Zabbix6 - Centos7部署Grafana可视化图形监控系统配置手册手册

概述:
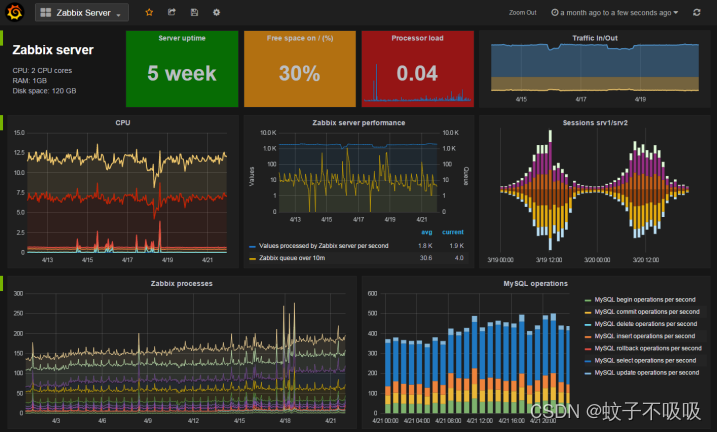
Grafana是一个开源的数据可视化和监控平台。其特点:
1)丰富的可视化显示插件,包括热图、折线图、饼图,表格等;
2)支持多数据源InfluxDB,Prometheus,Zabbix,Elasticsearch,CloudWatch,等。用于数据的展示;
3)通知提醒,达到目标制定的阀值,进行报警;
4)混合展示,可在同一个张图表中,展示不同数据源的数据。适应灵活多变的复杂业务场景;
5)多租户,可以通过多组织构造,分开隔离。保证多机构下,只看到本机构的监控系统数据。
Grafana是一个开源的,拥有丰富dashboard和图表编辑的指标分析平台,和Kibana不同的是Grafana专注于时序类图表分析,而且支持多种数据源,如Graphite、InfluxDB、Elasticsearch、Mysql、K8s、Zabbix等。
Grafana最早其实应该是Kibana3的一个分支,拥有自己的权限管理和用户管理系统,而Kibana没有权限管理。Kibana和ES结合紧密,支持强大的ES语法,比较适合做一些多维度的分析和查询,而Grafana更适合用于展示,图形比Kibana美观很多。
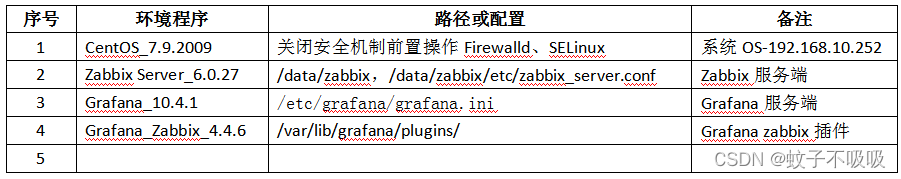
部署环境:

一、Zabbix Server安装Grafana
Grafana资源:
grafana-enterprise-10.4.1-1.x86_64.rpm
https://grafana.com/grafana/download
# yum安装
wget https://dl.grafana.com/enterprise/release/grafana-enterprise-10.4.1-1.x86_64.rpm
yum install -y grafana-enterprise-10.4.1-1.x86_64.rpm
# 修改配置
vim /etc/grafana/grafana.ini
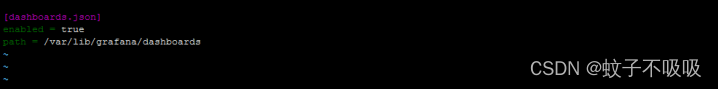
在最后面加上
[dashboards.json]
enabled = true
path = /var/lib/grafana/dashboards

# 启动grafana
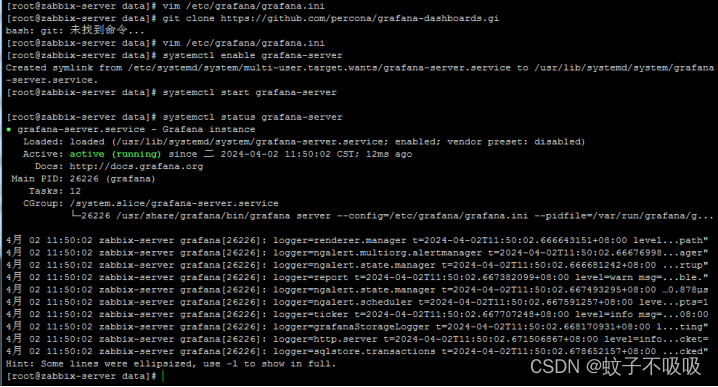
systemctl enable grafana-server
systemctl start grafana-server
systemctl status grafana-server

