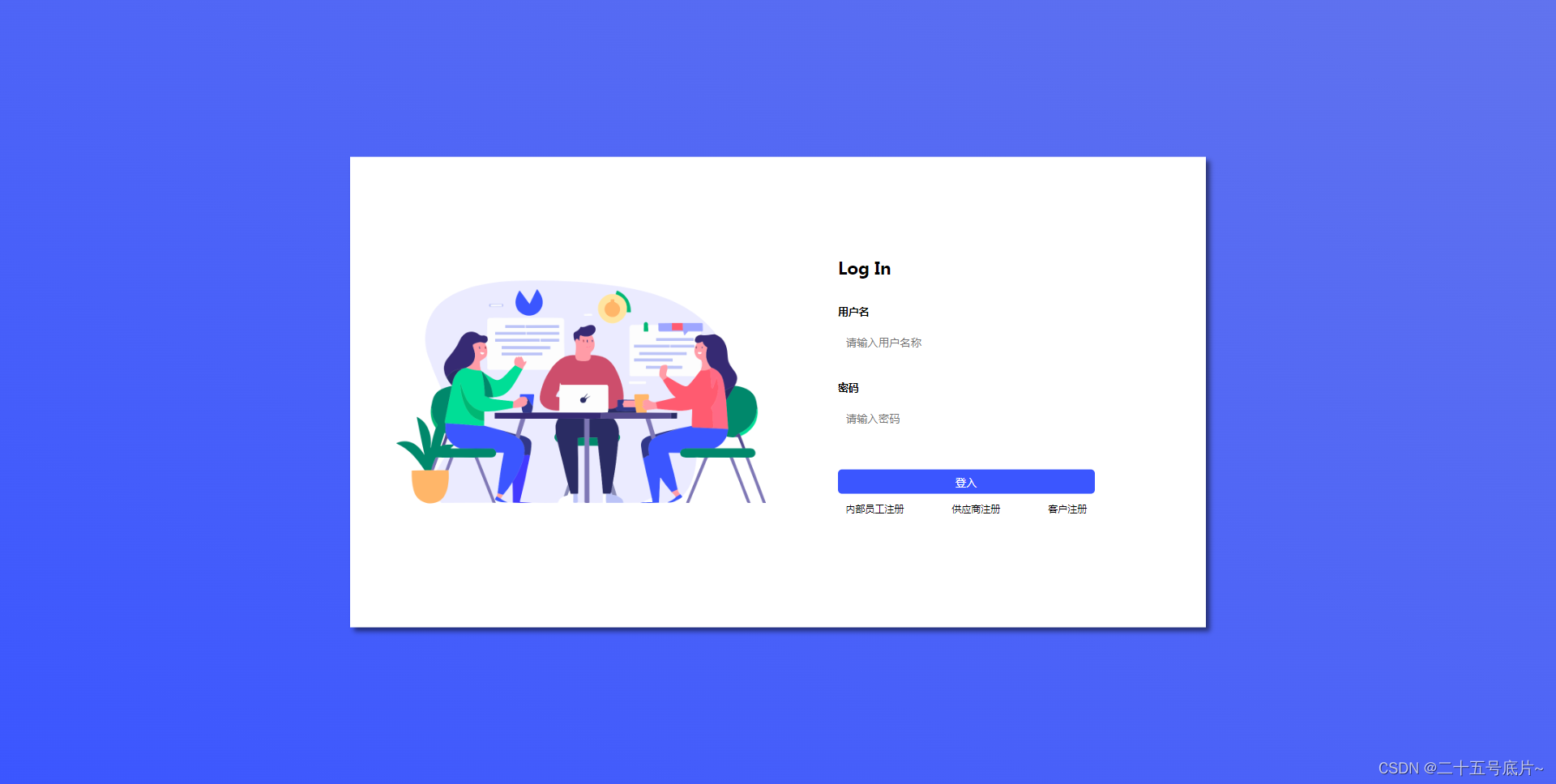
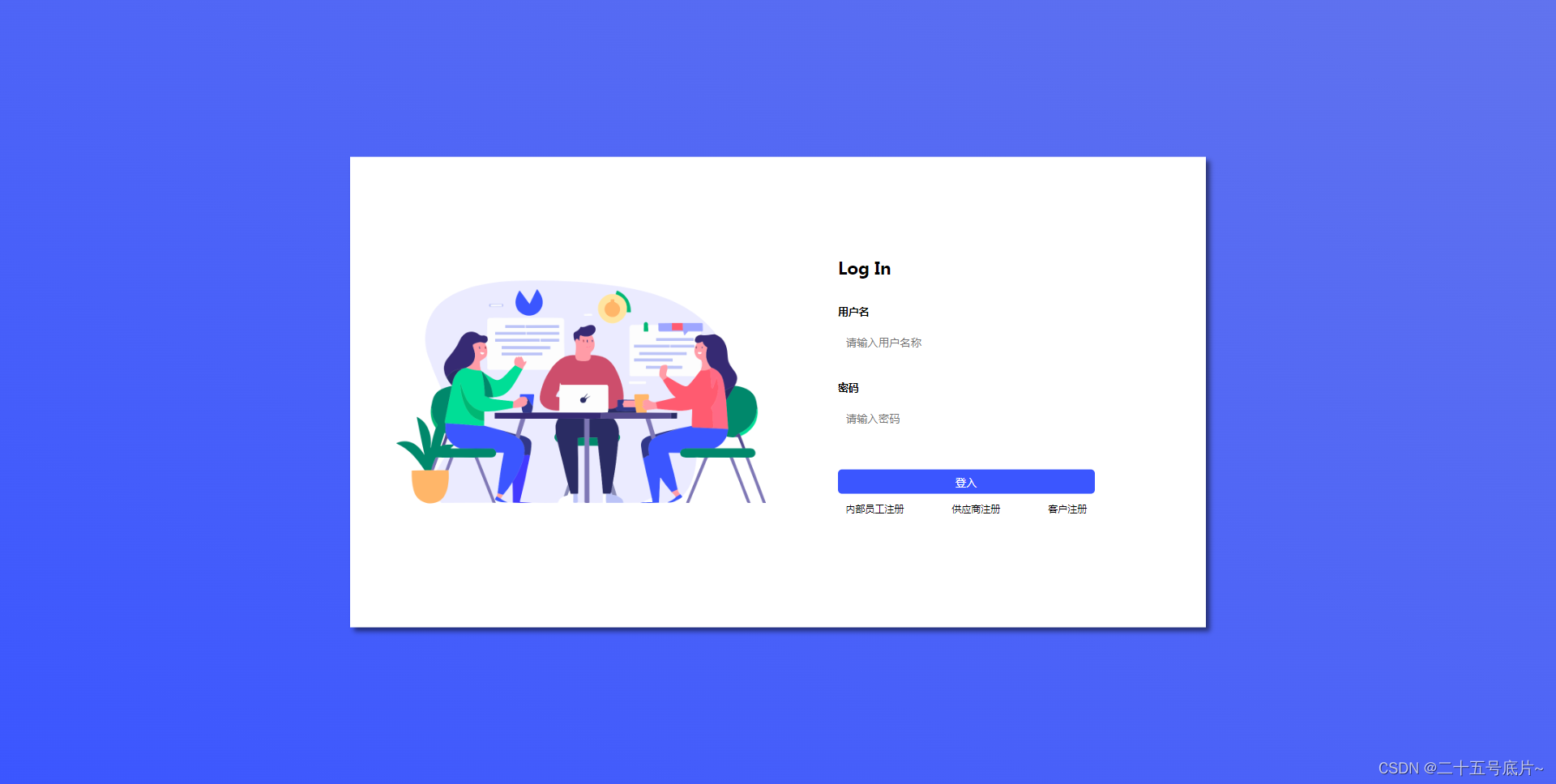
效果

代码
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="css/index.css"><title>Document</title><style></style>
</head><body><div class="out_layer"><div class="inner_layer"><div class="left_info"><image class="" src="img/work.png"></div><div class="right_info"><div class="right_content"><!-- <div class="log_icon">天浩集团</div> --><div class="log">Log In</div><div class="log_title">用户名</div><div class="log_input"><input type="text" placeholder="请输入用户名称"></div><div class="log_title">密码</div><div class="log_input"><input type="text" placeholder="请输入密码"></div><div class="log_btn"><button>登入</button></div><div class="right_reg"><a href="/tianhao/Regist.php" target="_blank">内部员工注册</a><a href="/tianhao/Regist1.php" target="_blank">供应商注册</a><a href="/tianhao/Regist2.php" target="_blank">客户注册</a></div></div></div></div></div>
</body></html>
css/index.css
* {padding: 0px;margin: 0px;
}body {width: 100%;height: 100vh;/* background-color: #4461d2; *//* background-image: url('../img/bg.jpg'); */background-color: #6173ee;background-image: linear-gradient(to top right, #3b56ff, #6173ee);
}.out_layer {width: 100%;height: 100%;display: flex;justify-content: center;position: relative;
}.inner_layer {width: 55%;height: 60%;display: flex;background-color: #fff;position: absolute;top: 50%;transform: translateY(-50%);align-items: center;/* 阴影(水平正右,竖直正下,模糊度,颜色) */box-shadow: 5px 5px 6px rgba(0, 0, 0, 0.5);
