目录
name 属性
Value 属性
Checked 属性
Maxlength 属性
场景问答
# <input> 标签 除了 type 属性外,还有其他常用属性
===>>>

name 属性
在上一节 我们遇到的 单选按钮 ,为什么 本应该 多选一 结果成了 多选多的问题
就和 name 属性有关,因为 在当时 我们还没写 name 属性,再写name 属性后便解决了。
name 属性是用来干什么的呢 ??
===>>>
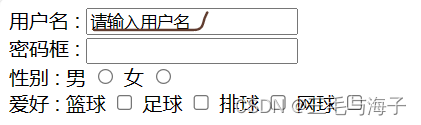
我们编辑 页面,可以看到之前学习的,有好多 表单元素,如 文本框,密码框,什么单选
按钮,复选按钮的, 那怎么去区分它们呢 ?? 去 区别 每一个表单元素的不同呢 ??
===>>>
这样,我们就可以给 每一个 不同的表单元素去进行 命名,以区分开;
而命名规则即 由自定义即可,你想命名成什么就命名成什么;
但是,要注意的是 在 同一个表单元素中 你的命名得相同, 即 name 要一样,一致 ~!
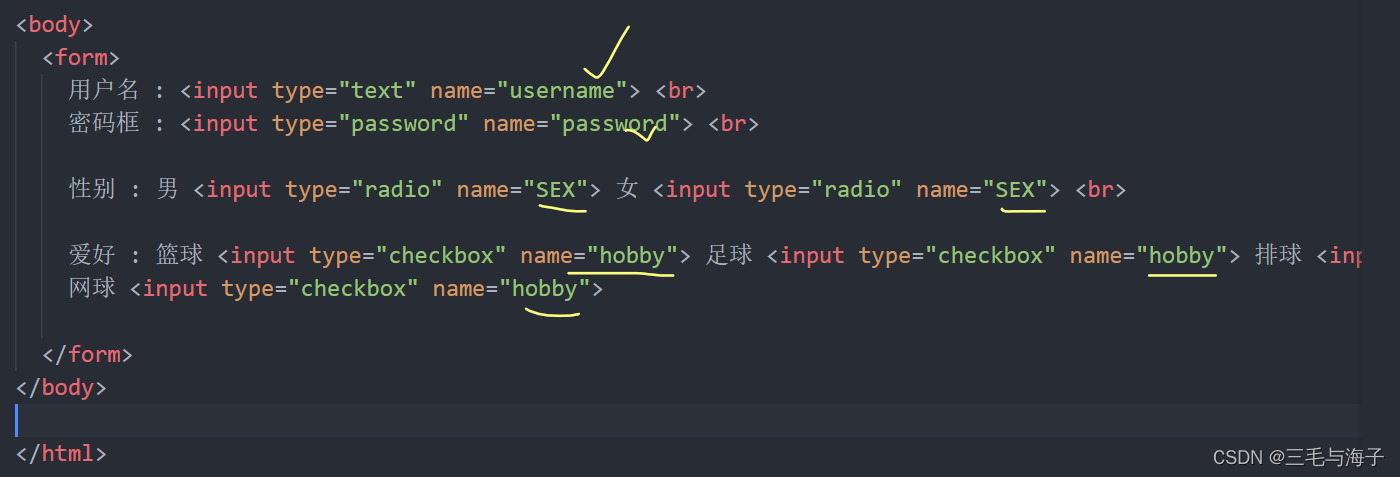
示例 :

如此,即所有的表单元素我们都进行了命名,有多个的要保持 name 值一致( 如上示 爱
好,性别 ) --- 即 单选按钮,复选按钮 name值要一致 ~!!
===>>>
给表单元素进行了 name 值确定后,如此,将数据送到后台,后台就清楚,就会依据name
值来确定 是哪一个 表单元素了~!!
Value 属性
这个 Value 就是 值的意思,举例示意
===>>>

上示就是 Value 属性的用法,它的结果显示就是
===>>>

可以看到 用户名的 输入框里 有了 一串汉字,这个汉字就是 上示代码里的 Value 属性所赋
予的值
密码框也可以使用 Value 值, 性别(单选按钮),爱好(复选按钮 )也可以使用 Value 属
性,只不过 密码框的,不会直接像文本框那样 把 Value 属性所赋予的值直接摆出来,在页
面中是看不出效果的~!!
关于 Value 属性的详细用法,可参考下示 博客
https://blog.csdn.net/WinstonLau/article/details/88537552
关于 name 和 Value 属性
# name 和 Value 两个属性 是每个表单元素都要有的属性值,主要给后台人员使用。
# name 表单元素的名字, 要求 单选按钮和复选按钮 都要有相同的 name 值
Checked 属性
形象举例 :

