文章目录
- 前言
- 一、编辑zabbix告警JavaScript脚本
- 二、代码如下:
- 编辑消息模板,自定义markdown格式的消息。
- 总结
前言
随着人工智能的不断发展,zabbix监控这门技术也越来越重要,一下进入正题。
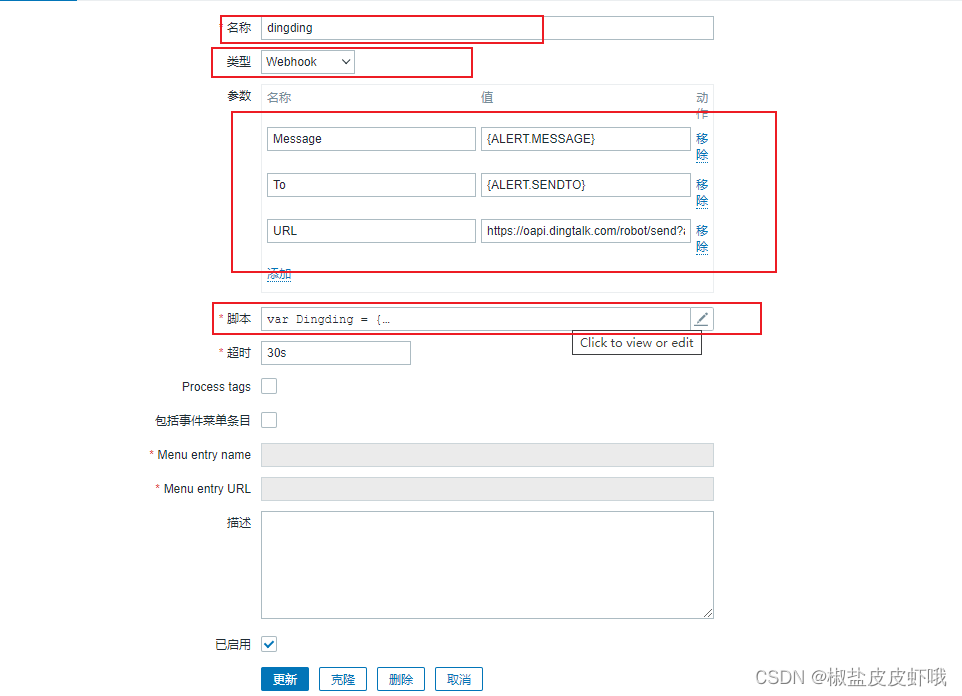
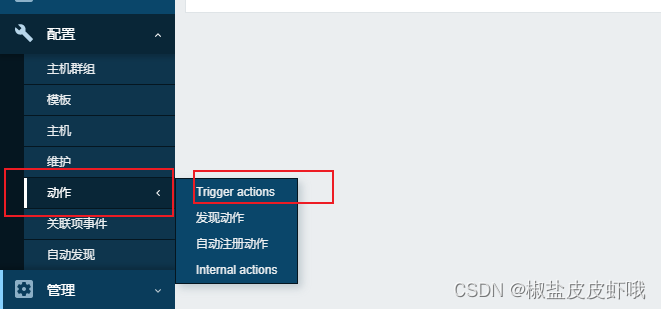
一、编辑zabbix告警JavaScript脚本

