介绍
本示例展示了Stage模型卡片提供方的创建与使用。
用到了卡片扩展模块接口,@ohos.app.form.FormExtensionAbility 。
卡片信息和状态等相关类型和枚举接口,@ohos.app.form.formInfo 。
卡片提供方相关接口的能力接口,@ohos.app.form.formProvider 。
应用组件间的信息传递接口,@ohos.app.ability.Want 。
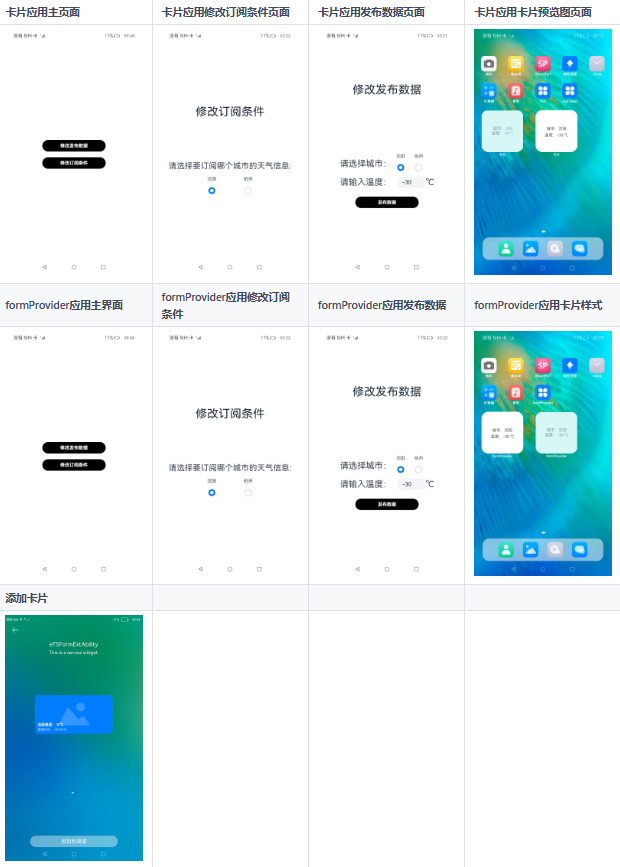
效果预览

