一、Nginx反向代理
1.调度和代理的区别:
1.调度基于内核层面,代理基于应用层面
2.代理必须实现一手托两家
3.调度不需要监听任何端口,不需要工作任何应用程序,代理需要工作和上游服务器一模一样的进程
4.调度没有并发上限,代理最高65535
5.调度只实现报文转发,代理必须实现重构报文
6.通常情况下代理会关联缓存,调度不会(haproxy不支持缓存)
正向代理和反向代理的区别:
1.正向代理:为客户端提供服务的代理,实现访问控制;明确知道访问的是代理服务器
2.反向代理:为服务端提供服务的代理;客户端不知道访问的是代理服务器
3.透明代理:通过某些技术手段nat转换,或者通过某些应用程序修改你的浏览器,让你不察觉你访问的是代理服务器,但是一样可以为客户端提供代理服务。如:squid

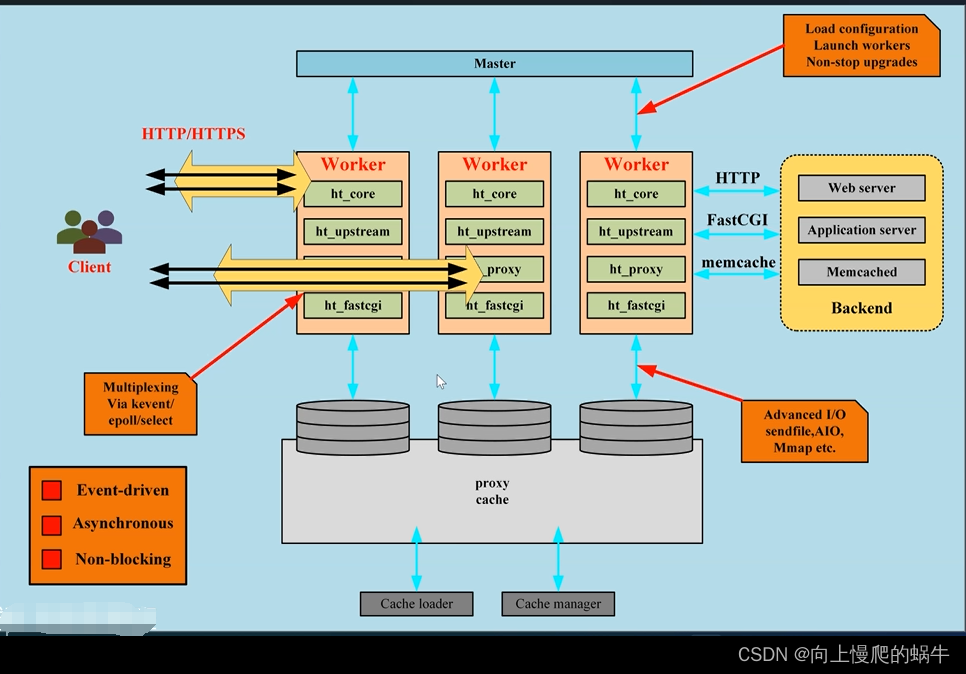
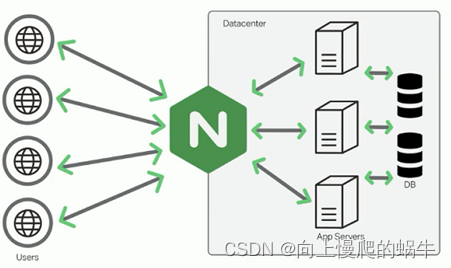
2.代理经典架构体系图:

ht_core:web服务器模块,实现自身web服务器功能;基于kv存储的方式缓存到磁盘中,k缓存到内存区、v是以hash码存储到磁盘区。
ht_upstream:集群模块,代理的集群功能,应用程序服务器(python:uwsgi);本质:调用ht_proxy模块,实现代理后台多个web服务器资源达到负载均衡
ht_proxy:普通代理模块,普通代理功能
ht_fastcgi:异构代理模块 ,关联后台php、Python
工作进程走的是事件驱动、复用I/O模型、异步非阻塞I/O模型(用户缓存)
【注】:代理服务器副作用非常大,错误也会缓存,但是可以基于修剪缓存工具进行修剪(本质就是把hash码删除);也可以把缓存时间设置短一些。
3.Nginx集群
①Nginx除了是一个强大的静态web服务器,也是强大的负载均衡器,它通过应用层完成负载均衡,构建成负载均衡集群的架构。Nginx的集群本质上是基于反向代理来实现。
②:基于应用层完成负载--->nginx proxy
③:upstream server:上游服务器,即被代理服务器所连接的后台真实服务器
nginx缺点:算法少
4.Nginx的代理模块
upstream模块(ngx_http_upstream、ngx_stream_proxy_module)
fastcgi模块(ngx_http_fastcgi)
uwsgi模块(ngx_http_uwsgi)
proxy模块(ngx_http_proxy):用于单台代理