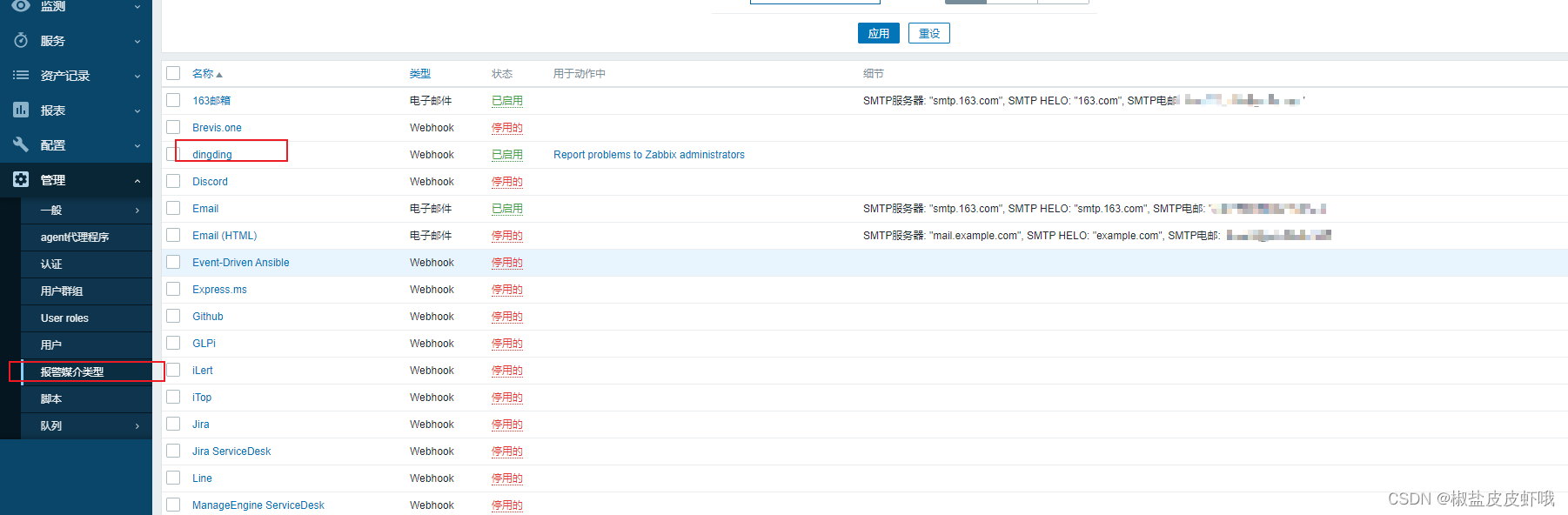
没有没接可以新增媒介

其中URL是你的机器人地址
二、代码如下:
var Dingding = {params: {},proxy: null,setParams: function (params) {if (typeof params !== 'object') {return;}Dingding.params = params; },request: function () {var data = {msgtype: "markdown",markdown: {title: "zabbix监控通知",text: Dingding.params.Message,},at: {atUserIds: [Dingding.params.To],isAtAll: false,},},response,url = Dingding.params.URL,request = new HttpRequest();request.addHeader('Content-Type: application/json');if (typeof Dingding.HTTPProxy !== 'undefined' && Dingding.HTTPProxy !== '') {request.setProxy(Dingding.HTTPProxy);}if (typeof data !== 'undefined') {data = JSON.stringify(data);}Zabbix.Log(4, "[Dingding Webhook] message is: " + data);response = request.post(url, data);Zabbix.log(4, '[ Dingding Webhook ] Received response with status code ' +request.getStatus() + '\n' + response);if (response !== null) {try {response = JSON.parse(response);}catch (error) {Zabbix.log(4, '[ Dingding Webhook ] Failed to parse response received from Dingding');response = null;}}if (request.getStatus() !== 200 || response.errcode !== 0) {var message = 'Request failed with status code '+request.getStatus();if (response !== null && typeof response.errmsg !== 'undefined') {message += ': '+ JSON.stringify(response.errmsg) ;}throw message + '. Check debug log for more information.';}return response;},
};
try {var params = JSON.parse(value);if (typeof params.URL !== 'undefined' && typeof params.To !== 'undefined'&& typeof params.Message !== 'undefined') {Zabbix.log(4, '[ Dingding Webhook ] webhookURL "' + params.URL +'" sendto "'+ params.To )+'"';} else {throw 'Missing parameter. URL, message, to parameter is required'}if (params.HTTPProxy) {Dingding.proxy = params.HTTPProxy;} Dingding.setParams(params);Dingding.request();return 'OK';
}catch (error) {Zabbix.log(3, '[ Dingding Webhook ] ERROR: ' + error);throw 'Sending failed: ' + error;
}
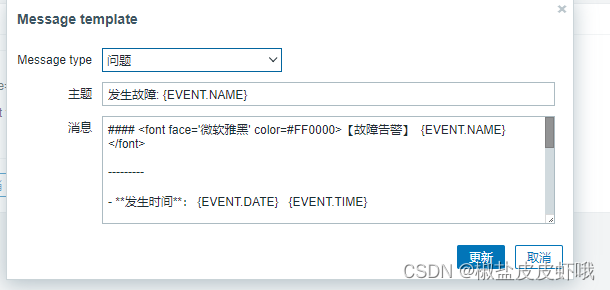
编辑消息模板,自定义markdown格式的消息。