使用说明
1.部分设备的桌面不支持卡片,可以通过自己的开发卡片使用方,进行卡片的创建、更新和删除等操作。
2.卡片的样式如"添加卡片"所示。当卡片更新时,卡片上的温度和时间会产生变化。
3.安装卡片应用或formProvider应用,长按卡片应用图标或formProvider应用图标弹出菜单,点击"服务卡片"选项可以添加服务卡片至桌面(第3张,第4张卡片为formProvider应用卡片;第5张,第6张为卡片应用卡片);
4.长按数据卡片弹出菜单,点击"移除"可以将已添加至桌面的数据卡片从桌面上移除;
5.点击打开卡片应用图标或formProvider应用图标,点击"修改订阅条件"按键,界面将跳转至修改订阅条件界面,对应选择想要发布的数据完成对订阅条件的修改,离开页面或退出应用后再次打开修改订阅条件页面,页面单选框会显示当前订阅的城市;
6.在卡片应用或formProvider应用应用中点击"发布数据"按键,界面将跳转至数据发布界面,对应选择想要发布的数据并点击"发布数据"完成数据发布(若选择发布的城市与当前订阅城市不一致,则不能将数据更新至卡片);
工程目录
entry/src/main
|---module.json5 // 添加卡片拓展能力
|---/ets/pages
| |---index.ets // 首页
| |---second.ets // 第二跳转页
|---/ets/FormAbility
| |---FormAbility.ts // 定义卡片对象首次被创建时需要做的操作
|---js/widget/index // 定义卡片内容
| |---index.hml
| |---index.css
| |---index.json
|---resources/base/profile
| |---form_config.json // 配置卡片(卡片名称,引入js卡片,卡片窗口大小等)
persistentProxyForm/src/main/
|---common
| |---StatePersistence.ts // 订阅条件数据持久化
| └---Logger.ts
|---ets
| └---dataShare
| | └---DataShare.ts
| |---entryability
| | └---PersistentEntryAbility.ts
| |---entryformability
| | └---EntryFormAbility.ts
| |---pages
| | |---Index.ets // PersistentEntryAbility页面
| | |---ModifyConditionIndex.ets // 修改订阅条件页面
| | └---PublishIndex.ets // 发布数据页面
| └---widget
| └---pages
| └---WidgetCard.ets // ArkTS卡片
|---js
| |---common
| |---i18n
| └---widgetJS
| └---pages
| └---index
| |---index.css // JS卡片样式
| |---index.hml // JS卡片
| └---index.json // JS卡片默认值
└---resources
processProxyForm/src/main/
|---common
| |---StatePersistence.ts // 订阅条件数据持久化
| └---Logger.ts
|---ets
| |---entryability
| | └---ProcessEntryAbility.ts
| |---entryformability
| | └---ProcessEntryFormAbility.ts
| |---pages
| | |---Index.ets // ProcessEntryAbility页面
| | |---ModifyConditionIndex.ets // 修改订阅条件页面
| | └---PushIndex.ets // 发布数据页面
| └---widget
| └---pages
| └---WidgetCard.ets // ArkTS卡片
|---js
| |---common
| |---i18n
| └---jsWidget
| └---pages
| └---index
| |---index.css // JS卡片样式
| |---index.hml // JS卡片
| └---index.json // JS卡片默认值
└---resources // 资源信息
相关概念
Ability:Ability是应用所具备能力的抽象,也是应用程序的重要组成部分。Ability是系统调度应用的最小单元,是能够完成一个独立功能的组件。
具体实现
1、在module.json5文件添加拓展能力,类型为卡片,并设置卡片入口srcEntrance和卡片元数据metadata。
2、初始化卡片:通过实现@ohos.app.form.FormExtensionAbility卡片操作类,在卡片对象首次被创建时,初始化卡片绑定数据为空,并将卡片状态设置为就绪状态READY。 例如:onCreate(){ formBindingData.createFormBindingData({}) onAcquireFormState(want) { return formInfo.FormState.READY }。
3、配置卡片:用js编写相应的卡片,将卡片配置到resources/base/profile/form_config 。
- 修改数据卡片的订阅条件的功能封装在ModifyConditionIndex.ets中。
- 使用modifyCondition来获取所有已经建立出的卡片对象。
- 修改订阅条件:使用updateCardDisplayContent遍历所有卡片对象,并根据界面获取的订阅条件数据修改订阅条件。退出页面或应用后再次打开修改订阅条件页面,可以保留上次订阅的城市选择。
- 发布数据的功能封装在PublishIndex.ets及PushIndex.ets中,
- PublishIndex.ets使用updateRDB来修改rdb数据库中的对应数据。
- PushIndex.ets使用getRunningFormInfosByFilter获取已经建立出的卡片对象,并使用updateCardDisplayContent遍历所有卡片对象,使用createDataShareHelper创建DataShareHelper对象,并根据界面获取的数据信息使用publish进行数据的发布以实现发布数据的功能
- 在dataShare模块中,建立rdb数据库,并提供对应update方法。
- 在onCreate中初始化数据库中的数据。
- 在update中实现对应的数据更新方法。
相关权限
ohos.permission.START_ABILITIES_FROM_BACKGROUND
ohos.permission.START_INVISIBLE_ABILITY
ohos.permission.GET_BUNDLE_INFO_PRIVILEGED
ohos.permission.GET_BUNDLE_INFO
ohos.permission.REQUIRE_FORM
依赖
1.本应用中Form.test.ets需要安装在仿桌面应用上进行测试。launcher应用地址:Launcher
2.本应用中Form.test.ets需要安装卡片应用以及formProvider应用进行测试。(以上两个应用为本工程的feature module)
约束与限制
1.本示例仅支持标准系统上运行,支持设备:RK3568。
2.本示例为Stage模型,支持API10版本SDK,SDK版本号(API Version 10 Release),镜像版本号(4.0 Release)。
3.本示例需要使用DevEco Studio 版本号(4.0 Release)及以上版本才可编译运行。
4.本示需要使用Full SDK编译。使用Full SDK时需要手动从镜像站点获取,并在DevEco Studio中替换。
5.本示例所配置的权限为system_core级别(相关权限级别可通过权限定义列表查看),需要手动配置对应级别的权限签名(具体操作可查看自动化签名方案)。
6.本示例类型为系统应用,需要手动配置对应级别的应用类型(“app-feature”: “hos_system_app”)。具体可参考profile配置文件bundle-info对象内部结构
7.本示例使用了ServiceExtensionAbility,需要手动配置特权应用能力申请"app-privilege-capabilities": [“AllowAppUsePrivilegeExtension”],否则安装失败。在文件最后添加内容:“app-privilege-capabilities” : [ “AllowAppUsePrivilegeExtension” ]
8.本示例中使用到DataShareExtensionAbility,需要将本示例加入到白名单中再进行安装。详细内容如下 { “bundleName”: “ohos.samples.formextability”, “app_signature” : [], “associatedWakeUp”: true, “allowAppUsePrivilegeExtension”: true }
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/SuperFeature/Widget/FormExtAbility/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
:mxGraph,都是可视化编辑,导出使用。)


)

:中介者模式)


)
)



)





