1、暂时性死区
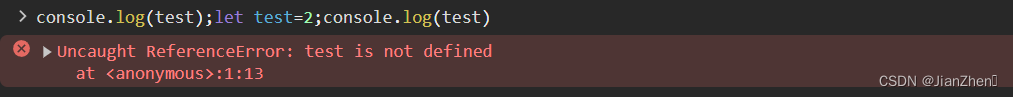
是指在 JavaScript 中使用 let 或 const 声明变量时,变量在其声明之前不能被访问或使用的特性。
var可以变量提升(在 JavaScript 中,变量声明提升是指在执行代码之前,变量声明会被提升到作用域的顶部。)

let 或 const 不能变量提升,提前打印会报错阻塞代码运行

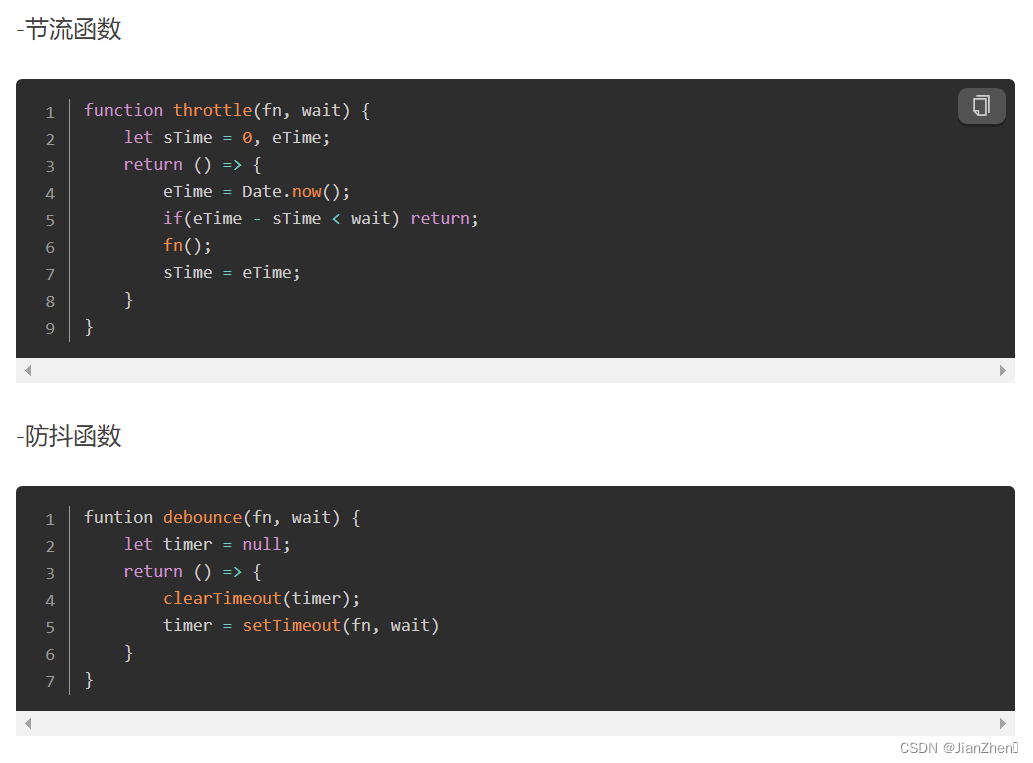
2、防抖与节流

3、关于面对后端给的上万张图片,我们如何进行最优处理
第一次只渲染10条,监听滚动事件,到达页面底部再渲染10条···········
4、vue的keep-alive生命周期函数
4.1、
activated(组件激活时) 该钩子在服务器端渲染期间不被调用。
被 keep-alive 缓存的组件激活时调用。初始化操作放在actived里面
4.2、
deactivated(组件停用时) 该钩子在服务器端渲染期间不被调用。
被 keep-alive 缓存的组件停用时调用。在deactived里面,在里面进行一些善后操作
添加keep-alive标签后会增加activated和deactivated这两个生命周期函数,初始化操作放在actived里面,一旦切换组件,因为组件没有被销毁,所以它不会执行销毁阶段的钩子函数,所以移除操作需要放在deactived里面,在里面进行一些善后操作,这个时候created钩子函数只会执行一次,销毁的钩子函数一直没有执行。
5、CSR和SSR
CSR,即客户端渲染,数据的获取和加载都在客户端进行。而SSR则是服务端渲染,数据的获取和拼接都是在服务端进行,服务器直接返回拼接好的HTML文件,因此加载速度很快。CSR和SSR都各有优缺点。SSR对SEO更加友好,CSR反之;因为SSR到达的很快,因此不会有白屏问题,而CSR同样反之;SSR因为需要在服务端加载,因此会占用比较多的服务端资源,但CSR可以减少很多服务端资源的占用;在用户体验方面,CSR的页面跳转因为不是真正的跳转,因此会更加流畅,而SSR则是根据网络情况决定。总之,CSR和SSR都有它各自擅长的地方,如何选用主要根据具体的使用场景来决定。
