【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
上面一篇,我们谈到了tcp客户端,另外一种连接方法就是tcp服务器端。事实上,对于第三方系统,大多数情况下,我们是不能假定它是客户端还是服务器端的。所以,对于机器视觉软件来说,一般两种方法都会提供。这里假设qmacvisual此时是服务器端,对方是客户端。
1、创建工程和创建流程
使用qmacvisual之前,先创建工程和创建流程。
2、配置qmacvisual服务器端
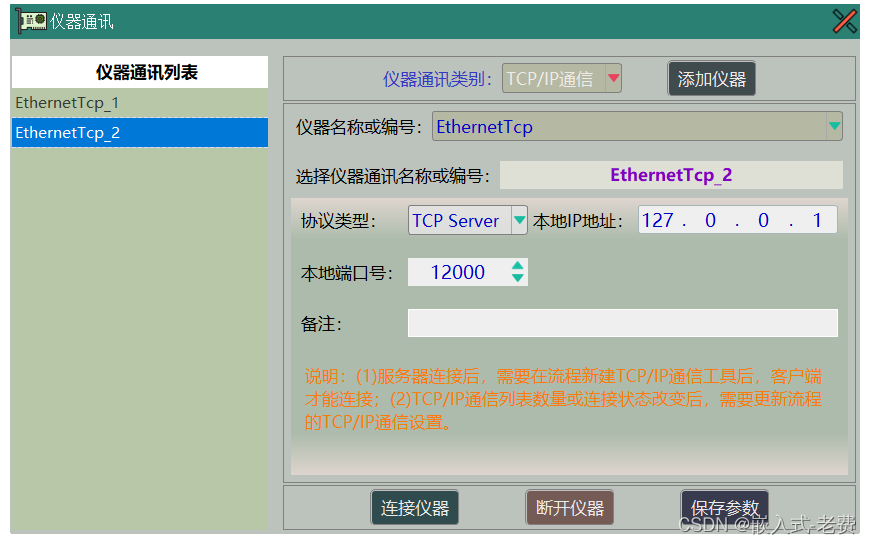
之前学习客户端的时候,需要配置一个ip和port,连接对方的设备。今天我们本地是tcp服务器端,直接设置即可。设置了之后,就相当于等待对方的连接。当然,为了实验的方便,一般可以多设置几个port尝试一下。

如上图所示,整体的设置和tcp client是差不多的。首先添加仪器,接着配置ip和port,唯一不同的就是协议类型选TCP Server。这些都配置好之后,就可以点击保存参数,避免下次还需要手动配置。一切都ok之后,就可以点击连接仪器了,有弹窗弹出来的话,代表ip和port都已经绑定好了。
3、模拟tcp客户端设备
同样,由于手上没有对应的设备,所以暂时先自己在windows平台编写一个tcp client来模拟代替。这部分代码不需要自己写,直接用chatgpt自动生成即可。部分内容需要自己修改一下,
#include <iostream>
#include <winsock2.h>
#include <ws2tcpip.h>#pragma comment(lib, "Ws2_32.lib")int main() {// 初始化Winsock库WSADATA wsaData;if (WSAStartup(MAKEWORD(2, 2), &wsaData) != 0) {std::cerr << "WSAStartup failed." << std::endl;return 1;}// 创建客户端socketSOCKET clientSocket = socket(AF_INET, SOCK_STREAM, IPPROTO_TCP);if (clientSocket == INVALID_SOCKET) {std::cerr << "Error creating socket: " << WSAGetLastError() << std::endl;WSACleanup();return 1;}// 设置服务器地址和端口sockaddr_in serverAddr;serverAddr.sin_family = AF_INET;inet_pton(AF_INET, "127.0.0.1", &serverAddr.sin_addr); // 设置服务器IP地址serverAddr.sin_port = htons(12000); // 设置端口为12000// 连接到服务器if (connect(clientSocket, reinterpret_cast<sockaddr*>(&serverAddr), sizeof(serverAddr)) == SOCKET_ERROR) {std::cerr << "Connect failed with error: " << WSAGetLastError() << std::endl;closesocket(clientSocket);WSACleanup();return 1;}std::cout << "Connected to server." << std::endl;#if 0// 发送数据const char* message = "Hello from client!";int bytesSent = send(clientSocket, message, strlen(message), 0);if (bytesSent == SOCKET_ERROR) {std::cerr << "Send failed with error: " << WSAGetLastError() << std::endl;closesocket(clientSocket);WSACleanup();return 1;}std::cout << "Message sent to server." << std::endl;
#endif// 接收响应char buffer[1024];int bytesReceived;while (1){bytesReceived = recv(clientSocket, buffer, sizeof(buffer), 0);if (0 == bytesReceived){Sleep(500);continue;}if (bytesReceived == SOCKET_ERROR) {std::cerr << "Recv failed with error: " << WSAGetLastError() << std::endl;closesocket(clientSocket);WSACleanup();return 1;}break;}buffer[bytesReceived] = '\0'; // 添加字符串结束符std::cout << "Received response from server: " << buffer << std::endl;// 关闭连接closesocket(clientSocket);// 清理Winsock库WSACleanup();return 0;
}
4、配置TCP/IP服务器
插件的位置在【通讯工具】下面,用鼠标直接将插件拖到相应的流程窗口位置即可。双击之后简单配置一下,

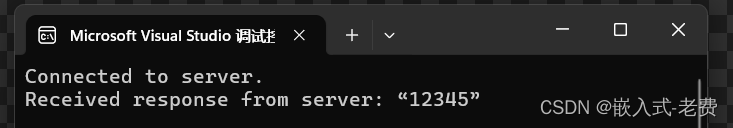
如图所示,配置的地方主要是通讯名称、发送内容。通讯名称,主要是可能qmacvisual绑定了若干个端口,发送内容的话就是QString,一般来自于全局变量。目前Var0对应的内容是“12345”。如果是非固定内容的话,还需要额外编写额外的脚本代码。一切都准备ok之后,就可以打开tcp client程序。tcp client程序会一直等服务器这边发送消息,当我们单击执行按钮之后,tcp client程序收到消息,就会退出。


















![31. 下一个排列 —— LeetCode (python) [PS: LeetCode 运行环境疑似出错]](https://img-blog.csdnimg.cn/direct/0ca80cc1a1e14de0b468fe9a0cb3736a.png)