【注】:反向代理可以实现全根代理(完全放弃自己web服务器功能,完全代理后台),也可以实现半根代理
①:proxy模块
proxy模块(ngx_http_proxy)
server {
listen
server_name
location / {
proxy_pass //粘性工具
}
}
以proxy模块配置反向代理,格式:
location /uri {
proxy_pass http://upstream_server:port/newuri; #(可以代理全根,Nginx也可以自己作为web服务器对客户提供服务)
}
例:
【注】:①如果在代理区域使用正则表达式,代理的的地址不能承接URI,否则为语法错误。
②只要能被正则表达式能匹配到,都会将请求调度到对应的代理服务器的URI
无需考虑前端URI的资源,只需考虑重写后的结果URI
③若后端web服务设置主机名虚拟主机,代理转发不会将请求头部进行转发,而是默认 中心主机代理(解决方案:proxy_set_header Host $http_host;)
④上述代理方式,在上游US日志的记录上,之后记录请求的地址,不会记录源客户端的 IP地址,无法完成用户日志的精准分析。于是需要引用remote_addr这个变量来进行记 录基于源客户端的IP地址的日志,使用proxy_set_header配置方法,来定义remote_addr。
多层代理记录 X-Forwarder-For $proxy_add_x_forwarded_for
二、Nginx中配置缓存
1.缓存的简介
缓存:缓存数据在内存空间,以kv对进行存储,以hash码进行定位指引。
缓存路径的目录由proxy_cache_path来定义 (定义在httpd上下文)
优先级:浏览器、代理、服务器
2.定义缓存路径配置方式
定义格式:
proxy_cache_path PATH levels=levels keys_zone=name:size [interactive=time] [max_size=#k|M|G]
定义详解:PATH:缓存路径
前Level:级层目录
后level:目录名称的字符量
Keys_zone:定义键名字和大小
Levels=1:2:4
例如:
proxy_cache_path /data/caches levels=1:2 keys_zone=xxhf123_cdn:100m inactive=30m max_size=100m;
代表缓存目录在这个路径下,允许出现二级子目录,一级子目录名称为单个字符,二级子目录为双位字符。
Keys_zone键存储的名称为one和大小为10M。
【注】:缓存目录属主属组必须是nginx
缓存文件示例:/cache/nginx/b/02/c649288d058e4b67c2b30bfbbcf5500b
3.在http段中定义缓存,定义完后在http、server、location中使用proxy_cache进行调用。
(1)定义缓存的其他属性
定义触发缓存的最少访问次数:(默认一次)
格式:proxy_cache_min_uses number;
例如:proxy_cache_min_uses 5;
(2)定义客户端请求缓存的方法
格式:proxy_cache_methods GET |HEAD POST...
默认为GET和HEAD
(3)定义缓存修剪管理
proxy_cache_purge: 编译的时候添加--add-module=/root/ngx_cache_purge-2.3
缓存后过期后重新校验:
proxy_cache_revalidate on | off
跟后端服务器交互发生错误情况下,使用过期的缓存内容响应请求错误请求
proxy_cache_use_stale error timeout | invalid_header | http_500 ......
跟后端服务器交互连接超时情况下,使用过期缓存响应请求
proxy_commect_timeout;
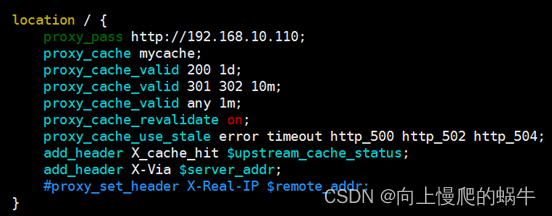
自定义缓存时长
Proxy_cache_valid [code ...] time;
添加代理服务器的地址到首部
add_header X-Via $server_addr;
添加缓存命中状态到报文首部
add_header X_cache_hit $upstream_cache_status;
例:

三、 Nginx基于反向代理实现负载均衡
1.upstream负载均衡模块
【注】:只能定义在http配置段中
配置语法:
upstream name {
[ip_hash] #源地址hash绑定
server backend1.example.com [weight=5];(权重)
server 127.0.0.1:8080 max_fails=3 fail_timeout=30s;(表示如果请求上游发生错误3次,超时30s,将连接不上的上游节点下线)
server backup1.example.com backup|down;(备份节点,如果需要可以顶上 | 永久下线)
例:表示加权轮询上游被调度的服务器10.10 和10.20