6、同构渲染
同构渲染就是结合了CSR和SSR优势的一种渲染方式。同构渲染在首次渲染时与SSR是一样的,即直接返回静态HTML文件,但是有一点不同的是,同构渲染返回的文件中,不会包含已经处理好的数据。同构渲染返回的HTML文件中会包含link和script标签,浏览器在加载完这些标签后,会开始激活操作,此时,整个应用都会被CSR接管,作为CSR应用进行操作。
7、大前端和前端的区别
首先前端通常指的都是web前端,web前端的工作范围就是在web浏览器中,包括网站前端页面,web后端服务器开发或者从后端程序员处调用接口数据开发等等。
而大前端涉及到的就比较多了,除了传统的web前端之外,还有其他PC界面,移动端,app,小程序等等显示界面都属于大前端开发的范畴。
8、模块化个人理解
常用es6模块化和require
模块化把相同代码进行提取,减少了代码冗余
实现了模块分类,提高了可维护性,达成按需引入的效果,增长了开发效率
问:模块化有哪几种标准?
答: 目前流行的js模块化规范有CommonJS、AMD、CMD以及ES6的模块系统
问:ES Modules 和 CommonJS的一些区别
答:
-
使用语法层面,CommonJs是通过module.exports,exports导出,require导入;ESModule则是export导出,import导入
-
CommonJs是运行时加载模块,ESModule是在静态编译期间就确定模块的依赖
-
ESModule在编译期间会将所有import提升到顶部,CommonJs不会提升require
-
CommonJs导出的是一个值拷贝,会对加载结果进行缓存,一旦内部再修改这个值,则不会同步到外部。ESModule是导出的一个引用,内部修改可以同步到外部
-
CommonJs中顶层的this指向这个模块本身,而ESModule中顶层this指向undefined
-
CommonJS加载的是整个模块,将所有的接口全部加载进来,ESModule可以单独加载其中的某个接口
九、JS移动、复制DOM节点
可以看一下我的这篇文章(CSDN)
处理思路大概为将页面元素归为一个数组,通过下标置换来移动元素,复制元素则是在指定下标位置插入相同的值,页面重新渲染后就完成了移动复制页面元素的目的