}/* 左侧 */
.left_info {width: 50%;height: 98%;overflow: hidden;margin-left: 2%;display: flex;align-items: center;justify-content: center;/* border: 1px solid black; */
}.left_info img {height: 80%;width: 100%;object-fit: contain;/* 保持图片纵横比,使图片适应容器大小而不变形 */
}/* 右侧 */
.right_info {margin-left: 5%;width: 30%;height: 98%;overflow: hidden;display: flex;align-items: center;justify-content: center;/* border: 1px solid black; */
}.right_content {width: 100%;height: 70%;/* border: 1px solid black; */
}.log_icon {position: fixed;top: 0px;right: 0px;padding: 1% 5%;background-color: #4d8de0;/* background-color: #4362e4; */color: #fff;
}.log {font-size: 130%;font-weight: bold;margin: 10% 0 10% 0;
}.log_title {font-size: 80%;font-weight: bold;margin-bottom: 5%;
}.log_input input {margin-bottom: 10%;
}.log_input input {height: 30px;width: 95%;border: none;padding-left: 10px;
}.log_btn {margin-top: 5%;
}.log_btn button {width: 100%;height: 30px;color: #fff;border: none;border-radius: 5px;background-color: #3b56ff;/* background-color: #4362e4; */
}.right_reg {display: flex;justify-content: space-between;width: 94%;text-align: center;margin-top: 3%;font-size: 10%;margin-left: 3%;
}.right_reg a {text-decoration: none;color: #000000;
}.right_reg a:hover {color: #4262e3;
}
img