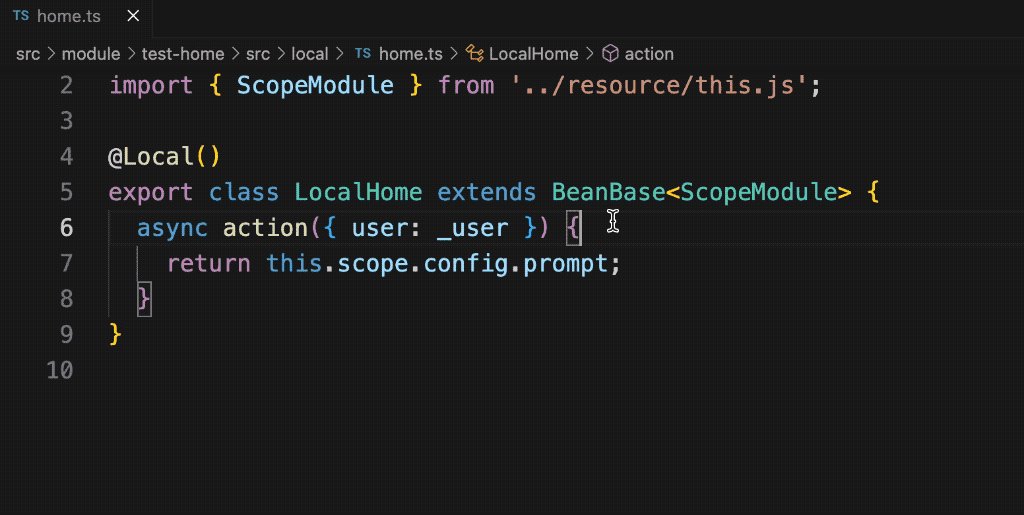
可以在 LocalHome 中直接使用刚才定义的语言资源
import { BeanBase, Local } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';@Local()
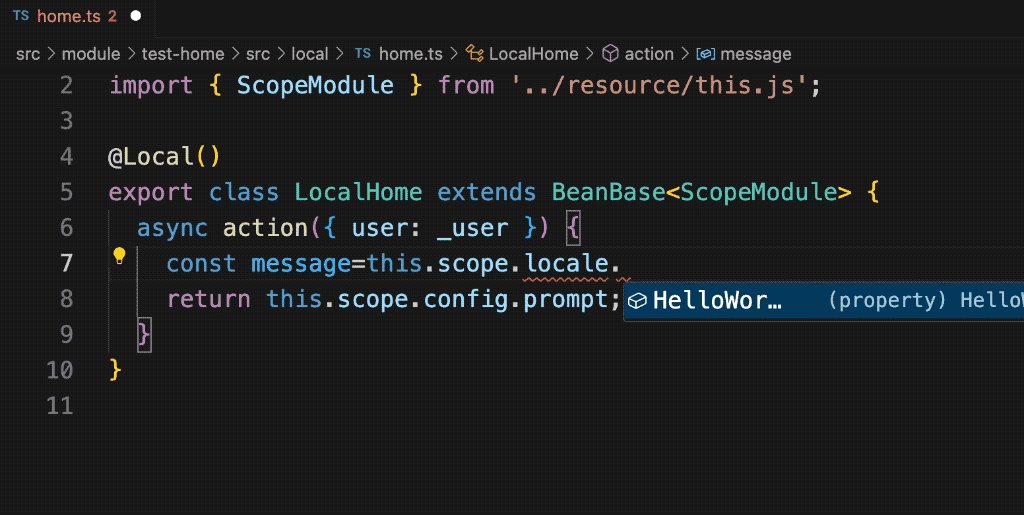
export class LocalHome extends BeanBase<ScopeModule> {async action({ user: _user }) {
+ // 自动判断当前语言
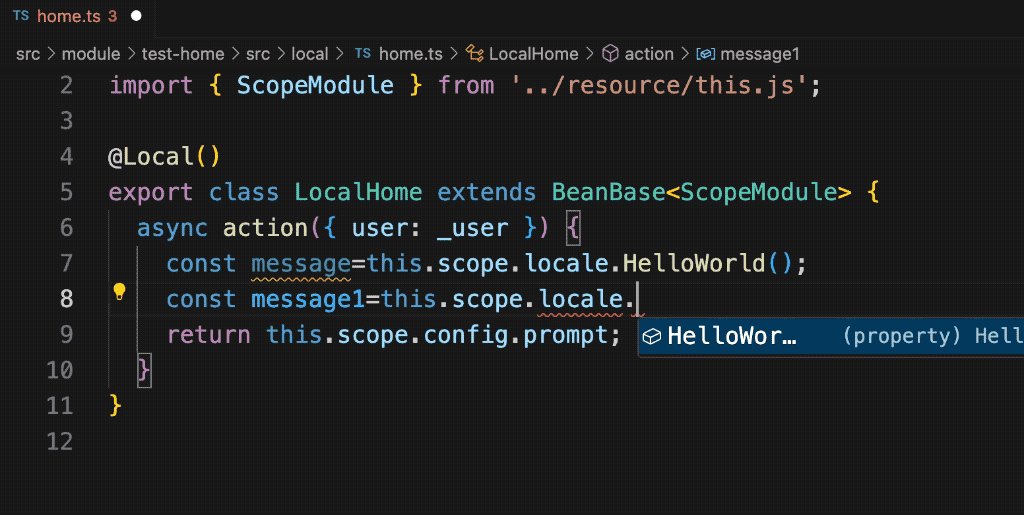
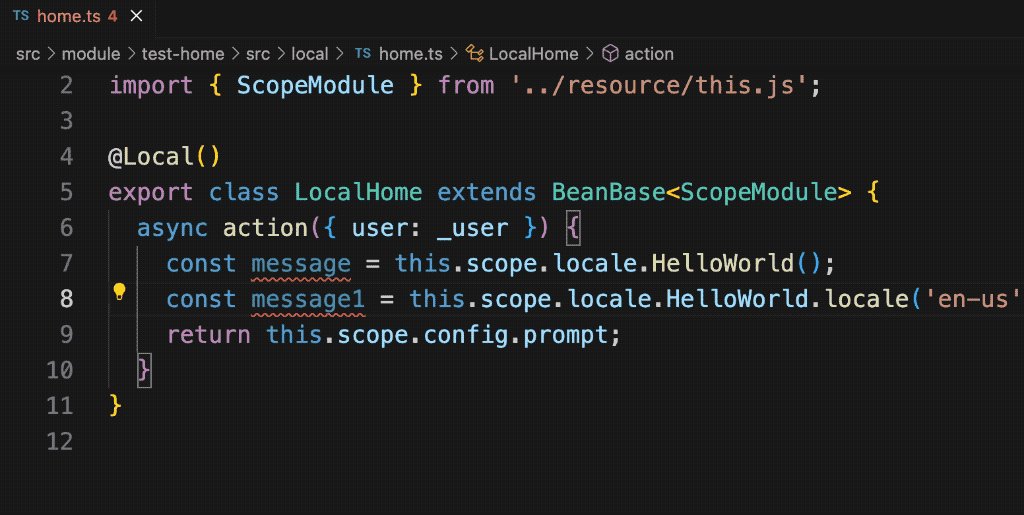