十、闭包的写法
闭包闭包,老生常谈的闭包,内部函数访问外部函数的变量这个场景就是闭包,闭包的目的就是让内部函数访问外部函数的变量。
function createCounter() {let count = 0;return function() {count++;console.log(count);};
}const counter = createCounter();
counter(); // 输出:1
counter(); // 输出:2十一、js将一个数组循环插入另一个数组(写起来跟轮播图似的,到达最后一个下标就从头开始)
const imgUrlList=[require('@images/download.png'),require('@images/download-hover.png'),require('@images/cancel.png')];const videoOriginInfo=res.data.data;let indexNow=0;videoOriginInfo.forEach(a=>{if(indexNow!=this.imgUrlList.length){a.imgUrl=this.imgUrlList[indexNow];indexNow++;}else{indexNow=0;a.imgUrl=this.imgUrlList[indexNow];}})this.videoList = videoOriginInfo;十二、webpack 热更新怎么知道模块文件改变的
热更新原理很简单,就是每个文件都有独特的编码名,每次修改只需要检测到相应文件发生变化,更新文件名,实现热更新,项目运行中几乎无感刷新。
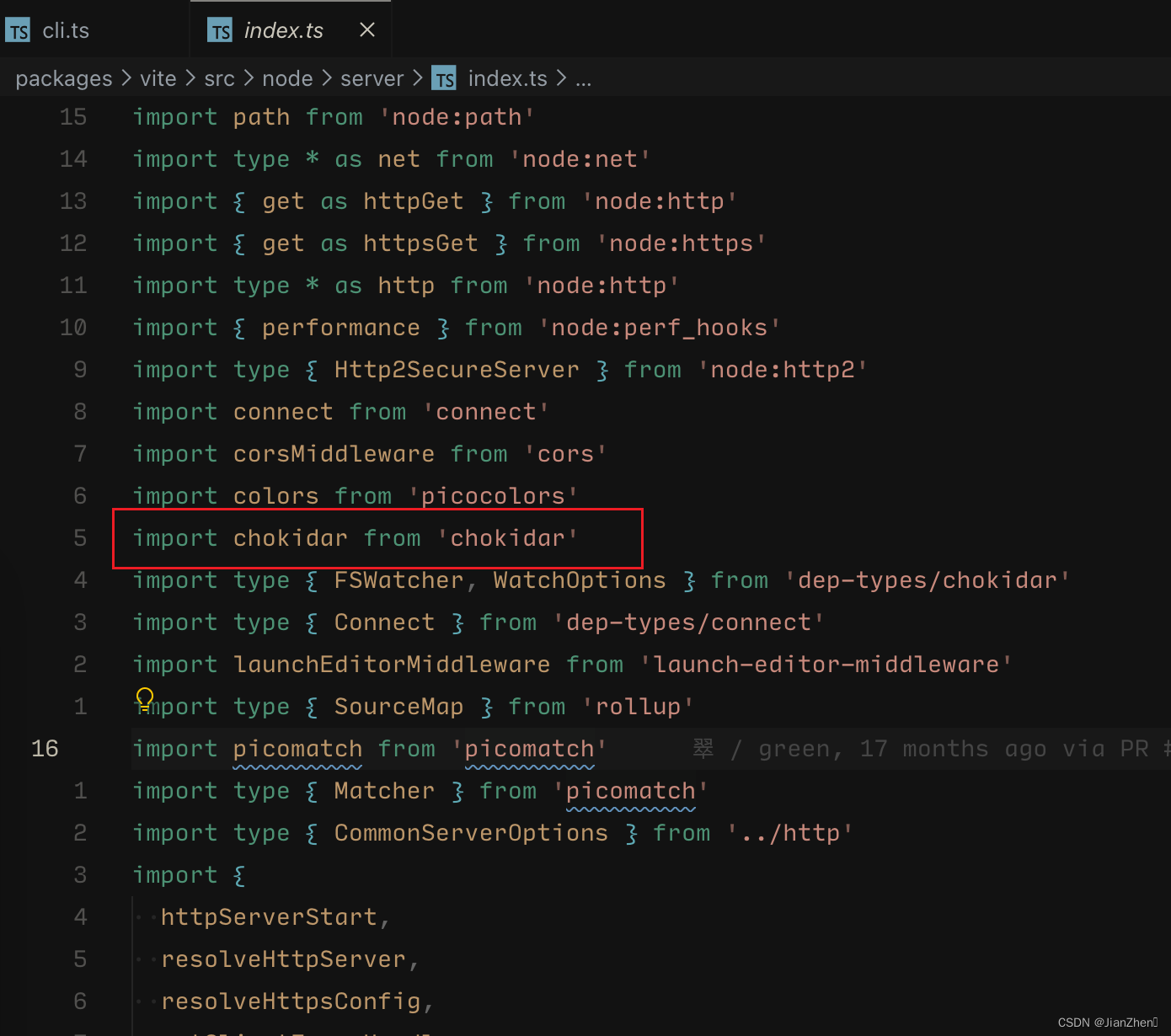
那webpack是通过啥检测的,chokidar库(https://github.com/webpack/webpack-dev-server/blob/2aed7625d92f0eedfb691a4e4cf602658469c758/lib/Server.js#L3018C31-L3018C39),vite也是用的这个

)


)





)




)