# 登录访问Grafana
访问:http://127.0.1.1:3000默认账号/密码:admin/admin


二、Grafana_10.4.1安装Zabbix_4.4.6插件
Grafana-zabbix插件资源:
alexanderzobnin-zabbix-app-4.4.6.zip
https://grafana.com/grafana/plugins/alexanderzobnin-zabbix-app/
# yum安装
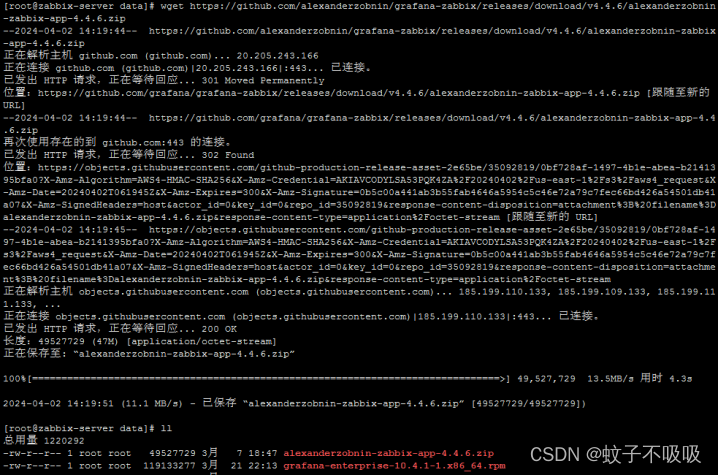
wget https://github.com/alexanderzobnin/grafana-zabbix/releases/download/v4.4.6/alexanderzobnin-zabbix-app-4.4.6.zip
unzip alexanderzobnin-zabbix-app-4.4.6.zip -d /var/lib/grafana/plugins/

# 重启服务
systemctl restart grafana-server

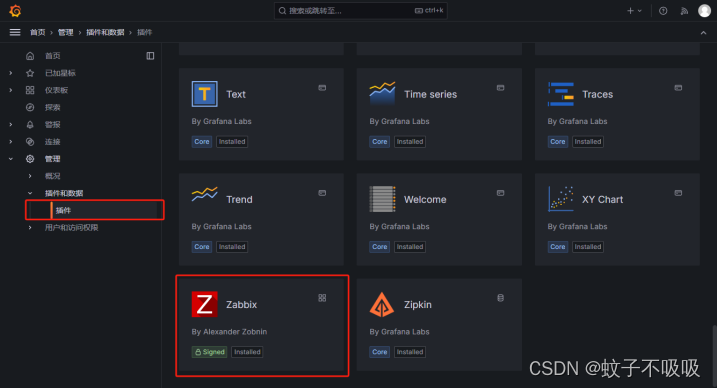
# 在右侧菜单-插件找到Zabbix

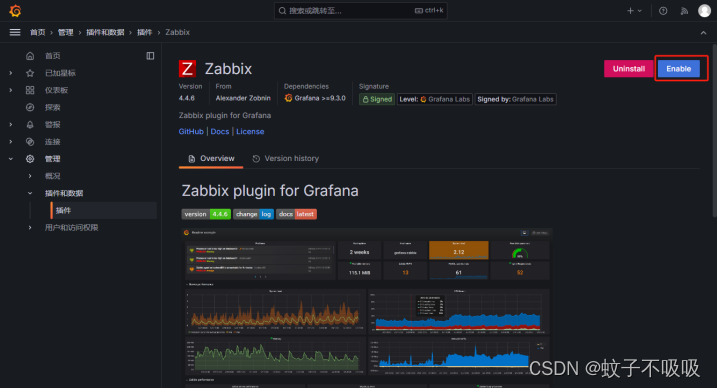
# 点击Enable启用插件,如未安装直接点Install

三、配置Zabbix Server数据源
1、连接—数据源—添加新数据源

2、搜索Zabbix点击进行配置

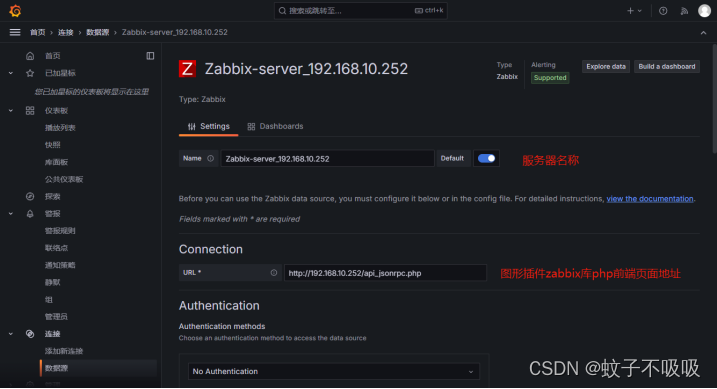
3、配置Zabbix Server AIP地址
例:http://192.168.10.252/api_jsonrpc.php