+ const message = this.scope.locale.HelloWorld();
+ // 强制使用英文资源
+ const message1 = this.scope.locale.HelloWorld.locale('en-us');
+ // 强制使用中文资源
+ const message2 = this.scope.locale.HelloWorld.locale('zh-cn');
+ return `${message}:${message1}:${message2}`;
- return this.scope.config.prompt;}
}
- 不需要导入任何类型,直接在代码中使用
this.scope.locale来访问当前业务模块中的语言资源
看一下动画演示,提供了完整的类型智能提示:

六、错误异常
1. 定义错误码
可以为业务模块定义错误码
export enum Errors {
+ Error001 = 1001,
}
- 这里定义了一个错误枚举类型 Error001,对应的错误码是 1001
2. 定义错误码对应的语言资源
可以为错误码定义语言资源,比如,这里分别定义英文和中文两种语言资源
英文
export default {
+ Error001: 'This is a test',HelloWorld: 'Hello World',
};
中文
export default {
+ Error001: '这是一个错误',HelloWorld: 'Hello World',
};
3. 抛出错误异常
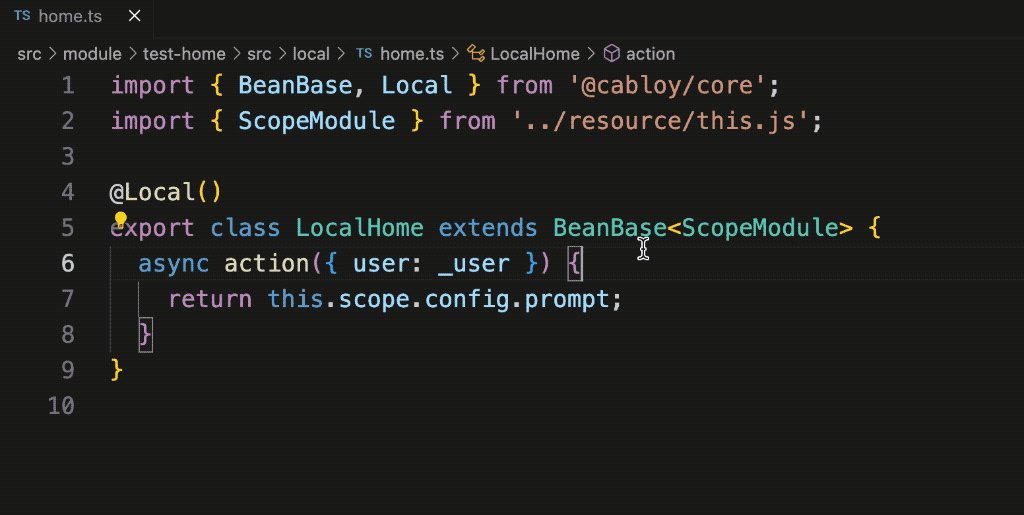
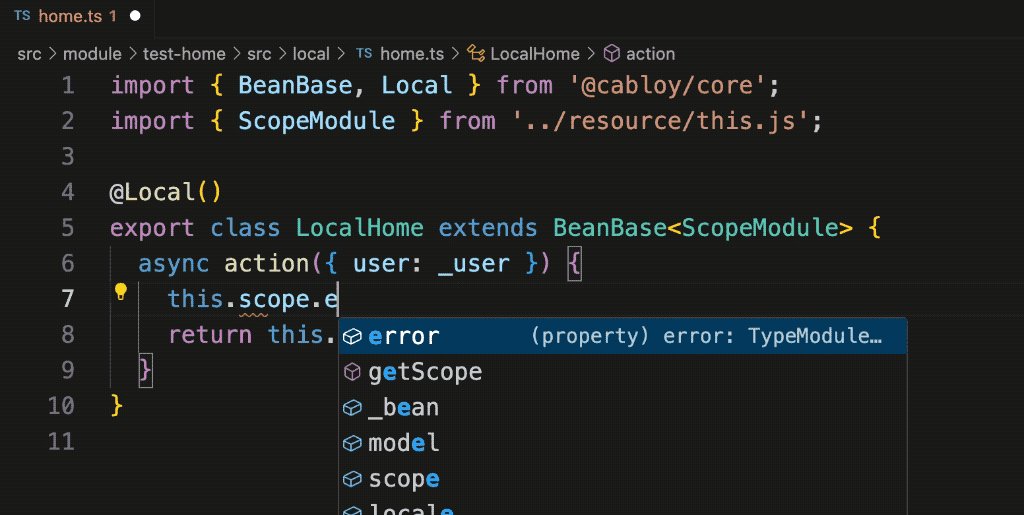
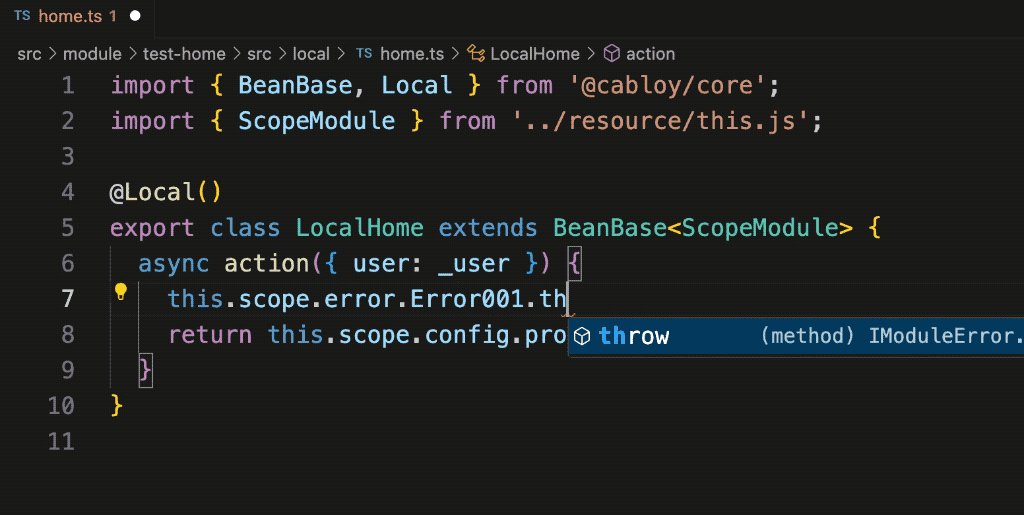
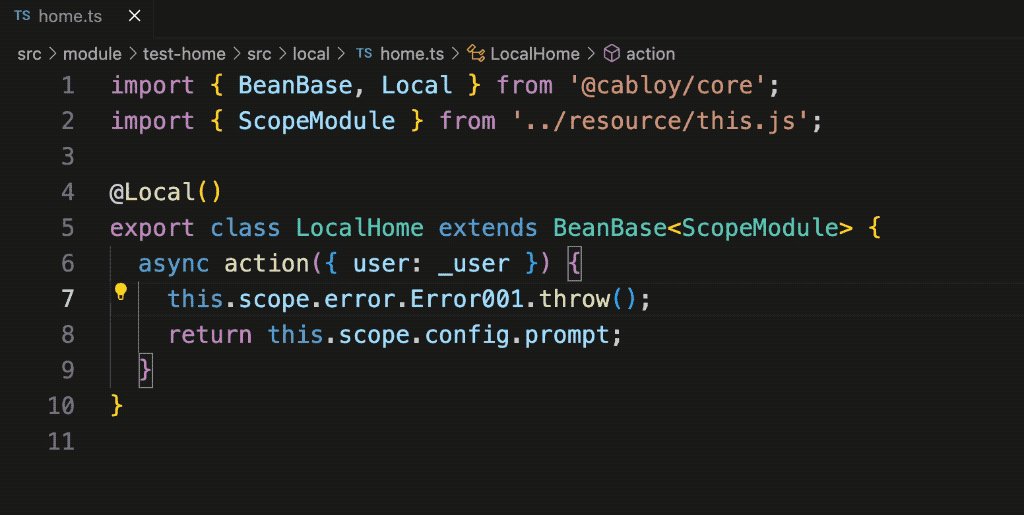
可以在 LocalHome 中直接使用刚才定义的错误枚举值,并抛出异常
import { ScopeModule } from '../resource/this.js';@Local()
export class LocalHome extends BeanBase<ScopeModule> {async action({ user: _user }) {
+ // 直接抛出异常
+ this.scope.error.Error001.throw();
- return this.scope.config.prompt;}
}
- 不需要导入任何类型,直接在代码中使用
this.scope.error来访问当前业务模块中的错误枚举值
看一下动画演示,提供了完整的类型智能提示:

)
)
:状态模式)





中的PAP认证 原理和配置命令)

)





)