【注】: 定义upsteam后,上游服务器在proxy_pass中需要改成upsteam命名的名称

2. Nginx的调度算法(方法)
rr wrr(定义upsteam_server的weight)
Ip_hash: 源地址hash,实现session绑定
3.基于sticky实现Session绑定的
ip_hash的源地址绑定方式有很大的副作用,因此通常基于sticky方式来实现绑定。
①:cookie
upstream backend {
server backend1.example.com;
server backend2.example.com;
sticky cookie srv_id expires=1h domain=.example.com path=/;
}
4.fastcgi模块(ngx_http_fastcgi)
Nginx默认无法以模块的方式连接php,Fastcgi实现代理不属于http协议,而是必须基于fastcgi协议的默认9000端口进行代理。
我们可以以fpm的方式进行调度fastcgi请求,同时定义PHP自己的fpm工作模式,进行参数设定。
fastcgi模块对应常见配置
①fastcgi pass 将fastcgi请求代理给指定的主机
fastcgi_pass address;(定义在location或者if location配置段中)
例如:fastcgi_pass localhost:9000;
②fastcgi_index 基于fastcgi请求的默认索引页
例如:fastcgi_index index.php
③fastcgi_param 向后端传递的参数
fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
④fastcgi请求超时时长
fastcgi_connect_timeout time;(在http server location中定义)
例如:fastcgi_connect_timeout 60s; #通常不要超过75s
5.定义fastcgi缓存
fastcgi_cache(需要配置在http配置段)
例如:fastcgi_cache_path /data/nginx/cache levels=1:2 keys_zone=fcgicache:10m inactive=3m max_size=1g;
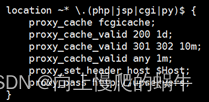
定义fastcgi缓存页面缓存属性
fastcgi_cache_valid [code ...] time; (可设置在http server location中)
例:

使用ab压力测试,动态页面缓存未开启和开启之后的对比效果
例如:ab -n 10 -c 2 http://192.168.10.100/index.php
通常情况下,在企业生产环境中,动态网页是否缓存由程序内部代码去定义
四、LNMP架构搭建
Nginx和apache不同之处在于,nginx对动态资源的处理能力非常差,并且无法向apache一样以模块装载的方式进行勾连php,
Nginx需要以fpm方式进行连接php,来完成LNMP架构的部署。 LNAMP
部署过程:
①:fastcgi的相关配置:
LNMP:php启用fpm模型前提,需要Nginx以代理的方式将PHP动态资源的请求交给fastcgi的9000端口进行处理
fastcgi由单独fpm模块进行处理。在主配置文件中的虚拟主机中,定义fastcgi区域
②:安装php和mysql
yum -y install php mariadb mariadb-server mysql-devel php-mysql php-cgi php-mbstring php-gd php-fpm
③:安装php依赖组件
yum -y install autoconf libjpeg libjpeg-devel libpng libpng-devel freetype freetype-devel libxml2 libxml2-devel zlib zlib-devel glibc glibc-devel glib2 glib2-devel bzip2 bzip2-devel ncurses ncurses-devel curl curl-devel e2fsprogs e2fsprogs-devel krb5 krb5-devel libidn libidn-devel openssl openssl-devel openldap openldap-devel nss_ldap openldap-clients openldap-servers
④:配置php-mysql的勾连
⑤:部署应用验证结构
配置Nginx和Apache的动静分离
①:在企业级web服务应用中,通常Nginx用于纯静态的web服务,部分情况下也可以实现Nginx和apache进行结合,前台静态资源由Nginx进程处理,后台有Apache和PHP进行处理,各司其职,形成Nginx和Apache的动静分离 ---> LNAMP (目前不常用)
②:Nginx和Apache本质上Nginx作为前端纯静态服务器,Apache作为后端服务器,结合使用PHP,动静分离,实质上实现的是Nginx的反向代理
配置思路:
①:先构建一台nginx的静态web服务器,以代理的方式,基于正则表达式定向到后台的动态apache-php服务器。 LNAMP
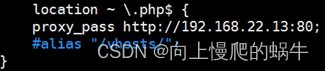
如图所示:

proxy_pass表示代理给后台的192.168.22.13主机
②:构建一台LAMP架构的主机(步骤略)
③:在LAMP架构内配置动态页面和静态页面,浏览器分别访问静态服务器的动态资源和动态服务器的静态资源,验证动静分离结果。









![55、美国德克萨斯大学奥斯汀分校、钱德拉家族电气与计算机工程系:通过迁移学习解决BCI个体差异性[不得不说,看技术还得是老美]](https://img-blog.csdnimg.cn/direct/d55c19aedbd8410da48721eafdddbd7e.png)