代码如下:
问题模板主题: 发生故障: {EVENT.NAME}消息:
#### <font face='微软雅黑' color=#FF0000>【故障告警】 {EVENT.NAME}</font>---------- **发生时间**: {EVENT.DATE} {EVENT.TIME} - **故障名称**:{EVENT.NAME}- **相关主机**: {HOST.NAME}- **故障级别**: {EVENT.SEVERITY} - **故障详情**:{ITEM.NAME}:{ITEM.VALUE}- **当前状态**:{TRIGGER.STATUS}:{ITEM.VALUE1}- **Operational data**: {EVENT.OPDATA} - **Original problem ID**: {EVENT.ID}{TRIGGER.URL}
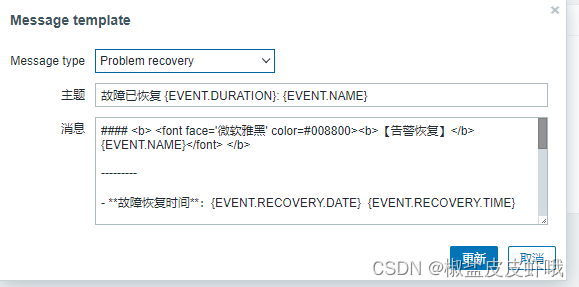
问题恢复模板主题:故障已恢复 {EVENT.DURATION}: {EVENT.NAME}消息:
#### <b> <font face='微软雅黑' color=#008800><b>【告警恢复】</b>{EVENT.NAME}</font> </b>---------- **故障恢复时间**:{EVENT.RECOVERY.DATE} {EVENT.RECOVERY.TIME} - **故障名称**: {EVENT.NAME}- **持续时间**: {EVENT.DURATION}- **相关主机**: {HOST.NAME}- **告警级别**: {EVENT.SEVERITY}- **恢复详情**:{ITEM.NAME}:{ITEM.VALUE}- **当前状态**:{TRIGGER.STATUS}:{ITEM.VALUE1}- **Original problem ID**:{EVENT.ID}{TRIGGER.URL}

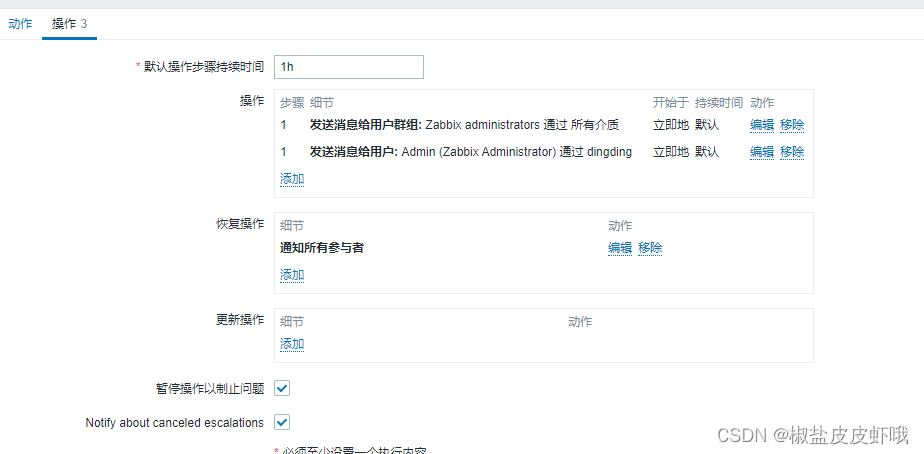
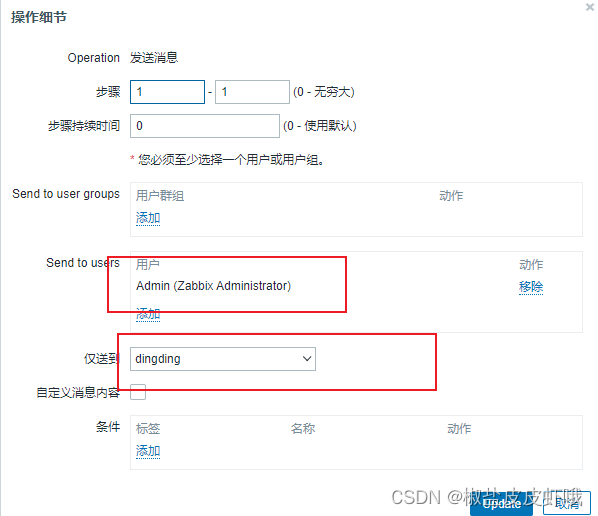
我这没有设置恢复操作,应该要设置的,这只是我自己的配置



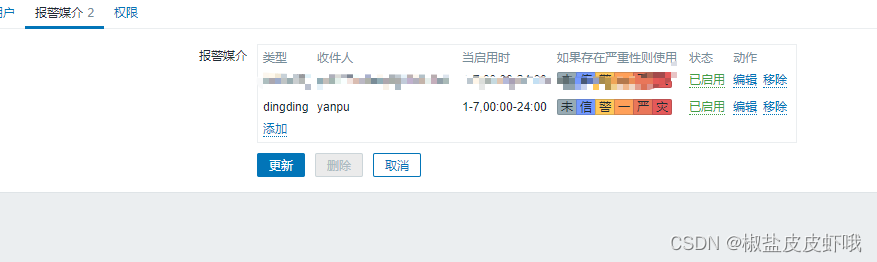
加入媒介就可以了

总结
以上就是今天要讲的内容,本文仅仅简单介绍了zabbix对钉钉通知的使用。



设置i18n无效)


)





)
- 向量加载和存储)


)