如上示, Checked 就是说 一打开页面,就可以看到 在复选框是被勾选的了,不是用户点
击勾选的,而是被默认就勾选的了,这就是 Checked 属性的作用 ~!!!
checked 主要针对就是 单选按钮,复选按钮 ~!!
即 : 单选按钮和复选按钮可以设置 checked 属性,当页面打开的时候就可以默认选中这个按钮
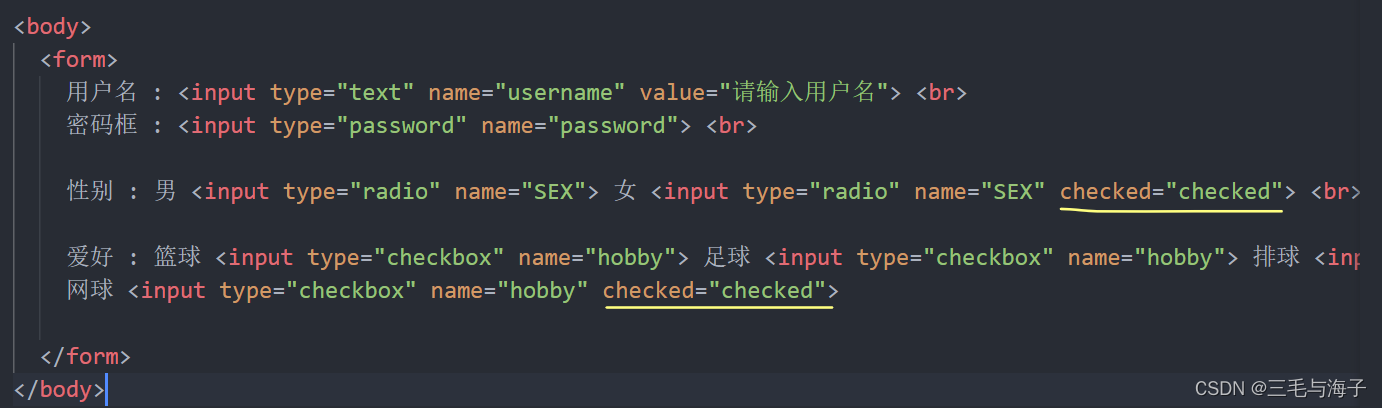
示例 :

===>>>

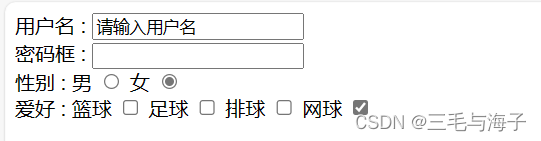
如此,每次打开网页的时候就可以看到, 默认直接勾选,即默认选中某个表单元素~!!
# 单选按钮,只能选一个 checked , 因为它是 多选一嘛
# 复选按钮,可以多个 checked , 它是多选多,可以在多个选项后面 checked ~!!!
Maxlength 属性
该属性就是可以规定 输入字段的最大长度,就是最多只能输入几个字符~!!
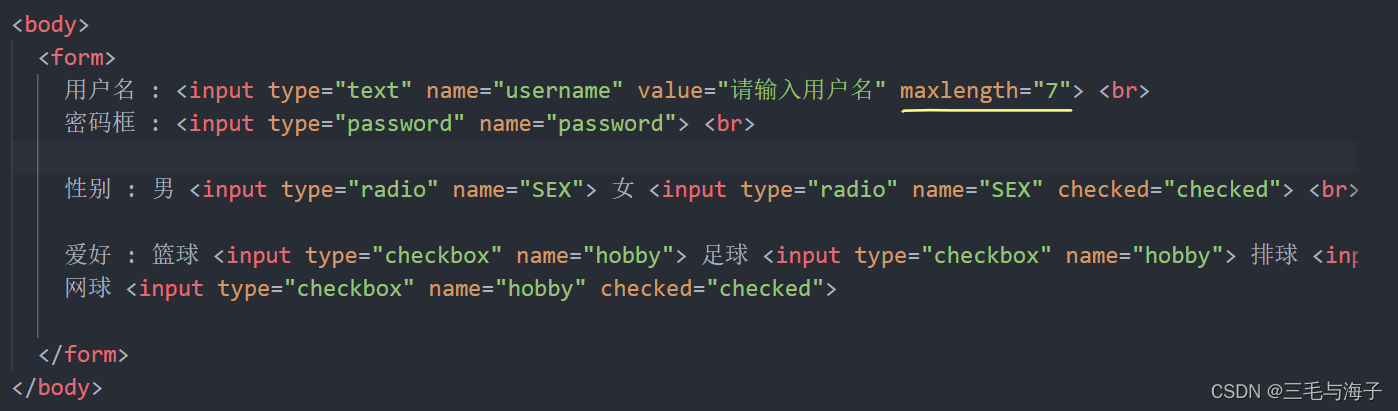
示例 :

这就规定了 用户名最多只能输入 7个 字符
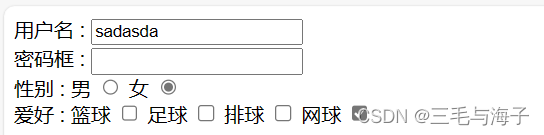
===>>>

这就是 最多只能输入 7 个字符,多余的就一个也输入不进去了~!!!!
# Maxlength 是用户可以在表单元素输入的最大字符数,一般较少使用。
场景问答
# 有些表单元素想刚打开页面就默认显示几个文字怎么做 ??
===>>>
可以给这些表单元素设置 Value 属性 = “ 值 ”
用户名 : <input type="text" value="请输入用户名" />
上示的 请输入用户名 就是 Value 所对应的 值 ; 这时候,页面中文本框里就会显示 Value 值了
# 页面中的表单元素很多,那怎么来区分 不同的表单元素呢 ?
===>>>
Name 属性登场, 当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。
页面中的表单很多, name 的主要作用就是用于区别不同的表单。
用户名 : <input type="text" value="请输入用户名" name="username" />
name 属性后面的值,是自定义的。
radio 或者 checkbox 如果是一组,则必须给他们命名相同的名字。
# 如果一打开某个页面,就让某个单选按钮或者复选框是选中状态 ?
===>>>
checked 属性, 它就是默认表示选中状态,用于单选按钮或复选按钮
# 如何让 input 表单元素展示不同的形态,比如单选按钮或者文本框
===>>>
type 属性; type 属性 为 不同的值就可以展示不同的形态 ~!!



)





SpringBoot整合RocketMQ批量发送消息)
)



:LPA*算法详解与Matlab代码)

半导体)


)