Spring Boot
- 前言
- Spring Boot 整合 JSP
- Spring Boot 整合 FreeMarker
- Spring Boot 整合 Thymeleaf
- Thymeleaf 常用语法

前言
在 Web 开发中,视图模板技术(如 JSP 、FreeMarker 、Thymeleaf 等)用于呈现动态内容到用户界面的工具。这些技术允许开发者使用特定的标记和语法来定义页面布局和动态内容插入点,然后由后端框架(如 Spring Boot )在运行时填充数据并生成最终的 HTML 页面。
-
JSP ( JavaServer Pages ):Java Web 开发中的一个经典视图模板技术。其允许开发者在 HTML 页面中嵌入 Java 代码片段,这些代码片段在服务器端执行并生成动态内容。JSP 文件通常以 .jsp 为后缀,并包含 JSP 标签、表达式和脚本片段。虽然 Spring Boot 更推荐使用 Thymeleaf 等模板引擎,但 JSP 仍然是一个可用的选项,特别是在与遗留系统或特定需求集成时

-
FreeMarker:用 Java 语言编写的通用视图模板技术,不仅适用于 Web 开发,还可以用于生成任何文本输出。FreeMarker 模板文件通常以 .ftl 为后缀,并使用特定的 FreeMarker 语法来定义动态内容。其提供了一套丰富的模板指令和函数,使得开发者能够灵活地构建复杂的页面布局和逻辑

-
Thymeleaf:现代的服务器端 Java 视图模板技术,特别适用于 Spring 框架,包括 Spring Boot 。其支持 HTML5 ,提供了丰富的标签库和表达式语言,使得开发者能够轻松地构建动态 Web 页面。Thymeleaf 的模板文件通常以 .html 为后缀,并嵌入特定的 Thymeleaf 属性和标签