4、配置Zabbix Server用户密码,用于API连接使用

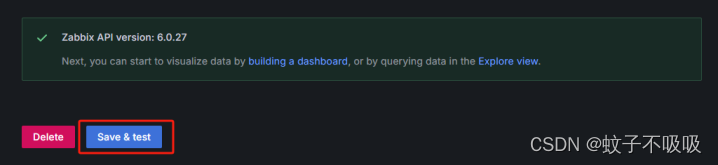
5、最后保存测试,提示成功

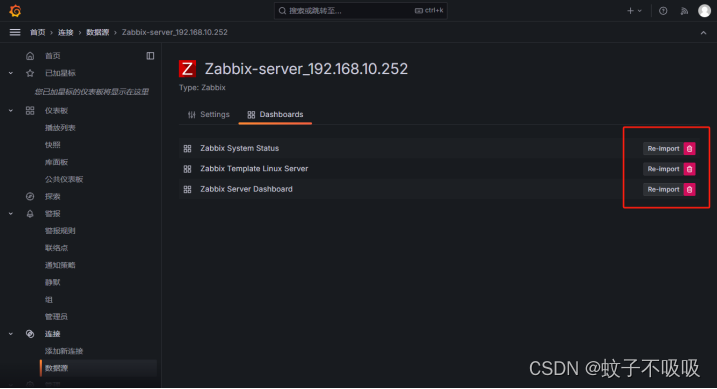
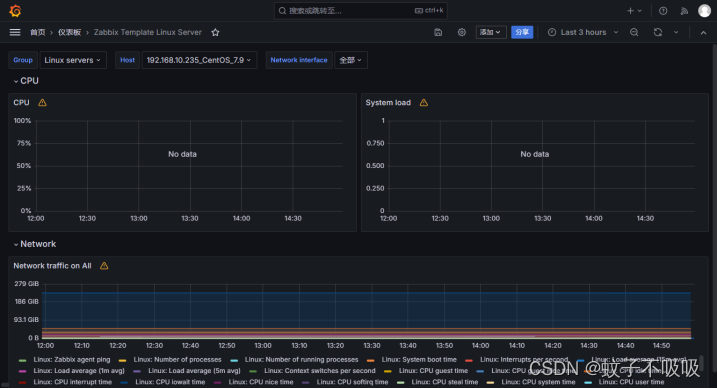
6、Dashboards—导入模版

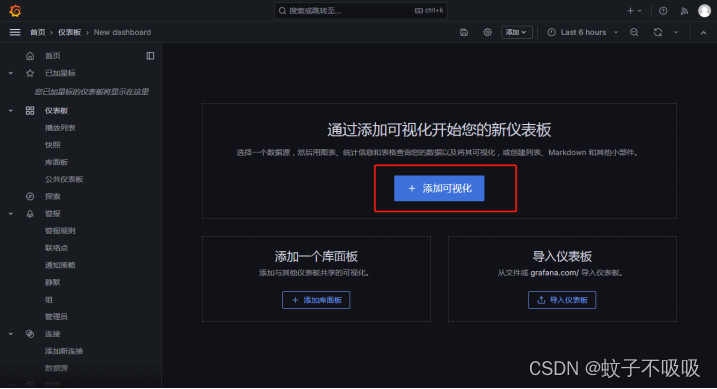
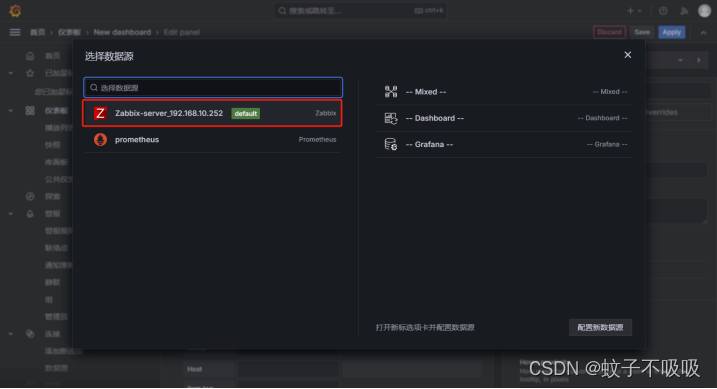
7、在仪表板新建个面板,点击数据源,选取Zabbix



8、最后,在应用层面多去琢磨吧…

以上感谢!Zabbix是个超级强大的全面监控系统,其功能、技术、特性等等太多要我们深入去学习操作…

搬砖无止境…

)

)

![[Semi-笔记]Switching Temporary Teachers for Semi-Supervised Semantic Segmentation](http://pic.xiahunao.cn/[Semi-笔记]Switching Temporary Teachers for Semi-Supervised Semantic Segmentation)

)
)





)



的本质)