JSP 、FreeMarker 、Thymeleaf 都有各自的优点和适用场景。使用哪个视图模板技术可以根据项目的具体需求、开发者的熟悉程度以及与其他技术栈的集成需求来选择。在 Spring Boot 中,通常可以通过添加相应的 starter 依赖和配置来轻松地整合视图模板技术。下面简单介绍 Spring Boot 整合视图模板技术。
Spring Boot 整合 JSP
Spring Boot 默认并不推荐使用 JSP 作为视图模板技术。但还是可以在 Spring Boot 项目中整合 JSP 的,只不过需要一些额外的配置步骤。
简单示例:
首先,创建新项目 SpringBootIntegJSP ,并在 pom.xml 配置文件中添加以下依赖( spring-boot.version 3.0.2 )
<dependency><groupId>jakarta.servlet.jsp.jstl</groupId><artifactId>jakarta.servlet.jsp.jstl-api</artifactId>
</dependency><dependency><groupId>org.glassfish.web</groupId><artifactId>jakarta.servlet.jsp.jstl</artifactId>
</dependency><!-- https://mvnrepository.com/artifact/org.apache.tomcat.embed/tomcat-embed-jasper -->
<dependency><groupId>org.apache.tomcat.embed</groupId><artifactId>tomcat-embed-jasper</artifactId><version>10.1.5</version>
</dependency>
然后,在 application.properties 全局配置文件中修改默认视图解析器的前缀和后缀
spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jsp
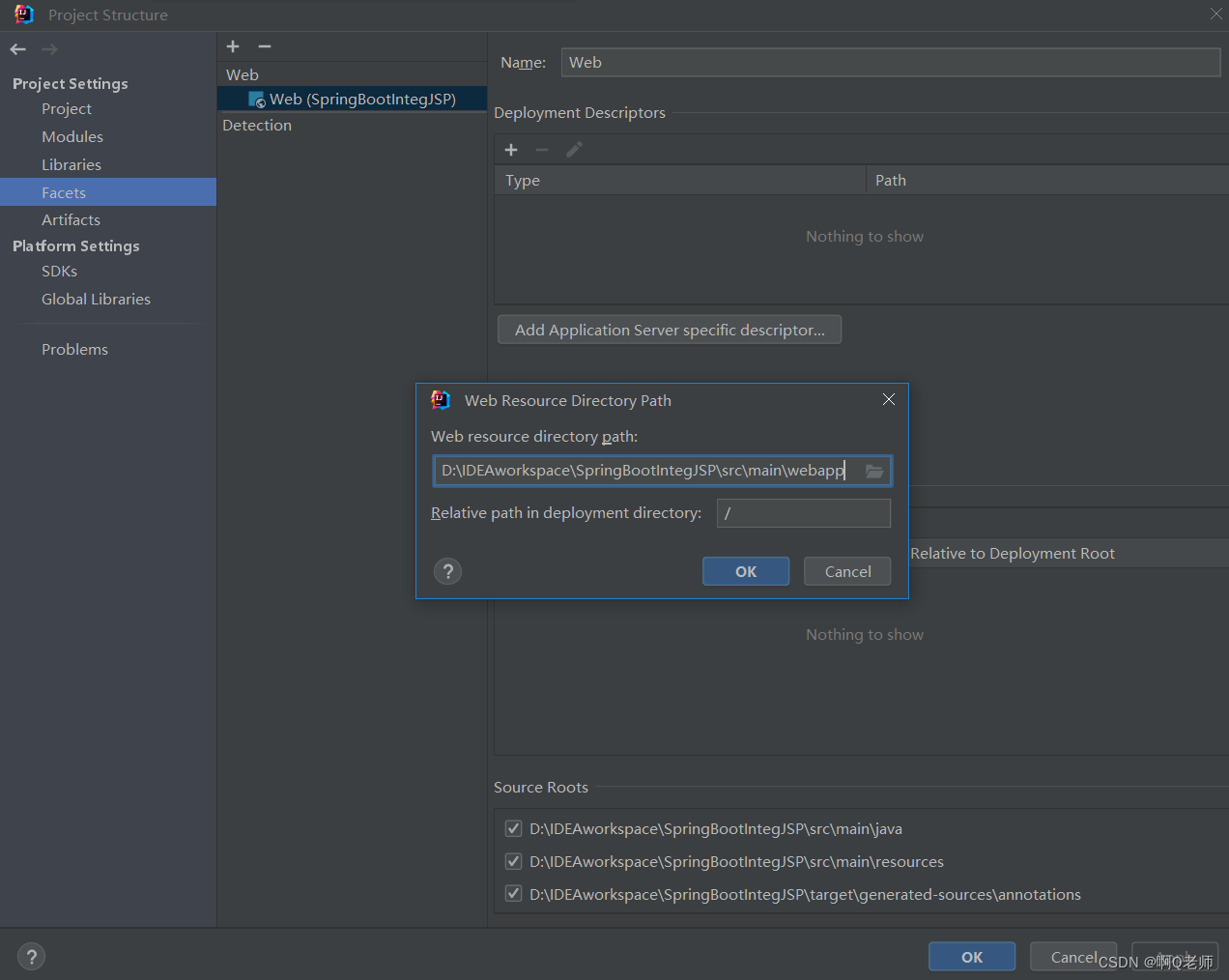
接着,创建相关目录,并指定 webapp 目录为 web 资源存储路径


随之,创建 Controller 包并在包内创建一个 JspDemoController 类
package cn.edu.SpringBootIntegJSP.Controller;import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;@Controller
public class JspDemoController {@RequestMapping(value = "/JspDemo",method = RequestMethod.GET) // 或者简写成 @GetMapping("/JspDemo")public String JspDemo(Model model){model.addAttribute("test","Spring Boot 整合 JSP");return "JspDemo";}
}
再在 /webapp/WEB-INF/jsp 目录下创建 JspDemo.jsp
<%--Created by IntelliJ IDEA.User: dellDate: 2024/3/23Time: 1:08To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head><title>JSP</title>
</head>
<body>ID:${2024+3+23} <br>测试:${test}
</body>
</html>
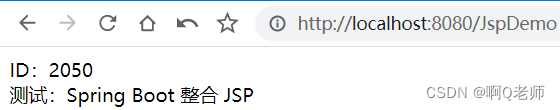
最后,启动 Spring Boot ,打开浏览器输入 http://localhost:8080/JspDemo 并按下回车键进行测试
结果如图:

Spring Boot 整合 FreeMarker
Spring Boot 整合 FreeMarker 相对简单且直接。而对于 FreeMarker 详细的知识点需自行学习了解——FreeMarker 中文官方参考手册。
简单示例:
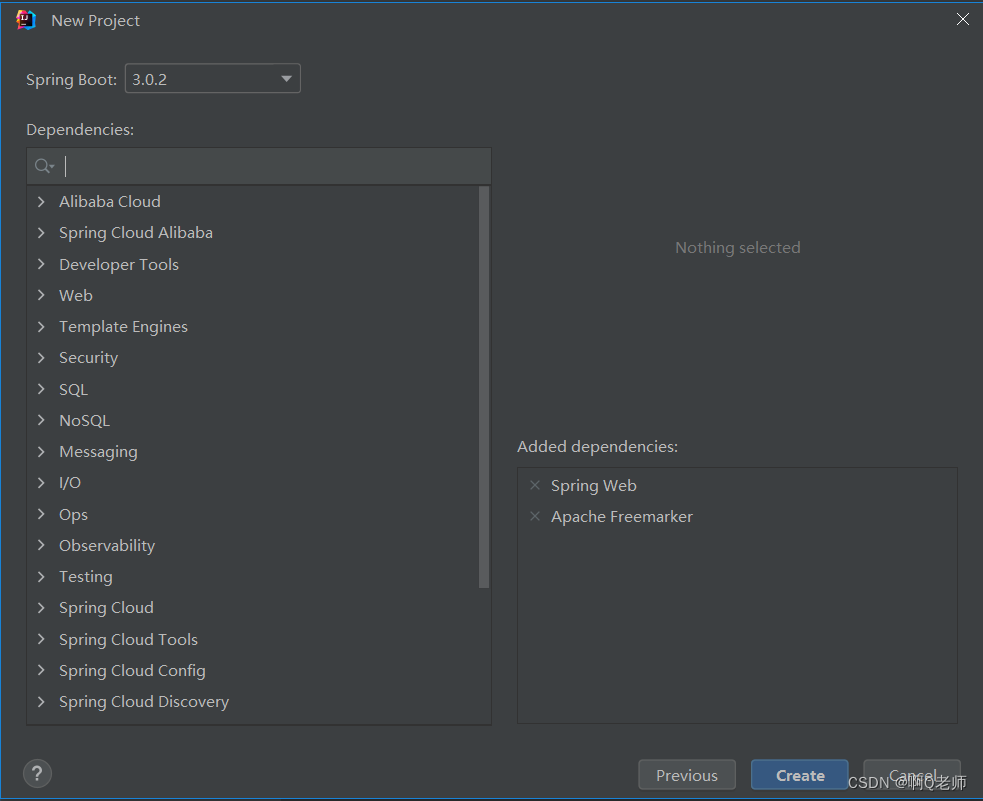
首先,创建新项目 SpringBootIntegFreeMarker
注:
在勾选启动器上勾选 Web 和 FreeMarker
然后,分别创建 Entity 包和 Controller 包,并对应在包内创建一个 FreeMarkerDemoEntity 类和 FreeMarkerDemoController 类
package cn.edu.SpringBootIntegFreeMarker.Entity;public class FreeMarkerDemoEntity {private int id;private String name;private String password;public FreeMarkerDemoEntity() {}public FreeMarkerDemoEntity(int id, String name, String password) {this.id = id;this.name = name;this.password = password;}public int getId() {return id;}public void setId(int id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}@Overridepublic String toString() {return "FreeMarkerDemoEntity{" +"id=" + id +", name='" + name + '\'' +", password='" + password + '\'' +'}';}
}
package cn.edu.SpringBootIntegFreeMarker.Controller;import cn.edu.SpringBootIntegFreeMarker.Entity.FreeMarkerDemoEntity;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;import java.util.ArrayList;
import java.util.List;@Controller
public class FreeMarkerDemoController {@GetMapping("/FreeMarkerDemo.html")public String FreeMarkerDemo(Model model){List<FreeMarkerDemoEntity> freeMarkerDemoEntities = new ArrayList<>();freeMarkerDemoEntities.add(new FreeMarkerDemoEntity(20240323,"曹操","cc"));freeMarkerDemoEntities.add(new FreeMarkerDemoEntity(20240324,"刘备","lb"));freeMarkerDemoEntities.add(new FreeMarkerDemoEntity(20240325,"孙权","sq"));model.addAttribute("freeMarkerDemoEntities",freeMarkerDemoEntities);return "FreeMarkerDemo";}
}
接着,在 resources 目录下创建 templates 包并创建视图 FreeMarkerDemo.ftl
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>FreeMarker</title>
</head>
<body><#-- # :声明使用 FreeMarker 标签;list 标签:在 FreeMarker 语法中为循环遍历 --><#list freeMarkerDemoEntities as freeMarkerDemoEntity >ID:${freeMarkerDemoEntity.id} 账号:${freeMarkerDemoEntity.name} 密码:${freeMarkerDemoEntity.password} <br></#list>
</body>
</html>
随之,在 application.properties 全局配置文件中指定 freemarker 的模板路径
spring.freemarker.template-loader-path=classpath:/templates/
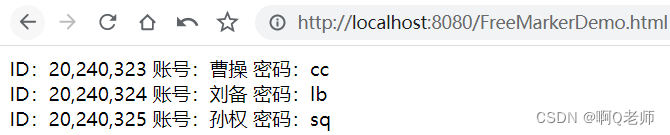
最后,启动 Spring Boot ,打开浏览器输入 http://localhost:8080/FreeMarkerDemo.html 并按下回车键进行测试
结果如图:

Spring Boot 整合 Thymeleaf
Thymeleaf 中⽂参考⼿册.pdf
Spring Boot 官方推荐整合 Thymeleaf 作为视图模板技术。Thymeleaf 特别适用于 Web 和独立环境。其提供了完全的 Spring MVC 集成,并允许在 HTML 标签中直接使用表达式语言来动态地渲染页面内容。
简单示例:
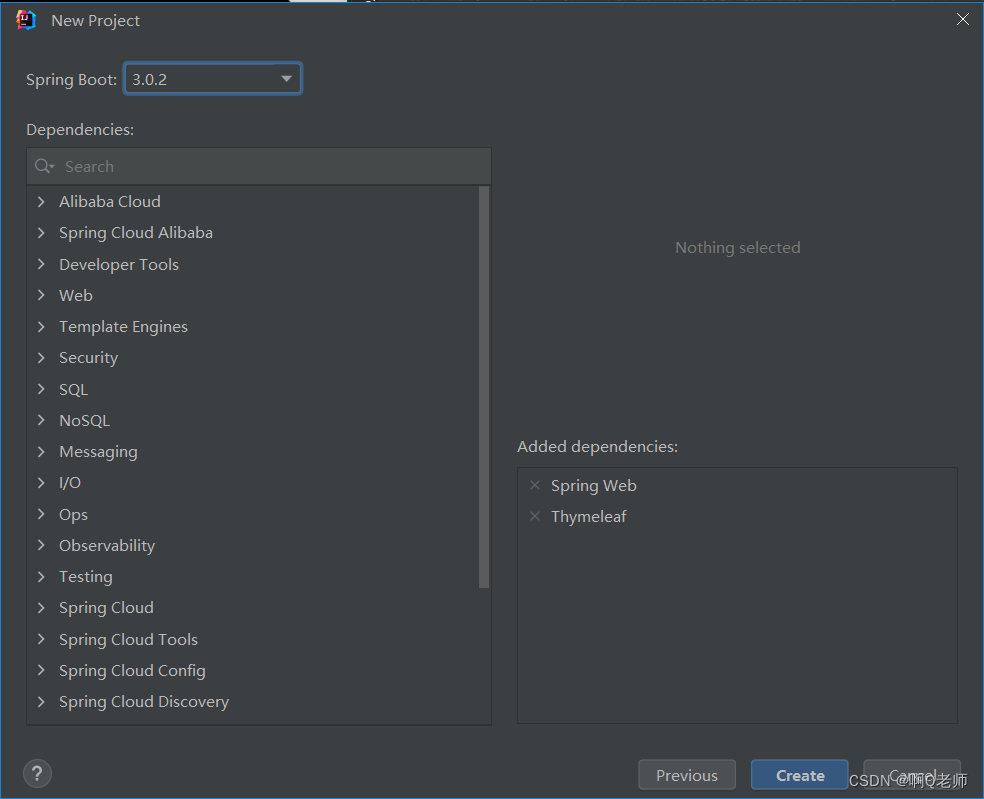
首先,创建新项目 SpringBootIntegThymeleaf
注:
在勾选启动器上勾选 Web 和 Thymeleaf
然后,分别创建 Entity 包和 Controller 包,并对应在包内创建一个 ThymeleafDemoEntity 类和 ThymeleafDemoController 类
package cn.edu.SpringBootIntegThymeleaf.Entity;public class ThymeleafDemoEntity {private int id;private String name;private String password;public ThymeleafDemoEntity() {}public ThymeleafDemoEntity(int id, String name, String password) {this.id = id;this.name = name;this.password = password;}public int getId() {return id;}public void setId(int id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}@Overridepublic String toString() {return "ThymeleafDemoEntity{" +"id=" + id +", name='" + name + '\'' +", password='" + password + '\'' +'}';}
}
package cn.edu.SpringBootIntegThymeleaf.Controller;import cn.edu.SpringBootIntegThymeleaf.Entity.ThymeleafDemoEntity;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.ArrayList;
import java.util.List;@Controller
public class ThymeleafDemoController {@GetMapping("/ThymeleafDemo.html")public String FreeMarkerDemo(Model model){List<ThymeleafDemoEntity> thymeleafDemoEntities = new ArrayList<>();thymeleafDemoEntities.add(new ThymeleafDemoEntity(20240323,"曹操","cc"));thymeleafDemoEntities.add(new ThymeleafDemoEntity(20240324,"刘备","lb"));thymeleafDemoEntities.add(new ThymeleafDemoEntity(20240325,"孙权","sq"));model.addAttribute("thymeleafDemoEntities",thymeleafDemoEntities);return "ThymeleafDemo";}
}
接着,在 resources 目录下创建 templates 包并创建视图 ThymeleafDemo.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Thymeleaf</title>
</head>
<body><div th:each="thymeleafDemoEntities,thymeleafDemoEntity:${thymeleafDemoEntities}"><span th:text="${thymeleafDemoEntities.getId()}" /><span th:text="${thymeleafDemoEntities.getName()}" /><span th:text="${thymeleafDemoEntities.getPassword()}" /></div>
</body>
</html>
最后,启动 Spring Boot ,打开浏览器输入 http://localhost:8080/ThymeleafDemo.html 并按下回车键进行测试
结果如图:

Thymeleaf 常用语法
Thymeleaf 的常用标签语法总结:
-
文本显示和替换
1.th:text:用于设置元素的文本内容,对特殊字符进行转义,不会对 HTML 标签进行解析,而是将其作为普通文本显示
2.th:utext:用于设置元素的文本内容,不会对特殊字符进行转义,对 HTML 标签进行解析并显示 HTML 标签的内容 -
链接和引入资源
1.th:href:用于动态生成链接的 href 属性
2.th:src:用于动态引入图片、脚本等资源的 src 属性 -
条件判断
1.th:if:单条件判断,条件成立时显示标签内容
2.th:unless:与th:if相反,条件不成立时显示标签内容 -
循环遍历
th:each:用于遍历集合,每次迭代生成一个标签的副本 -
属性设置
th:attr:用于设置标签的多个属性 -
表单处理
1.th:action:用于设置表单的提交地址
2.th:value:用于设置表单元素的值 -
内联JavaScript
th:inline="javascript":用于在 JavaScript 代码中插入 Thymeleaf 表达式 -
片段插入和替换
th:insert或th:replace:用于插入或替换页面的片段 -
选择变量表达式
:(...):用于根据条件选择不同的值 -
注释
1.<!-- ... -->:标准的 HTML 注释,Thymeleaf 不会处理
2.<!--/* ... */-->:Thymeleaf 会处理并移除的注释,用于在开发时隐藏或临时移除某些代码
在 Thymeleaf 中,# 符号经常用于表示 Thymeleaf 的内置对象或工具方法。这些内置对象提供了一系列的功能,包括处理字符串、执行日期和数字格式化、访问应用上下文、处理列表和集合等。
使用 # 符号的 Thymeleaf 内置对象的说明:
-
字符串处理
1.#{...}:用于消息国际化,获取资源文件中的字符串
2.#strings:提供了各种字符串处理的方法 -
数字处理
#numbers:提供了数字格式化的方法 -
日期处理
#dates:提供了日期格式化的方法 -
列表处理
#lists:提供了处理列表的方法,例如检查列表是否为空、获取列表大小等 -
集合处理
#sets:提供了处理集合的方法,例如检查集合是否包含某个元素 -
选择变量
#还可以用于在th:switch和th:case中表示当前选择的值 -
表达式工具
#expr:提供了执行表达式的方法,虽然这在模板中通常不是必需的,但在某些高级用例中可能有用 -
其他内置对象
还有其他一些内置对象,如#ctx用于访问应用上下文,#locales用于处理本地化设置等











![[RK3128-LINUX] 关于 OpenGL ES2 实现画图相关问题](http://pic.xiahunao.cn/[RK3128-LINUX] 关于 OpenGL ES2 实现画图相关问题)
)


)



)

